React 정복을 위해 천천히 한 걸음 한 걸음 달려 나갑니다!
🧐 React란?
React는 페이스북(Meta)에서 개발한 오픈 소스 JavaScript 라이브러리입니다. 사용자 인터페이스(UI)를 구축하는데 사용되며, 특히 복잡한 대규모 애플리케이션에서 데이터가 빈번하게 변경되는 상황에서 뛰어난 성능을 발휘합니다.
또한 React는 커뮤니티와 생태계가 강력하여 다양한 라이브러리와 도구를 활용할 수 있습니다. 이러한 이유로 전 세계 개발자들이 많이 사용하며, Vue, Angular와 더불어서 웹 개발에 있어 선호되는 프론트엔드 라이브러리 중 하나입니다.

🙄 React를 사용하는 이유
그렇다면 React를 사용하는 이유는 무엇일까요?
React를 사용하는 가장 큰 이유는 컴포넌트 기반 아키텍처를 통한 높은 재사용성과 유지 보수성을 제공한다는 점입니다. 이러한 특징은 개발 속도를 높이고 코드의 품질을 향상시키는 데 큰 도움이 됩니다.
컴포넌트 기반 아키텍처를 간단한 비유로, 레고 블록을 생각해 볼 수 있습니다.
각 레고 블록은 독립적인 구성 요소이지만, 여러 개의 블록을 조합하여 다양한 구조물을 만들 수 있습니다. 이와 비슷하게 컴포넌트 기반 아키텍처에서는 작은 컴포넌트들을 조합하여 복잡한 웹 애플리케이션을 구축합니다.
컴포넌트 기반 아키텍처를 사용하면 애플리케이션을 작은, 독립적인 UI 구성 요소로 나눌 수 있습니다. 각 컴포넌트는 독립적으로 동작하며, 다른 컴포넌트와 쉽게 조합할 수 있습니다. 이를 통해 개발자는 중복 코드를 최소화하고 더욱 견고한 애플리케이션을 구축할 수 있습니다.
또한, React의 단방향 데이터 흐름은 코드를 예측 가능하고 이해하기 쉽게 만들어 주어, 유지 보수성을 높입니다. 이로 인해 개발자는 애플리케이션의 복잡성을 관리하고 오류 발생 가능성을 줄일 수 있습니다.
😎 React 세팅하기
이제 본격적으로 React 라이브러리를 세팅해봅시다!
우선 리액트 개발을 시작하기 위해서는 Node.js 와 NPM 을 설치해야 합니다.
Node.js 공식 사이트
Node.js를 설치했다면 터미널이나 명령 프롬프트를 열고 다음과 같은 명령어를 입력하세요.
참고로 저는 비주얼 스튜디오 코드 에디터로 진행을 하였습니다!

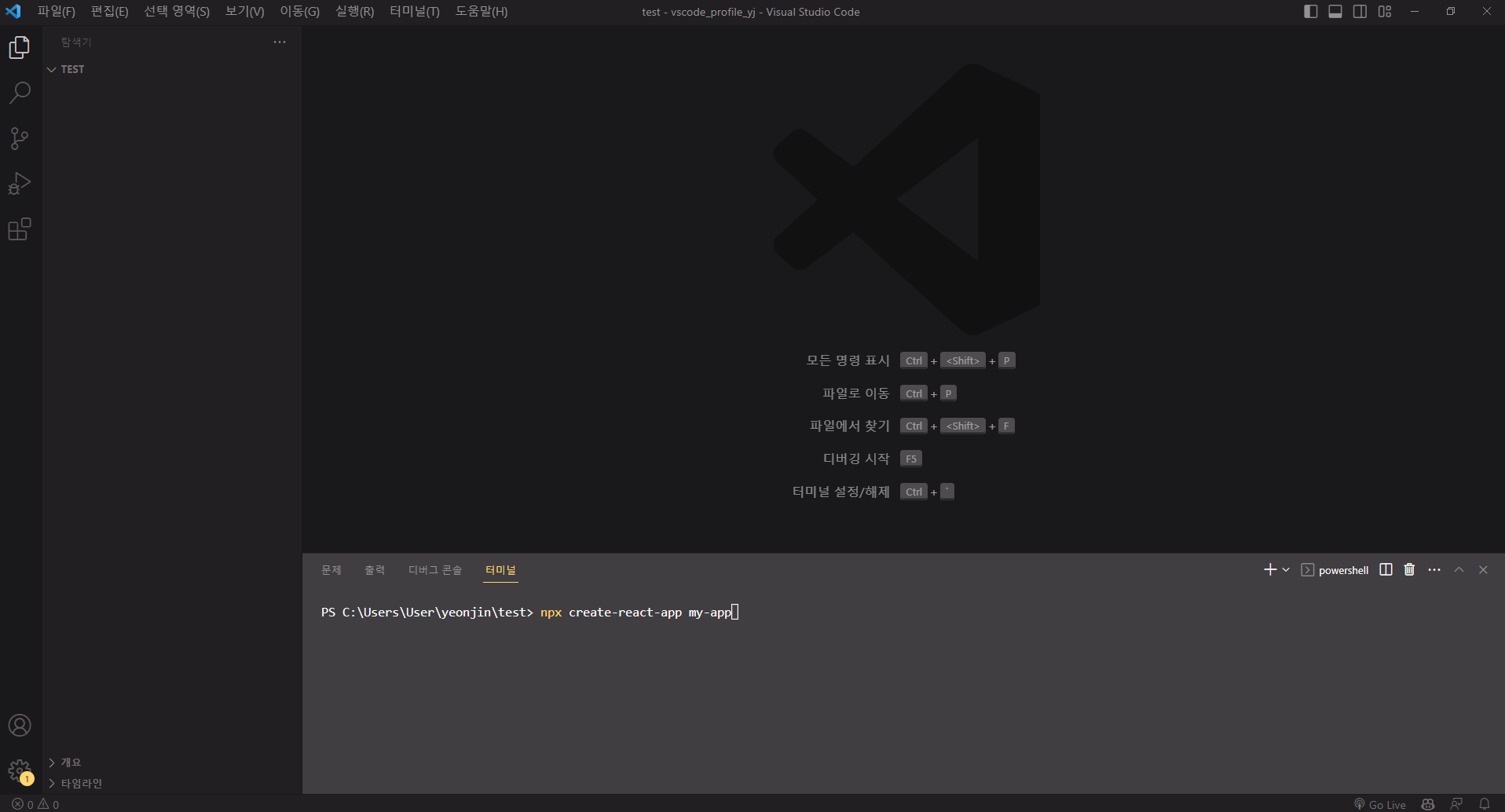
npx create-react-app my-app // 여기서 'my-app'은 원하는 프로젝트 이름으로 변경하면 됩니다.
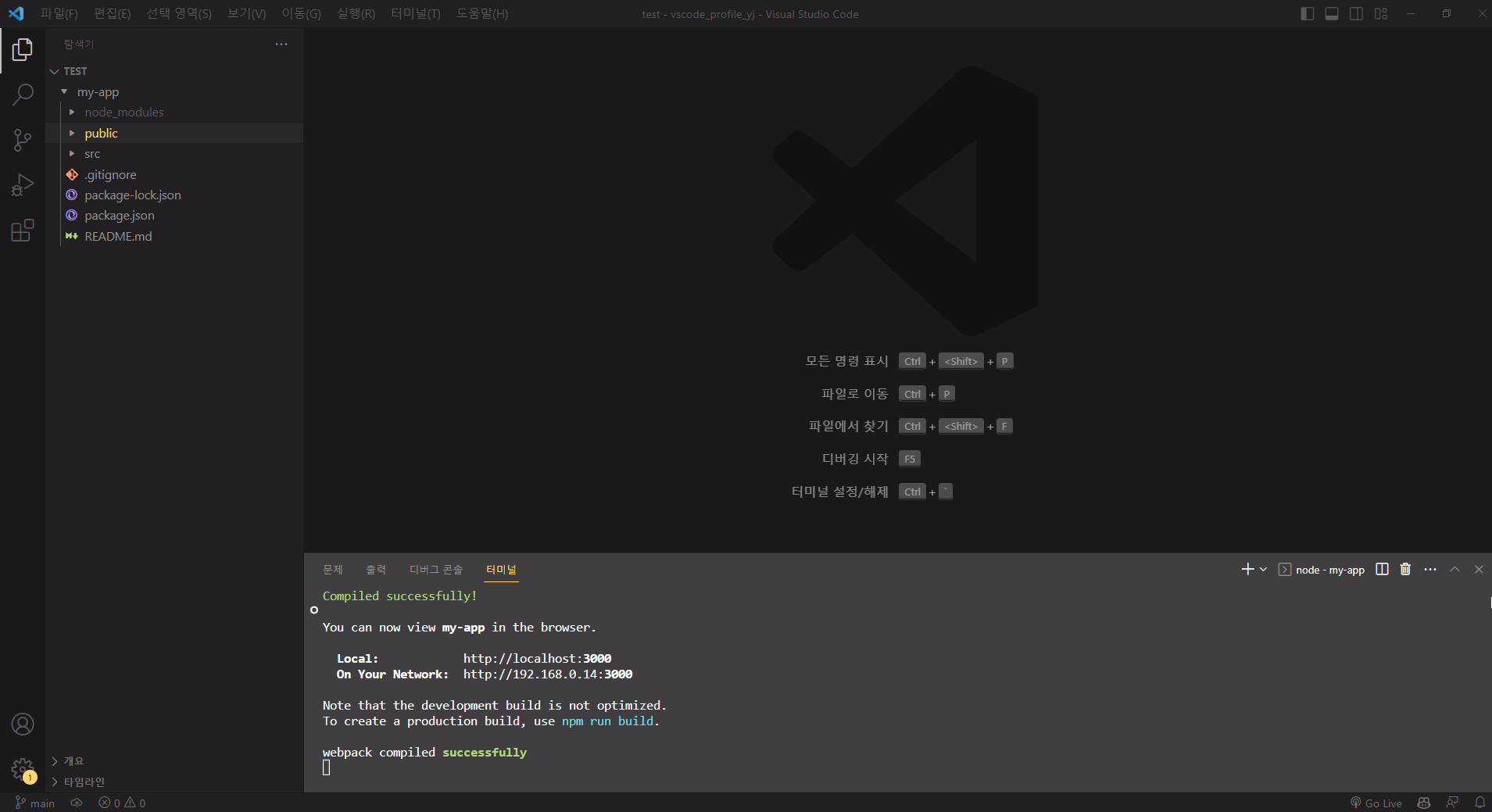
명령어를 입력하면 React 라이브러리가 설치되면서 제가 지정한 프로젝트 이름으로 폴더가 하나 만들어집니다! (제 경우에는 my-app 폴더가 생성)
이 폴더 안에는 리액트 앱을 개발하기 위한 기본 파일들과 디렉토리가 포함되어 있습니다. 다음은 폴더의 주요 구성 요소에 대한 설명입니다.
-
node_modules/: 프로젝트에 사용되는 외부 라이브러리와 모듈이 저장되는 폴더입니다. 이러한 라이브러리와 모듈은 npm install 명령어를 통해 설치되며, package.json 파일에 명시됩니다. -
public/: 정적 파일들이 저장되는 폴더로, HTML, 이미지, 아이콘 등이 포함됩니다. 주요 파일로는 index.html이 있으며, 이는 리액트 앱의 기본 템플릿으로 사용됩니다. -
src/: 애플리케이션의 소스 코드가 저장되는 폴더입니다. 이 폴더에는 컴포넌트, 스타일, 이미지 등의 파일이 포함됩니다. 주요 파일들은 다음과 같습니다.index.js: 리액트 앱의 진입점입니다. ReactDOM.render()를 사용하여 App 컴포넌트를 index.html에 렌더링합니다.App.js: 애플리케이션의 메인 컴포넌트입니다. 이 컴포넌트에서 다른 컴포넌트들을 불러와 렌더링합니다.App.css: App 컴포넌트의 스타일을 정의하는 CSS 파일입니다.App.test.js: App 컴포넌트에 대한 테스트 코드가 저장되는 파일입니다.serviceWorker.js: Progressive Web App(PWA) 기능을 구현하는데 사용되는 서비스 워커 파일입니다. 이 파일을 수정하여 오프라인 경험, 백그라운드 동기화 등의 기능을 구현할 수 있습니다.
-
package.json: 프로젝트의 메타데이터와 의존성을 담고 있는 파일입니다. 프로젝트에 사용되는 라이브러리, 모듈, 스크립트 등이 이 파일에 명시됩니다. -
.gitignore: Git 버전 관리 시 무시할 파일과 디렉토리를 명시하는 파일입니다. 일반적으로 node_modules 폴더, 빌드 결과물, 로그 파일 등이 이 파일에 포함됩니다.
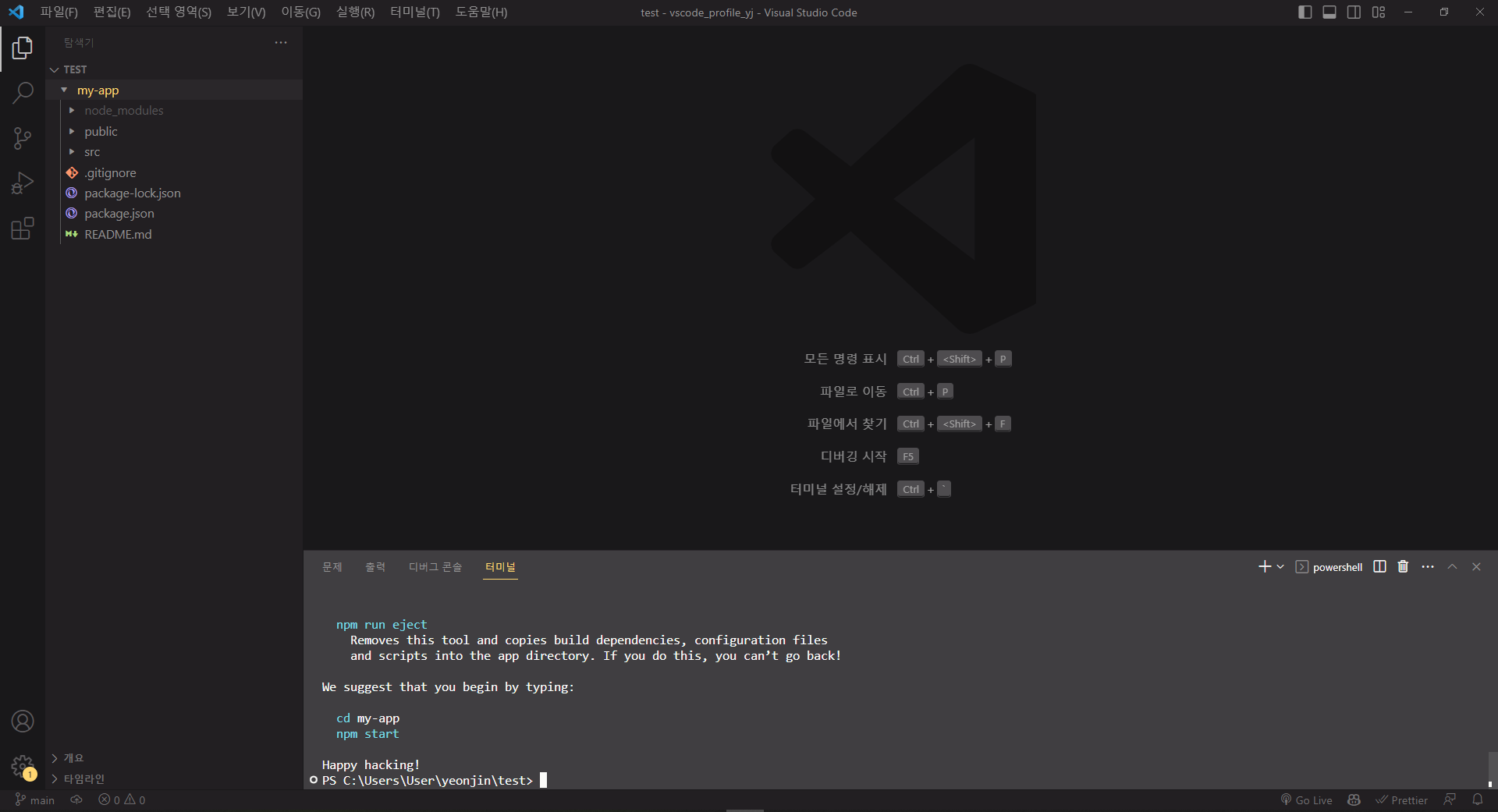
React 라이브러리 폴더에 대한 설명은 이정도로 마치고 다음 단계로 진행하겠습니다!

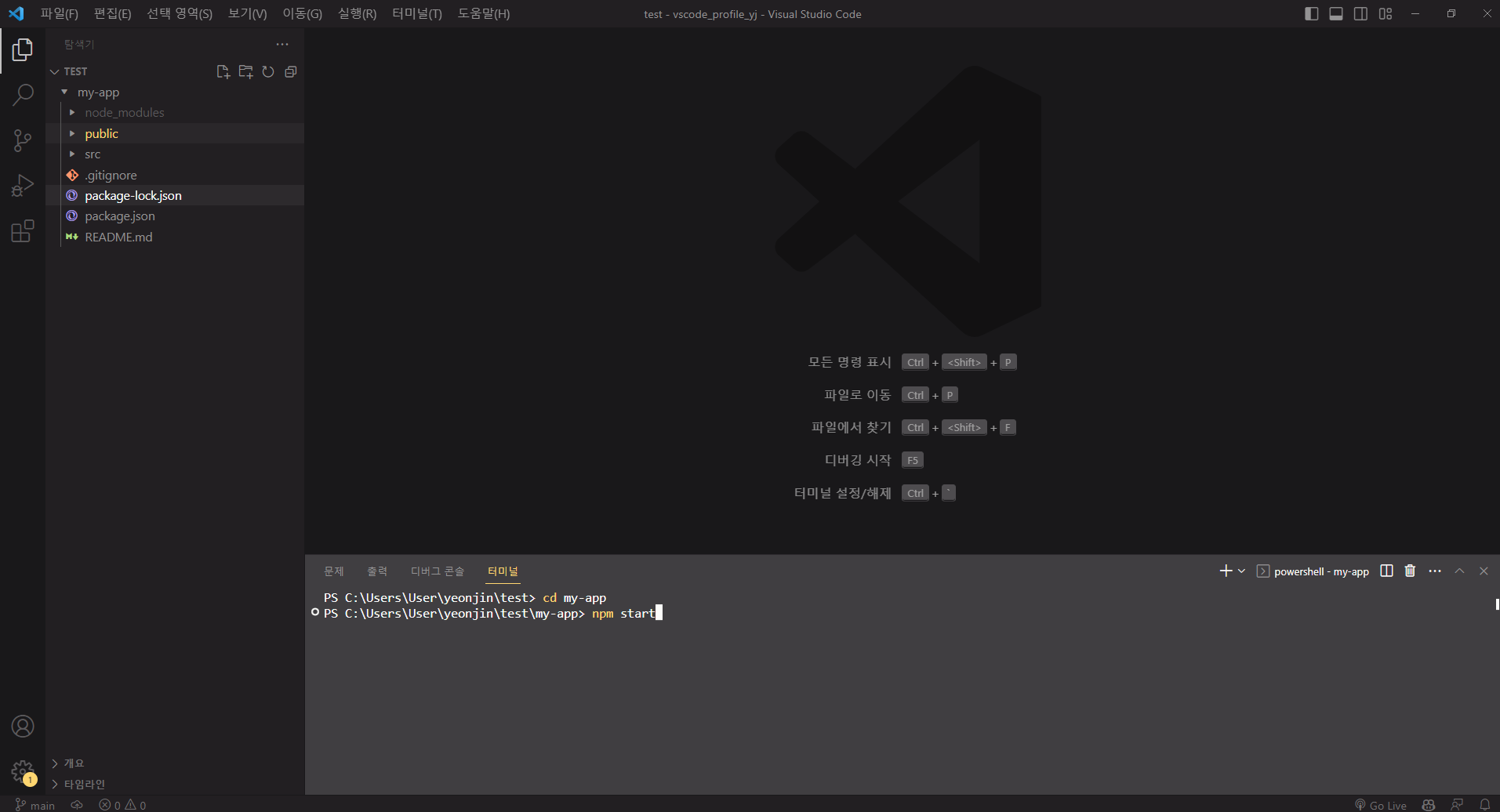
cd my-appcd 프로젝트 폴더 명령어를 입력하여서 생성된 리액트 프로젝트 폴더로 이동합니다.
npm start그 후 다음 명령어를 입력하여 개발 서버를 실행하면 로컬 브라우저에서 세팅된 리액트 앱을 확인할 수 있습니다!


여기까지 React를 설치하고 React 프로젝트를 시작하는 방법까지 알아봤습니다!