-
cra 환경으로 typescript 환경 구축
npx create-react-app my-app --template typescript -
typescript에서 navermapAPI를 쓰기 위해 설치
npm install --save @types/navermaps
3.index.html 해당 내용 추가
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=발급받은아이디"></script>
여기, 발급받은 아이디를 숨기기 위해서, 환경변수 사용
-
최상위 폴더에
.env을 만든 후,
REACT_APP_NAVER_ID=발급받은아이디
를 저장 시킨후,
.gitignore에.env를 꼭 추가시킨다. -
index.html수정
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=%REACT_APP_NAVER_ID%"></script>
안전하게 나의 정보를 숨길 수 있다.
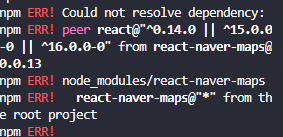
react-naver-maps설치가 계속 되지 않았다.

버전 문제인거 같았다.
node_modules 폴더를 삭제하고,
다시 아래대로 설치한 후,
npm config set legacy-peer-deps true
npm install
react-naver-maps 를 설치했더니 설치가 되었다.
