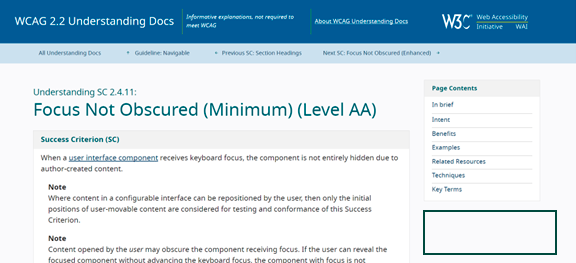
SC 2.4.11 Focus Not Obscured (Minimum) (AA)
https://www.w3.org/WAI/WCAG22/Understanding/focus-not-obscured-minimum
📝 In bref
- 목표: 초점이 맞춰져있는 항목은 가시적으로 보이도록 하세요.
- 할 일: 항목에 키보드 포커스가 있을 때 적어도 포커스 아웃라인이 일부가 보여야 합니다.
- 왜 중요한가요?: 마우스를 사용할 수 없는 사람은 키보드 포커스가 어디에 있는지 확인할 수 있어야 합니다.
🎯 Intent
이 성공 기준의 목적은 키보드 포커스를 받는 항목이 항상 사용자 뷰포트에 부분적으로 표시되도록 하는 것입니다. 키보드(또는 스위치나 음성 입력과 같이 키보드 인터페이스를 통해 작동하는 장치)를 사용하는 정상인의 경우(= 시각이 있는 사람을 의미합니다.) 현재 초점 지점을 아는 것이 중요합니다. 포커스가 위치해 있는 구성 요소는 페이지의 상호 작용 지점을 나타냅니다. (=내가 현재 탐색중인 위치를 알려 준다고 생각하면 편합니다.) 사용자가 포커스가 있는 항목을 볼 수 없는 경우 진행 방법을 모르거나 시스템이 응답하지 않는다고 생각할 수도 있습니다.
최근에는 복잡한 반응형 형태의 디자인을 많이 구현하고 있기 때문에, Level AA 에서는 포커스를 받는 구성 요소가 다른 요소에 의해 부분적으로 가려지는 것을 허용합니다. 부분적으로 가려진 구성 요소는 잘 보일 수 있지만, 가려진 부분이 많아질 수록 보기가 더 어려워 집니다. 아직까지 구성 요소가 어느정도 보여야 한다는 규칙은 없으므로 1px 단위만 보여도 무방합니다.
최상의 가시성을 위해서는 포커스를 받는 구성 요소 중 어떤 것도 숨겨서는 안 됩니다. 이에 대한 성공 기준은 Level AAA Focus Not Obscured (Enhanced) 에 포함됩니다.
Difference between AA criterion Focus Not Obscured and AAA criterion Focus Not Obscured(Enhanced)
Level AA 항목(AA criterion Focus Not Obscured)의 경우 포커스를 받은 요소가 일부라도 보여지면 상관없지만, Level AAA 항목(AAA criterion Focus Not Obscured(Enhanced))의 경우 포커스를 받은 요소가 가려지지 않아야 합니다.
Level AA Level AAA
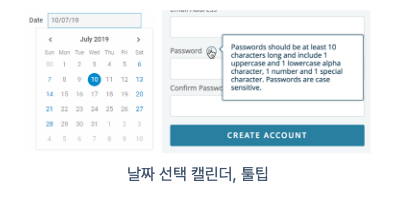
- 초점이 맞춰진 항목과 겹칠 수 있는 일반적인 콘텐츠 유형은 페이지의 특정 부분에 고정된 바닥글, 고정 헤더, 비모달 대화 상자 입니다. 사용자가 페이지를 탭(키보드 Tab)할 때 이러한 콘텐츠 레이어로 인해 포커스 표시기와 함께 포커스를 받는 항목이 흐려질 수 있습니다. 쿠키 배너와 같은 고정 콘텐츠로 구현된 알림이 포커스를 받는 구성 요소를 완전히 가릴 경우 이 성공 기준에 실패합니다. 전달 방법에는 사용자가 페이지를 탐색하기 전에 배너를 닫도록 배너 모달을 만들거나 배너가 다른 콘텐츠와 겹치지 않도록 스크롤 패딩을 사용하는 것이 포함됩니다. 사용자 작업이 필요하지 않은 알림은 포커스 상실 시 종료되어 이 기준을 충족할 수도 있습니다.

→ 사용자가 열지 않은 아이템이면서 페이지 내 특정 위치에 붙어서 자리하고 있는 포커스를 가릴 수 있는 요소. 스크롤 패딩으로 다른 컨텐츠와 겹치지 않도록 하는 방법과 모달 다이얼로그로 구현하여 페이지 탐색 전 해제 할 수 있도록 하는 방법으로 기준을 통과 할 수 있음.
스크롤 패딩 (Scroll padding)
스크롤이 섹션의 특정 영역(상단 혹은 측면), 요소에 고정되어 있는 경우 여유 공간을 제공하기 위해 사용하는 CSS 모듈.
Scroll-padding Example Code
<div class="scroll-wrapper scroll-wrapper-100px">
<div class="scroll-padding-top">scroll-padding-top</div>
<div class="scroll-padding-left">scroll-padding-left</div>
<div class="container both-scroll both-mandatory padding-100px">
<div class="wrapper">
<div class="element">1</div>
<div class="element">2</div>
<div class="element">3</div>
<div class="element">4</div>
</div>
</div>
</div>
</div>.both-mandatory {
scroll-snap-type: both mandatory;
}
.scroll-wrapper {
position: relative;
}
.scroll-padding-top,
.scroll-padding-left {
position: absolute;
left: 0;
top: 0;
width: 360px;
background: pink;
opacity: 0.5;
display: block;
z-index: 2;
}
.scroll-wrapper-100px .scroll-padding-top,
.scroll-wrapper-100px .scroll-padding-left {
height: 100px;
line-height: 100px;
}
.scroll-wrapper-100px .scroll-padding-left {
transform: rotate(-90deg);
left: calc(-1 * 360px / 2 + 100px / 2 + 2px);
top: calc(360px / 2 - 100px / 2 + 2px);
}
.padding-100px {
scroll-padding: 100px 0px 0px 100px;
}배너
중요하고 간결한 메세지를 표시하는 아이템. 사용자가 배너를 해제 할 수 있는 조치(close button 제공 등)가 제공되어야 함.
- 라이트 박스 또는 기타 반불투명 효과가 초점이 있는 항목과 겹치는 경우 또 다른 형태의 모호함이 발생할 수 있습니다.
불투명도가 100% 미만이라고 해서 구성 요소가 완전히 숨겨지는 것은 아니지만 이러한 반불투명 겹침으로 인해 1.4.11 비텍스트 대비 오류가 발생할 수 있습니다. 포커스 표시기가 반불투명 구성 요소로 덮일 수 있는 경우 포커스 표시기가 반불투명 구성 요소 아래에 있는 동안 1.4.11을 통과하는 포커스 표시기의 기능을 평가(및 통과)해야 합니다. 두 상황 모두의 의도는 포커스를 받는 구성 요소가 사용자가 어떤 항목에 포커스가 있는지 알 수 없을 정도로 가려져서는 안 된다는 것입니다.
라이트박스
모달이 노출 됨과 동시에 배경 화면이 dimmed 되는 효과. 일반 dimmed 효과와의 차이점은 자바 스크립트로 구현을 했는지 안 했는지의 차이만 있음.
User-movable content
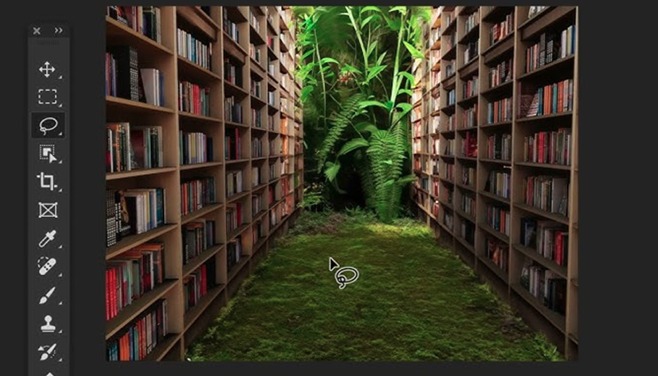
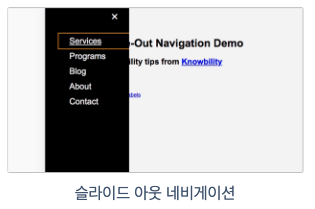
사용자가 콘텐츠 영역을 이동할 수 있는 경우, 이동 가능한 콘텐츠를 잠재적으로 배치하여 포커스를 받을 수 있는 다른 콘텐츠를 가릴 수 있습니다. 이러한 경우 개발자는 초기 위치의 이동 가능한 콘텐츠가 포커스를 받는 항목을 가리지 않도록 하는 책임만 집니다.
캔버스 주위에 위치를 변경할 수 있는 도구 모음이나 기타 패널을 표시하여 기본 편집 영역을 향상할 수 있는 저작 도구와 같은 복잡한 응용 프로그램의 일반적인 상호 작용을 수용하기 위한 것입니다. 초점을 모호하게 하지 않도록 이러한 도구 모음을 디자인하는 것이 가능합니다. 개발자는 그렇게 하는 것이 권장되며, 이러한 도구 모음의 공평한 키보드 사용을 보장하는 기술을 추구해야 합니다. 그러나 반응형 디자인과 텍스트 크기 및 콘텐츠 간격을 변환하는 기능 지원과 관련된 복잡성을 인식하여 이러한 이동 가능한 패널의 시작 위치만 평가됩니다.

User-opened content
사용자가 어떤 아이템을 열었을 때 다른 콘텐츠가 왜 가려졌는지 맥락을 이해할 수 있기 때문에 아래와 같은 키보드 동작으로 포커스를 받은 요소를 나타낼 수 있다면 기준에 부합함.
- ESC 키를 눌러 열린 콘텐츠를 해제 할 수 있음.
- 키를 사용하여 뷰포트 내에 있는 콘텐츠를 스크롤하면 포커스 되어있는 아이템을 찾을 수 있을 때
- 키를 눌러 오버레이 사이를 이동 할 수 있을 때
Non-persistent opened information
작업이 수행 된 후 더 이상 상호작용의 주요 지점이 되지 않거나 초점이 있는 항목을 가리지 않음.
하지만 활성화 한 이후 or 포커스가 트리거 항목에서 벗어난 이후에도 지속될 경우 기준에서 불합격.

User openable, persistent disclosures
-
추가 컨텐츠가 나타나면 기존 컨텐츠를 대체하는 경우

-
추가 컨텐츠가 표시되면 기존 콘텐츠가 리플로우 되는 경우

▶ 새 컨텐츠가 기존 컨텐츠를 가리지 않기 떄문에 포커스 된 요소를 가리지 않음.
- 추가 컨텐츠가 열리면 해당 컨텐츠에 초점이 맞춰지고 탭 링은 닫힐 때 까지 새 컨텐츠로 제한됨.

Esc 키 등 키보드를 이용하여 영역을 벗어나지 않는 한 열린 컨텐츠 외 다른 영역을 탐색 할 수 없음.
- 닫힌 컨텐츠 내부로 포커스가 이동해서는 안됨.
- 포커스가 열린 컨텐츠 내부로 이동해야 함.
- 포커스가 메뉴의 양 끝에서 이동해야 함.
▶ 열린 컨텐츠 외 바깥 영역에 포커스가 이동 된다면 기준에 불합격.
-
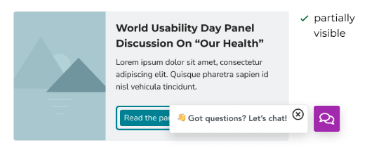
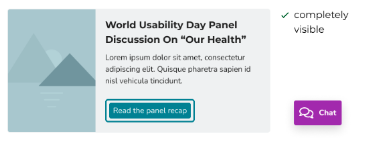
다른 컨텐츠가 포함되지 않은 페이지 영역으로 공개가 확장됨.

페이지 오른쪽이나 왼쪽에 넓게 여유 공간이 있고 그 공간에서 새로운 컨텐츠가 확장하며 열힘. -
초점이 추가 컨텐츠에서 벗어나면 추가 컨텐츠가 숨겨지거나 접힘.

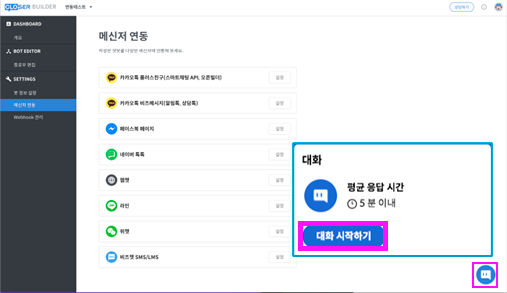
챗봇 창이 열리고 포커스가 새로운 컨텐츠 내로 들어감. 포커스에서 벗어나면 창이 닫히고 초반 상호작용의 마지막 지점으로 포커스가 돌아감.
▶ 새 컨텐츠가 기존 컨텐츠를 가리지 않기 떄문에 포커스 된 요소를 가리지 않음.
5번 항목과 비영구적으로 열려 있는 정보와의 차이점?
- 상호작용한 컨텐츠의 내용이 유지됨.
Ex) 챗봇 창을 열어 작성했던 내용이 포커스를 잃고 접힌 후에 다시 창이 열렸을 때도 유지 되어 있음.
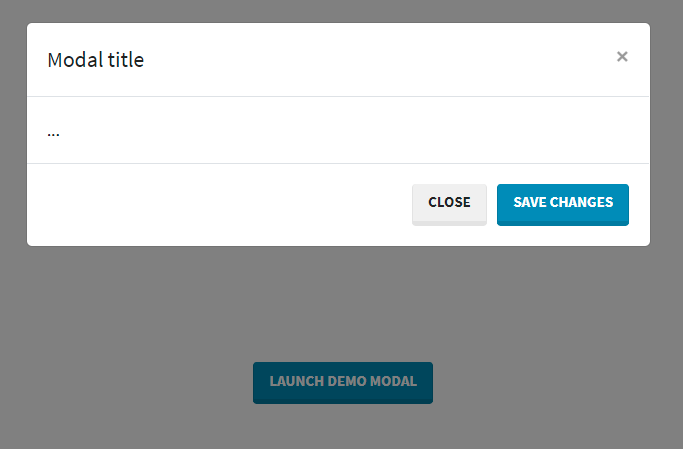
Modal dialogs
적절하게 구성된 모달 대화 상자는 항상 이 SC를 통과합니다. 포커스가 있는 항목 바로 위에 나타나더라도 대화 상자는 모양에 초점을 맞추기 때문에 포커스를 받는 항목(대화 상자 또는 해당 구성 요소 중 하나)이 표시됩니다. 적절하게 구성된 모달은 해당 초점을 유지하고(모달 안에서) 해제될 때까지 모달 외부의 상호 작용을 방지합니다.
모양에 초점을 맞추지 않고 오버레이에 대한 상호 작용을 제한하지 않거나 초점 상실 시 자체를 해제하지 않는(따라서 초점이 그 뒤의 콘텐츠로 빠져나가도록 허용하는) 대화형 오버레이는 이 SC가 실패할 위험이 있습니다. 초점을 맞출 수 있는 다른 항목을 가릴 수 있도록 배치됩니다.