@RestController
아래의 코드의 경우, "home.html" 이라는 문자열을 그대로 리턴한다.
@RestController
public class ControllerTest{
// localhost:8080/blog/temp/home
@GetMapping("/temp/home")
public String tempHone(){
return "home.html";
}
}@Controller
@Controller 가 붙게되면, 파일을 리턴하게 된다.
스프링의 파일리턴 기본경로: src/main/resources/static
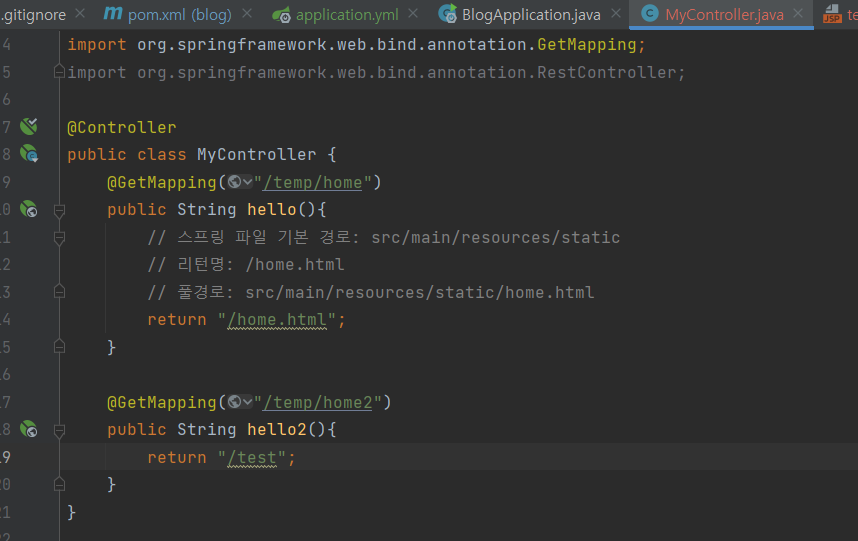
@Controller
public class MyController {
@GetMapping("/temp/home")
public String hello(){
return "/home.html"; // 반드시 파일명 앞에 "/" 를 붙여주어야 한다
}
}@RestController 는 문자열 자체를 리턴하는 반면, @Controller는 파일을 리턴하게 된다.
블로그 프로젝트에서 나는 템플릿 엔진을 html 이 아니라 jsp 파일을 쓸 것이다.
BUT 스프링 부트는 기본적으로 jsp를 지원하지 않는다.
즉 jsp파일을 리턴해줘도, 스프링부트가 정상적으로 작동하지않는다.
그럼 어떡하지?
(1) pom.xml파일에서 jsp파일 템플릿 엔진 의존성설정을 해준 것이다. 이래야 jsp가 동작할 수 있다.
(2) 스프링의 파일리턴 기본 경로는 src/main/resources/static인데, 여기다 .jsp파일을 놓으면 안되는데, 이 경로는 스프링이 정적 파일만을 위한 파일이 있는 곳이라고 생각하기 때문이다. .jsp파일은 정적파일이 아닌 동적 파일이다. 이 경로에는 브라우저가 인식할 수 있는 파일, 즉 html이나, .png 같은 파일이 와야 하는 것이다.
동적 파일(.jsp)은 컴파일이 되어야 하는 파일이다.
그래서, 따로 경로 설정을 해주겠다.
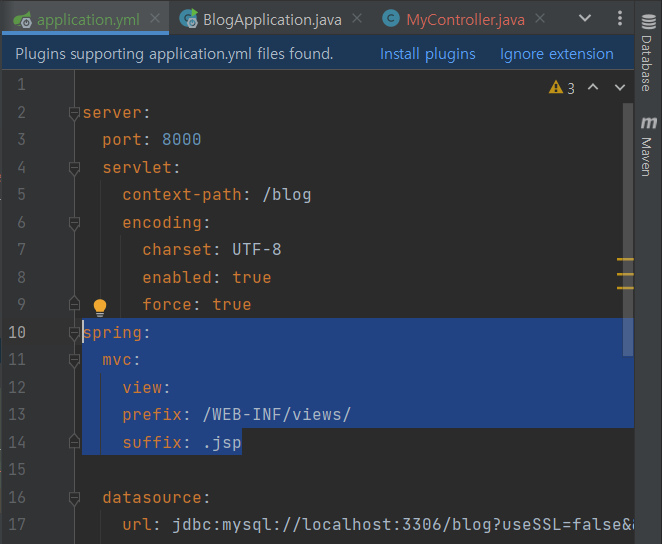
일단, .yml의 스프링 설정을 다음과 같이 해준다.

그리고, src/main/webapp/WEB-INF/view 라는 폴더 경로를 만들어준다.

localhost:8000/blog/temp/home2 로 접속하면 test.jsp파일을 리턴받을 수 있다. 파일 확장명을 붙이지 않은 이유는 .yml 파일에서 suffix 설정을 미리 .jsp로 해두었기 때문이다.
.jsp파일을 잘 받았다는 것은, 이 파일은 .jsp파일, 즉 자바파일은 아파치에서 바로 해결할 수 있는게 아니라, 톰캣에서 컴파일을 해주어야 하는 파일이다. 컴파일하여 html파일로 던져준다. 그러면, 브라우저가 이해할 수 있다!
이렇게 설정해주면, 스프링부트에서 jsp를 사용할 수 있게 된다!
