CSS Clip 그리고 Mask 속성에 대해 알아보겠습니다!
CSS에서 클리핑(clipping)과 마스킹(masking)은 모두 요소의 가시 영역을 조정하는 방법이지만, 작동 방식과 사용 가능한 효과에 있어서 차이가 있습니다.
클리핑(Clipping)

클리핑은 요소의 특정 부분을 "잘라내어" 보여주는 과정입니다. 즉, 클리핑 경로 내부에 있는 부분만 보여주고 나머지는 숨깁니다. 클리핑은 대체로 직사각형, 원, 타원, 폴리곤과 같이 간단한 형태로 제한됩니다.
Clip 속성
.element {
clip: rect(10px, 20px, 30px, 40px); // 상 우 하 좌
}과거에 사용되던 속성으로, 주로 절대 위치가 지정된 요소에 대해서만 작동했습니다. CSS2에서 도입되었지만, 현재는 사용이 권장되지 않습니다.
clip-path 속성
.clip-circle {
clip-path: circle(40px at center);
}
.clip-ellipse {
clip-path: ellipse(130px 140px at 10% 20%);
}
.clip-polygon {
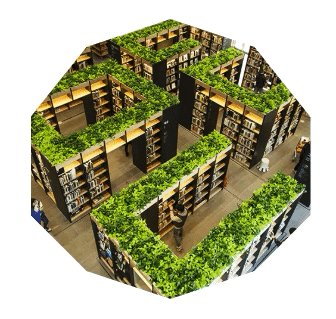
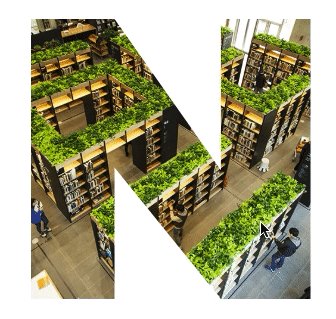
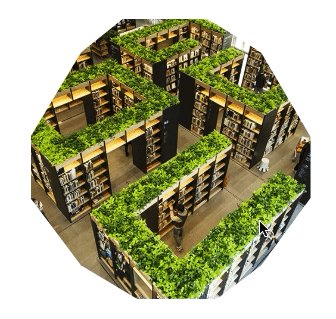
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
}
더욱 강력하고 유연한 클리핑을 가능하게 하는 현대적인 방법입니다. clip-path는 SVG 클리핑 패스 또는 CSS 기본 형태(예: 원, 타원, 폴리곤)를 사용하여 요소의 가시 영역을 정의합니다.
polygon() 속성을 사용하여 원하는 모양을 만들 수 있는데요, 이것을 좀 더 쉽게 적용하려면 Clippy를 사용하는 것을 추천드립니다!

마스킹(Masking)

마스킹은 요소의 가시성을 조절하기 위해 이미지나 요소에 마스크를 적용하는 과정입니다. 마스크는 요소의 전체나 일부분의 투명도를 조정하여 더 섬세하고 복잡한 가시성 조절이 가능하게 합니다.
마스킹은 그래디언트나 이미지를 이용하여 투명도를 다양하게 조정할 수 있으며, 이를 통해 복잡한 시각적 효과를 만들 수 있습니다.
mask 속성
- mask-image 속성
- 마스크로 사용될 이미지를 지정합니다. 이 이미지의 픽셀 투명도에 따라 요소의 가시성이 결정됩니다.
- mask 속성 및 관련 속성들
- mask는 단축 속성으로, 마스킹 과정에서 다양한 효과를 조절할 수 있는 여러 속성들을 함께 지정할 수 있습니다. 예를 들어, mask-size, mask-position, mask-repeat 등의 속성이 있습니다.
차이점
- 가시 영역 조절
- 클리핑은 요소의 특정 부분을 완전히 숨기거나 보여줍니다. 반면, 마스킹은 요소의 특정 부분의 투명도를 조절하여 부분적으로 보이게 할 수 있습니다.
- 사용 가능한 형태
- 클리핑은 주로 간단한 기하학적 형태로 제한됩니다. 반면, 마스킹은 이미지나 그래디언트를 포함한 복잡한 형태로 적용할 수 있습니다.
- 유연성
- 마스킹은 클리핑에 비해 훨씬 더 유연하고 다양한 시각적 효과를 제공합니다. 마스크를 사용하면 투명도를 세밀하게 조정할 수 있어, 더 복잡하고 창의적인 디자인이 가능합니다.