Javascript를 HTML에 포함할 때, 어떤 방식으로 포함해야하는가?
첫번째, head안에 script를 포함하는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<script src="main.js"></script>
</head>
<body>
</body>
</html>
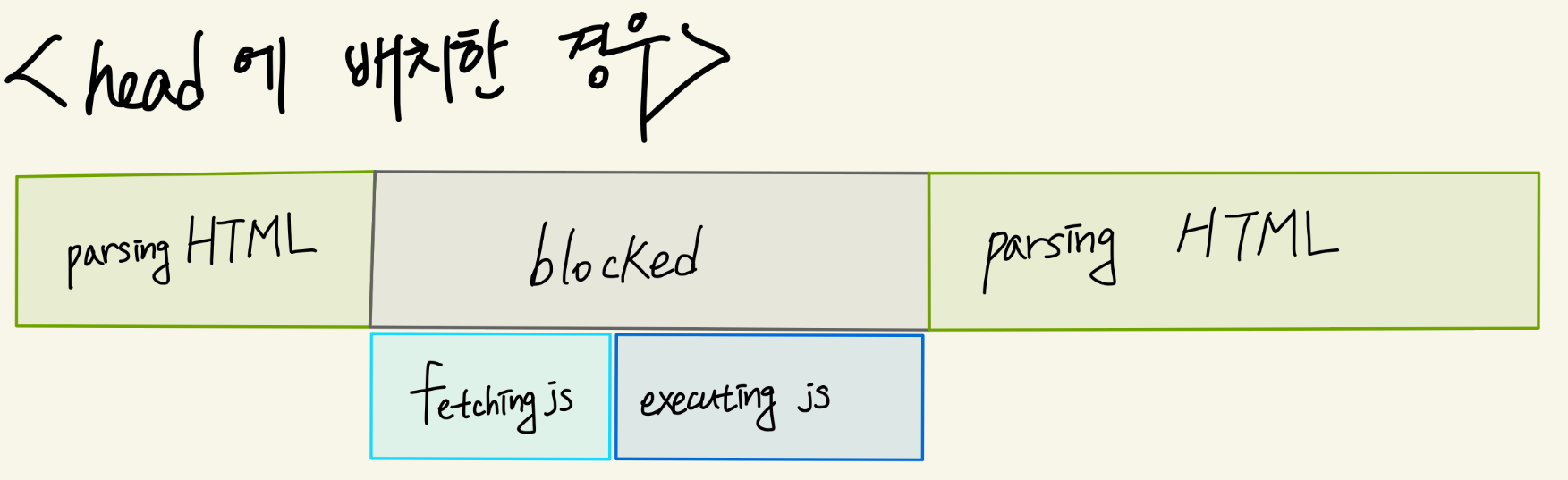
이렇게 head 안에 script파일을 배치하는 경우, 사용자가 html파일을 다운로드 받았을 때, 브라우저가 한줄한줄씩 분석(파싱)한다. 분석한 것을 css와 병합하여 DOM요소로 변환하게 된다. 이렇게 한줄한줄씩 읽다가, script태그를 만나게 되고, main.js를 다운받아야한다는 것을 알게된다.
html파싱을 잠시 멈추고, 필요한 자바스크립트 파일을 서버에서 다운로드 받아 이것을 실행한 다음 다시 html파싱을 시작한다.
단점은, 만약 js 파일이 매우 크고, 인터넷이 매우 느리다면 사용자가 웹사이트를 보는데까지 많은 시간이 걸린다. 그래서 스크립트를 그냥 헤드에 포함하는 방법은 좋지 않다.
두번째, body의 제일 끝 부분에 script 배치
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<div></div>
<script src="main.js"></script>
</body>
</html>
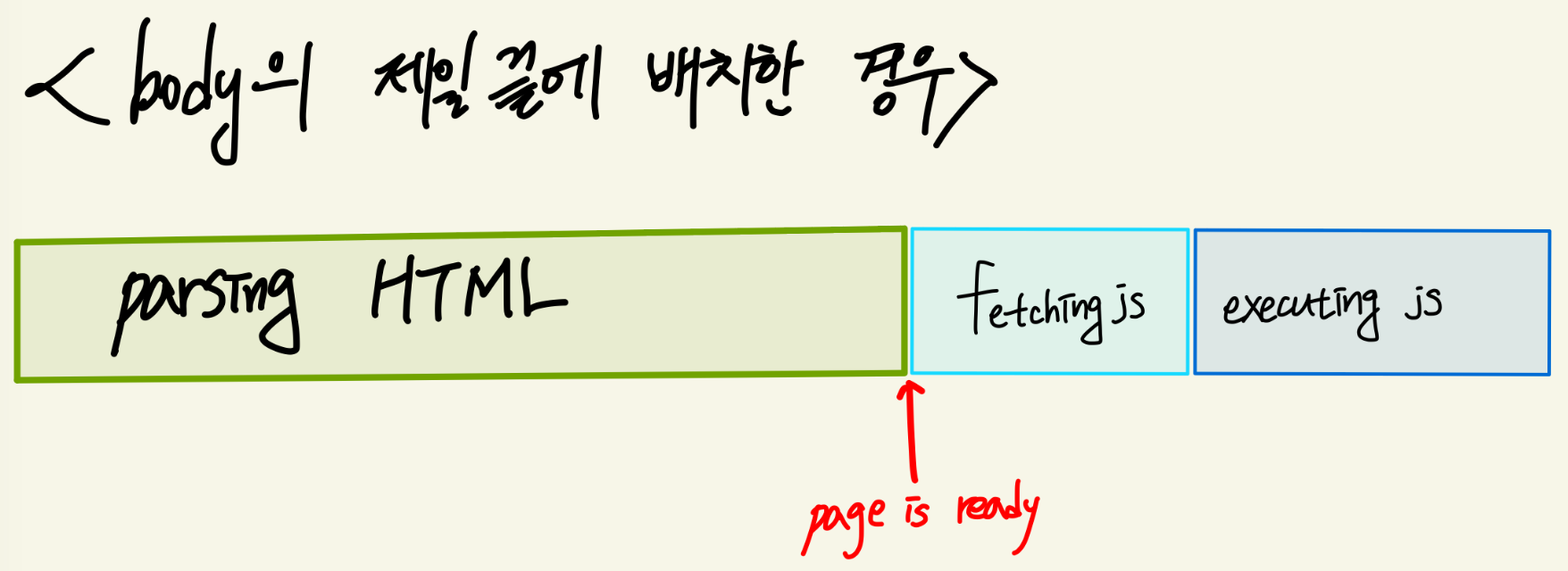
이 방법은 사용자가 기본적인 HTML컨텐츠를 빨리 볼 수 있다는 장점이 있지만 만약 웹사이트가 자바스크립트에 굉장히 의존적인 사이트라면, 즉 사용자가 의미있는 컨텐츠를 보기 위해 자바스크립트를 이용해 서버에 있는 데이터를 받아온다던지, 아니면 DOM요소를 더 예쁘게 꾸며준다던지... 이런 식의 웹페이지라면 사용자는 fetching 하는 시간도 기다려야 하고, 실행하는 시간도 기다려야 하는 단점이 있다.
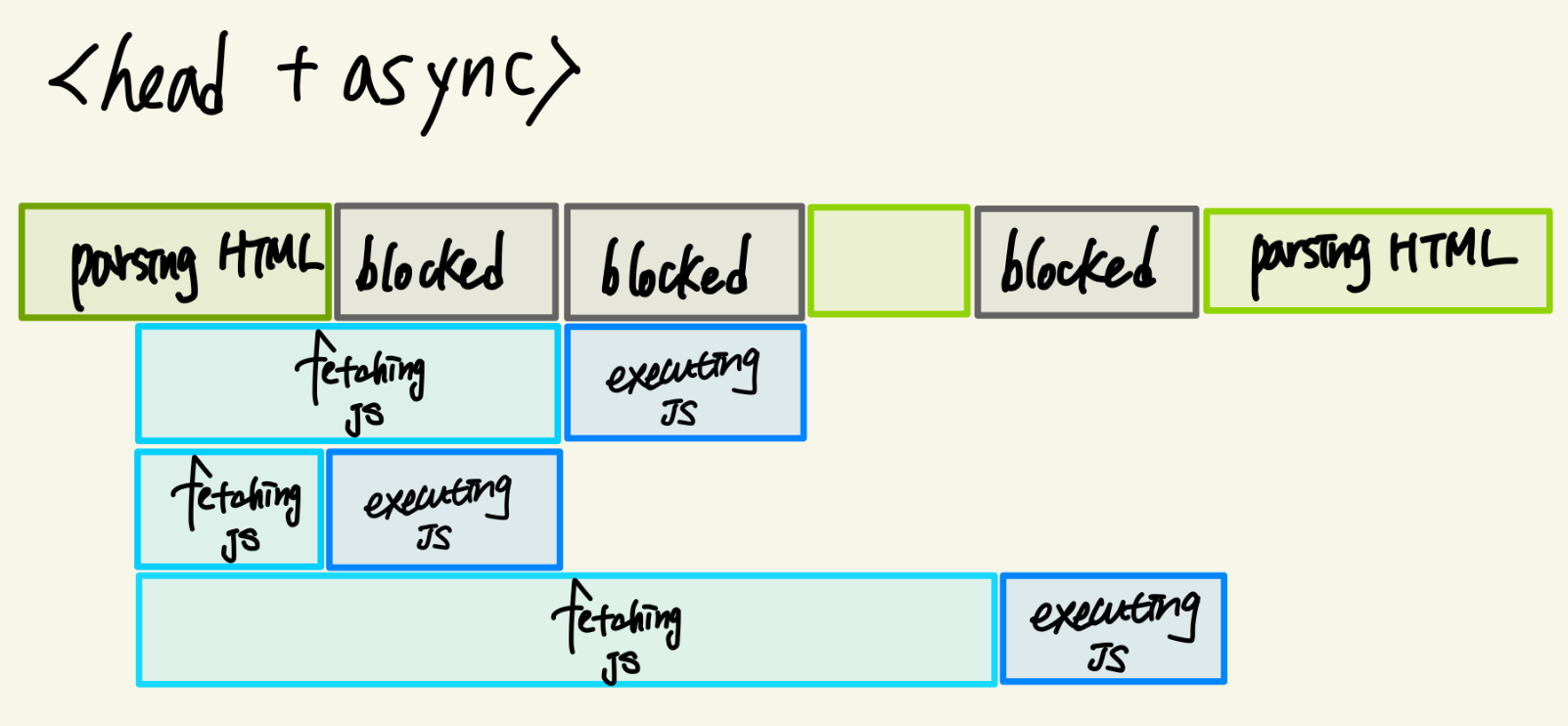
세번째, head + async
<head>
<script async src="main.js"></script>
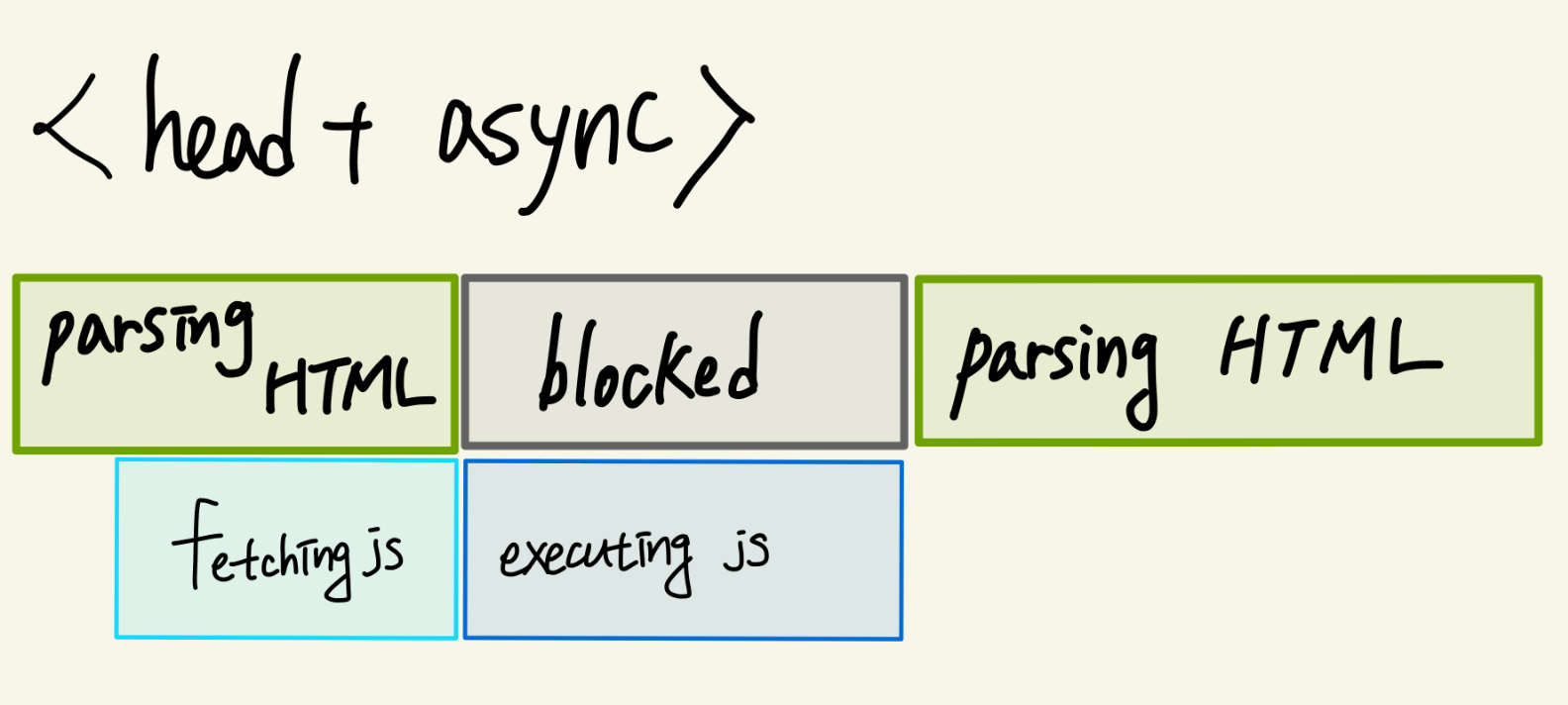
</head>async 옵션을 사용하는 경우, 브라우저가 html을 다운받아 파싱을 하다가 async를 발견하게 되고, html파싱과 동시에 병렬로 js파일을 다운로드 받는다.

js가 다운로드가 완료되었다면 파싱하는 것을 멈추고 js를 실행하게 된다. 실행이 모두 끝난 후 나머지 html 파일을 파싱한다.
이 방법은 body끝에 사용하는 것보다는 fetching이 병렬적으로 일어나기 때문에 다운로드받는 시간을 절약할 수 있다. 하지만 js가 html이 파싱되기도 전에 실행되기 때문에 만약 js 파일에서 쿼리 셀렉터로 돔 요소를 조작하려 할 때, 조작하는 시점에 원하는 요소가 아직 정의되지 않아 문제가 발생할 수 있다. 또한 js 가 실행되는 동안에 block되므로, 사용자가 웹 페이지를 보는데까지 시간이 걸린다.
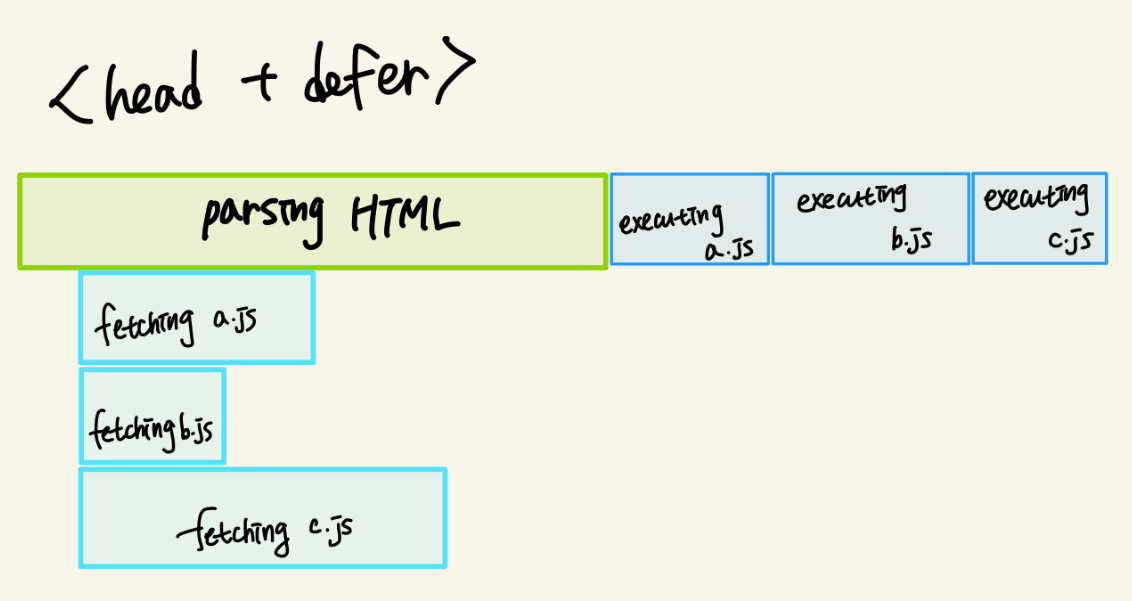
네번째, head + defer
<head>
<script defer src="main.js"></script>
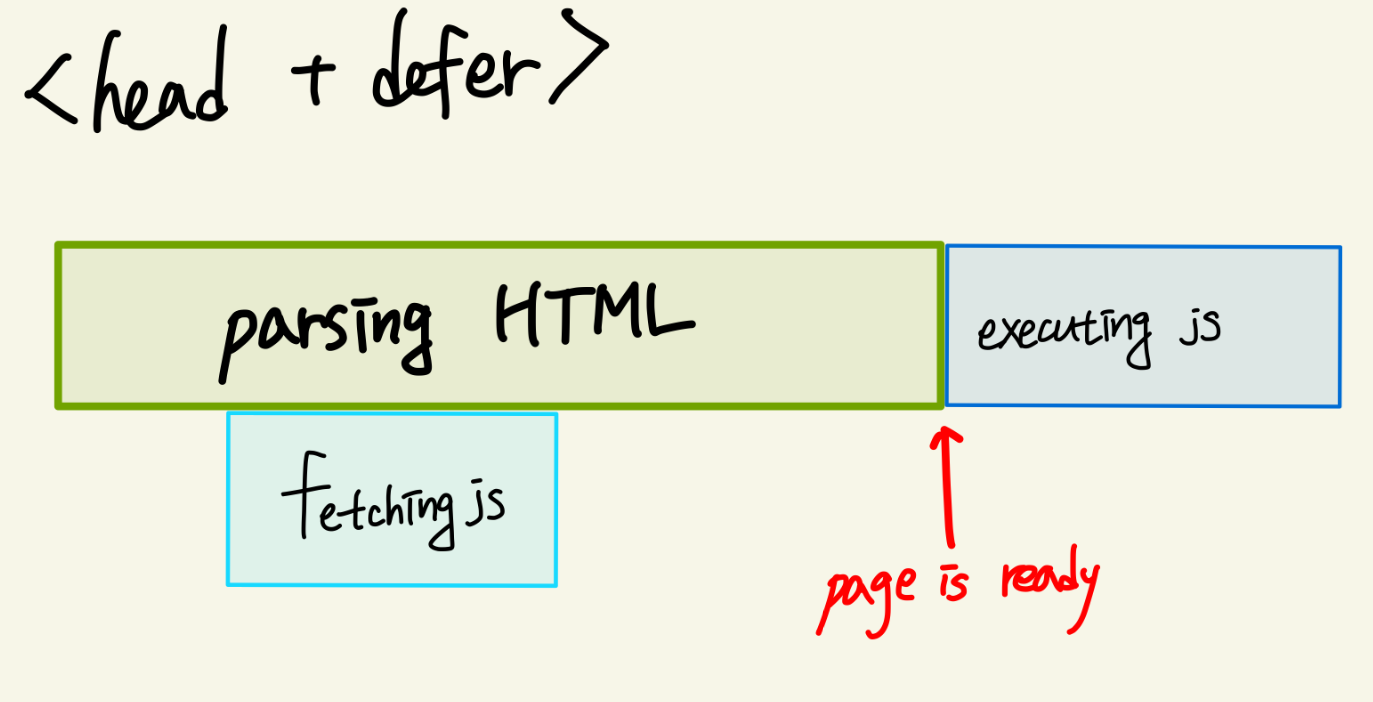
</head>파싱을 쭉- 하다가, defer를 만나게 되면 'js파일을 다운로드 받아!' 이렇게 명령만 시켜놓고 나머지 html을 끝까지 파싱한다. html파싱이 모두 끝난 후에야 js를 실행한다.

defer이 가장 괜찮은 옵션이다. js를 파싱과 병렬적으로 다운로드하고, 파싱이 모두 끝난 후에 js를 실행하는 방법이다.
async 와 defer의 차이
<head>
<script async src="a.js"></script>
<script async src="b.js"></script>
<script async src="c.js"></script>
</head>-
head + async

async 옵션으로 다수의 스크립트를 다운받게 되면, 먼저 다운로드 받은 스크립트를 실행하게 된다. 정의된 스크립트의 순서에는 상관없이, 먼저 다운로드 받은 것을 실행하기 때문에 만약 내가 작성한 자바스크립트가 순서에 의존적인 것이라면, 예를들어 a.js 가 먼저 선행이 되어야 한다면 async옵션은 조금 위험할 수 있다. -
head + defer
<head>
<script defer src="a.js"></script>
<script derfer src="b.js"></script>
<script defer src="c.js"></script>
</head>defer옵션을 사용하면, 스크립트 파일을 원하는 순서대로 실행할 수 있다.

여러 방법들을 살펴봤는데, head안에 defer옵션✔으로 스크립트를 배치하는 것이 가장 안전하고 효율적인 방법이다
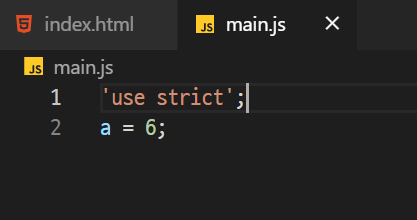
use strict
자바스크립트를 사용할 때, use strict 를 사용하면 좋다. 타입스크립트를 쓸 때는 전혀 쓸 필요가 없지만, 순수 자바스크립트로 코드를 작성할 때는 이를 써주는 것이 좋다.
왜?
자바스크립트는 매우 유연하지만, 위험한 언어이다. 자바스크립트에서는 선언되지 않은 변수에 값을 넣는다던지 등의 비상식적인 행동이 가능하다.
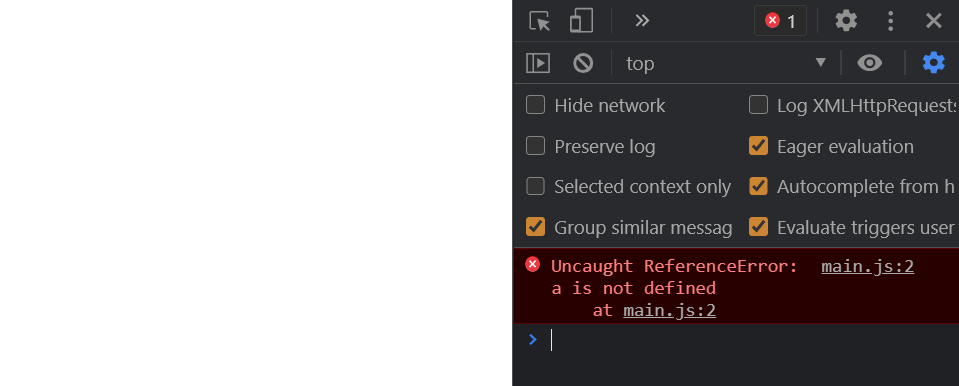
ECMAScript5에 추가되어진 use strict를 사용함으로써 더이상 비상식적인 것을 쓸 수 없게 한다.


use strict를 쓰지 않았다면, 에러 메시지가 뜨지 않는다. 하지만 use strict 를 추가함으로써 선언하지 않은 변수에 값을 할당한 것에 대한 에러를 출력해준다.
바닐라 자바스크립트로 개발할 경우, 파일의 가장 상단에 'use strict'를 추가하는 것은 상식적인 개발을 할 수 있게 한다.
