Graph
여러개의 점들이 서로 복잡하게 연결되어 있는 관계를 표현한 자료구조
- 자료구조의 그래프는 마치 거미줄처럼 여러 개의 점들이 선으로 이어져 있는 복잡한 네트워크망과 같은 모습을 가진다.
🍇 Graph의 구조
- 직접적인 관계가 있는 경우 두 점 사이를 이어주는 선이 있다.
- 간접적인 관계라면 몇 개의 점과 선에 걸쳐 이어진다.
- 정점(Vertex)의 집합 V와 간선(Edge)의 집합 E로 구성된 비선형 데이터 구조다.
- 정점(vertex) : 하나의 점. 자료를 저장하려는 자료의 단위, 노드(Node)라고도 한다.
- 간선(edge) : 정점 사이를 연결하는 선. 두 정점 쌍(u,v)로 표현한다.
🍇 Graph의 표현 방식
1. 인접 행렬
- 두 정점을 바로 이어 주는 간선이 있다면 이 “두 정점은 인접(adjacency)하다”고 표현한다.
- 인접 행렬 : 서로 다른 정점들이 인접한 상태인지를 표시한 행렬으로, 2차원 배열의 형태로 나타낸다.
- 만약 A라는 정점과 B라는 정점이 이어져 있다면 1(true), 이어져 있지 않다면 0(false)으로 표시한 일종의 표이다.
- 만약 가중치 그래프라면, 1 대신 관계에서 의미 있는 값을 저장한다. 위의 네비게이션 예제라면, 거리를 입력하면 좋다.
- 자료구조 네비게이션 그래프 예시를 인접 행렬로 표현하면 다음과 같다.

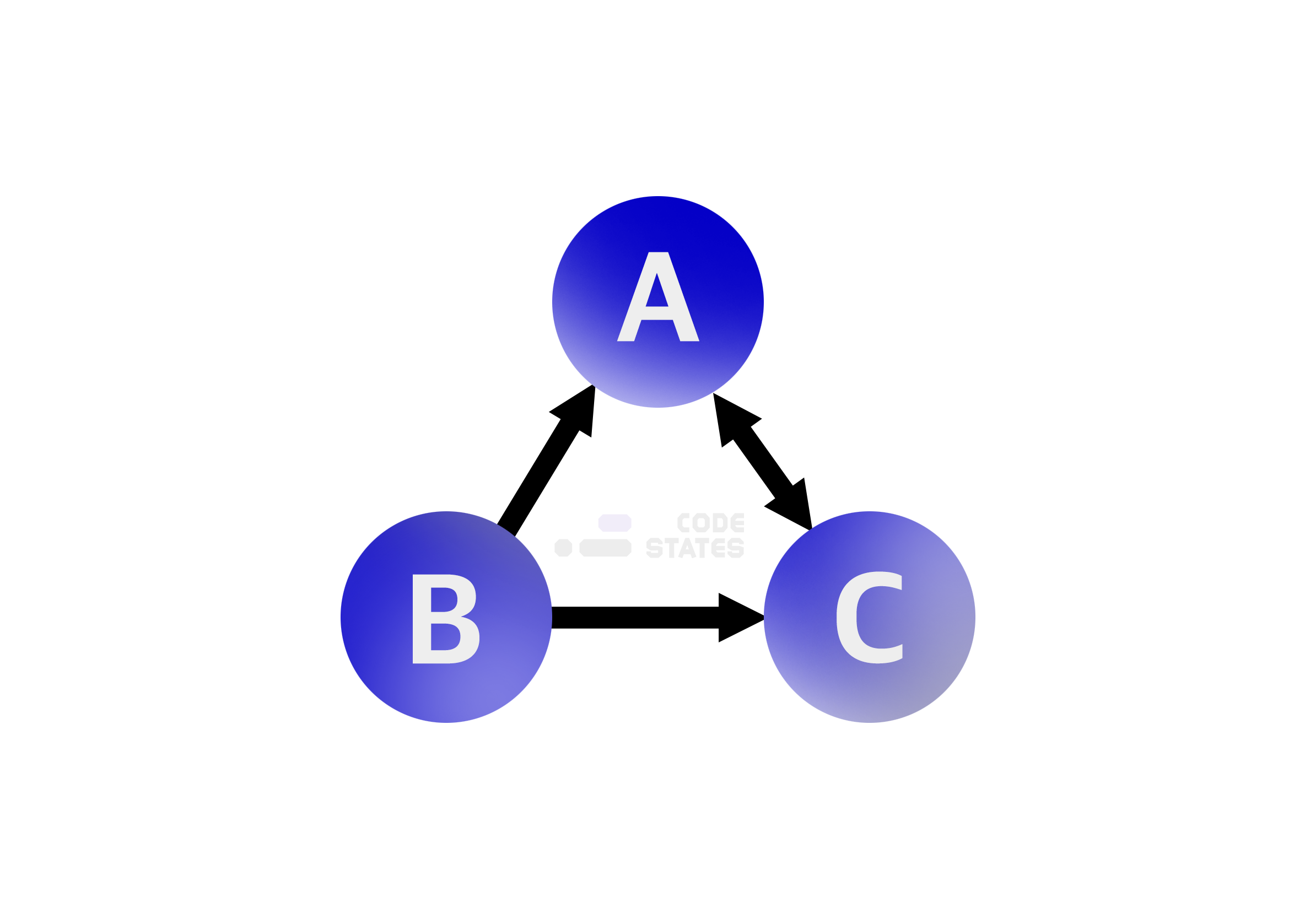
- A의 진출차수는 1개 :
A —> C- [0][2] === 1
- B의 진출차수는 2개 :
B —> A,B —> C- [1][0] === 1
- [1][2] === 1
- C의 진출차수는 1개 :
C —> A- [2][0] === 1
- 인접 행렬은 언제 사용할까
- 한 개의 큰 표와 같은 모습을 한 인접 행렬은 두 정점 사이에 관계가 있는지, 없는지 확인하기에 용이하다.
- A에서 B로 진출하는 간선이 있는지 파악하기 위해선 0 번째 줄의 1 번째 열에 어떤 값이 저장되어있는지 바로 확인
- 가장 빠른 경로(shortest path)를 찾고자 할 때 사용
- 한 개의 큰 표와 같은 모습을 한 인접 행렬은 두 정점 사이에 관계가 있는지, 없는지 확인하기에 용이하다.
2. 인접 리스트
- 각 정점이 어떤 정점과 인접하는지를 리스트의 형태로 표현한 것
- 각 정점마다 하나의 리스트를 가지고 있으며,
- 이 리스트는 자신과 인접한 다른 정점을 담고 있다.
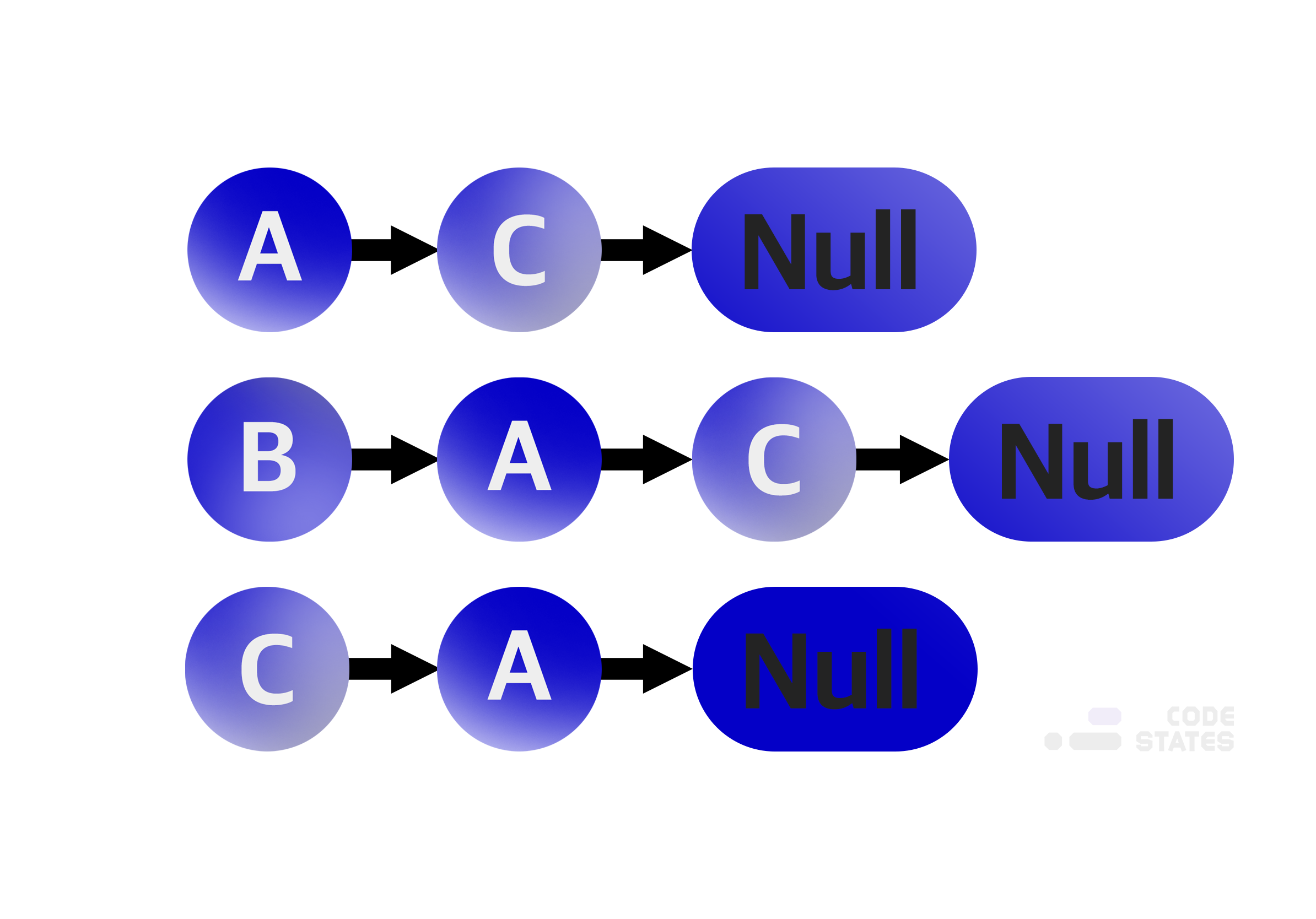
- 위 그래프를 인접 리스트로 표현하면 다음과 같다

- ❓ B는 A와 C로 이어지는 간선이 두 개가 있는데, 왜 A가 C보다 먼저? 이 순서는 중요한가?
- 보통은 중요하지 않음
- 모든 자료구조(래프, 트리, 스택, 큐 등)는 구현하는 사람의 편의와 목적에 따라 기능을 추가/삭제할 수 있다.
- 그래프를 인접 리스트로 구현할 때, 정점별로 살펴봐야 할 우선 순위를 고려해 구현할 수 있다.
- 이때, 리스트에 담겨진 정점들을 우선 순위별로 정렬할 수 있다.
- 우선 순위가 없다면, 연결된 정점들을 단순하게 나열한 리스트가 된다.
- 우선 순위를 다뤄야 한다면 더 적합한 자료구조(ex. queue, heap)를 사용하는 것이 합리적이다. 따라서 보통은 중요x
인접 리스트는 언제 사용할까?
- 메모리를 효율적으로 사용하고 싶을 때
- 인접 행렬은 연결 가능한 모든 경우의 수를 저장하기 때문에 상대적으로 메모리를 많이 차지한다.
🍇 Graph의 실사용 예제
- 포털 사이트의 검색 엔진, SNS에서 사람들과의 관계, 내비게이션 길 찾기 등에서 사용하는 자료구조가 그래프다.
- 모두 수많은 정점을 갖고 있고, 관계가 있는 정점은 간선으로 이어져 있다.
A는 서울에서 B가 있는 부산으로 가려고 한다. C는 대전에서 부산으로 가려고 한다. A는 서울에서 출발하여 대전에서 C를 태워 부산으로 이동하려고 한다.
- 위의 예제에서는 3개의 정점이 존재한다.
- A, B, C가 사는 각각의 도시(서울, 부산, 대전)를 그래프의 정점으로 삼을 수 있다.
- 이 3개의 정점은 서로 이어지는 간선을 가진다. 이 때에는 관계가 있다고 표현하며, 정점들이 간선으로 전부 연결이 되어 있으므로 연결 그래프라고 한다.
- 정점: 서울, 대전, 부산
- 간선: 서울—대전, 대전—부산, 부산—서울
- 비연결 그래프 : 하나라도 정점이 연결되어 있지 않은 그래프
- 비가중치 그래프 : 가중치(연결의 강도가 얼마나 되는지)가 적혀있지 않은 그래프
// [코드] 비가중치 그래프로 나타낸 서울, 대전, 부산 그래프
let isConnected = {
seoul: {
busan: true,
daejeon: true
},
daejeon: {
seoul: true,
busan: true
},
busan: {
seoul: true,
daejeon: true
}
}
console.log(isConnected.seoul.daejeon) // true
console.log(isConnected.daejeon.busan) // true- 가중치 그래프 : 비가중치 그래프는 각 정점 간의 연결 유무만을 판단하는 반면, 가중치 그래프는 더 자세한 정보를 담을 수 있다.
- 정점: 서울, 대전, 부산
- 간선: 서울—140km—대전, 대전—200km—부산, 부산—325km—서울
- 이렇게 연결 강도(거리 등)를 표현한 그래프를 가중치 그래프라고 한다.
🍇 알아둬야 할 Graph 용어들
| 용어 | 설명 |
|---|---|
| 정점 (vertex) | 노드(node)라고도 하며 데이터가 저장되는 그래프의 기본 원소 |
| 간선 (edge) | 정점 간의 관계를 나타낸다. (정점을 이어주는 선) |
| 인접 정점 (adjacent vertex) | 하나의 정점에서 간선에 의해 직접 연결되어 있는 정점 |
| 가중치 그래프 (weighted Graph) | 연결의 강도(추가적인 정보, ex. 서울-부산으로 가는 거리 등)가 얼마나 되는지 적혀져 있는 그래프 |
| 비가중치 그래프 (unweighted Graph) | 연결의 강도가 적혀져 있지 않는 그래프 |
| 무(방)향 그래프 (undirected graph) | 앞서 보았던 내비게이션 예제는 무(방)향 그래프다. 서울에서 부산으로 갈 수 있듯, 반대로 부산에서 서울로 가는 것도 가능 |
| 단방향(directed) 그래프 | 서울에서 부산을 갈 수 있지만, 부산에서 서울로 가는 것은 불가능. |
| 진입차수 (in-degree) / 진출차수 (out-degree) | 한 정점에 진입(들어오는 간선)하고 진출(나가는 간선)하는 간선이 몇 개인지를 나타낸다 |
| 인접 (adjacency) | 두 정점 간에 간선이 직접 이어져 있다면 이 두 정점은 인접한 정점이다. |
| 자기 루프 (self loop) | 정점에서 진출하는 간선이 곧바로 자기 자신에게 진입하는 경우 자기 루프를 가졌다라고 표현. 다른 정점을 거치지 않는다는 것이 특징 |
| 사이클 (cycle) | 한 정점에서 출발하여 다시 해당 정점으로 돌아갈 수 있다면 사이클이 있다고 표현. 내비게이션 그래프는 서울 —> 대전 —> 부산 —> 서울 로 이동이 가능하므로, 사이클이 존재하는 그래프다. |