📖 CSS( Cascading Style Sheets )
💡 웹 페이지의 스타일링, 레이아웃 등의 디자인을 지정하는 언어
-
디자인과 스타일링: CSS를 사용해 웹 페이지의 레이아웃, 폰트 등을 지정해 웹사이트 디자인
-
일관성과 유지 보수성
- CSS 스타일을 별도 파일에 정의하여 여러 페이지에 일관된 스타일을 적용
- 스타일 변경시 스타일 시트만 수정해 일관성 유지
-
접근성: CSS를 사용해 웹 페이지의 구조와 스타일 분리하여 접근성 향상
-
HTML과 마찬가지로 ‘위에서 아래로 흐르면서’ 적용
-
상위 요소의 스타일이 하위 요소에 상속
-
동일 요소에 여러 스타일이 있으면 우선순위에 따라 적용
❓ CSS 기본 문법
선택자 {
속성: 값;
속성: 값;
// ...
}- 선택자( Selector ): 스타일을 적용할 HTML 요소를 선택
- tag, class, id 등을 사용
- 적용 대상을 지정 !
- 선언( Declaration ): 선택한 HTML 요소에 적용할 스타일 정의
- 형식:
{속성( Property ): 값( Value );}- 속성( property ): 어떤 스타일을 변경할까? ex) width, color, font-size…
- 값( value ): 어떻게 변경할까? 구체적인 값 ex) 100px, yellow, 2rem…
- 중괄호
{}: 해당 선택자의 속성을 감싸 규칙의 시작과 끝을 나타냄 - 세미콜론(
;): 각 속성: 값 뒤에 사용하여 다음 규칙의 시작을 나타냄
- 형식:
❓CSS 적용
✔️ 외부 스타일 시트
- CSS 코드를 별도의 파일로 저장하고 HTML에서 참조하여 스타일 적용
- head 태그 내에
<link href='style.css' rel='stylesheet'>작성 - 재사용성과 유지 보수성 측면에서 좋은 성능 !
- 가장 권장되는 방법
✔️ 내부 스타일 시트
- head 태그 내에 style 태그 사용하여 HTML 문서 내부에 CSS 스타일 정의
- 해당 HTML 문서에만 적용되는 스타일 !
✔️ 인라인 스타일
- HTML 태그에 style 속성을 사용하여 직접 스타일 적용
- 오버라이딩하는 경우 등의 특정 스타일 적용할 때 사용 !
❗️ 스타일 적용의 우선순위 ( priority )
스타일 적용 방법이 혼합되어 사용될 경우 최종적으로 적용되는 스타일의 우선순위
- 인라인 스타일( HTML 요소 내부에 위치 )
- 내부 / 외부 스타일 시트( HTML 문서의 head 요소 내부에 위치 )
- 웹 브라우저 기본 스타일
CSS 스타일 우선순위 명시도
!important- inline style
- 아이디
#id - 속성선택자
[type=text] - 클래스
.class - 가상선택자
:first-child - 태그 선택자 tag
- 전체 선택자 *
❓ styling
✔️ text: font
font-family: 사용할 폰트 지정, 여러 개의 폰트를 순차적으로 지정하여 대체 폰트 사용font-size: 크기 조정/px,pt,%,em,rem...font-weight: 굵기 조절/normal,bold,bolder,lighter, 숫자(100~900)font-style: 스타일 설정/normal,italic,oblique…text-align: 정렬 /left,center,right,justifyline-height: 행간 설정letter-spacing: 글자 간격 조정
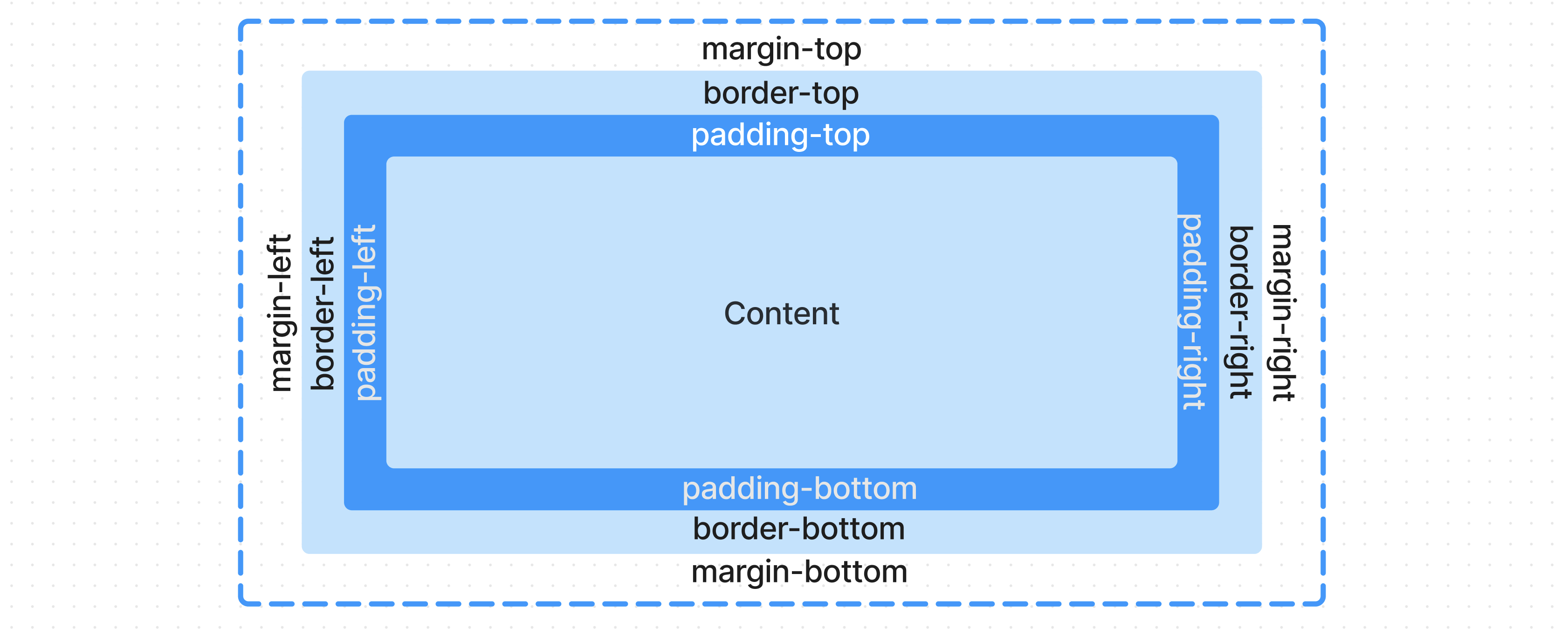
✔️ box-model

content: 요소의 ‘실제 내용’이 위치하는 영역
📌 박스 모델: box-sizing
box-sizing: width, height의 대상 영역 변경 가능
content-box: width, height 값이 content 값 의미( default )
border-box: width, height 값이 content + padding + border 값 의미
block 요소 / inline 요소( margin 상하 적용 불가 )
display: inline-block: inline 요소에 block의 요소 적용하기width: 너비height: 높이margin: 바깥여백- 마진 상쇄( margin collapsing )
: 두개 이상의 블록 요소의 위 아래 마진이 겹칠 때, 제일 큰 크기의 단일 마진으로 결합( 상쇄 )되는 현상, 좌우는 발생 X
- 마진 상쇄( margin collapsing )
padding: 안쪽 여백margin,padding동일 → top, right, bottom, left 순- 각각 지정 / 상하, 좌우 지정 / 한번에 지정 모두 가능 !
border: 테두리 (1px solid #000)border-width: 테두리 굵기border-style: 테두리 스타일border-color: 테두리 색상
background: 배경background: lightblue url("img_tree.gif") no-repeat fixed center;background-color: 배경색상- 색 이름, HEX 코드, RGB 값, RGBA 값 모두 적용 가능
background-image: 배경 이미지background-image: url(‘이미지 경로’);
background-repeat: 배경 이미지 반복background-size: 배경 이미지 요소 크기에 의한 조정 여부linear-gradient(to right, red, blue);선형 그라디언트radial-gradient(circle, yellow, green);: 원형 그라디언트

