
스파르타 코딩클럽에서 5/30일부터 웹개발 종합반 수업을 수강하기로 했다.
빠른 진도로 필요한 부분만 쏙쏙 골라 알려주는 거 같아서 도움이 많이 될 것 같다!
1주차 수업목표🏆
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
📌 서버와 클라이언트
예를 들면 네이버에서 받아온 것을 서버,
브라우저에 요청한 것을 가져와서 보여주는 것이 클라이언트
📌 HTML, CSS 기본 내용
HTML은 뼈대, CSS는 꾸미기
태그는 외우는 거 X , 필요할 때마다 찾아 쓰는 것!
📌 간단한 로그인 페이지 만들기
Tab들여쓰기
Shift+Tab들여쓰기 취소
Ctrl+Alt+L자동 줄 맞춤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<P>ID: <input type="text" /></P>
<P>PW: <input type="text" /></P>
<button>로그인하기</button>
</body>
</html>위에 코드 결과 물로 아래 로그인 페이지를 만들 수 있다.
로그인 페이지로그인 페이지
ID:
PW:
로그인하기📌 CSS
HTML 부모 - 자식
부모에 전체적인 태그를 적용한 후,
자식 태그에 다시 태그를 적용하게 되면 자식태그 부분은 태그가 따로 적용된다.
CSS 태그는 <style> </style> 안에 적용margin 20px // 위 오른 아래 왼 시계방향 20px 띄어라 (밖 여백)
padding // 안쪽 여백📌 폰트, 주석, 파일분리
- 폰트 적용
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
// <style> 태그위에 복사 붙여넣기
* {
font-family: 'Jua', sans-serif;
}
// <style> 태그 바로 아래 붙여넣으면 전체 내용에 폰트가 적용된다.-
주석 처리
Ctrl+/원하는 코드 부분 선택 후 누르면 주석 처리 된다. -
파일분리
.css 파일을 만들어서
style 안에 내용을 붙여넣기
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">파일 있는 곳을 링크로 걸어서 CSS 가 적용 될 수 있게 해준다.
📌 부트스트랩
- bootstrap이란?
- 예쁜 CSS를 미리 모아둔 것
📌 JavaScript 맛보기
<head> ~ </head> 안에 <script> ~ </script> 로 공간을 만들어 작성합니다.
<script>
function hey(){
alert('안녕!');
}
</script>📌 JavaScript 기초 문법 배우기
let a =2
undefined
let b= 3
undefined
a+b
5
let first_name = 'yeonju'
undefined
let last_name = 'jeong'
undefined
first_name+last_name
'yeonjujeong'let a_list = ['수박','참외','배'] // 자료형으로 배열
undefined
a_list[1]
'참외'
a_list.push('감')
4
a_list
(4) ['수박', '참외', '배', '감']
// key : value 딕셔너리형으로 배열
let a_dict = { 'name' : 'bob', 'age':27}
undefined
a_dict['name']
'bob'
a_dict['height'] = 180
180
a_dict
{name: 'bob', age: 27, height: 180}
let myemail = 'sparta@gmail.com'
undefined
myemail.split('@')
(2) ['sparta', 'gmail.com']
myemail.split('@')[1]
'gmail.com'
myemail.split('@')[1].split('.')
(2) ['gmail', 'com']
myemail.split('@')[1].split('.')[0]
'gmail'📌 JavaScript 기초 문법 배우기 2
- 함수
function sum(a,b) {
alert(a+b)
}- 조건문
function is_adult(age){
if (age > 20) {
alert('성인입니다')
} else {
alert('청소년입니다')
}- 반복문
let a_list = ['사과','배','감','딸기']
for (let i = 0 ; i < a_list.length; i++){
console.log(a_list[i])
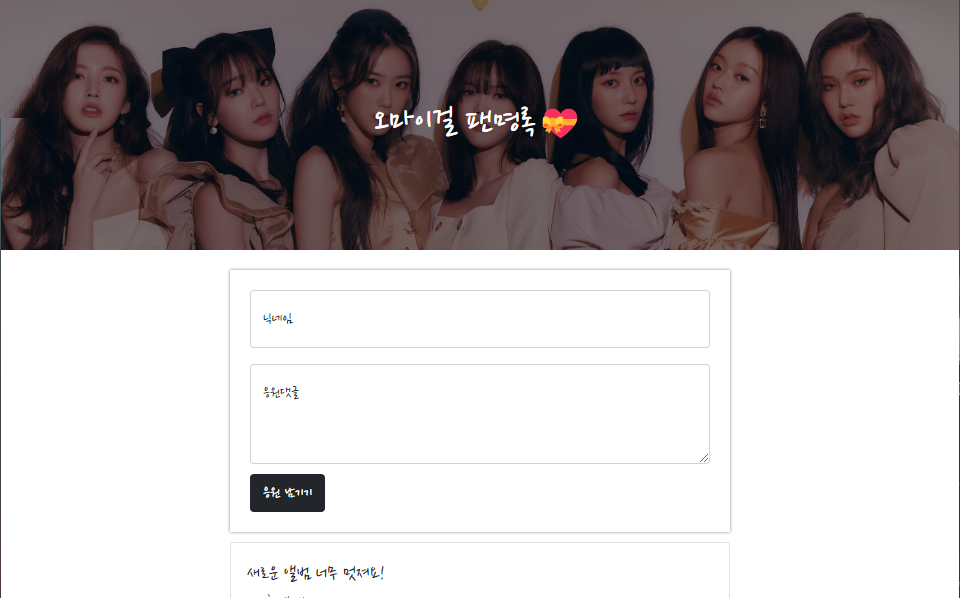
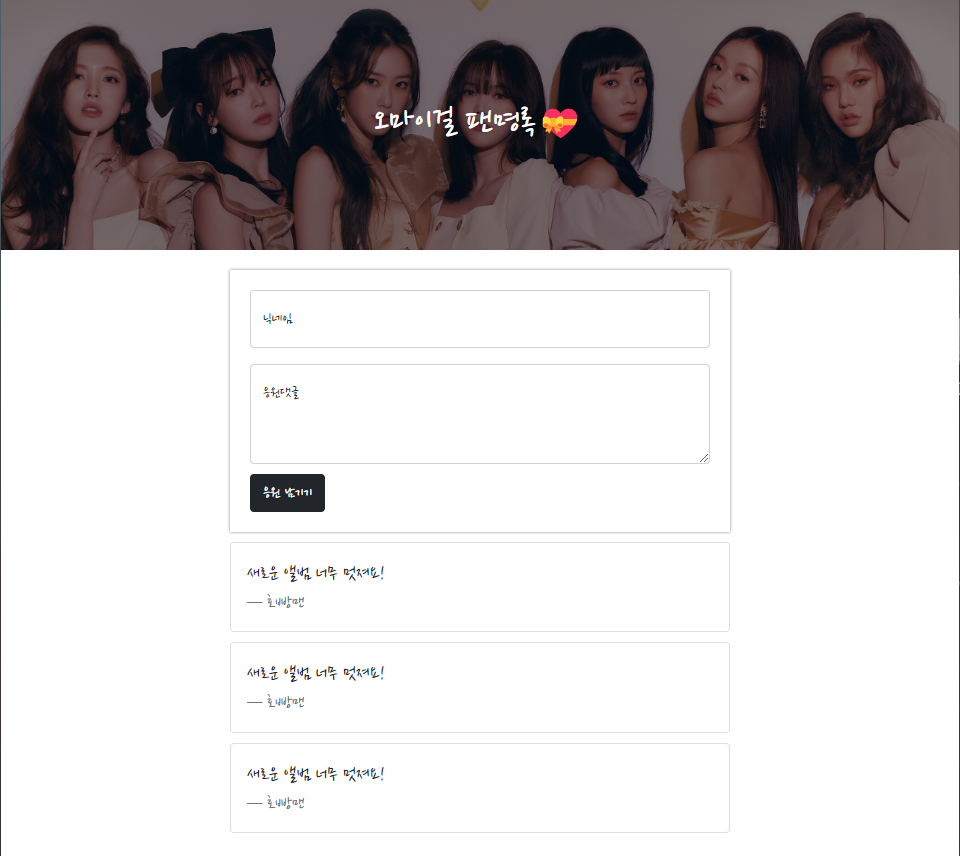
}📗1주차 숙제
팬명록 메인 페이지를 완성한다!

💬 다행히 강의에서 연습했던 것을 토대로 하나하나 차근차근 만들어봤는데,
다행히 별 무리 없이 완성 할 수 있었다.
1주차 내용은 여태 공부했던 내용하고 계속 겹치는 부분이라 더 정확히 습득할 수 있었고,
아는 내용이라 자신감때문인지 더 재밌게 공부했다.
2주차 부분부터는 처음 배우는 내용이랑 잘 할 수있을까 걱정도 되지만
새로운 것을 배우는 거라 설레기도 한다!
