
수 많은 JS 라이브러리들을 하나씩 정복하기 위해서 작성하는 글입니다.
📌 GSAP란?
GSAP (GreenSock Animation Platform)은 웹 애니메이션을 위한 강력하고 유연한 자바스크립트 라이브러리입니다. GSAP는 CSS, SVG, DOM 및 기타 웹 기술과 호환되며, 웹 개발자들이 효과적으로 애니메이션을 구현하고 관리할 수 있게 해줍니다.
(라이브러리 이름이 녹색양말...)
GSAP의 특징
사람들이 GSAP를 많이 사용하는 이유는 무엇일까요? GSAP는 다음과 같은 특징을 가지고 있습니다.
-
고성능: GSAP는 빠른 성능을 제공하며, 애니메이션의 부드러운 진행을 보장합니다. 이를 위해 자체 최적화 기능들을 사용하고 있습니다.
-
브라우저 호환성: GSAP는 높은 수준의 브라우저 호환성을 제공하며, 구형 브라우저에서도 작동합니다. 이를 통해 다양한 환경에서 애니메이션을 구현할 수 있습니다.
-
유연성: GSAP는 다양한 애니메이션 종류를 지원하며, 기본 제공되는 API를 활용하여 커스텀 애니메이션을 쉽게 생성할 수 있습니다.
-
편의성: GSAP는 직관적인 문법과 간편한 메서드들을 제공하여 개발자들이 쉽게 애니메이션을 작성할 수 있도록 돕습니다.
-
플러그인 지원: GSAP는 다양한 플러그인을 제공하며, 이를 통해 더욱 고급 애니메이션 기능을 활용할 수 있습니다. 예를 들어 ScrollTrigger, MorphSVG, Draggable 등의 플러그인이 있습니다.
간단하게 요약하면 GSAP를 사용하면 인터랙티브한 애니메이션을 손쉽게 구현할 수 있습니다. 또한, GSAP는 웹 디자인에서 스크롤 애니메이션, 페이지 전환 효과, SVG 모프 등 복잡하고 다양한 애니메이션 효과를 쉽게 구현하고 유지 관리할 수 있게 도와줍니다.

스크롤링 기반 애니메이션이나 요소들이 하나씩 연달아 움직이는 모든 세세한 동작들을 속도, 가속, 감속, 움직이는 경로까지 설정할 수 있기 때문에 GSAP은 많은 프론트엔드 개발자들에게 각광받는 라이브러리라고 할 수 있습니다.

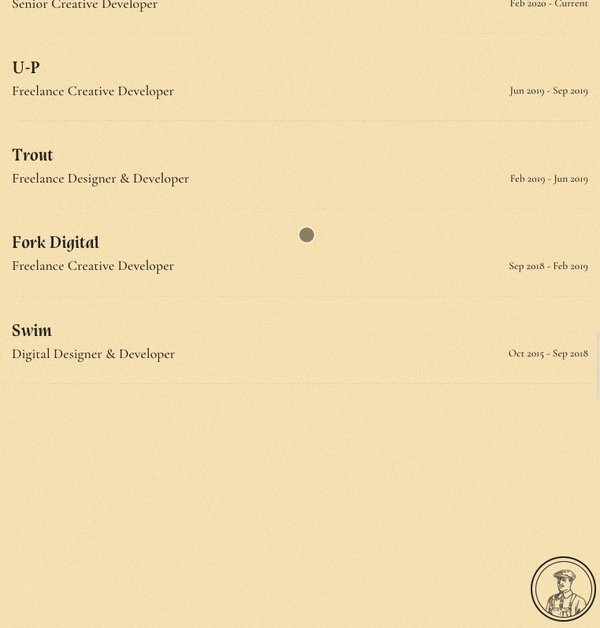
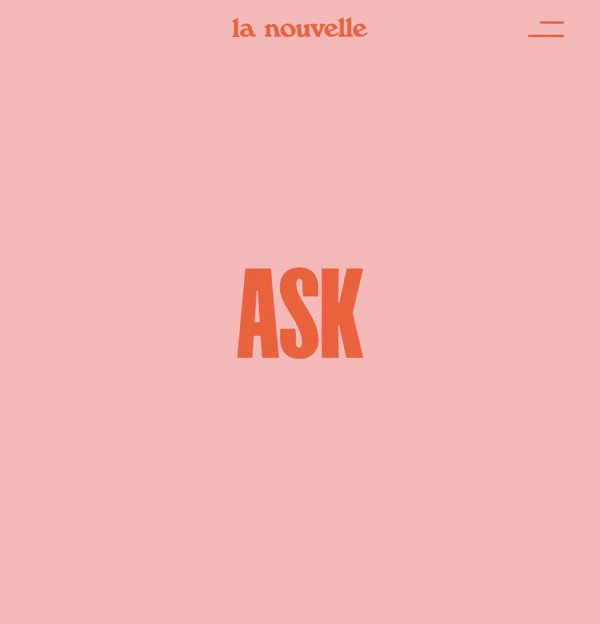
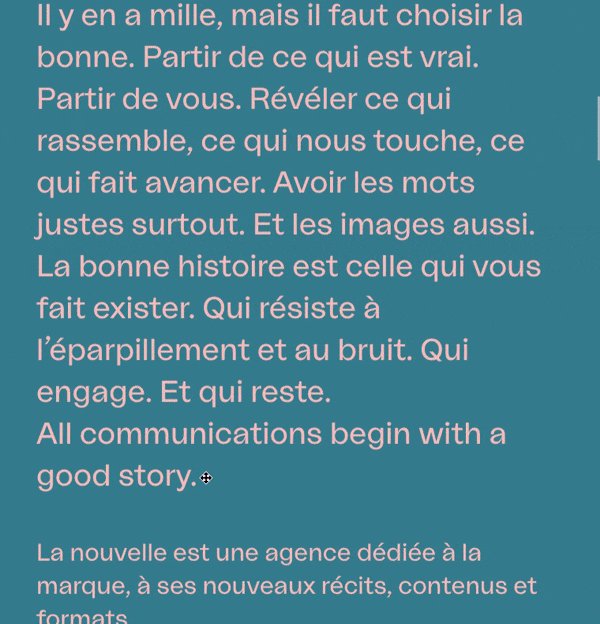
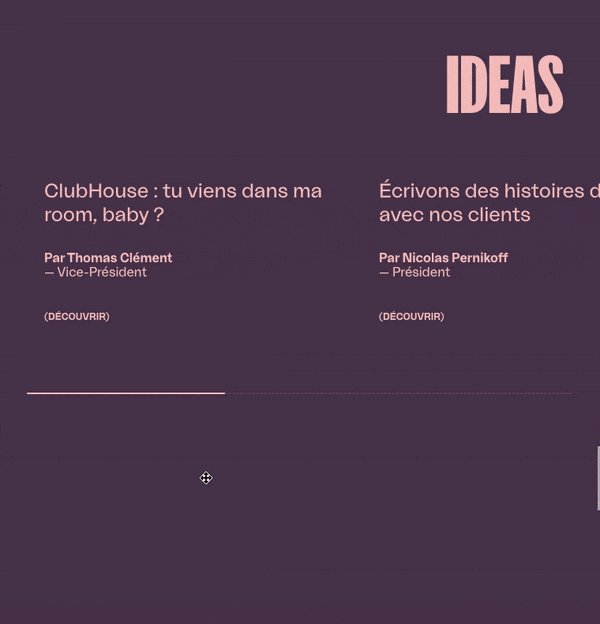
화려한 사용 예시들
출처: GSAP - showcases
📌 GSAP 설치 방법
1) CDN을 이용한 방법
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>HTML 파일의 <head> 태그 안에 다음 코드를 추가하면 됩니다.
가장 간편하고 쉬운 방법입니다!
2) NPM을 이용한 방법
NPM (Node Package Manager)을 이용하여 GSAP를 설치하려면, 먼저 프로젝트의 루트 디렉토리에서 터미널이나 명령 프롬프트를 열고 다음 명령어를 실행하세요.
npm install gsap그런 다음 프로젝트의 자바스크립트 파일에 다음 코드를 추가해주시면 됩니다!
import { gsap } from "gsap";3) 직접 다운로드하여 설치
GSAP 공식 웹사이트에서 GSAP 라이브러리를 직접 다운로드한 후, 프로젝트 폴더에 압축을 풀어주세요. 그런 다음 HTML 파일의 <head> 태그 안에 다음 코드를 추가하세요.
<script src="path/to/your/gsap-folder/gsap.min.js"></script>📌 GSAP 사용 방법
GSAP 기본 설정
GSAP를 사용하는 방법에 대해 알아보겠습니다. GSAP의 핵심 기능은 트윈(Tween)을 사용한 애니메이션입니다. Tween은 시작 상태와 끝 상태 사이의 움직임을 부드럽게 전환하는 기능을 제공합니다.
간단한 GSAP 애니메이션 예제를 살펴보겠습니다!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GSAP Example</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 0;
left: 0;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js"></script>
</head>
<body>
<div class="box"></div>
</body>
</html>
// 요소를 선택합니다.
const box = document.querySelector(".box");
// 애니메이션을 정의합니다.
gsap.to(box, {
duration: 2, // 애니메이션의 지속 시간(초)
x: 300, // x축 방향으로 300px 움직입니다.
y: 200, // y축 방향으로 200px 움직입니다.
backgroundColor: "blue", // 배경색을 파란색으로 변경합니다.
ease: "elastic", // elastic easing을 적용하여 부드러운 움직임을 얻습니다.
delay: 1, // 애니메이션 시작 전 1초의 딜레이를 줍니다.
});
위에 있는 예시 코드는 .box 요소를 GSAP를 사용하여 지정된 애니메이션 속성에 따라 진행되는 과정을 보여줍니다.
Tween에 대해서
GSAP에서 Tween은 시간에 따라 속성 값이나 CSS 스타일을 부드럽게 변경하는 애니메이션을 만드는 기본 단위입니다. Tween은 세 가지 주요 메서드로 생성할 수 있습니다.
gsap.to()와 gsap.from(), gsap.fromTo() 입니다.
1) gsap.to()
gsap.to()메서드는 시작 상태에서 목표 상태로 요소를 애니메이션합니다. 이 메서드를 사용하면 요소의 현재 속성 값에서 목표 속성 값으로 변환됩니다.
gsap.to(".box", {
duration: 1.5, // 애니메이션 지속 시간(초)
x: 200, // x축 방향으로 200px 움직입니다.
y: 100, // y축 방향으로 100px 움직입니다.
opacity: 0.5, // 투명도를 0.5로 변경합니다.
ease: "power2.out", // power2.out easing을 적용하여 부드러운 움직임을 얻습니다.
});2) gsap.from()
gsap.from()메서드는 목표 상태에서 시작 상태로 요소를 애니메이션합니다. 이 메서드를 사용하면 요소의 목표 속성 값에서 현재 속성 값으로 변환됩니다
gsap.from(".box", {
duration: 1.5, // 애니메이션 지속 시간(초)
x: 200, // x축 방향에서 200px 거리에서 시작합니다.
y: 100, // y축 방향에서 100px 거리에서 시작합니다.
opacity: 0, // 투명도를 0에서 시작하여 원래 값으로 변경합니다.
ease: "power2.out", // power2.out easing을 적용하여 부드러운 움직임을 얻습니다.
});3) gsap.fromTo()
gsap.fromTo()는 시작 상태와 목표 상태를 모두 지정하여 애니메이션을 만드는 GSAP 메서드입니다. 이 메서드를 사용하면 요소의 속성 값이 지정된 시작 상태에서 목표 상태로 변환됩니다.
gsap.fromTo(
".box",
{
// 시작 상태를 지정합니다.
x: -100,
y: -100,
opacity: 0,
},
{
// 목표 상태를 지정합니다.
duration: 1.5,
x: 200,
y: 100,
opacity: 1,
ease: "power2.out",
}
);Tween 기본 설정
Tween 설정 시 옵션에 대해서 몇 가지 소개해드리겠습니다!
duration: 애니메이션 지속 시간(초)입니다.delay: 애니메이션 시작 전 딜레이 시간(초)입니다.ease: 애니메이션의 easing 함수를 지정합니다. 이는 애니메이션의 속도 곡선을 결정합니다.repeat: 애니메이션 반복 횟수를 지정합니다. -1은 무한 반복을 의미합니다.yoyo: true/false 값을 가지며, 애니메이션이 완료된 후 원래 상태로 돌아갈지 여부를 결정합니다.
또한, 애니메이션 시작, 업데이트 및 완료 시 실행할 콜백 함수를 설정할 수 있습니다.
onStart: 애니메이션 시작 시 실행할 함수입니다.onUpdate: 애니메이션 업데이트 시 실행할 함수입니다.onComplete: 애니메이션 완료 시 실행할 함수입니다.
gsap.to(".box", {
duration: 1.5,
x: 200,
y: 100,
opacity: 0.5,
ease: "power2.out",
onStart: () => {
console.log("애니메이션이 시작되었습니다.");
},
onUpdate: () => {
console.log("애니메이션이 업데이트 중입니다.");
},
onComplete: () => {
console.log("애니메이션이 완료되었습니다.");
},
});이처럼 GSAP는 다양한 플러그인과 유틸리티를 제공하여 애니메이션을 더욱 강력하게 만들 수 있습니다. 예를 들어, ScrollTrigger 플러그인을 사용하면 스크롤 기반 애니메이션을 쉽게 만들 수 있습니다.
GSAP의 공식 문서에서 더 많은 정보와 예제를 찾을 수 있습니다. 이를 통해 다양한 애니메이션 기법과 최적화 방법을 배울 수 있습니다.
다음 포스팅은 조금 더 심화적이고 고급 기능에 대해서 알아보겠습니다!