22.09.12 월요일
📝 javascript-11 : addEventListener() 함수
마우스조작에 의한 이벤트
콘솔을 계속 찍어보면서, 값을 확인해야한다.

📝 javascript-12 : addEventListener() 함수

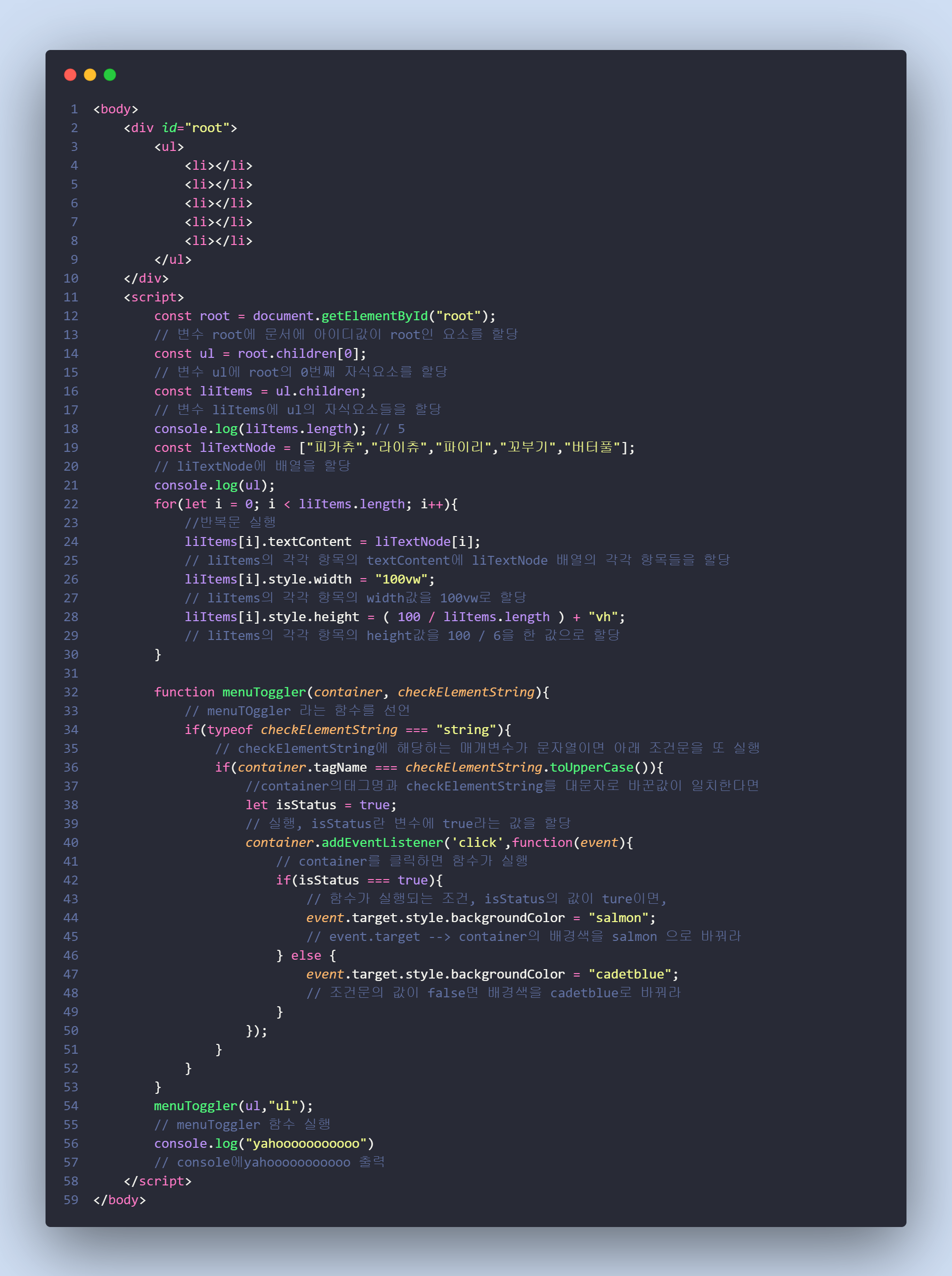
📝 javascript-13 : addEventListener() 함수 , 함수의 재사용성

📝 javascript-14 : 함수 정확히 이해하기 ( 전역변수, 지역변수 )
let globalVariable = 3;
function exampleFunction ( parameterOne, parameterTwo ) {
let localVariable = parameterOne + parameterTwo + globalVariable ;
return localVariable;
}
//console.log(localVariable) // error
console.log(exampleFunction(1,2)) // 6
globalVariable : 전역변수, 파일 내 어디서든지 사용가능
ocalVariable : 지역변수, 사용되고 사라진다.
console.log(localVariable) // error : 함수 내에서 선언한 변수이므로, 함수 밖에서는 존재하지 않는다.

📝 javascript-15 : 함수 / 함수의 리턴(retrun)
✏️ 실행과 반환의 차이를 정의
: minus 함수를 보면, 매개변수가 number 타입이어야만 실행 할 수 있다.
: retrun이라는 것으로 값을 반환하지 않으면 실행은 되지만 값은 반환 할 수 없다.
: 실행이만이 목적이라면 retrun은 설치 하지 않을 수도 있음.
✏️ 함수 선언과 호출
- 선언
함수를 선언하려면 이름을 생략할 수 없다.
함수 리터럴은 이름을 생략할 수 있지만, 함수 선언문은 불가 - 호출
매개변수가 있는 경우, 인수를 지정해서 함수 호출

💬 느낀점
함수의 선언,리턴,호출 정의 부분이 부족해서 보완해야한다.
