출처 : https://goddaehee.tistory.com/169
위의 블로그를 보고 공부용으로 그대로 정리해본 벨로그
HTTP란?
- HTTP는 Hyper Text Transfer Protocol의 약자
- 인터넷에서 데이터를 주고받을 수 있는 통신 규약
- 웹 개발자라면 꼭 이해하고 넘어가기!
- 웹 개발시 다양한 에러 코드를 마주하게 될때 도움이 됨
- 개발 하다보면 크롬 개발자 도구 네트워크 탭, 피들러등을 많이 보게 되는데 패킷 해석에 도움이 됨
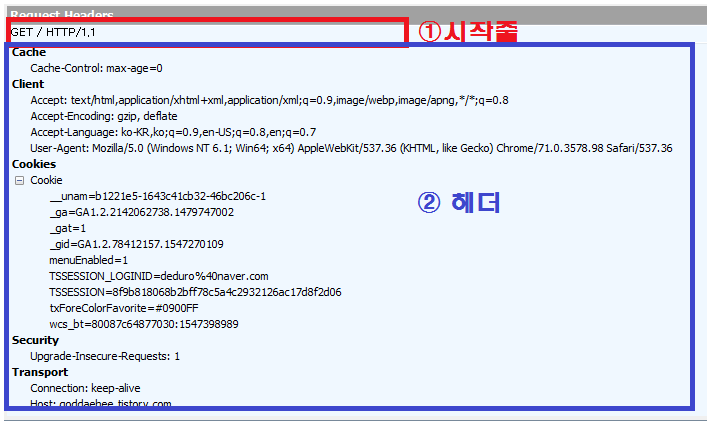
요청(Request)
브라우저를 통해 사이트(ex. http://goddaehee.tistory.com)에 대한 정보를 달라고 요청한다.
요청을 보낼 때 요청에 대한 정보를 담아 서버로 보낸다.

GET http://goddaehee.tistory.com/168 HTTP/1.1
첫번째 줄은 GET / HTTP/1.1 (HTTP 버전)
두번째 줄부터 헤더 (요청에 대한 정보)
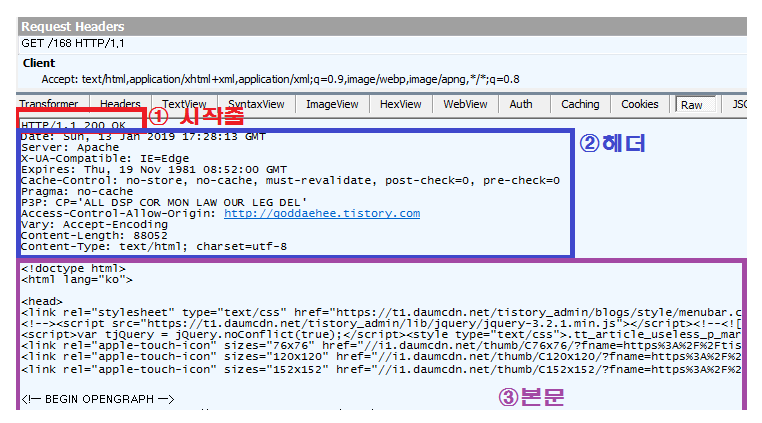
응답 (Response)

HTTP/1.1 200 OK
첫번째 줄 200 OK는 요청성공
두번째 줄부터 Request와 마찬가지로 헤더 정보이다.
Response에선 헤더 이외에도 더 많은 정보가 들어있는데 이 부분이 본문이다.
요청시 데이터를 요청하면, 응답 메시지에는 요청한 데이터를 담아서 보내주는데 이 응답 메시지에 HTML이 담겨 있다. 이 HTML을 받아 브라우저가 화면에 렌더링한다.
헤더
개발자도구(F12)의 네트워크 탭, 피들러 등을 통해 헤더들을 확인할 수 있다.
1. 공통헤더
- 요청과 응답에 모두 사용되는 헤더
1.1 Date
HTTP 메시지가 만들어진 시각이다. 자동으로 만들어진다.
ex) Date: Sun, 13 Jan 2019 17:28:13 GMT
1.2 Connection
일반적으로 HTTP/1.1을 사용하며 Connection은 클라이언트와 서버 간 연결에 대한 옵션 설정이다.
ex) Connection: keep-alive => 현재 TCP 커넥션을 유지
Connection: close => 현재 HTTP 메시지 직후에 TCP 접속을 끊는다는 것을 알림
1.3 Content-Length
요청과 응답 메시지의 본문 크기를 바이트 단위로 표시해준다. 메시지 크기에 따라 자동으로 만들어진다.
ex) Content-Length: 88052
1.4 Cache-Control
https://goddaehee.tistory.com/171
- 일반적으로 캐싱은 GET Method에 대한 응답을 캐싱하는 것으로 제한한다.
- Cache-Control HTTP 헤더를 통해 캐싱 정책을 정의할 수 있다.
- Cache-Control 지시문은 응답을 캐시할 수 있는 사용자, 해당 조건 및 기간을 제어한다.
- Cache-Control 헤더는 HTTP/1.1 사양의 일부로 정의되었고, 응답 캐싱 정책을 정의하는데 사용된 이전 헤더(ex)Expires)를 대체한다.
- 모든 최신 브라우저는 Cache-Control을 지원한다.
- Cache-Control는 응답 헤더 뿐만아니라, 요청 헤더로도 사용할 수 있다.
- 프론트 - 중개 서버 - 서버와 같은 구조인 경우 중개 서버에 있는 캐시를 가져오지 않도록 하려면 요청 시 Cache-Control을 헤더로 넣어주어 해결하기도 한다.
- Cache-Control: no-cache는 캐시를 쓰기 전에 서버에 이 캐시를 진짜 써도 되냐고 물어보라는 것이고, Cache-Control: no-stroe는 아무것도 캐싱하지 않을 때 사용한다.
1.5 Content-Type
컨텐츠의 타입(MIME 미디어 타입)과 문자열 인코딩(utf-8 등등)을 명시할 수 있다.
ex) Content-Type: text/html; charset=utf-8(현재 메시지 내용이 text/html 타입이고 문자열은 utf-8 문자열)
서버로 데이터를 보낼 때는 text/html 대신 www-url-form-encoded, multipart/form-data 등이 Content-Type이 된다.
1.6 Content-Language
사용자의 언어
1.7 Content-Encoding
응답 컨텐츠를 br, gzip, deflate 등의 알고리즘으로 압축해서 보내면, 브라우저가 알아서 해제해서 사용한다.
이 외에도 다양한 압축 알고리즘이 존재한다.
요청이나 응답 전송 속도도 빨라지고, 데이터 소모량도 줄어들기 때문에 사용한다.
ex) Content-Encoding: gzip, deflate
Content-Encoding은 컨텐츠 압축된 방식이다.
2. 요청헤더
2.1 Host
서버의 도메인 네임
Host 헤더는 반드시 하나가 존재해야 한다.
EX) host: goddaehee.tistory.com
2.2 User-Agent
가장 흔하게 보고 사용하는 헤더이다.
현재 사용자가 어떤 클라이언트(운영체제, 앱, 브라우저 등)를 통해 요청을 보냈는지 알 수 있다.
ex) User-Agent: Mozilla/5.0(Windows NT 6.1; Win64; x64) AppleWebKit/537.36(KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
=> Window로 크롬 브라우저를 통해 접속 하였다. 다만 헤더는 변경 할 수 있기 때문에 무조건 신뢰할 수는 없음
2.3 Accept
클라이언트가 허용할 수 있는 파일 형식(MIME TYPE)

ex1) Accept: text/html (HTML 형식인 응답을 처리하겠다)
ex2) Accept: image/png, image/gif
ex3) Accept: text/*
콤마로 여러 타입을 동시에 적어줄 수도 있고, *(와일드카드)로 텍스트면 ok라고 요청할 수 있다.
Accept로 원하는 형식을 보내고, 서버가 응답하면서 헤더의 Content를 설정하게 된다.
2.4 Cookie
웹서버가 클라이언트에 쿠키를 저장해 놓았다면 해당 쿠키의 정보를 이름-값 쌍으로 웹서버에 전송한다.

2.5 Origin
POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타내는데 이때 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생하기도 한다.
2.6 If-Modified-Since
페이지가 수정되었으면 최신 버전 페이지 요청을 위한 필드
만일 요청한 파일이 이 필드에 지정된 시간 이후로 변경되지 않았다면, 서버로부터 데이터를 전송받지 않는다.
2.7 Authorization
Authorization 헤더는 인증 토큰을 서버로 보낼 때 사용하는 헤더.
API 요청같은 것을 할 때 토큰이 없으면 거절당하기 때문에 이 때, Authorization을 사용한다.
JWT(Json Web Token)을 사용한 인증에서 주로 사용한다.
ex) Authorization: Bearer xxx.xxx.xxx
3. 응답헤더
3.1 Server
웹서버 정보를 나타낸다.
3.2 Access-Control-Allow-Origin
요청 Host와 응답 Host가 다르면 CORS 에러가 발생하는데 서버에서 응답 메시지 Access-Control-Allow-Origin 헤더에 프론트 주소를 적어주면 에러가 발생하지 않는다.
ex) Access-Control-Allow-Origin: goddaehee.tistory.com
관련 헤더
- Access-Control-Request-Method : 실제로 보내려는 메서드
- Access-Control-Request-Headers : 실제로 보내려는 헤더
- Access-Control-Allow-Methods : 서버가 허용하는 메서드
- Access-Control-Allow-Headers : 서버가 허용하는 헤더
3.3 Allow
Allow 헤더는 CORS 요청 외에도 적용된다.
ex) Allow: GET
위와 같은 경우는 GET 요청만 받는다. POST와 같은 경우는 405 Method Not Allowed 에러를 Return 한다.
3.4 Content-Disposition
응답 본문을 브라우저가 어떻게 표시해야 할지 알려주는 헤더
- inline: 웹페이지 화면에 표시
- attachment :다운로드
ex) Content-Disposition: attachment; filename='filename.json'
filename 옵션으로 파일명 지정도 가능하다.
3.5 Location
300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할지를 알려주는 헤더
ex) HTTP/1.1 302 Found
Location: /login
위와 같은 응답시 브라우저는 /login 주소로 리다이렉트
3.6 Content-Security-Policy
다른 외부 파일들을 불러오는 경우, 차단할 소스와 불러올 소스를 여기에 명시할 수 있다.
하나의 웹 페이지는 다양한 외부 소스들을 불러온다. (이미지, JS, CSS, 폰트, 아이프레임 등)
ex) Content-Security-Policy: default-src 'self' (자신의 도메인의 파일들만 가져올 수 있다)
Content-Security-Policy: default-src https: (https를 통해서만 파일을 가져올 수 있다)
Content-Security-Policy: default-src 'none' (못가져 오게 만듬)
HTTP 메서드
크롬 주소창에 http://goddaehee.tistory.com 이라고 치는것
=> GET http://goddaehee.tistory.com HTTP/1.1 요청을 보내는 것과 같다.
이때 주소와 함께 HTTP 메서드를 같이 보낼 수 있는데 자주 쓰는 HTTP 메서드는 다음과 같다.
GET : 지정된 리소스(URI)를 요청
POST : 서버가 클라이언트의 폼 입력 필드 데이터의 수락을 요청. 클라이언트는 서버로 HTTP Body에 Data를 전송
PUT : 클라이언트가 전송한 데이터를 지정한 URI로 대체한다. ftp의 PUT과 동일하며, 클라이언트는 서버로 HTTP Body에 Data를 전송한다.
- 보통 PUT은 전체 수정, PATCH는 부분 수정 요청 시 사용한다.
DELETE : 클라이언트가 지정한 URI를 서버에서 삭제한다.
HEAD : 문서의 헤더 정보만 요청하며, 응답데이터(body)를 받지 않는다.
TRACE : 클라이언트가 요청한 자원에 도달하기까지의 경로를 기록하는 루프백(loop back) 검사용. 클라이언트가 요청자원에 도달하기까지 거쳐가는 프록시나 게이트웨이의 중간 경로부터 최종 수신 서버까지의 경로를 알아낼 때 사용
- 이외 OPTIONS, CONNECT 등등
- OPTIONS는 서버가 어떤 메서드를 지원하는지 알아볼 때 사용한다.
CORS 상황에서 다른 도메인 서버에 먼저 OPTIONS 요청을 날린 뒤, 그 서버가 요청을 허용하면 실제 요청(GET, POST 등)을 날린다.
OPTIONS 요청은 간단하게 서버에 실제 요청을 보내기 전에 서버를 테스트해보는 용도라고 보면 된다.