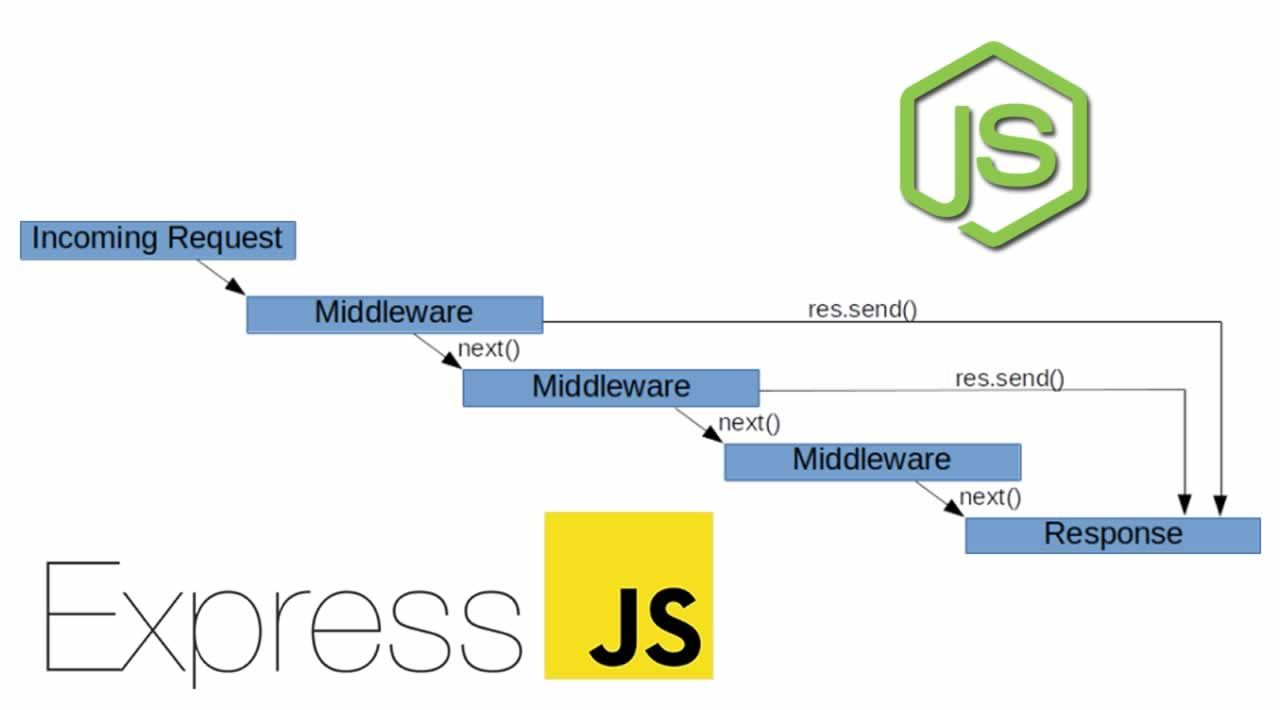
Middleware란?
간단하게 생각하면 컨베이어 벨트 위에 올라가있는 request에 무언가 악세사리를 덕지 덕지 붙이거나, 혹은 불량품이라면 밖으로 걷어내는 역할을 한다고 보면 좋으며 express의 가장 큰 장점 중 하나이기도 하다.

자주 쓰는 미들웨어
다음은 미들웨어가 주로 쓰이는 상황이다.
- 모든 요청에 대해 url이나 메소드를 알고자 할 때
- POST 요청 등에서 쓰이는 body(payload)를 쉽게 얻어내고자 할 때
- 모든 요청/응답에 CORS 헤더를 붙일 때
- 요청 헤더에 사용자 인증 정보가 담겨있는지 확인하고 싶을 때
위와 같이 node.js만을 이용해서 구현할 때에 다소 번거로운 작업을 미들웨어를 통해 적용하면 보다 손쉽게 해결할 수 있다.
2,3번은 Express에서 흔히 사용되는 미들웨어다.
1,4번을 제외하고 각각의 경우를 한번 살펴보도록 하겠다.
POST 요청 등에서 쓰이는 body(payload)를 쉽게 얻어내고자 할 때
앞서 순수 node.js 코드로 HTTP body(payload)를 받을 때에는 Buffer를 조합해서 다소 복잡한 방식으로 body를 얻어내야만 한다.
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// body 변수에는 문자열 형태로 payload가 담겨져 있다.
});이를 쉽게 만들어주는 역할을 하는 것이 바로 body-parser 미들웨어입니다.
const bodyParser = require('body-parser')
const jsonParser = bodyParser.json()
// 생략
app.post('/api/users', jsonParser, function (req, res) {
// req.body에는 JSON의 형태로 payload가 담겨져 있다.
})모든 요청/응답에 CORS 헤더를 붙일 때
앞서 순수 node.js 코드로 CORS 헤더를 붙이려면 응답 객체의 writeHead 메소드 등을 이용해 일일이 Access-Control-Allow-* 헤더를 정의해줘야만 했다. OPTIONS 메소드에 대한 라우팅도 구현해줘야만 한다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
// 생략
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader);
res.end()
}이를 쉽게 만들어주는 역할을 하는 것이 바로 cors 미들웨어이다.
const cors = require('cors')
// 생략
app.use(cors()) // 모든 요청에 대해 CORS 허용
const cors = require('cors')
// 생략
// 특정 요청에 대해 CORS 허용
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})미들웨어 작동 원리
모든 요청에 대해 url이나 메소드를 알고자 할 때
가장 단순한 미들웨어는 logger 이다.
말 그대로 로거는 디버깅이나, 서버 관리에 도움이 되기 위해 console.log를 적절하게 찍어주는 역할을 한다.

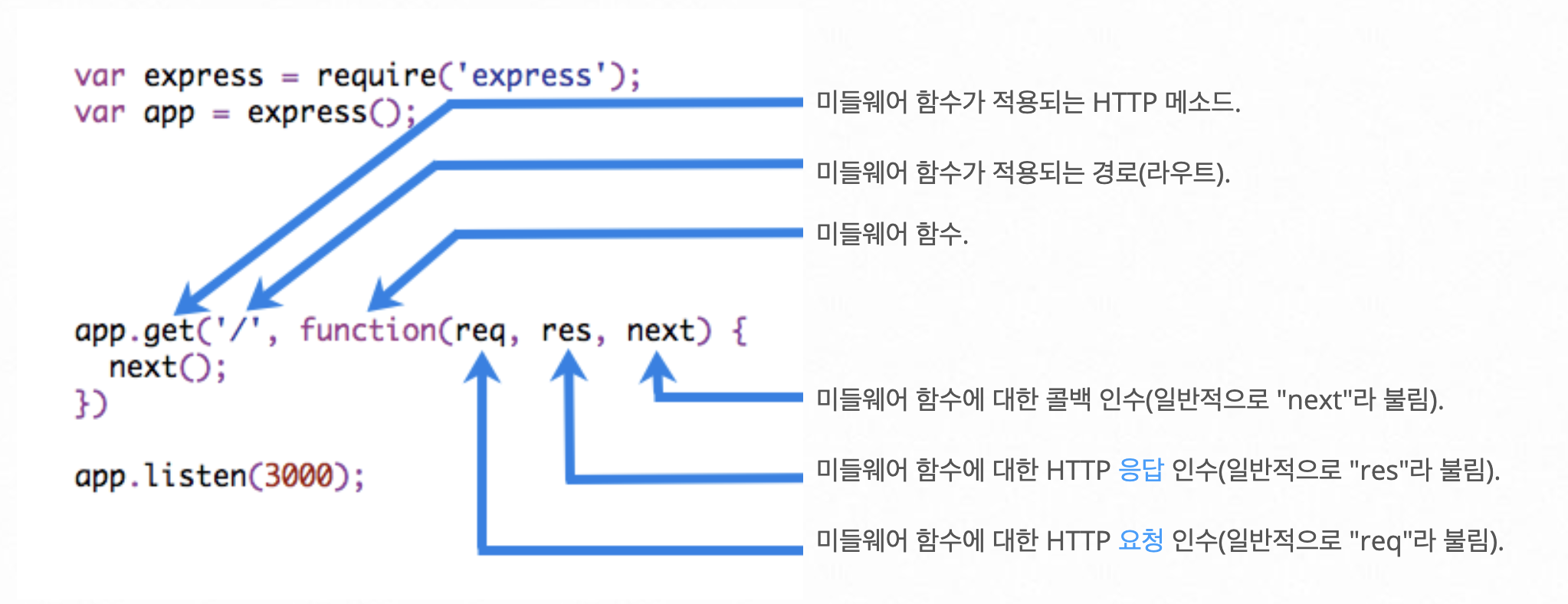
위 그림은 endpoint가 /이면서, GET 요청을 받았을 때에, 사용하는 미들웨어이다.
주목할 것은 파라미터 순서이다.
req, res는 우리가 잘 아는 요청/응답이며, next는 다음 컨베이어 벨트로 넘기는 작업을 한다.
현재 미들웨어 내부에서는 아무런 일도 하고 있지 않다.
그저 next() 함수를 호출하여 다음 컨베이어 벨트로 넘길 뿐!
이번엔 특정 endpoint가 아닌, 모든 요청에 대해서 미들웨어를 붙여보자.
이때에는 app.use라는 메소드를 이용한다.
아래 코드를 직접 실행해 보자.
모든 요청에 대해 LOGGED가 콘솔에 찍히는 것을 확인할 수 있다.
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
console.log('LOGGED'); // 이 부분을 req, res 객체를 이용해 고치면, 모든 요청에 대한 로그를 찍을 수 있다.
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);요청 헤더에 사용자 인증 정보가 담겨있는지 확인하고 싶을 때
다음은 HTTP 요청에서 토큰(주로 사용자 인증에 쓰이며, 추후 Authentication 시간에 다룹니다)이 있는지 여부를 판단하여, 이미 로그인한 사용자일 경우 성공, 아닐 경우 에러를 보내는 미들웨어 예제이다.
app.use((req, res, next) => {
// 토큰 있니? 없으면 받아줄 수 없어!
if(req.headers.token){
req.isLoggedIn = true;
next()
} else {
res.status(400).send('invalid user')
}
})보통 접근 권한이 없는 웹사이트에 로그인 없이 접근을 시도하면 서버로부터 로그인 창 등으로 되돌려 보내는 경우를 종종 경험하였을 것이다.
이런 식으로 컨베이어 벨트에 올라온 요청이 미들웨어가 요구하는 조건에 맞지 않으면 불량품으로 판단하고 돌려보내도록 구현할 수도 있다.
