예전에는 모든 브라우저에서 호환가능하면서 강력하게 레이아웃을 만들기 위해, position이나, float, table을 이용해 레이아웃을 구성했었다.
그러나, 너무 복잡하고 시간도 많이 소요되었고 제약되는 기능들도 있었다.
하지만, flexbox로 모든 레이아웃을 손쉽게 할 수 있다.
float은 원래, 이미지와 글을 배치할 때 이미지를 왼쪽에 놓을 것인지 , 가운데, 오른쪽에 놓을 것인지 등을 정하는 속성이었다. 레이아웃을 구성할때 어쩔 수 없이 쓰면서, 불편함을 느끼고 있던 도중 flexbox가 나오게 되었고, float은 원래의 목적대로만 쓰는 그런 좋은 시대가 왔다.
flexbox는 총 두가지만 이해하면 큰 그림을 이해할 수 있다.
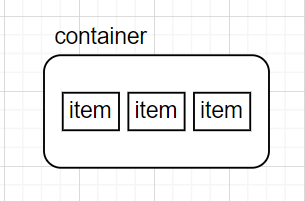
첫번째는 flexbox는 컨테이너에 적용할 수 있는 속성과 각각의 item들에 적용할 수 있는 속성이 있다는 것이다.


컨테이너에 적용가능한 속성은 위와같다.
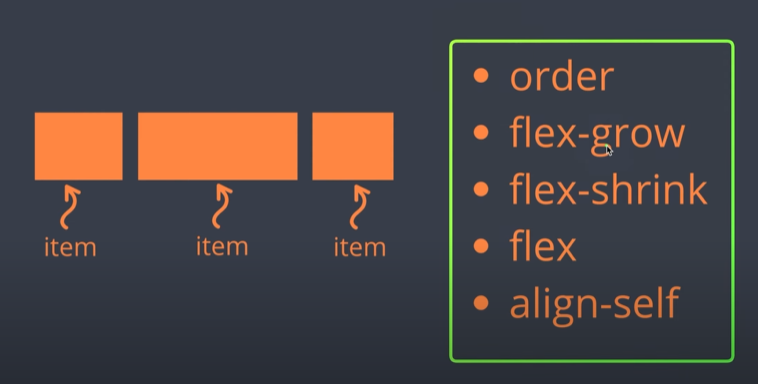
아이템에 적용가능한 속성은 아래와 같다.

container 속성값들
.container{
background-color: coral;
height: 100vh;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around; /* main axis */
align-items: center; /* cross axis */
}display 속성의 경우, 컨테이너에 적용가능한 속성이다. flex로 설정하여 컨텐츠 안의 아이템들이 가로 방향으로 나열될 수 있게 설정한다.
justify-content 속성은 현재 메인축에서 아이템들을 어떻게 정렬할 지 결정하는 속성이다. align-items 속성은 반대축에서 아이템들을 어떻게 정렬할 지 결정한다.
align-content 속성도 있다.
item 속성값들
.item{
width: 40px;
height: 40px;
border: 1px solid black;
flex-grow: 1;
}
