
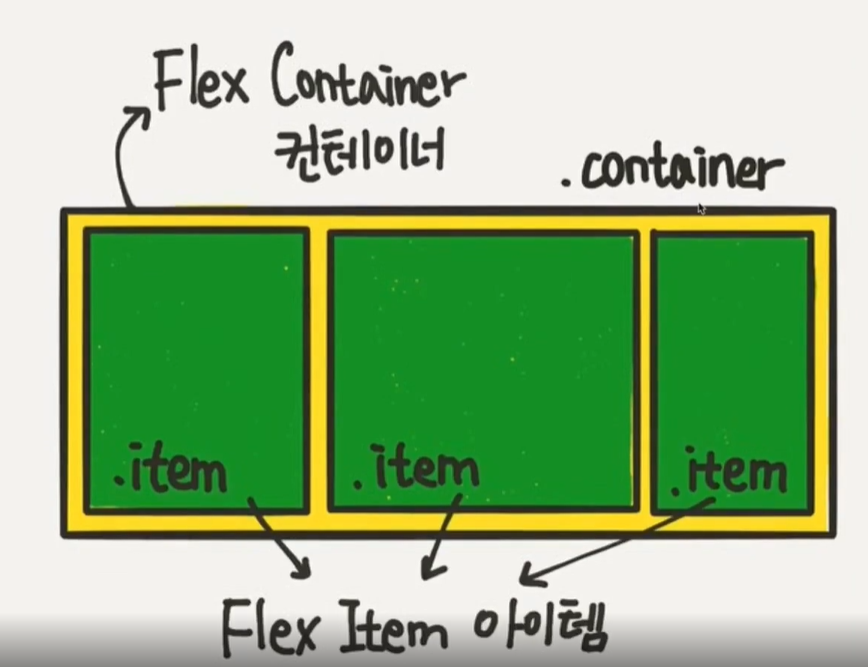
Flex의 속성들은 1. 컨테이너에 적용하는 속성 2. 아이템에 적용하는 속성 이렇게 두가지로 나뉜다.
💡 컨테이너에 적용하는 속성
.flex-container{
display: flex;
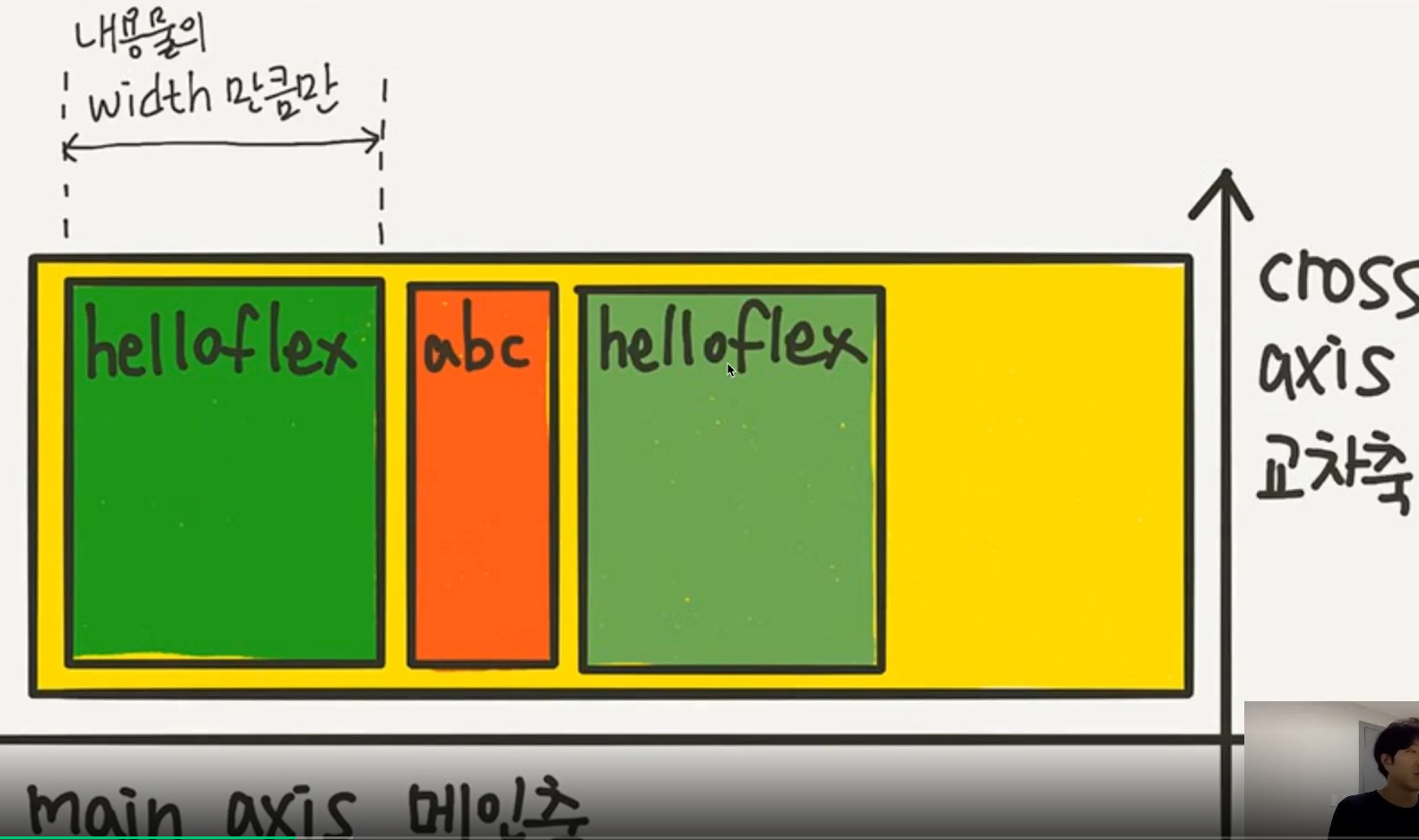
}각자 가진 콘텐츠만큼만 영역을 갖게 된다.

inline-flex는 inline속성을 가지면서 자기가 가진 내용물만큼만 차지하게됨.
flex는 block element처럼 동작함(한 줄을 다 차지)
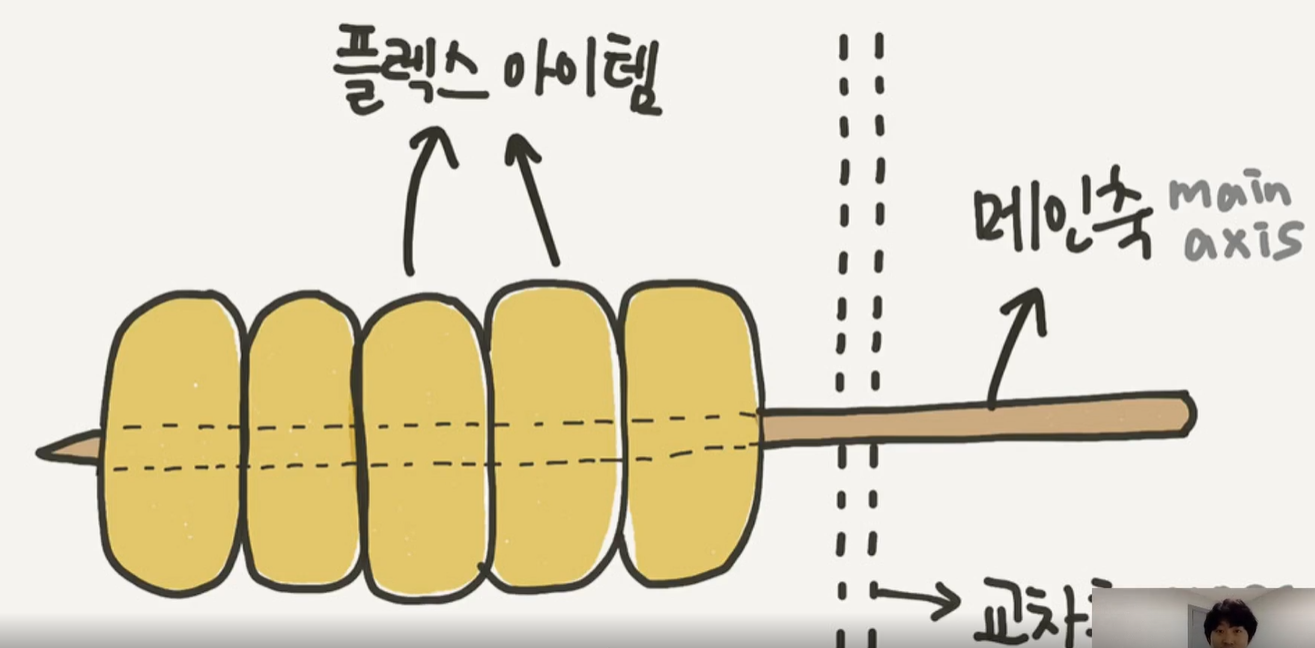
여기서 메인축과 교차축을 잘 기억해야하는데, 메인축은 가로 교차축은 세로로 이해해야한다. 어묵꼬치의 개념으로 이해하면 쉽다.

💡 배치방향 설정(flex-direction)
.container{
flex-direction: row;
// 또는 column; row-reverse; column-reverse;
}- row : 왼->오 방향으로 나란히
- row-reverse : 왼<-오 오른쪽에서 출발
- column : 위에서 아래로
- column-reverse : 아래에서 위로
💡 줄넘김 처리(nowrap)
컨테이너보다 아이템 속 내용이 더 클 경우 어떻게 할 것인가?
- nowrap(기본값) : 아이템이 컨테이너 밖으로 삐져나감
- wrap : 다음줄로 넘어감
- wrap-reverse
💡 flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성
.container{ flex-flow : row wrap; }위는 flex-direction:row와 flex-wrap:wrap을 줄여쓴 것을 의미함.
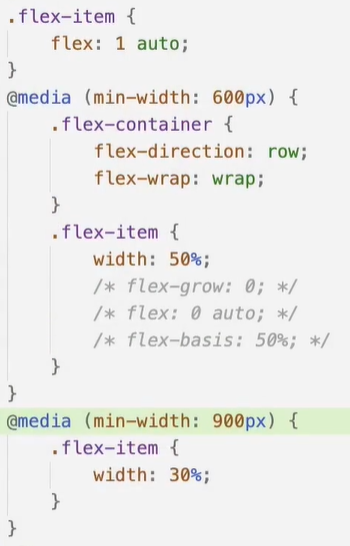
💡 반응형 웹
<style>
.flex-container{
display: flex;
flex-direction: column;
}
@media (min-width: 600px){
.flex-container{
flex-direction: row;
}
.flex-item {
flex:1;
}
}
</style>반응형 컬럼

💡정렬
"justify"는 메인축(오뎅꼬치) 방향으로 정렬
"align"은 수직축(오뎅을 뜯어내는) 방향으로 정렬
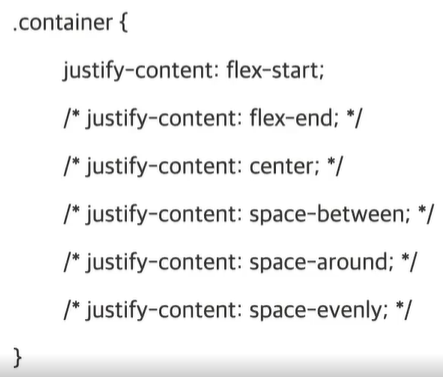
🔎 메인축 방향 정렬 (justify-content)

참고로 space-between은 ■ ■ ■ 이렇게 양 끝에 네모가 오고 가운데에 네모하나가 와서 사이사이가 일정한 것이고, space-around는 각 아이템의 둘레에 균일한 여백을 갖는다.space-evenly는 모든 여백이 모두 균일하다.
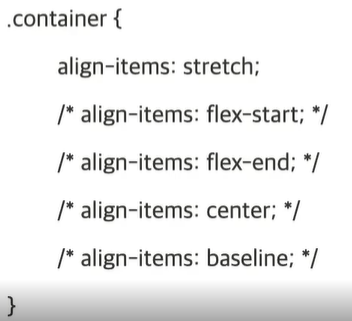
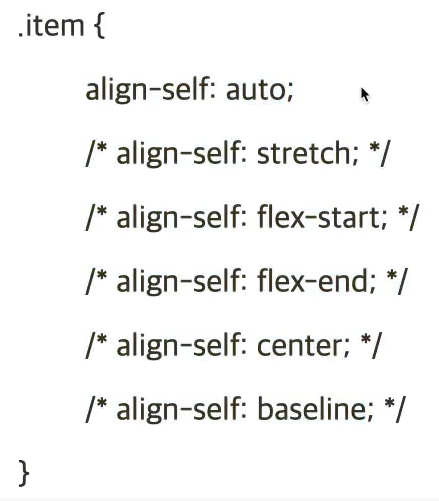
🔎 수직축 방향 정렬 (Align)
stretch(기본값)는 쭉 늘려주는 아이
오뎅꼬치 안에서 어디에 꽂힐지 라고 생각하면 된다.
★★아이템 가운데 정렬은
justify-content: center;
align-item : center;를 해주면 아이템을 창의 한 가운데에 놓을 수 있다.
🔎 여러 행 정렬 (align-content)
flex-wrap: wrap; 이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
💡 아이템에 적용하는 속성
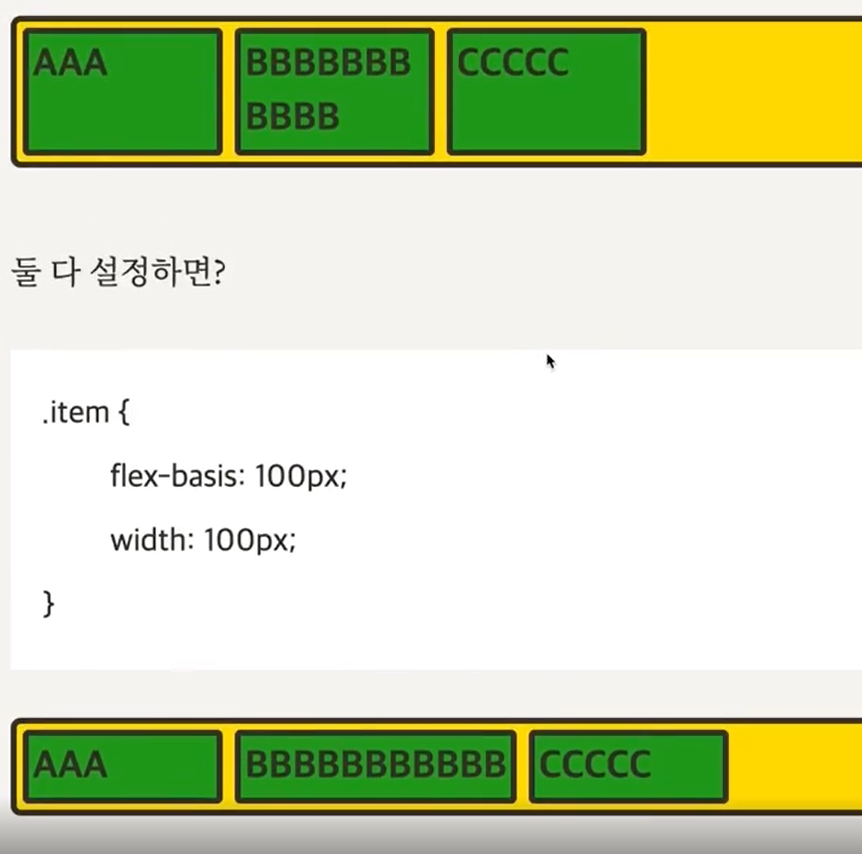
🔎 flex-basis (유연한 박스의 기본 영역)
Flex 아이템의 기본 크기를 설정한다.(flex-direction이 row일 땐 너비, column은 높이)

위에는 width:100px이라고 고정하였을 때 B아이템이 알아서 줄바꿈이 되는 것이고, flex-basis는 100px이라 했을 때 A와 C는 그 값만큼 크기가 되었지만 B는 100보다 그보다 크니 B만큼의 크기대로 나온 것(기본 크기 이상으로)
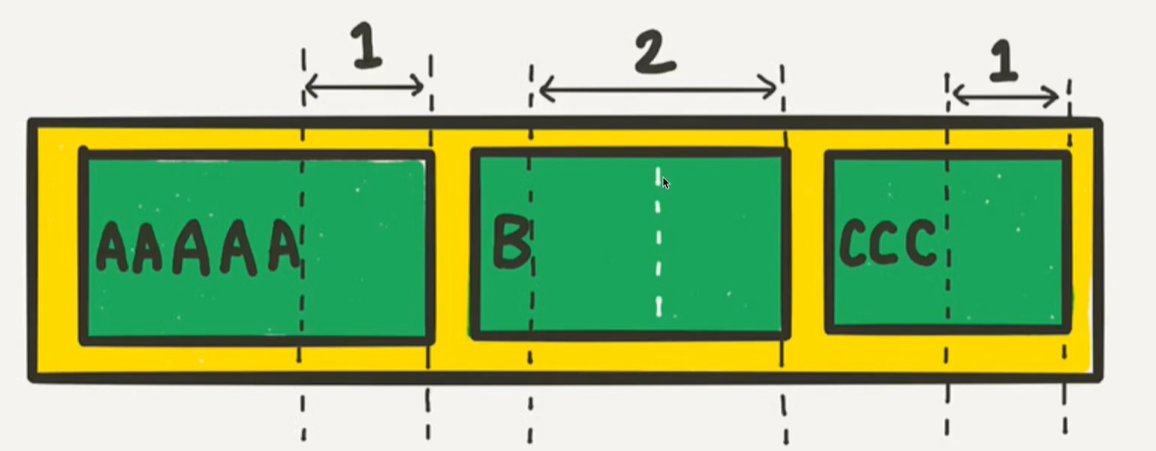
🔎 flex-grow (유연하게 늘리기)
- 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성
- flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(flexible)박스로 변하고 원래의 크기보다 커지며 빈 공간을 메운다.
기본값이 0이기때문에, 따로 적용하기 전까지는 아이템이 늘어나지 않음. - flex-grow에 들어가는 숫자의 의미는, 아이템들의 flex-basis를 제외한 여백부분을 flex-gorw에 지정된 숫자의 비율로 나누어 가진다라고 생각하면 된다.

🔎 flex-shrink(유연하게 줄이기)
위와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다.
flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있다. 고정 크기는 width로 설정한다.
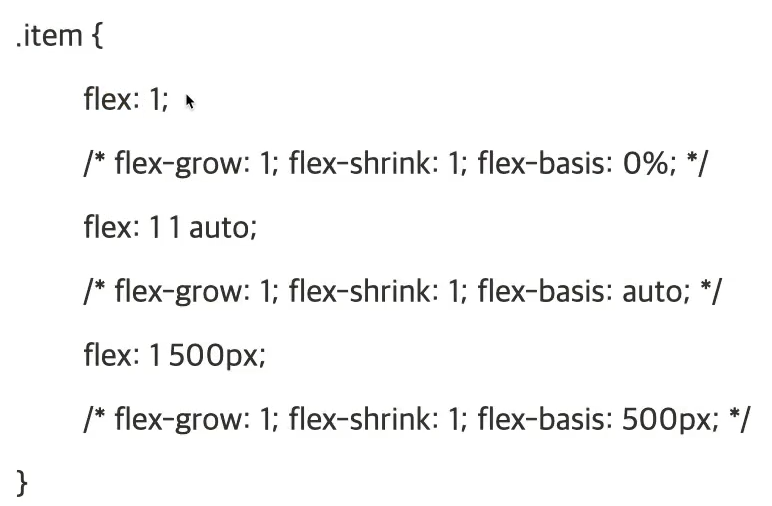
🔎🔎 flex
flex-grow , flex-shrink , flex-basis를 한번에 쓸 수 있는 축약형 속성. 이 세 속성들은 서로 관련이 깊기에 이 축약형을 쓰는 편이 편하다.


shrink는 항상 기본값이 1이 들어오고, flex-basis는 0%이다.
다단컬럼을 만들 땐 width를 사용해주는 것이 좋다.
(ex. flex : 0 1 60% 0 1 20% 0 1 20% 이렇게)
그리고 flex-grow는 1로 설정을 해주어야 아이템들을 유연하게 처리할 수 있다.
🔎 유용한 기법
margin-auto
1,2번째 자식들로부터 3번째 자식이 떨어지려면 얘만 따로 margin-left:10px 과 같이 둘 수 있다.
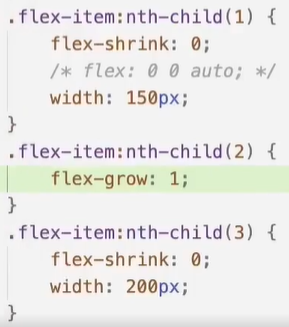
고정폭컬럼과 가변형컬럼

1과 3번째 자식요소들에 flex-shrink을 0으로 하였을 때 최소값이 고정이 되니 이 아이템의 크기는 변하지않는다.
2번째 자식엔 가변폭을 두었는데 0보다 큰 1로 설정하면 늘어난다.
위 아이들은 모두 basis기준으로 작게하거나 크게할 수 있는 요소들이다.
🔎 개별 아이템 속성

아이템들의 위치를 각각 나열할 수 있다.
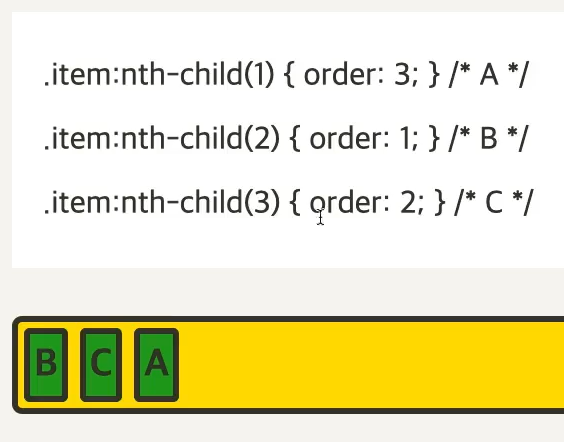
🔎 배치 순서(order)
각 아이템들의 시각적 나열 순서를 결정하는 속성.
숫자값이 들어가며, 작은 숫자일 수록 먼저 배치된다.

🔎 z-index
z축 정렬을 할 수 있는데 숫자가 클수록 위로 올라온다.
(z-index를 설정안하면 0이므로, 1만 설정해도 나머지 아이템들 보다 위로 올라온다.)
💡 Tip!
- 말줄임표
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;을 사용한다.
- 내용의 길이에 상관없이 같은 박스 만들기
flex:1 1 auto;로 설정한다. 즉 flex grow를 1로 한다는 말.
