
조건문
1. 조건문의 정의
조건문이란 어떠한 조건을 판별하는 기준을 만드는 문장이다.
let isAdult = true; // 또는 false
let isStudent = false; // 또는 true반드시 비교 연산자(comparison operator)가 필요하다.
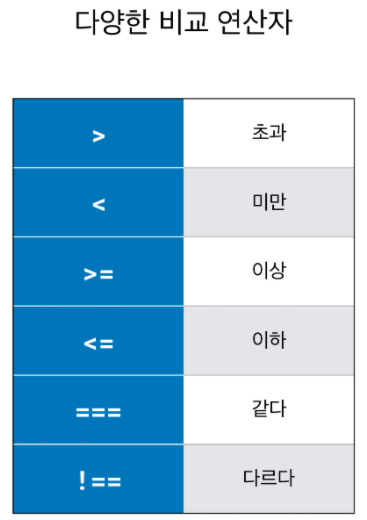
2. 비교 연산자의 종류
비교의 결과는 늘 Boolean, 즉 true 혹은 false이다.

= 는 할당한다 라는 뜻이고, === 는 같다 라는 뜻이다.
아래의 연산자들은 타입을 엄격하게 비교하지 않기 때문에 사용하면 안된다!

3. 조건문의 구조
if (조건1) {
// 조건1이 통과할 경우
} else if (조건2) {
// 조건1이 통과하지 않고
// 조건2가 통과할 경우
} else {
// 모든 조건이 통과하지 않는 경우
}
★ 조건에는 Boolean으로 결과가 나오는 비교구문이 들어간다.
4. 논리 연산자의 종류
만일 두가지 조건이 한번에 적용되는 경우는 논리 연산자(Logical Operator)를 사용한다.
ex)
1. 학생이면서, 여성일 때 통과
isStudent && isFemale; // && : AND 연산자
2. 학생이거나, 여성일 때 통과
isStudent || isFemale; // || : OR 연산자
3. 학생이 아니면서, 여성일 때 통과
!isStudent && isFemale; // ! : NOT 연산자(truthy, falsy 여부를 반전시킨다)논리 연산자 NOT
조건을 false로 임의로 조정하고 싶을때 !연산자를 사용한다.
!false // true
!(3>2) // false
!undefined // true (undefined를 false로 취급)
!'Hello' // false ('Hello'를 true로 취급)
논리 연산자 OR
두 가지 조건 중 한 가지만 true 일 경우 통과시키고 싶을때 || 연산자를 사용한다.
true || true // true
true || false // true
false || false // false
논리 연산자 AND
두 가지 조건이 모두 true 일 경우 통과시키고 싶을 때 && 연산자를 사용한다.
true && true // true
true && false // false
false && false // false
기억해야 할 6가지 falsy 값
★ 다음은 if문에서 false로 변환되므로, if 구문이 실행되지 않는다.
if (false)
if (null)
if (undefined)
if (0)
if (NaN)
if ('')
논리 연산자의 결과에 Boolean이 아닌 값이 들어갈 수 있다.
1 . OR 연산자는 truthy한 값을 만나면, 그 값을 출력한다. 그 이후로는 평가하지 않는다.
ex)
undefined || 10 // 10
5 || 10 // 5
5 || console.log('실행되지 않음') // 52 . 둘다 falsy할 경우, 뒤에 있는 값을 출력한다.
undefined || false // false3 . AND 연산자는 falsy한 값을 만나면, 그 값을 출력한다.
ex)
undefined && 10 // undefined
5 && false // false4 . 둘다 truthy할 경우, 뒤에 있는 값을 출력한다.
ex)
5 && 10 // 10