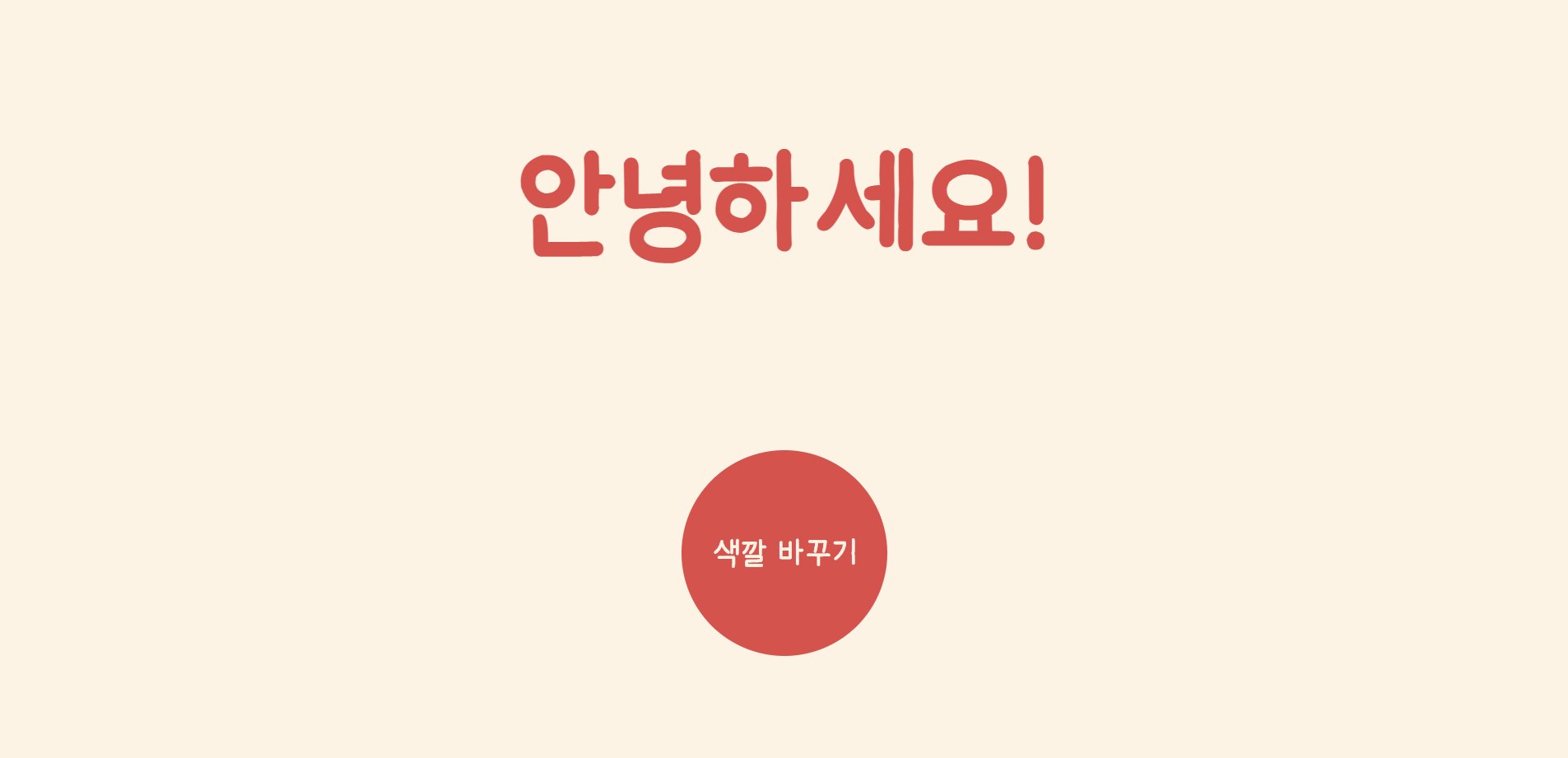
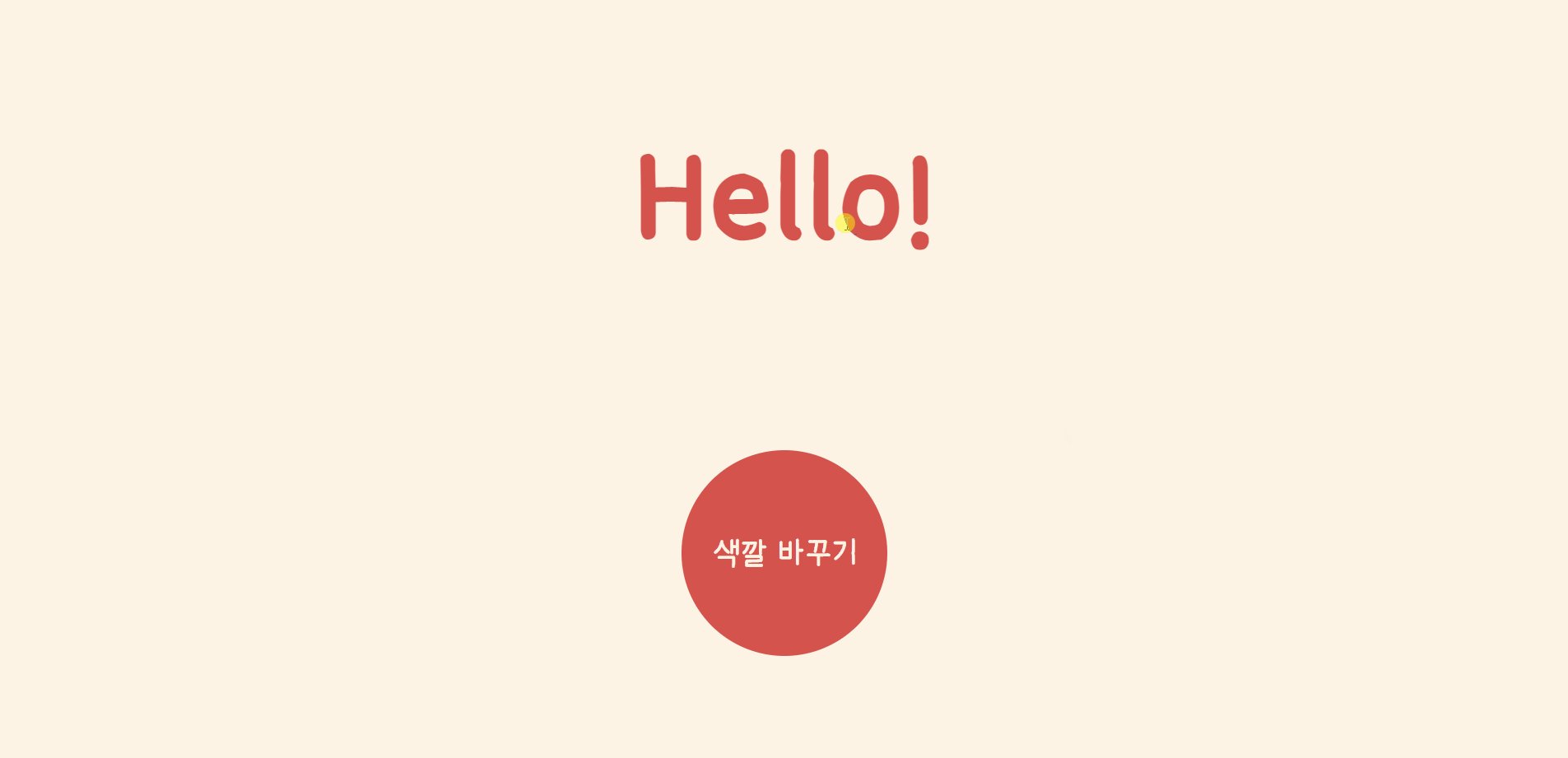
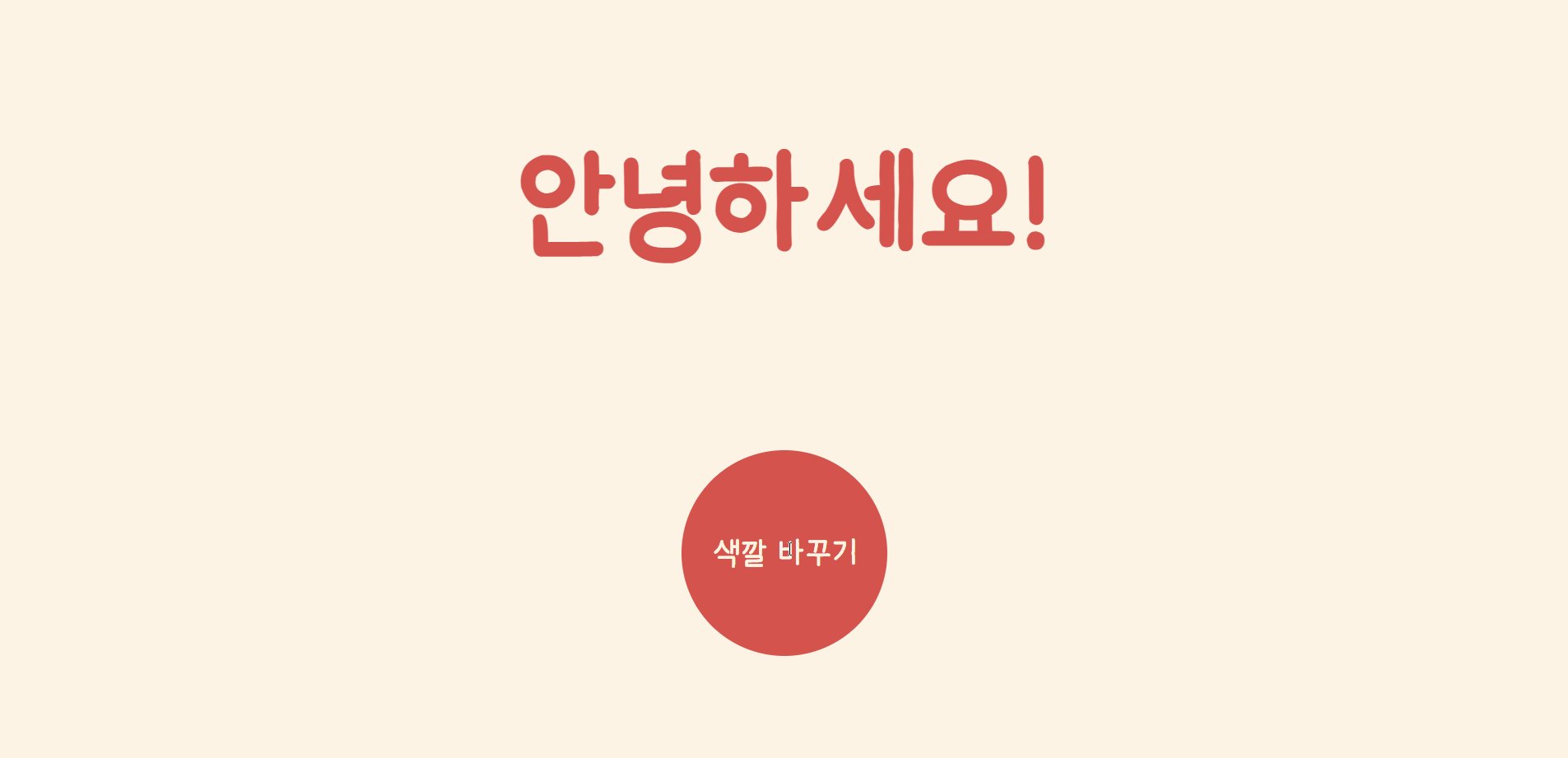
👋 다양한 Event들을 감지하고 반응하는 아주 간단한 웹페이지를 만들어보자~!
🔻 미리보기

1. HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Practice!</title>
</head>
<body>
<div class="header">
<h1>안녕하세요!</h1>
</div>
<div class="change">
<p>색깔 바꾸기</p>
</div>
<script src="sample.js"></script>
</body>
</html>
2. CSS
@font-face {
font-family: 'Dovemayo_gothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2302@1.1/
Dovemayo_gothic.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
h1 {
margin:0 auto;
}
body {
margin: 0;
justify-content: center;
align-content: center;
background-color: #FFF3E2;
}
.header {
display: flex;
align-items: center;
height: 100px;
margin-top: 200px;
}
.header h1 {
font-family: 'Dovemayo_gothic';
font-size: 150px;
color: rgb(231, 70, 70);
text-align: center;
}
.change {
background-color: rgb(231, 70, 70);
width: 250px;
height: 250px;
border-radius: 250px;
display: flex;
justify-content: center;
align-content: center;
margin: auto;
margin-top: 250px;
}
.change p {
font-family: 'Dovemayo_gothic';
font-size: 40px;
color: #FFF3E2;
margin: auto;
text-align: center;
}
3. JavaScript
function handleMouseEnter() {
hello.innerText = "Hello!";
}
function handleMouseLeave() {
hello.innerText = "안녕하세요!"
}
function handleHelloClick() {
const now = hello.innerText;
let change;
if (now === "안녕하세요!") {
change = "즐거운 하루 보내세요~";
} else {
change = "안녕하세요!";
}
hello.innerText = change;
}
function handleChangeClick() {
if (clickNum%2 == 0) {
document.body.style.backgroundColor = "#E74646";
hello.style.color = "#FFF3E2";
change.style.backgroundColor = "#FFF3E2";
let press = document.querySelector(".change p")
press.style.color = "#E74646";
} else {
document.body.style.backgroundColor = "#FFF3E2";
hello.style.color = "#E74646";
change.style.backgroundColor = "#E74646";
let press = document.querySelector(".change p")
press.style.color = "#FFF3E2";
}
clickNum += 1;
}
function handleCopy() {
alert("복사는 금지되어 있습니다!");
}
function handleOffline() {
alert("인터넷 연결이 끊어졌습니다!");
}
function handleOnline() {
alert("인터넷이 연결되었습니다!")
}
const hello = document.querySelector(".header h1");
const change = document.querySelector(".change");
let clickNum = 0;
console.dir(document.body);
console.dir(change);
hello.addEventListener("mouseenter", handleMouseEnter);
hello.addEventListener("mouseleave", handleMouseLeave);
hello.addEventListener("click", handleHelloClick);
change.addEventListener("click", handleChangeClick);
window.addEventListener("copy", handleCopy);
window.addEventListener("offline", handleOffline);
window.addEventListener("online", handleOnline);
가장 기본적인 event들을 활용하여 아주아주 간단한 웹페이지를 만들어보았다.
아직은 css layout을 다루는 스킬이 부족해서 볼품없지만
재미있는 아이디어가 떠오른다면 추가시켜서 더 발전시켜볼 생각이다!
한동안 코테 준비로 프론트엔드 공부를 소홀히 했는데 다시 이것저것 만들어 봐야지 💪💪