io.on("connection", (socket) =>{
const {url} = socket.request;
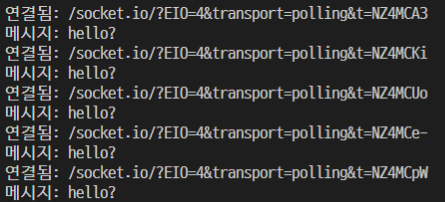
console.log(`연결됨: ${url}`);
socket.on("text", (text) => console.log(`메시지: ${text}`));
});메시지를 받을 때는 on 메서드로 주제를 분리해서 핸들링하는 방식을 사용한다. 위는 "text"라는 주제로 들어온 메시지에만 반응해 출력한다.
메시지를 전송할 때는 emit 메서드를 사용하면 된다. 첫벉째 인자로 주제를 적고, 2번째 인자에 실제 데이터를 쏘면 된다.
//main.js (서버)
<script>
function buttonClicked(){
const socket = io("localhost:5500")
socket.emit("text", "hello?")
}
</script>