
Nosql중 하나인 Azure Cosmos DB를 사용해 보겠습니다.
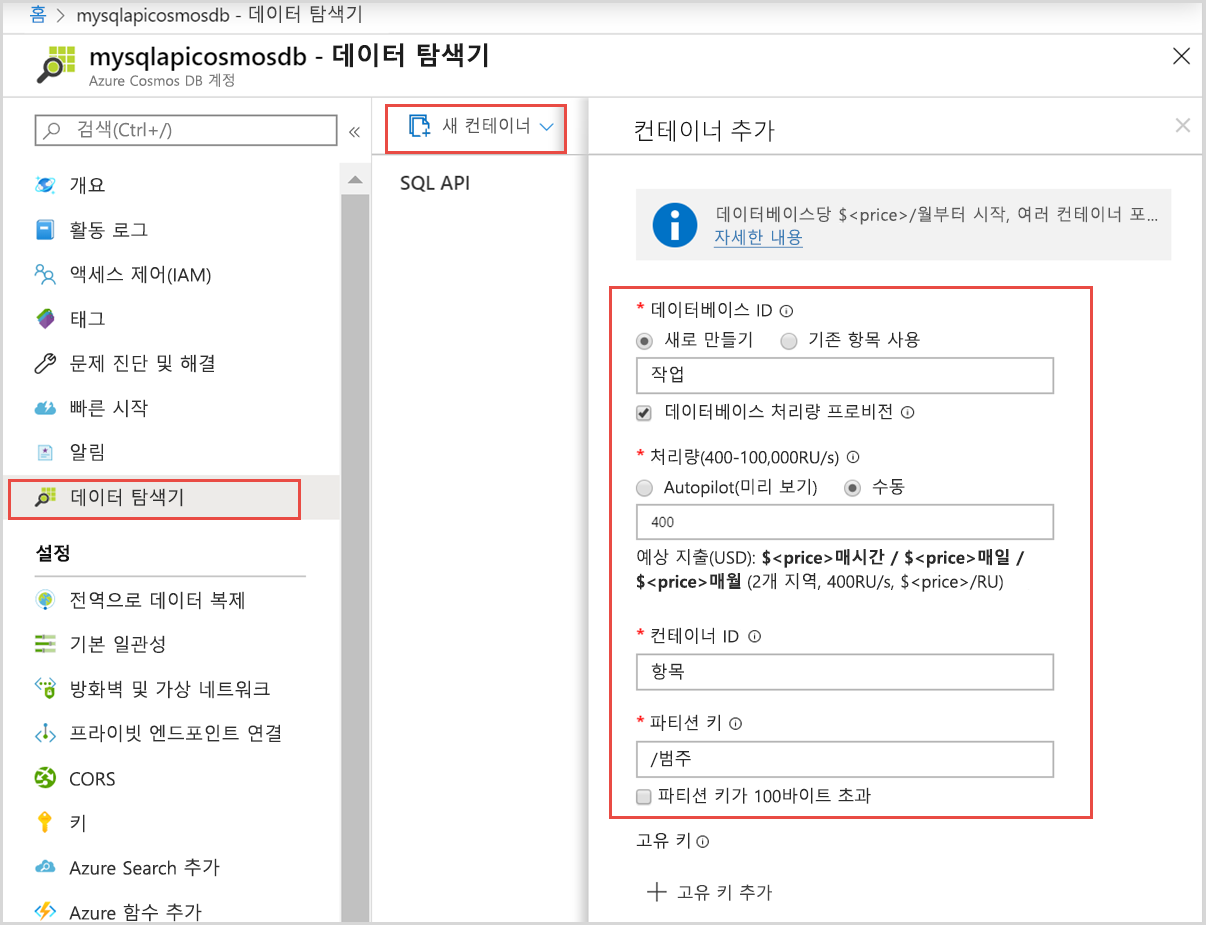
Azure 포탈로 접속하여 데이터 탐색기를 눌러 줍니다.

새컨테이너 추가를 해준다.
DatabaseId => ToDoList
ContainerId => Items
Partition key => /categiry
로 지정하여 생성하였습니다.
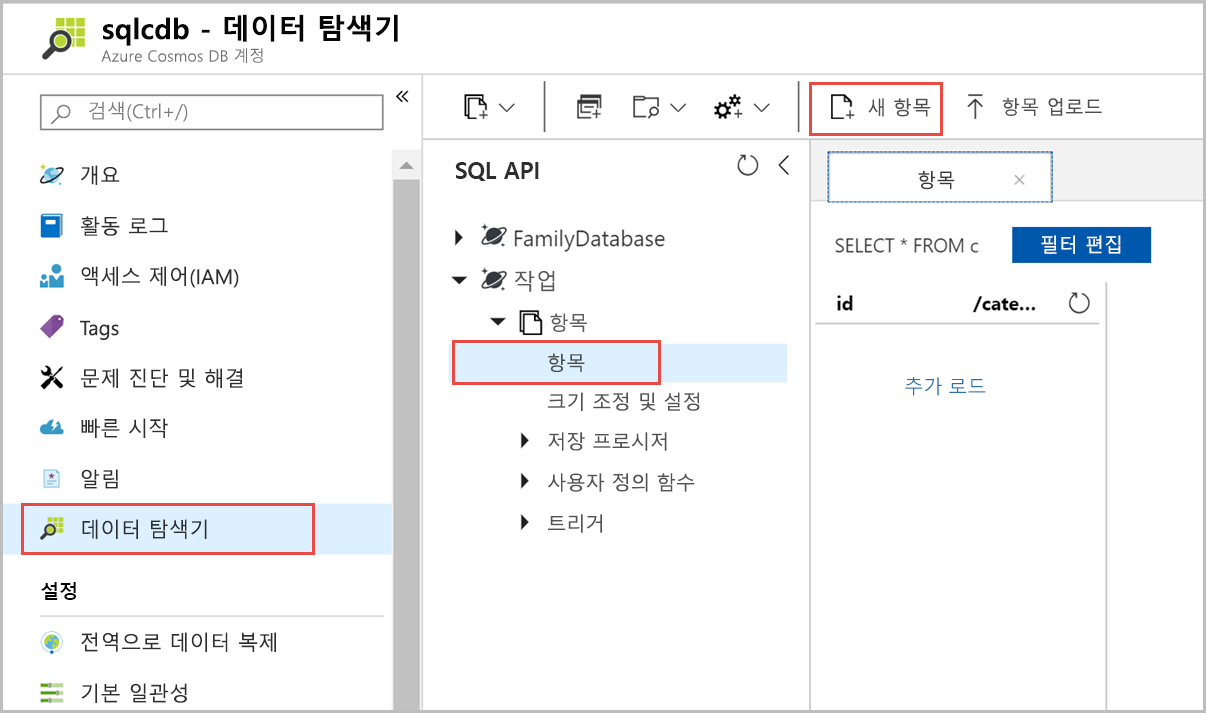
만들어준 ToDoList데이터베이스 안에 Items 컨테이너에 새항목을 넣어줍니다.

{
"id": "1",
"category": "personal",
"name": "groceries",
"description": "Pick up apples and strawberries.",
"isComplete": false
}위와 같은 구조를 하용하여 문서를 추가 합니다.
Azure Cosmos 데이터베이스 리소스를 코드로 만드는 방법을 알아봅시다
레파지토리를 복제하여 여기 파일에서 작업을 연습합니다.
git clone https://github.com/Azure-Samples/azure-cosmos-db-sql-api-nodejs-getting-started.git그다음 설치해주기 !
npm install @azure/cosmosapp.js
const CosmosClient = require("@azure/cosmos").CosmosClient;
const client = new CosmosClient({ endpoint, key });새 CosmosClient 개체가 초기화되었습니다.
const database = client.database(databaseId);
const container = database.container(containerId);데이타베이스, 컨테이너 가져오기
const { resource: createdItem } = await container.items.create(newItem);새 항목 만들기
const { id, category } = createdItem;
createdItem.isComplete = true;
const { resource: updatedItem } = await container
.item(id, category)
.replace(createdItem);항목 업데이트
const { resource: result } = await container.item(id, category).delete();항목삭제
연결하기

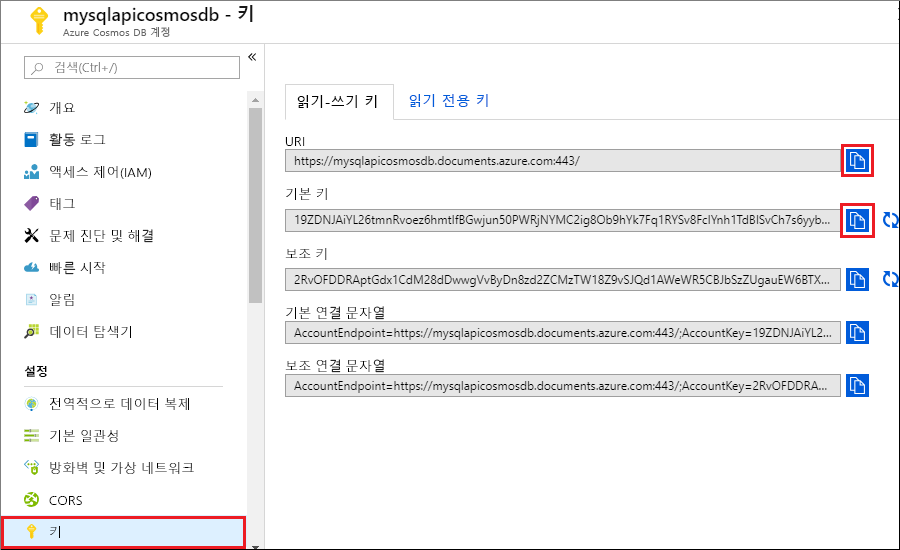
1 왼쪽 탐색 영역의 키를 선택한 다음 읽기 -쓰기를 선택
2 config.js 파일에서
3 포털에서 URI 값을 복사(복사 단추 사용)하고 이 값을 config.js 에서 엔드포인트 키 값으로 만듭니다.
endpoint: ""
4 그런 다음, 포털에서 사용자의 기본 키 값을 복사하고 config.js 의 config.key 값으로 만듭니다. 이제 Azure Cosmos DB와 통신하는 데 필요한 모든 정보로 앱이 업데이트되었습니다.
key: ""
터미널창에 node app.js 를 실행하면 데이터베이스 생성
