
HTML
HTML 기본 구조와 문법
HTML이란?
HyperText Markup Language
웹 페이지의 틀을 만드는 마크업 언어
HTML 사용법
HTML은 tag의 집합이라고 할 수 있다.
Tag란 부등호(<>)로 묶인 HTML의 기본 구성 요소이다.
tag로 시작하여 tag로 끝난다.
<!DOCTYPE html> : 이 문서가 HTML 문서임을 명시
<html> : html 시작 태그로, 문서 전체의 틀을 구성
<head> : head 태그는 문서의 메타데이터를 선언
<title>Page title</title> : 문서의 제목, 브라우저의 탭에 보여짐
</head> : </태그이름>은 해당 태그가 끝났음을 의미
<body> : body 태그는 문서의 내용을 담는 곳
<h1>Hello world</h1> : heading을 의미하며, 크기에 따라 h1부터 h6까지 있다
<div>Contents here : content division을 의미하며, 줄바꿈됨
<span>Here too!</span> : 줄바꿈이 없는 content 컨테이너
</div> : div 태그가 끝났음을 의미
</body> : body 태그가 끝났음을 의미
</html> : html 태그가 끝났음을 의미html 확장자를 사용한다.
TREE STRUCTURE
HTML 문서 시작
html
head
title:Page title
body
h1:Hello world
div:Contents here
span:Here too!HTML 구조는 부모가 하나이고 자식이 여럿인 트리 구조(Tree Structure)이다.
SELF-CLOSING TAG
태그 내부에 내용이 없다면, (<tag></tag>와 같이 표현되는 경우)
<tag/>와 같이 표현이 가능하다.
<img src="image.png"></img>
<img src="image.png" />자주 사용하는 HTML 요소
| 태그 | 설명 |
|---|---|
| < div > | Division |
| < span > | Span |
| < img > | Image |
| < a > | Link |
| < ul > & < li > | Unordered List & List Item |
| < Input > | Input (Text, Radio, Checkbox) |
| < textarea > | Multi-line Text Input |
| < button > | Button |
div vs span
div 태그는 한 줄을 차지한다.
span 태그는 컨텐츠 크기만큼 공간을 차지한다.
ex)
<div>div 태그는 한 줄을 차지합니다</div>
<div>division 2</div>
<span>span 태그는 컨텐츠 크기만큼 공간을 차지한다</span>
<span>span 2</span>
<span>span 3</span>
<div>division 3</div>div 태그는 한 줄을 차지합니다
division 2
span 태그는 컨텐츠 크기만큼 공간을 차지한다
span 2
span 3
division 3
img : 이미지 삽입
<img src="http://i.imgur.com/JVAj4tO.jpg">
닫는 태그가 없다!
a : 링크 삽입
<a href="http://www.naver.com" target="_blank">네이버</a>※ target="_blank" : 클릭하면 새 탭에서 열린다.
ul, li : 리스트
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3 has nested list
<ul>
<li>Item 3-1</li>
</ul>
</li>
</ul>- Item 1
- Item 2
- Item 3 has nested list
- Item 3-1
만약 ul을 ol로 바꾸면?
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3 has nested list
<ol>
<li>Item 3-1</li>
</ol>
</li>
</ol>- Item 1
- Item 2
- Item 3 has nested list
- Item 3-1
ul : unordered list
ol : numberling list
li : ul 이나 ol 안에 들어가는 자식 list
input, textarea : 다양한 입력 폼
<input type="text" placeholder="type here">
<div>
<input type="radio" name="choice" value="a"> a
<input type="radio" name="choice" value="b"> b
</div>
<textarea></textarea>
<div>
<input type="checkbox" checked> checked
<input type="checkbox"> unchecked
</div>
a
b
checked
unchecked
radio : 하나만 선택가능 (name을 하나로 묶어줘야됨)
checkbox : 중복 선택가능
textarea : 줄바꿈이 된다.
button : 버튼
<button>Submit</button>Submit
HTML 퀴즈
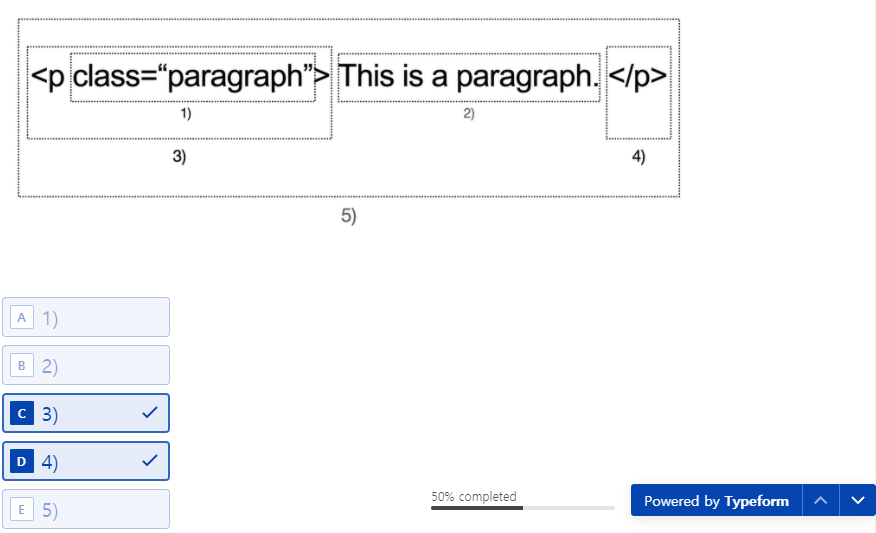
1. 다음 중 HTML Tag는? (정답 두개)

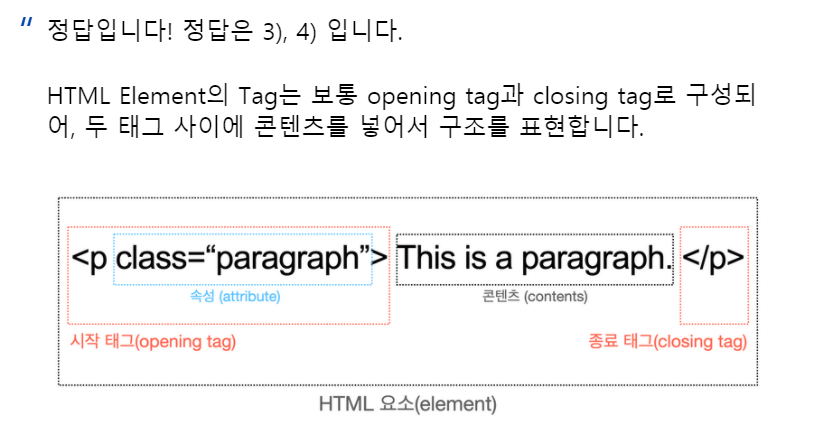
1번 정답

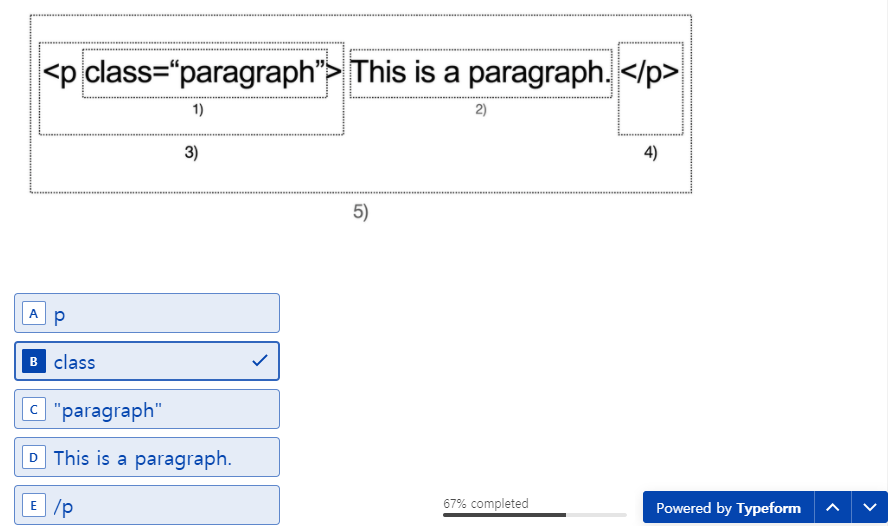
2. 다음 중 HTML attribute name은?

2번 정답

3. HTML의 정의와 가장 유사한 것은?

3번 정답

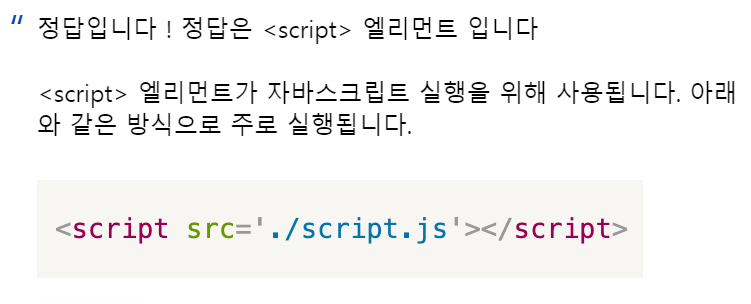
4. 다음 중 자바스크립트 실행과 가장 밀접한 것은?

4번 정답

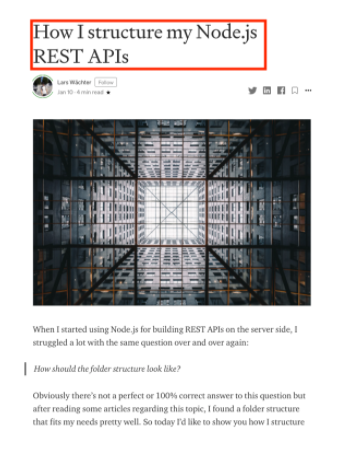
5. 다음 중 빨간색 사각형 부분에 알맞은 HTML Element는?


5번 정답

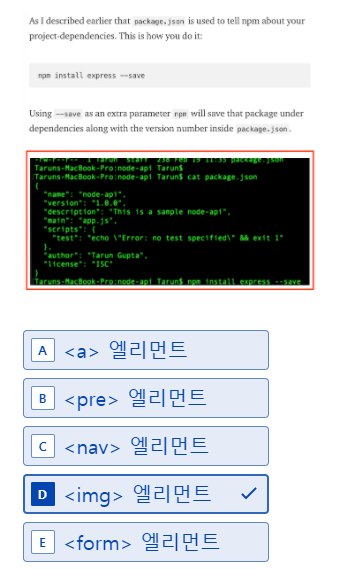
6. 다음 중 빨간색 사각형 부분에 알맞은 HTML Element는?

6번 정답

7. 다음 중 빨간색 사각형 부분에 알맞은 HTML Element는?


7번 정답

8. 다음 중 빨간색 사각형 부분에 알맞은 HTML Element는?

8번 정답

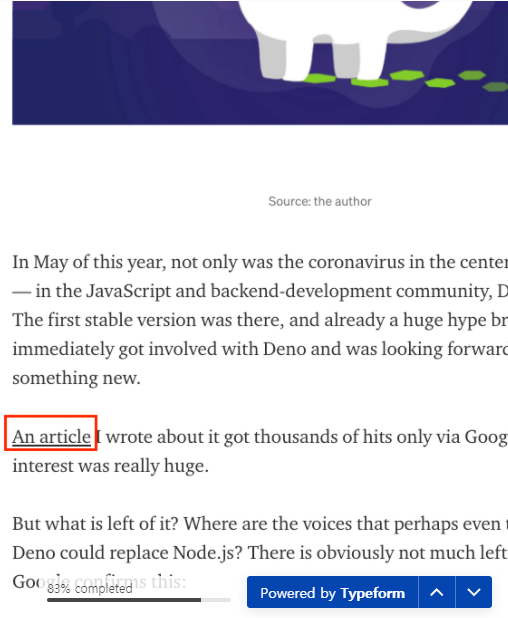
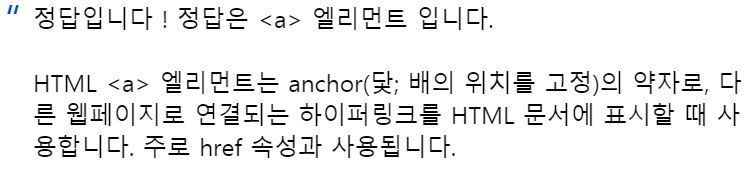
9. 아래 그림의 빨간색 사각형 부분에 알맞은 HTML 엘리먼트는?


9번 정답

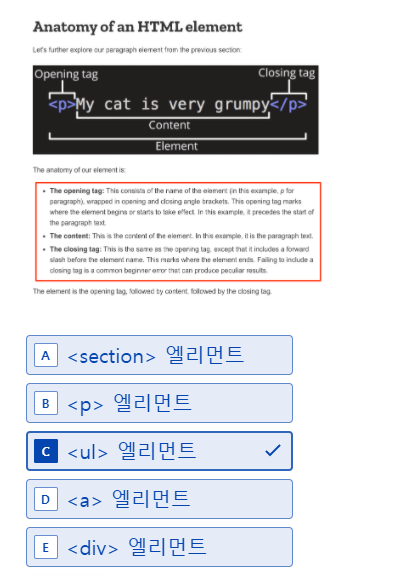
10. 아래 그림의 빨간색 사각형 부분에 알맞은 HTML 엘리먼트는?

10번 정답