
Block & Inline & Inline-block
html의 태그는 기본적으로 block이거나 inline의 display 속성을 갖습니다. 물론 display 속성의 다른 값을 가진 태그들도 있고 바꿀 수도 있지만, inline과 block을 먼저 이해해야 합니다.
block과 inline은 웹 페이지에서 태그가 차지하는 공간을 어느 정도 차지할 건지에 따른 분류인데요, inline의 display속성 값을 가진 태그는 자신이 가지고 있는 값에 따라 필요한 공간만 차지합니다. 반대로 block은 웹 페이지의 가로 공간을 모두 차지합니다.
예를 들어 p태그는 display속성의 block값을 가지고 있고, span태그는 inline입니다.
.png)
.png)
네 개의 태그를 모두 줄바꿈을 해서 작성했는데 웹 페이지에는 두 개의 span태그가 같은 줄에 나오는 것을 볼 수 있습니다.
.png)
.png)
inline의 span태그와 inline-block의 span태그, 2개의 태그에 width: 300px을 지정하면 다른 결과를 볼 수 있습니다. inline 속성값은 width를 무시하고 가로 길이가 변하지 않지만 inline-block 속성값은 block 속성값처럼 width에서 주어진대로 가로 길이를 차지합니다.
Position
display 속성이 공간을 얼마만큼 차지할 지 정하는 속성이었다면, position 속성은 어디에 위치시킬지를 정하는 속성입니다.
fixed 속성값은 스크롤해도 웹 페이지의 지정 위치에 고정되는 속성입니다. fixed 속성값을 갖는 태그의 원래 위치는 무시되고, 새로 지정하는 위치에 계속 보여지게 됩니다. 원래 위치가 무시되기 때문에 다른 태그가 그 자리를 차지할 수 있습니다.
absolute 속성값은 fixed 속성값처럼 태그의 원래 위치는 무시되고, *부모 태그의 위치를 기준으로 새로운 위치를 정하게 됩니다.
relative 속성값은 태그의 원래 위치가 무시되지 않습니다! 그래서 원래 위치를 다른 태그가 차지할 수 없습니다. 원래 위치를 기준으로 위치를 정하게 됩니다.
static 속성값은 기본 값입니다.
Float
float 속성은 글 사이에 그림을 inline 속성값으로 사용하는 그림을 생각하면 이해하기 쉽습니다.
그림이 가로 공간을 다 차지할건지(none) 왼쪽에 위치할건지(left) 오른쪽에 위치할건지(right)를 정합니다.
Box
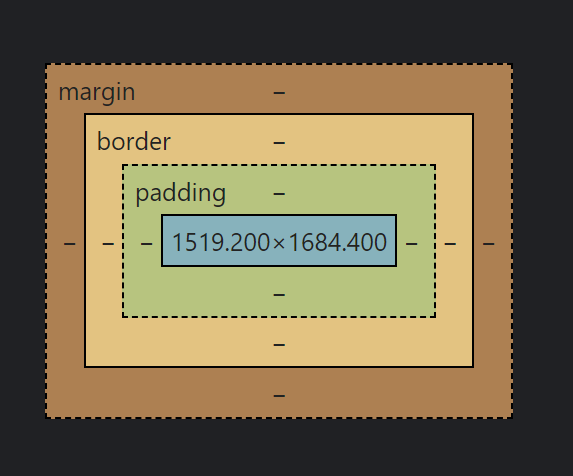
html의 요소(태그)들은 전부 박스형태로 이루어져 있습니다. 웹 페이지를 보는 상태에서 Chrome의 개발자 도구(F12키 누르면 나옵니다!)의 요소 > 스타일 탭에서는 아래와 같은 박스를 찾을 수 있습니다.
실선은 html의 요소의 원래 공간이고 margin, padding 값으로 외부 둘레 공백, 내부 둘레 공백을 정할 수 있습니다.

개발자 도구 탭의 제일 왼쪽 위 부분에는 검사할 페이지 요소 선택하는 버튼이 있는데 이 버튼을 이용해서 웹 페이지 각 요소의 margin, border, padding을 확인할 수 있습니다!

댓 열심히 썼는데.. 뭐 검색한다고 잠시 나갔더니 날라갔어요ㅠㅠ 폰으로 보다보니 코드 사진 부분이 작아서 잘 안보이는 것 같아요..!😯 그 position absolute 부분에서 태그의 원래 위치는 무시되지만, 그 위치를 기준으로 새로운 위치를 정한다고 설명해주셨는데, 부모태그를 기준으로 위치가 바뀐다고 전 알고 있었거든요..! 혹시 그런 설명인건지 궁금하네욥!🤔😄