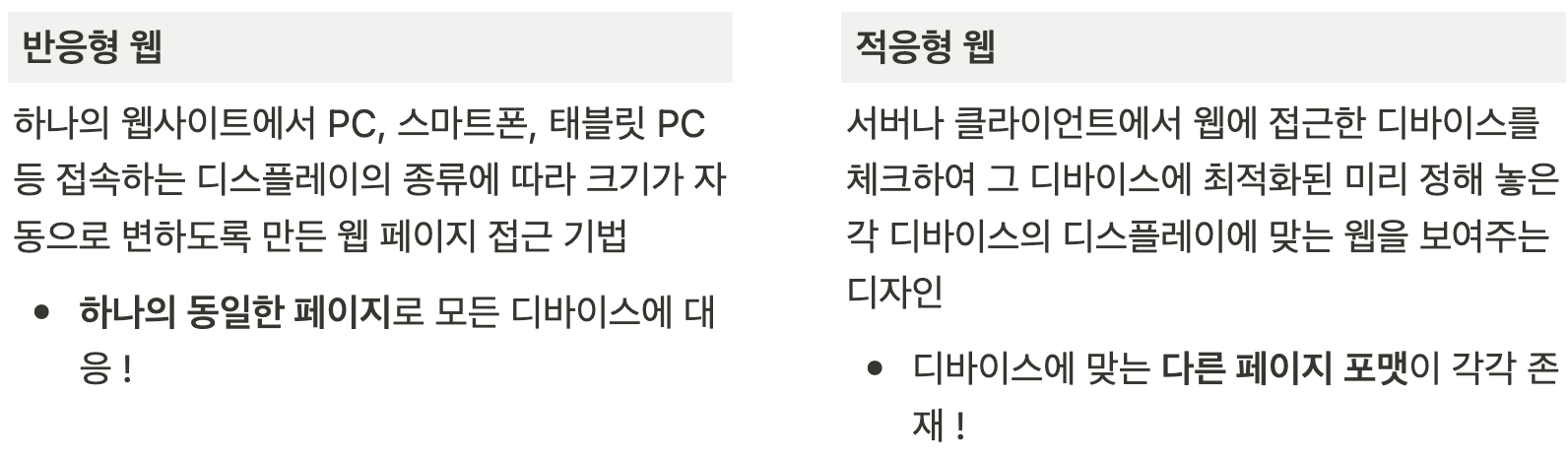
📖 반응형 웹사이트
🐋 하나의 템플릿( Templete )으로 모바일, 태블릿, 데스크탑 모든 기기에 대응할 수 있는 웹

❓ media query
- 브라우저의 화면 크기나 장치 종류에 따라 다르게 적용할 수 있게 하는 CSS 기능
- 웹 페이지의 레이아웃을 화면에 맞게 조정하거나 특정 장치에서 특정 스타일을 적용
@media 조건작성 {
/* 조건에 해당할 경우 적용할 스타일 */
}✔️ 미디어 유형 설정
screenprintall: 생략 가능 / default =all
✔️ 논리 연산자 사용
and: 미디어 특성 연결- 여러 개의 조건을 이어 붙여서 활용할 수 있다.
not: 미디어 특성 부정only: 오래된 브라우저 스타일링 오류 방지,: 미디어 쿼리 결합
✔️ example code
@media screen and (min-width: 350px) and (max-width: 800px) {
.class {
/*
미디어 타입이 'screen' 이고,
화면 너비가 350px 이상 800px 이하인 경우 class에 적용할 스타일
*/
}
}❓ viewport
🐋 웹 브라우저에서 실제 내용이 표시되는 영역
✔️ viewport 설정
<meta name="viewport" content="width=device-width, initial-scale=1.0">- 페이지의 너비를 디바이스의 너비와 같게 설정하고 초기 배율을 1.0으로 설정
- 웹 페이지가 디바이스의 화면 크기를 벗어나지 않도록 하여 다양한 디바이스에서 최적의 상태로 표시
- vw: viewport width
- vh: viewport height
- 100vw = viewport 너비
- 100vh = viewport 높이
- 웹 페이지가 디바이스의 화면 크기를 벗어나지 않도록 하여 다양한 디바이스에서 최적의 상태로 표시
✔️ 반응형 웹사이트 적용하기
media queryflexgridpicturetag,em,rem등 활용
✔️ Desktop First vs Mobile First
Desktop First- 데스크탑 레이아웃 작성 후
max-width설정하여 사이즈를 줄이면서 Media Query 작성
- 데스크탑 레이아웃 작성 후
Mobile First- 모바일 레이아웃 작성 후
min-width설정하여 사이즈를 키우면서 Media Query 작성 - 권장 방법
- 모바일 레이아웃 작성 후
✔️ 다단 레이아웃
.articles{
columns: 3;
}
