
01 Float
Float은 사전적인 의미로 '떠오르다', '떠다니다' 이다.
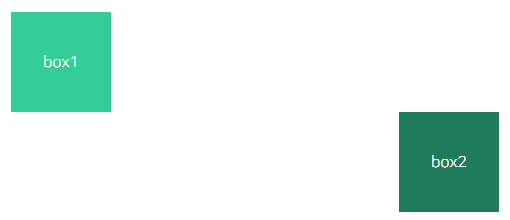
웹페이지 에서 객체를 왼쪽이나 오른쪽으로 배치할 때 사용된다.

box1{float: left;} box2{float: right;}
위와 같이 작성하여 요소를 배치할 수 있다.
02 Clear
float 속성으로 박스를 배치하면 이어지는 다른 요소들에도
동일한 float 속성값이 적용된다. 이 때 앞에 사용된 float 속성 값이 더 이상 필요하지 않다면 이를 해제하기 위해 clear 속성을 사용한다.
box{clear: left;} box{clear: right;} box{clear: both;}
float: left;가 필요하지 않을 경우 clear: left;로 종료하고 float: right가 필요하지 않을 경우 clear: right;로 종료한다. 만약 둘 중 어느 것인지 모호할 때 clear: both; 로 지정하여 float 정렬을 취소할 수 있다.
03 Box-sizing
레이아웃을 배치하려면 박스의 넓이와 높이에 대한 계산이 중요하다.
그러나 div 의 width 와 height 은 컨텐츠의 넓이와 높이만을 나타내므로
전체 박스의 넓이를 구하기 위해서는 다음을 계산해야 한다.
width+padding+margin+border
그러나 매 박스마다 이 계산을 하기는 번거로움이 있다.
이 때 사용되는 속성이 box-sizing 이다.

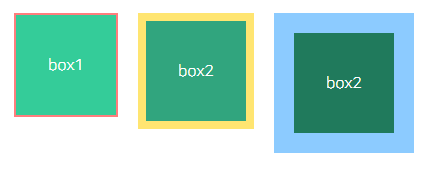
위의 세 개의 박스는 모두 같은 width 값과 height 값을 가지고 있다.
그러나 각각의 border 두께가 다르게 적용 되어 있어서
border 의 두께x2 만큼 씩 크기가 커져서 세 박스의 최종 크기가 다르다.
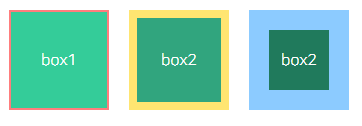
box1{box-sizing: border-box;} box2{box-sizing: border-box;} box3{box-sizing: border-box;}

box-sizing: boder-box; 값을 추가해주면
각각의 정해진 박스 크기 안에 border 두께 값이 포함되어 지는 것을 볼 수 있다!
하지만 이 코드를 매번 박스마다 기입 하기는 매우 번거롭기 때문에
대체로 전체 선택자를 이용하여 작성하는 것이 좋다.
*{box-sizing: border-box;}
