👋 styled-components를 사용할 때 스타일의 property와 value 색상 구분하기! (TIL 231220)
styled components
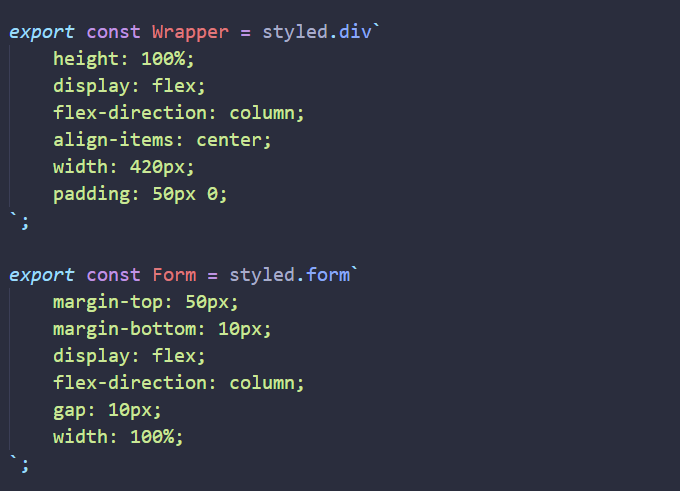
react styled-component를 사용하며 불편했던 점이 style의 property와 value의 색상이 구분이 안되는 것이었다. style을 적용하는 것에 문제는 없었지만 코드를 작성하는 나의 입장에서 너무 불편했다 😥

위 사진처럼 동일한 색상으로 표시되며 자동완성도 지원되지 않았다.
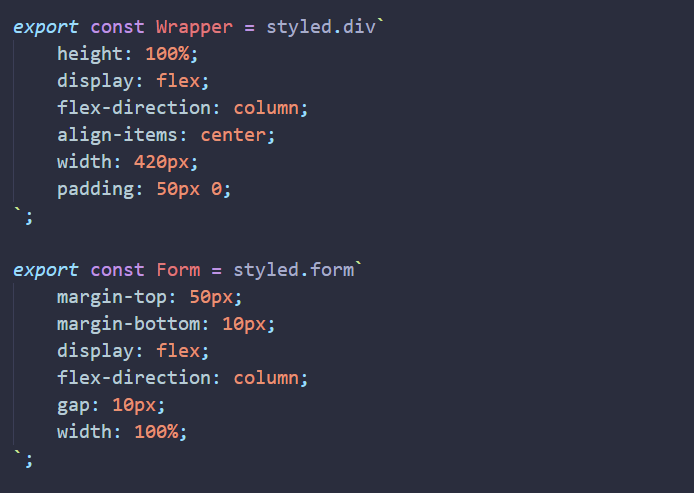
💡 vscode-styled-components
이 문제는 vscode의 확장자 vscode-styled-components만 install하면 간단히 해결된다!

끝