깃은 명령어 단위로 이루어진 간단한 프로그램
$ git 명령어 형식으로 이루어져 있음
-
깃 초기화
폴더를 하나 생성한 뒤,$ git init명령을 하면 깃이 초기화되어 관련 파일이 생김. 초기화되면서 master라는 브랜치가 기본으로 생긴다. -
깃의 상태 확인
$ git status
Git Basics
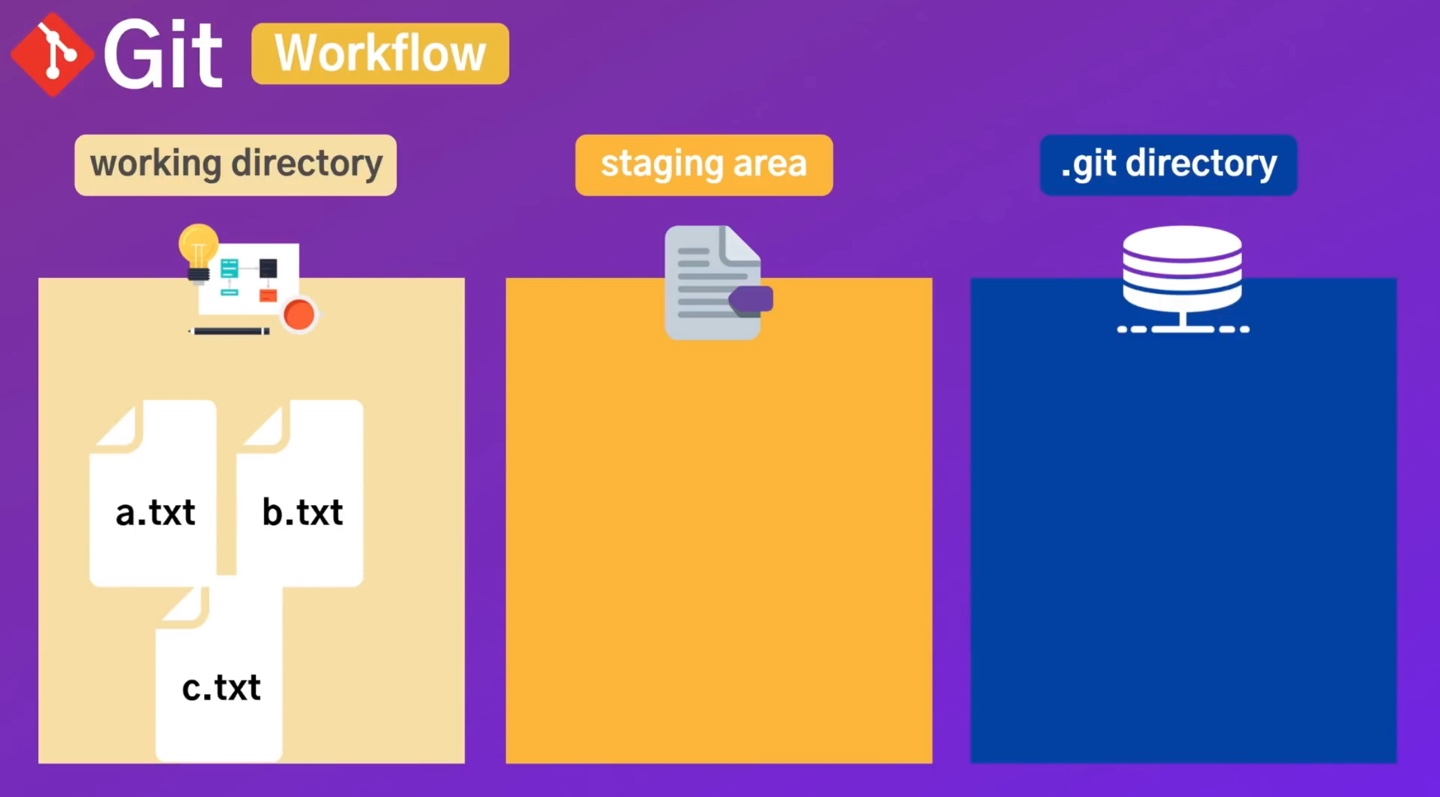
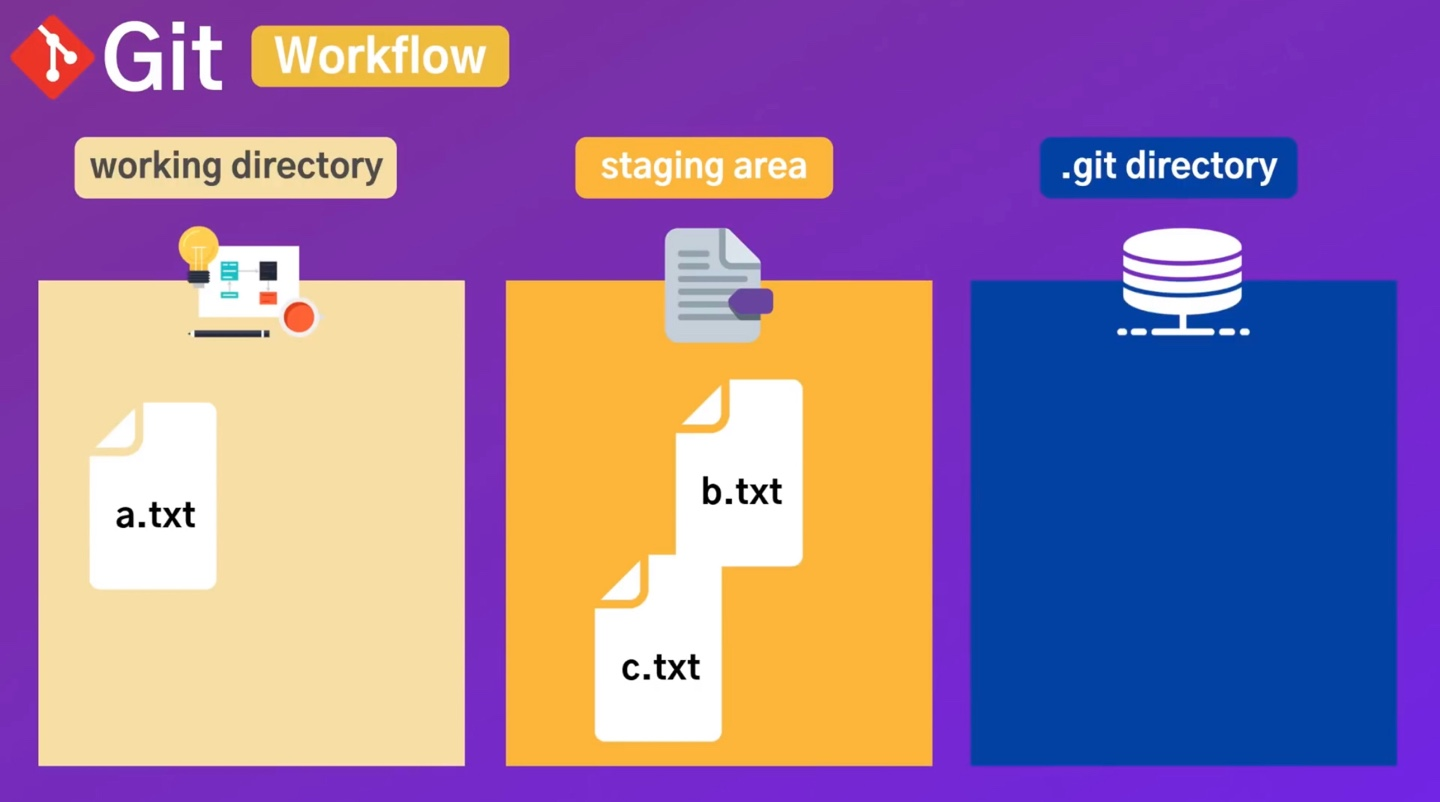
깃의 workflow를 이해해보자. 깃에는 크게 총 3가지의 작업환경이 나누어져있다.
- 파일을 작업하고 있는, 수정하고 있는
working directory - 어느 정도 작업하다가 버전 히스토리에 저장할 준비가 되어있는 파일들을 옮겨놓는
stating area - 버전의 히스토리를 가지고 있는
.git directory (또는 git repository)




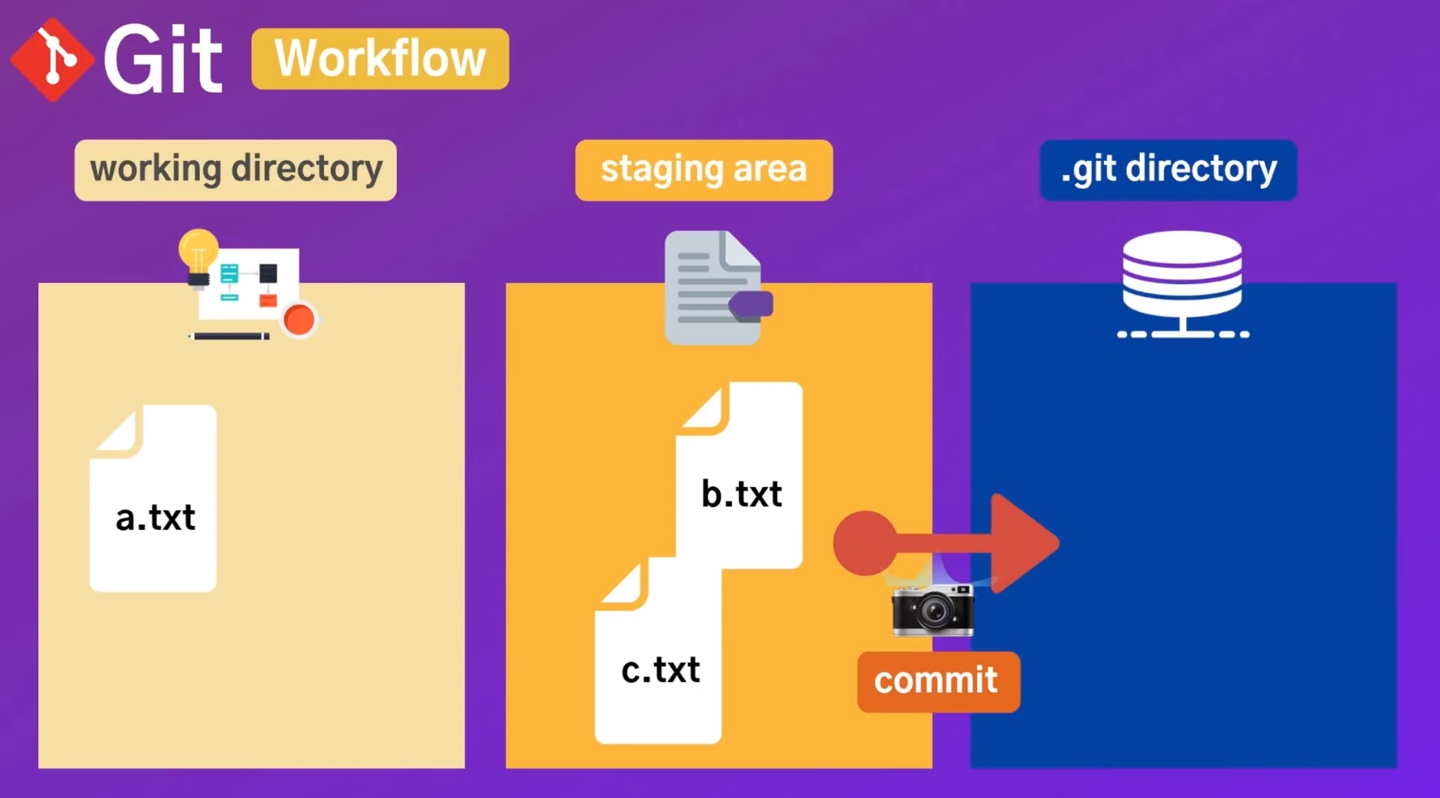
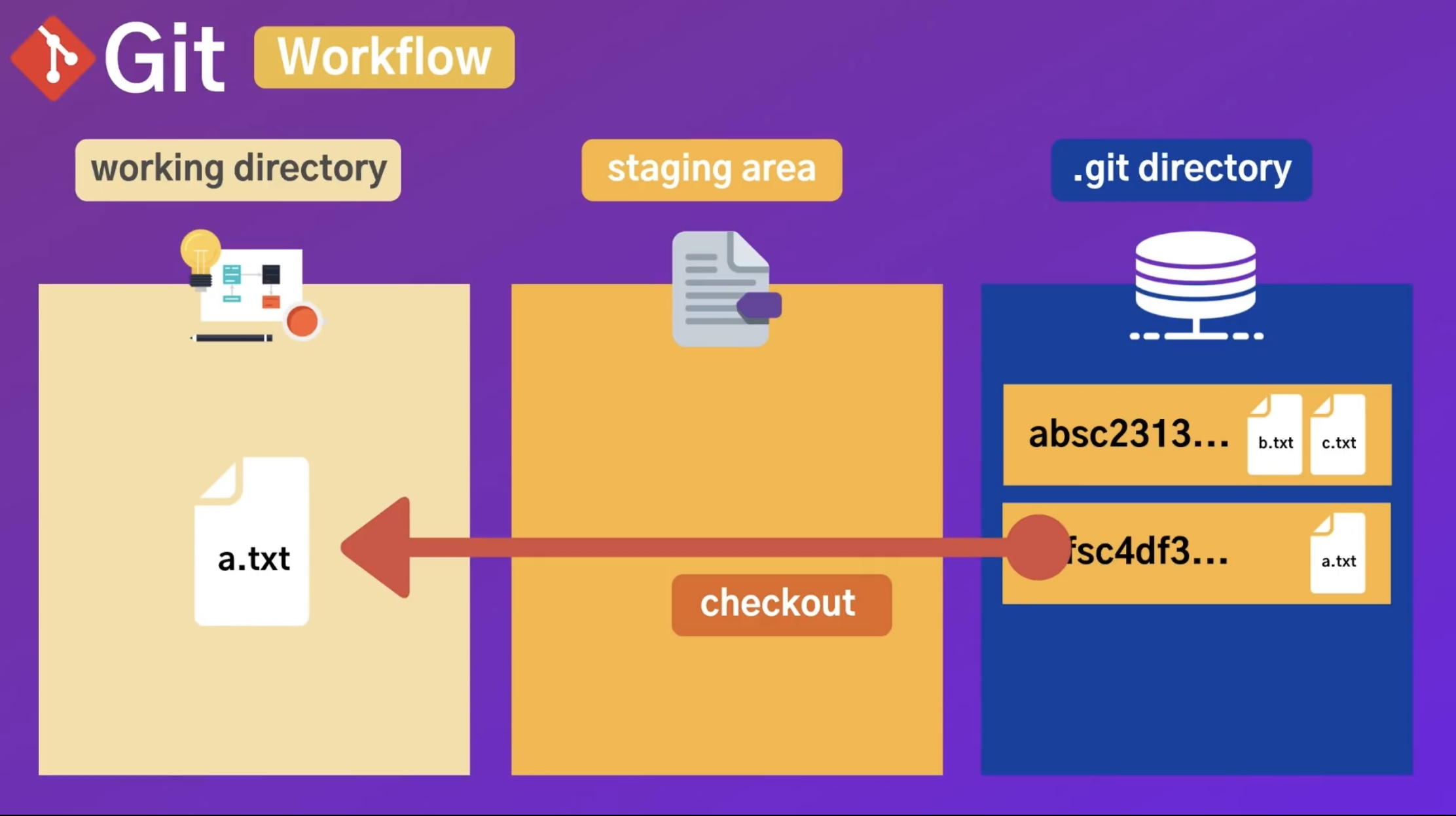
a.txt 파일도 마찬가지로, 작업이 완료되었으면 staging area로 옮긴 다음, 커밋하여 깃 디렉토리에 저장시켜 또 하나의 버전을 생성할수가 있게 된다.
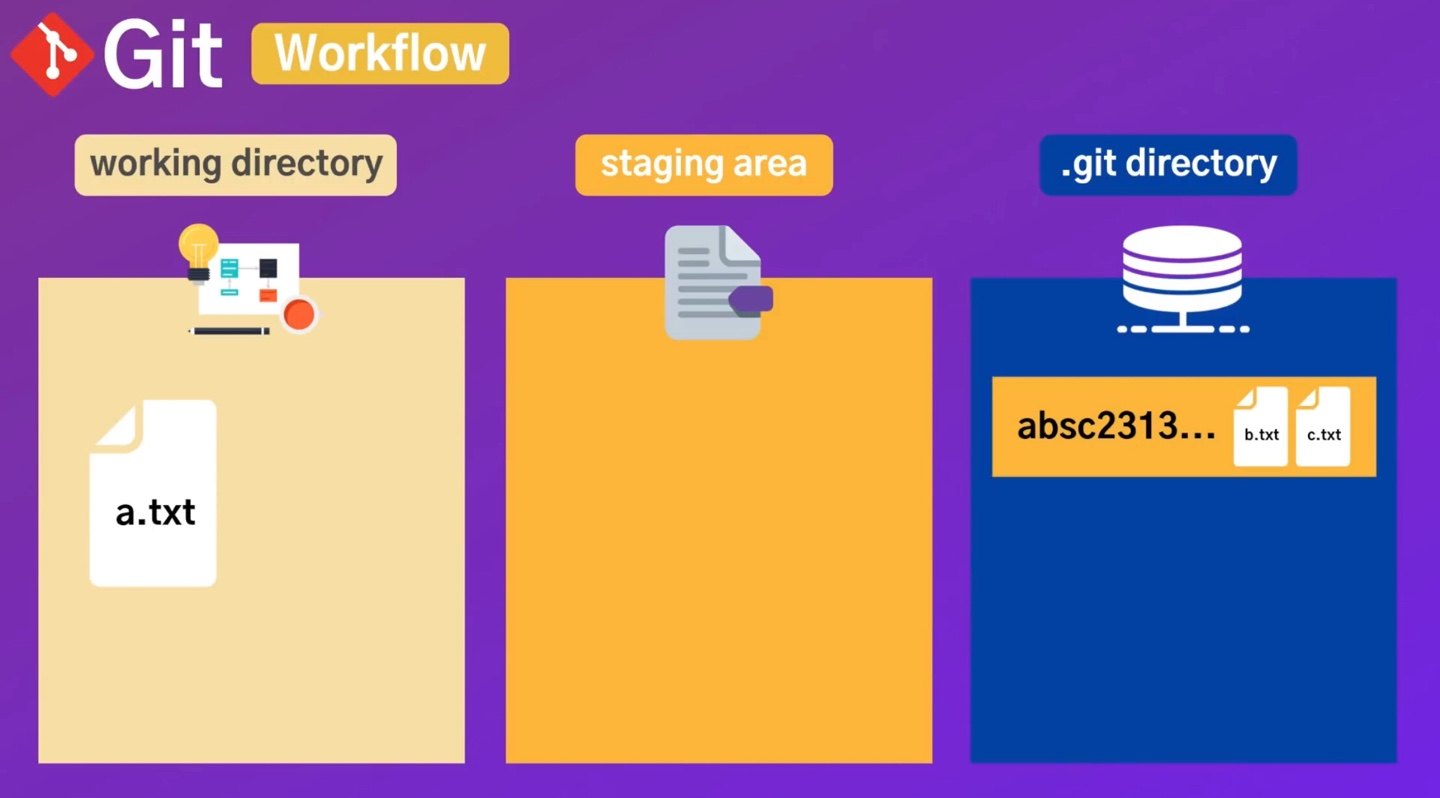
이렇게 git directory에 저장된 버전들은 checkout 이라는 명령어를 이용해서 언제든지 원하는 버전으로 돌아갈 수 있다.

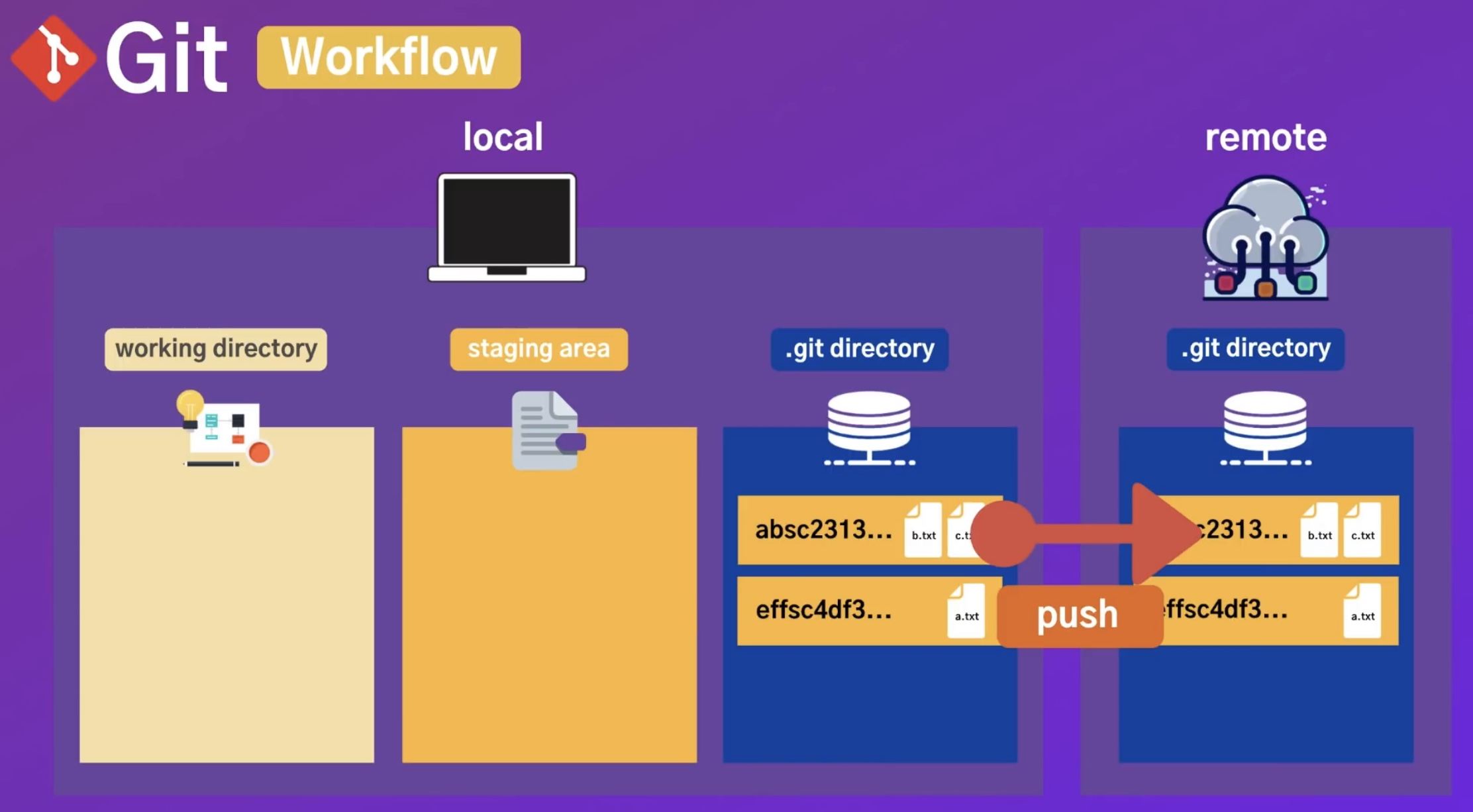
현재까지 이렇게 저장된 버전들은 내 컴퓨터에만 저장되기 때문에, 만약 내 컴퓨터에 문제가 생기면 이런 히스토리를 다 잃어버리게 된다.
이를 해결하기 위해, git directory (버전 기록들)을 내 PC에만 저장해두는 것이 아니라, github과 같은 서버에 push라는 명령어를 이용해서 내 깃 디렉토리를 서버에 업로드 해놓을 수 있다.

그리고 서버에서 다시 내 컴퓨터(로컬)로 다운로드받고 싶을 때는 pull이라는 명령어를 이용할 수 있다.
각각의 버전들에는 어떤 정보가 들어있는가?
각각의 버전(커밋)에는 스냅샷된 정보를 기반으로해서 고유한 해시코드가 붙어있다. 이것으로 특정 버전을 콕 찝어서 내려받을 수 있게 된다. 그리고 이 커밋에는 어떤 버전인지 버전에 관련된 message와 author, date/time 에 관한 정보들도 함께 포함이 되어있다.
git workflow
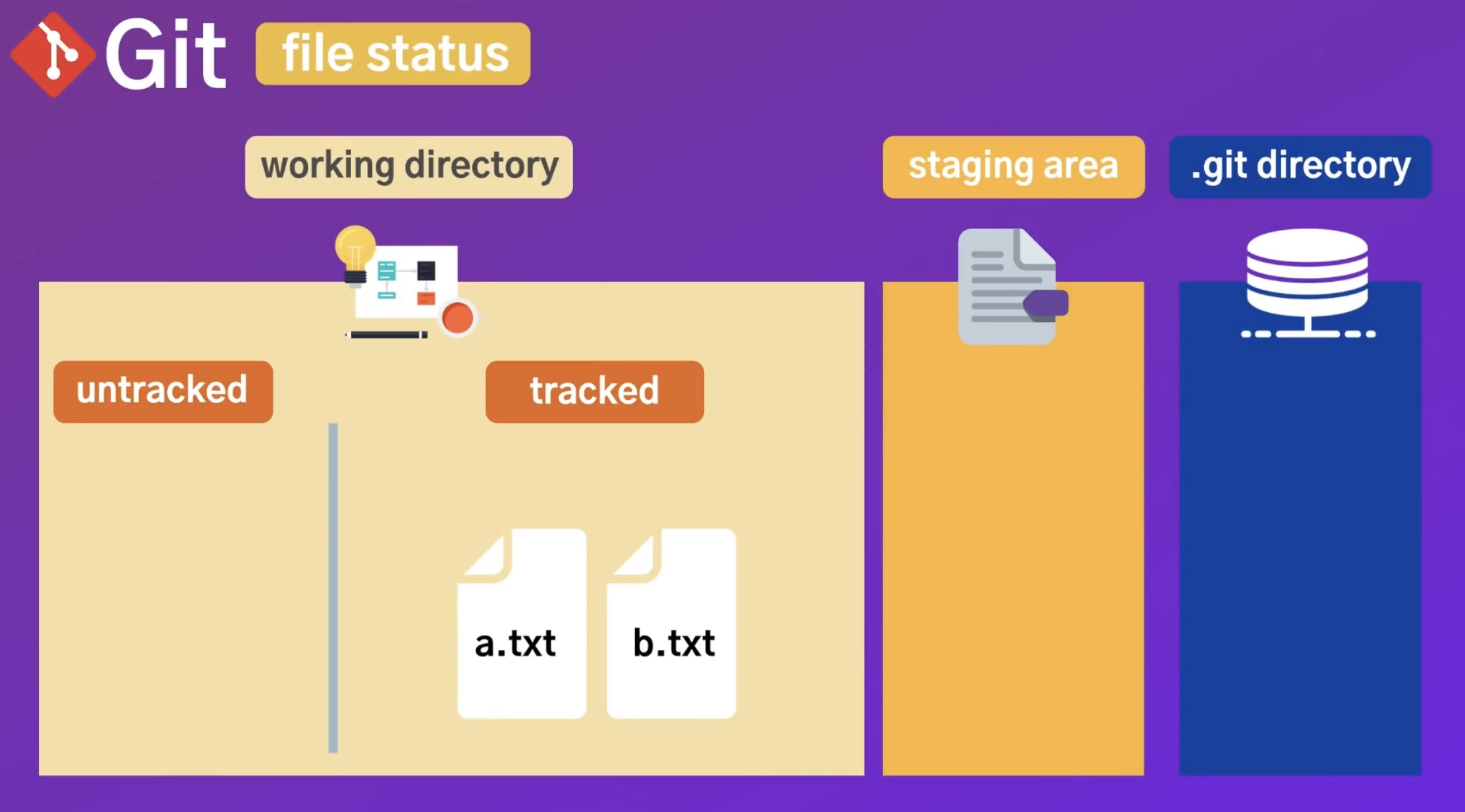
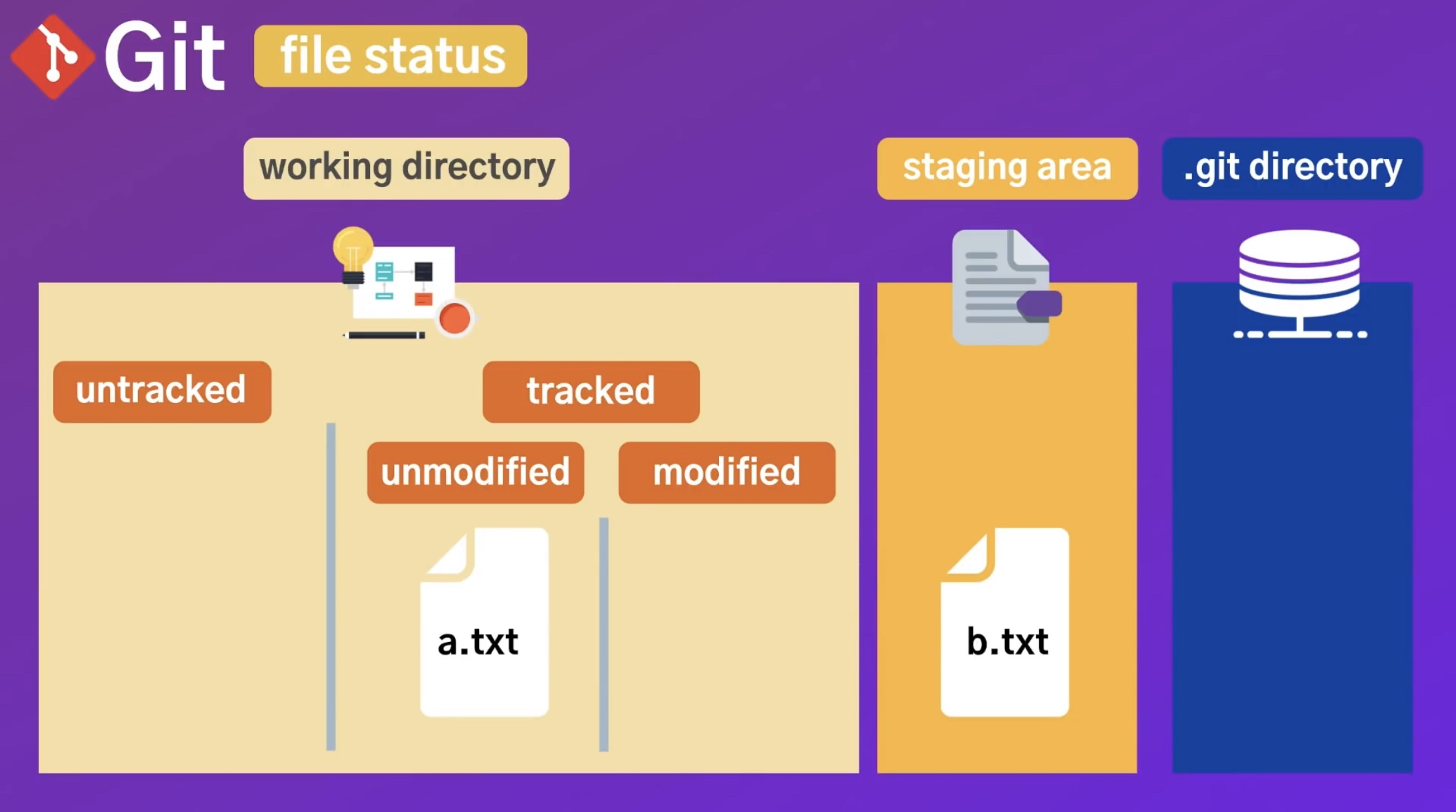
working directory는 두가지로 나뉜다. git이 이미 traking하고 있는 tracked 와 새로 만들어진 파일 등 git이 파일의 존재를 모르는 untracked 상태로 나누어볼 수 있다.

그리고 git 이 tracking하고 있는 파일들 중에서도 지금 이 시점에서 수정이 되었는지 유무에 따라 modified 와 unmodified 이렇게 두 상태로 나눠볼 수있다.
unmodified라는 말은 이전 버전과 비교해서 수정되지 않았기 때문에 오직 modified, 즉 수정된 파일만 staging area로 옮겨갈 수 있다.

실습
위에서 만든 git init한 폴더에서, 아래와 같은 명령을 하면,
$ echo hello world! > a.txt
a.txt 파일이 생성된다. 추가로 b, c파일도 생성해보자.
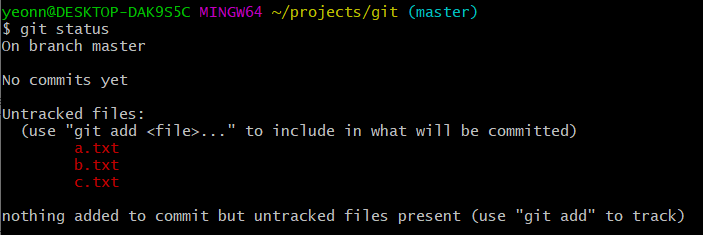
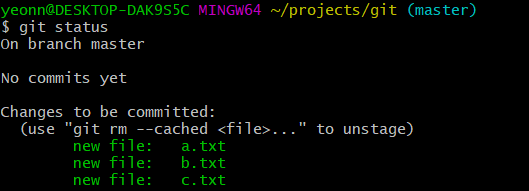
$ git status를 해보면 현재 working directory(파일의 상태들)상태를 확인해볼 수 있다.

- 현재 master 브랜치에서 작업중
- 아직 커밋된게 없음
- Untracked 된 파일들 세가지가 있다.
- 아직 커밋할 게 없지만, untracked 된 파일들이 있기 때문에 git add라는 명령어를 통해 tracking할 수 있다.
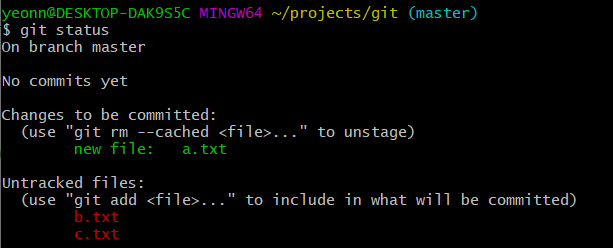
a.txt를 staging area에 올려보자.
$ git add a.txt
$ git status

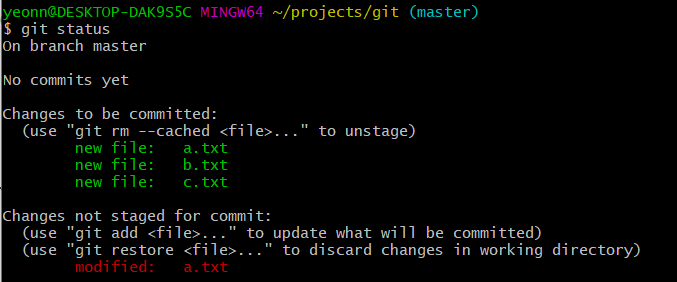
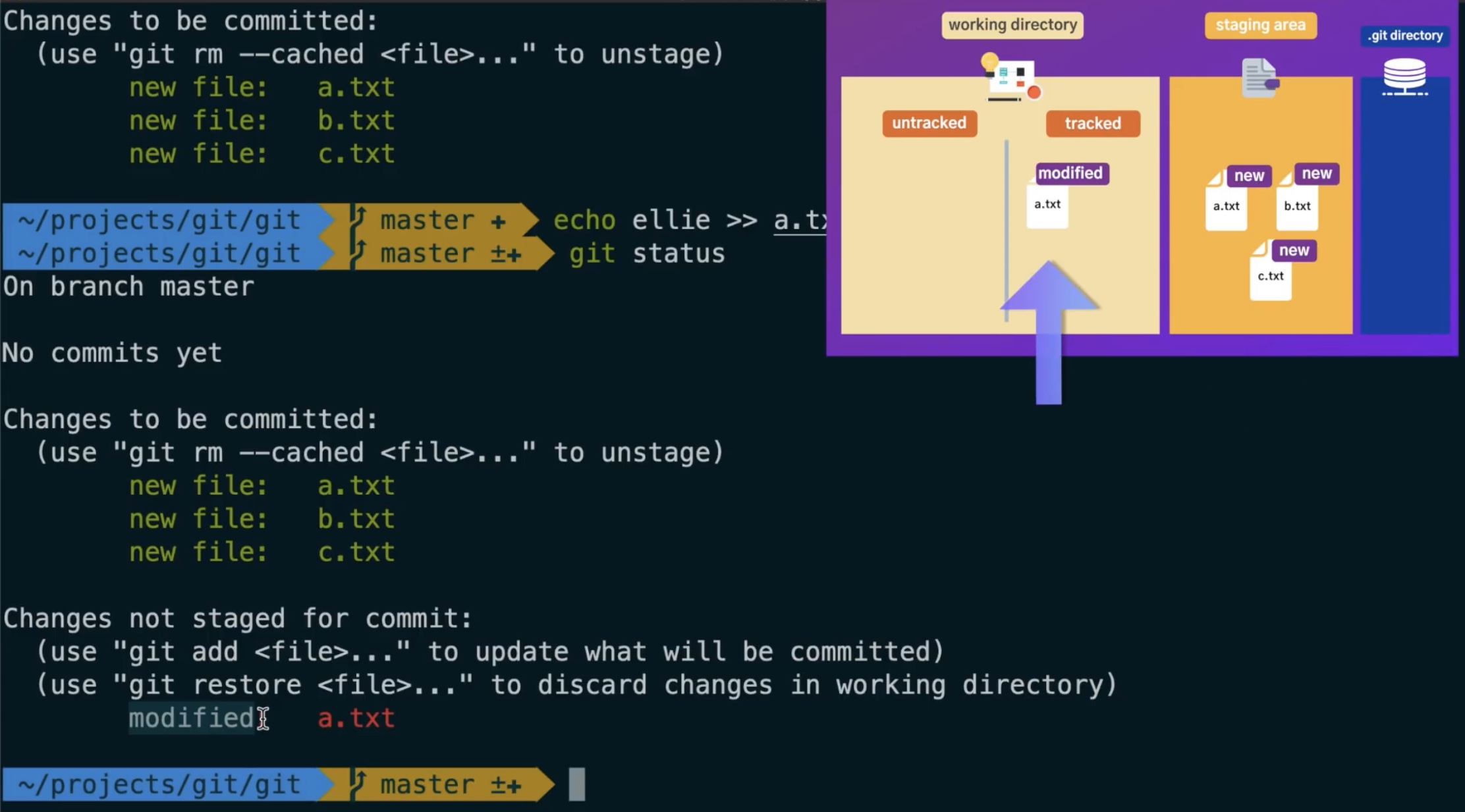
이미 staging된 a.txt파일을 수정해보자.
$ echo hi >> a.txt
$ git status

- 총 세 파일은 커밋할 준비가 되어있음
- a.txt파일이 수정됨

동일한 파일(a.txt)라고 하더라도 staging이 된 이후에 수정된 내용들은 다시 Unstaged file이 된 것을 볼 수 있다.
a.txt파일은 깃이 추적중인 파일이었기 때문에 modifed라고 뜨는 것을 알 수 있다.

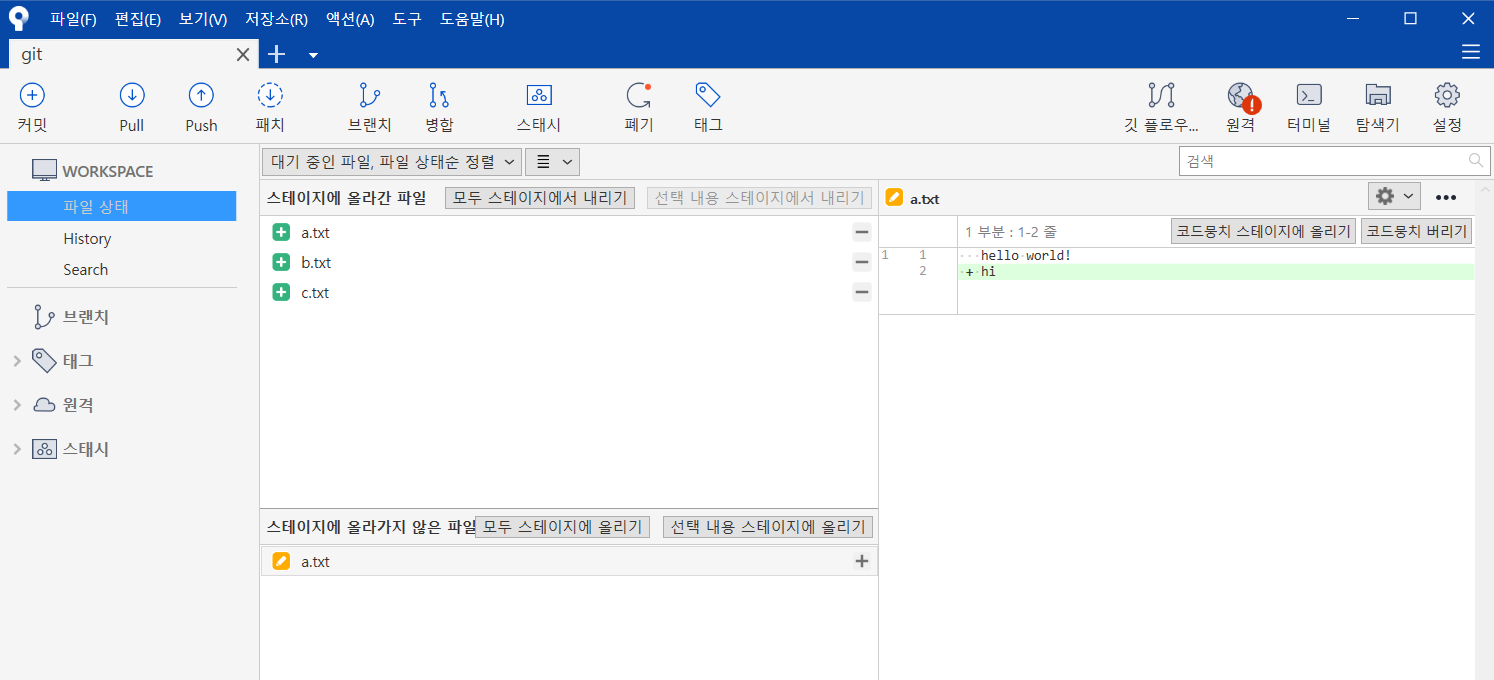
a.txt파일을 다시 staging area에 올려주자
$ git add a.txt
그리고 나서 확인해보면,

- git rm --cached 하면 unstage할 수 있음
모든 파일 unstage 하는 법 :
$ git rm --cached *
git add 자세히
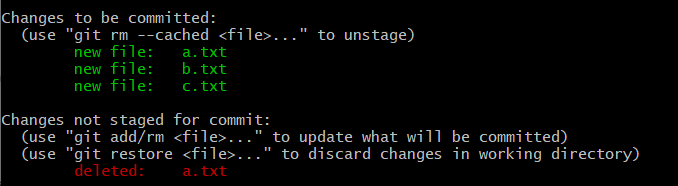
$ git add *은 디렉토리의 모든 파일들을 staging area로 옮겨가게 한다. 만약 여기서 a.txt가 삭제되었다면,
$
rm a.txt
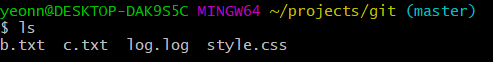
ls 명령어로 보면, a.txt라는 파일이 삭제된 것을 볼 수 있다. 이 상태에서 $git add * 을 하게되면, 삭제된 a.txt 파일은 없었기 git stating area에 추가되지 않은 것을 볼 수 있다.

이럴떄는, $ git add . 을 하게되면 모~든 파일들을 포함해서 git staging area에 추가하는 것을 볼 수 있다. 약간 미묘한 차이가 있다.
프로젝트 안의 다양한 파일들

.css 파일과 사용자의 로그정보를 기록한 .log파일 등 다양한 파일이 있다고 하자. 그런데 로그파일이나, 빌드했을 때 부수적으로 생긴 파일같은 것들은 저장소에 포함하고 싶지 않은데, 이때 gitignore를 사용한다.
tracking하고 싶지 않은 파일들, 깃과 깃헙에 올리고 싶지 않은 파일들은 .gitignore파일에 추가하자.
echo *.log > .gitignore
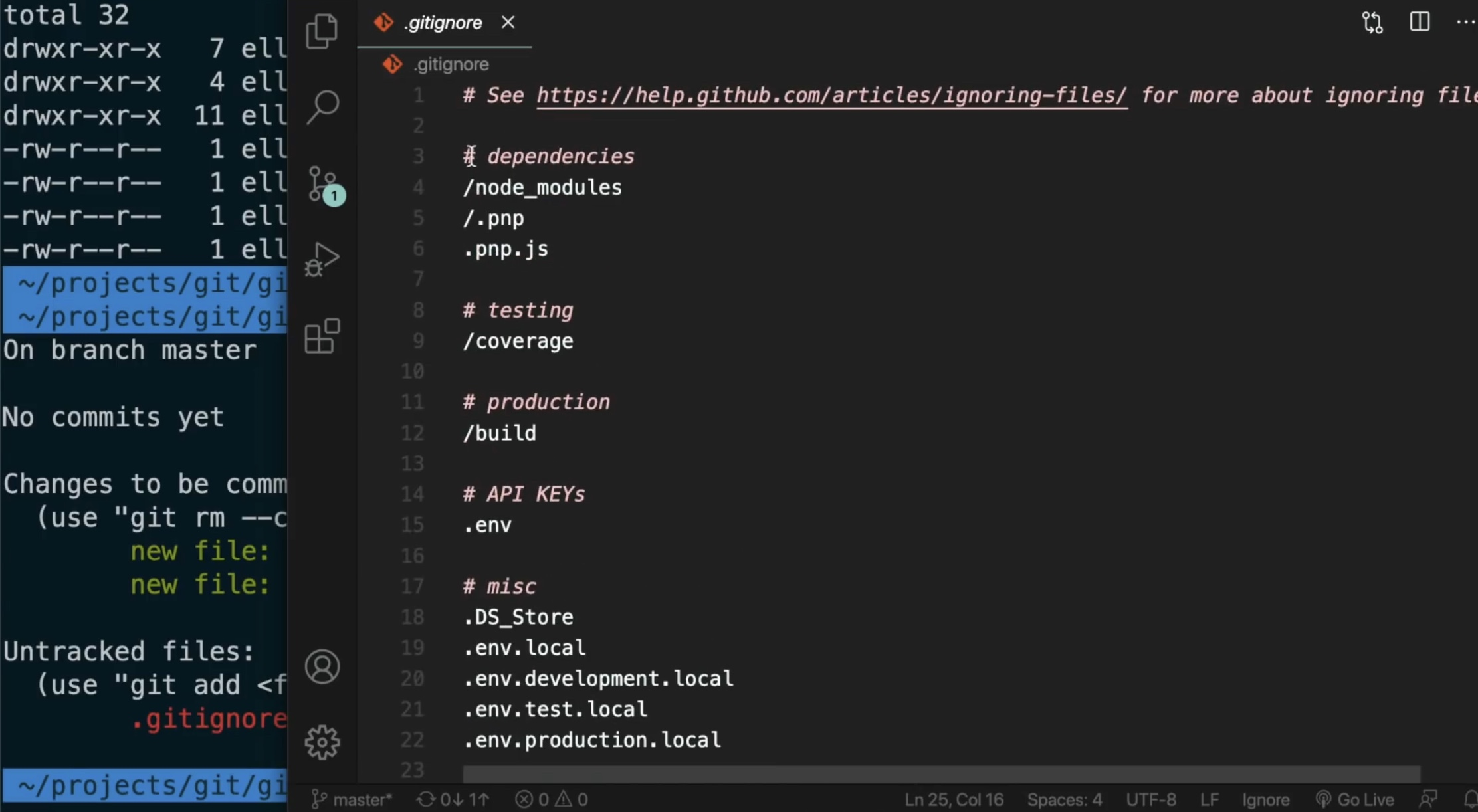
create react app 으로 프로젝트를 생성하면 아래와 같은 .gitignore파일이 자동으로 생성된다.

/node_modules 폴더는 트래킹하지 말 것, .env도 트래킹하지 말것.. 등 트래킹하지 않을 파일들을 미리 구성하여 제공한다.
파일비교, git diff
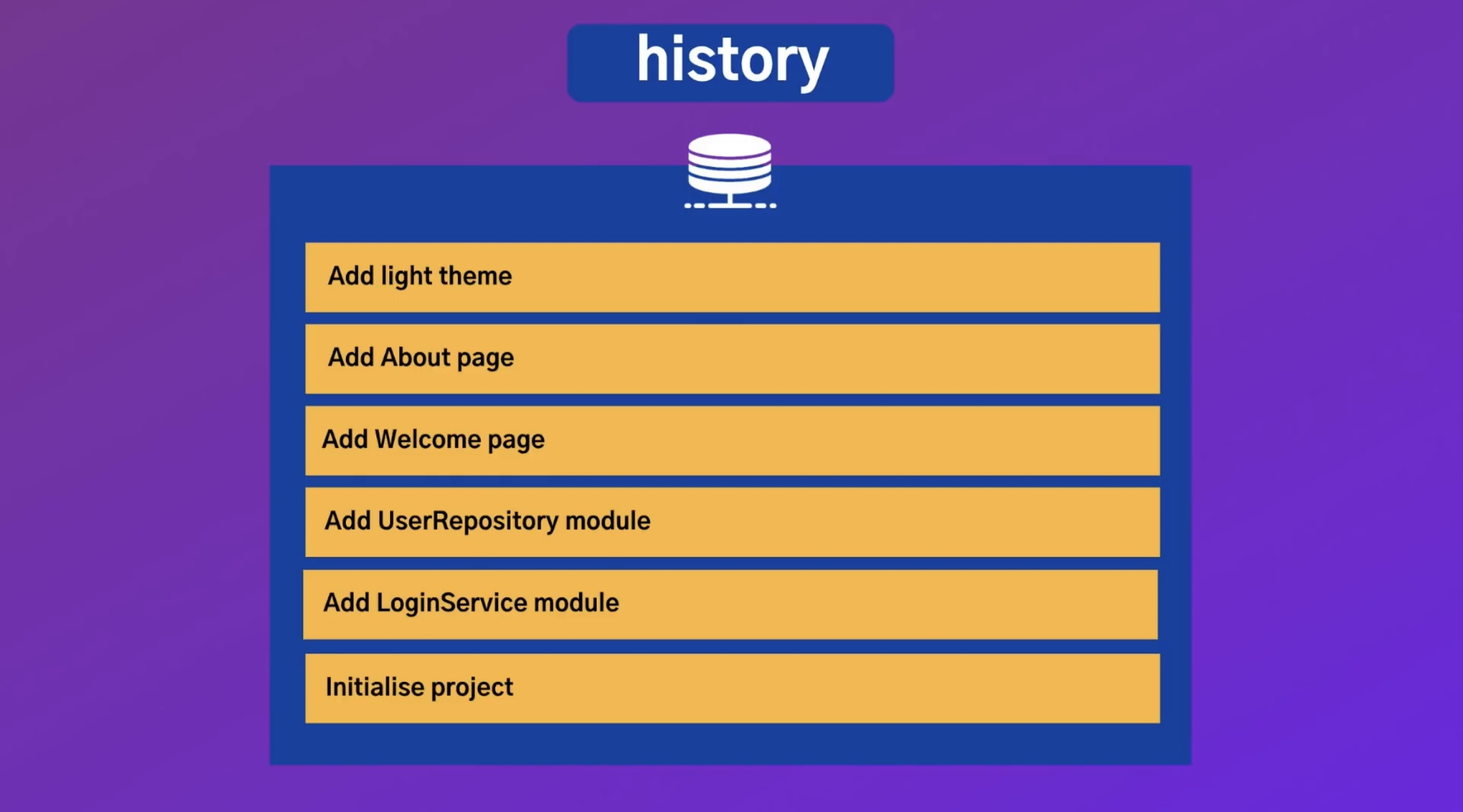
버전만들기
git commit 은 스테이지에 있는 파일들을 버전으로 만들어주는 역할을 한다.

커밋 메시지는 현재형 동사로 시작하게 하자! Init, Add, Fix ...
커밋을 할 때 한가지 주의할 점으로, 커밋을 할 때는 딱 고친 내용만 커밋을 해야한다. 무슨말이냐면 한번에 새로운 기능만들고, 리팩토링도 하고.. 이렇게 바꾼 코드를 한 커밋에 넣게 되면 코드를 리뷰할때도 혼돈이 오지만 히스토리를 볼 때도 혼란스럽다. 그래서 커밋 메시지에 맞게 해당하는 내용만 커밋하는 것이 중요하다.
커밋은 너무 크게 해도 문제지만 너무 작게 해도 별로 좋지 않다. 의미있는 단위로 나누는 것이 중요하다.
