
📍 DOM
JavaScript를 이용해서 엘리먼트의 속성값을 얻어 내거나 변경하는 방법
1. DOM 의 주목적과 단점
주목적 : 자바스트립트로 문서를 선택하고 , 속성과 스타일을 적용 할 수 있다.
단점 : 자바스트립트 돔 개발은 IE 이하 버전과 기타 브라우저 간의 호환성이 떨어진다.
📌 선택자
직접선택자, 원거리선택자 : id, class, 폼/요소명(태그명)
인접관계선택자 : parentNode, childNodes, firstchild, children, previousSibling,nextSibling
Element 선택
- 태그 이용 : getElementByTagName('태그명')
- id 이용 : getElementById('아이디명')
- class 이용 : getElementsByclassName('클래스명')
- selector 이용:
querySelector('#아이디명/.클래명/태그명 ') -> 상위 한개만 가져온다
querySelectorAll('#아이디명/.클래명/태그명 ') -> 해당되는거 다 가져온다.
📌 DOM 으로 HTML 조작하기
- CREATE - createElement() 생성하기
const tweetDiv = document.createElement('div') //document.creteElement(태그명)div 요소를 생성 하였지만 현재 공중에 띄어진 상태와 같다.
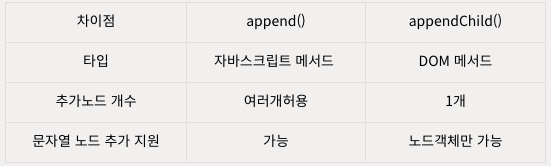
- APPEND - append(), appendChild() 추가하기
document.body.append(tweetDiv) // 부모노드.append(넣을요소)공중에 띄어져 있는 생성된 div를 부모 요소에게 연결을 해주기 위해 append 해준다.
append에는 두가지 방법이 있다.
append(), appendChild() 두가지의 차이점을 알아보자
append() 사용을 권장한다.
+preoend()메소드는 앞쪽에 추가 하는 것이다.
- READ - querySelector, querySelectorAll
const oneTweet = document.querySelector('.tweet')querySelector('#아이디명/.클래명/태그명 ') -> 상위 한개만 가져온다
querySelectorAll('#아이디명/.클래명/태그명 ') -> 해당되는거 다 가져온다.
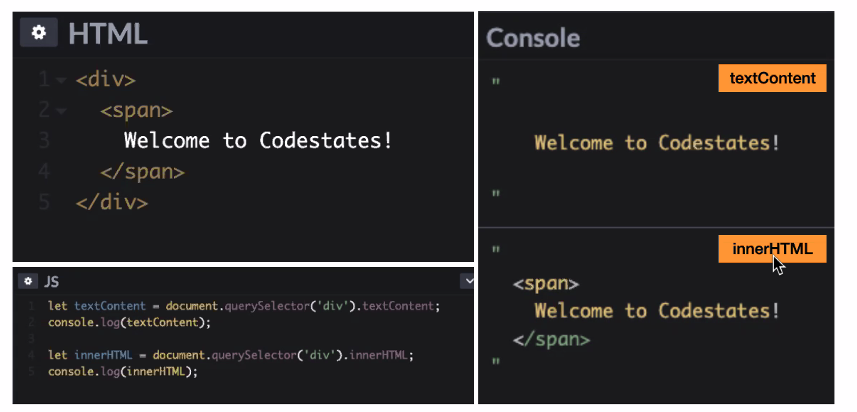
- UPDATE - textContent, classList.add
oneDiv.textContent = 'dev'; // 값을 넣는것 oneDiv.classList.add('tweet') //업데이트//textContent -> textContent의 값은 식별자 노드의 내부 콘텐츠를 text/plain으로 파싱(Parsing)한 결과입니다. 즉, 해당 요소 내부의 원시 텍스트(raw text) 입니다. 그래서 다른 프로퍼티들에 비해 파싱이 빠릅니다.
//innerText -> innerText 프로퍼티의 값 또한 text/plain으로 파싱한 결과입니다. 그래서 innerText는 textContent와 혼동하기 쉬우나, 중요한 차이점이 있습니다. innerText의 값은 원시 텍스트가 최종적으로 (화면에) 렌더링 된 모습, 예를 들어 내용 숨김이나 줄바꿈 같이 의도적인 스타일링이 들어간 후의 모습이 됩니다.
//innerHTML -> innerHTML 프로퍼티의 값은 text/html으로 파싱한 결과입니다. 그래서 상대적으로 파싱이 느립니다. 또한 보안에 취약합니다.
- DELETE - remove, removeChild
tweetDiv.remove()자식 엘리먼트를 지우는 방법은 어떻게 될까 ?
document.querySelector('#container').innerHTML = '';위에처럼 하면 간단하지만 보안상 문제가 있습니다.
removeChild는 자식 엘리먼트를 지정해서 삭제하는 메소드 입니다. 모두 삭제하기 위해서 while문을 활용 합니다.const container = document.querySelector('#container'); while (container.children.length > 1) { container.removeChild(container.lastChild); }자식 엘리먼트가 없을때 까지 지우겠다는 코드 입니다.