graphql로 개발을 하다가 인증이 들어가면서 인증처리가 된 상태의 api 테스트가 필요해졌다.
playground에서도 header를 추가 할 수 있는 것 같지만, 일단은 postman을 이용해서 cookie를 담아서 보내보았다
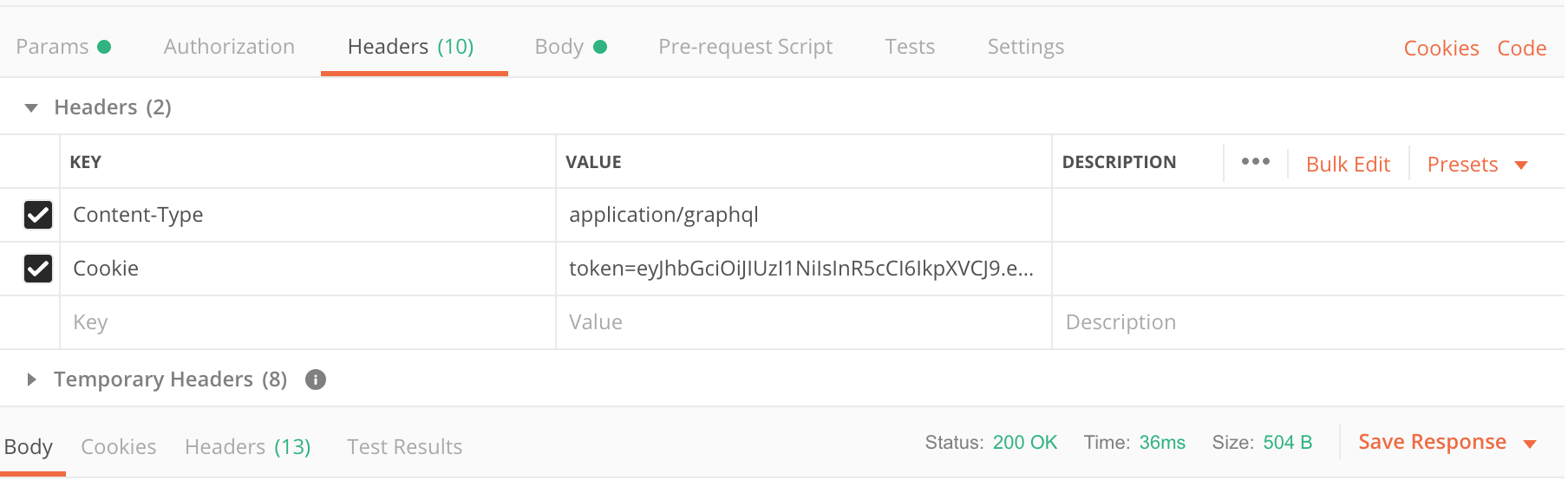
- 헤더 설정
graphql은 기본 json type의 content type을 갖는다. 그 때는 따로 파싱을 해주지 않으므로content-type : 반환될 컨텐츠의 컨텐츠 유형이 실제로 무엇인지
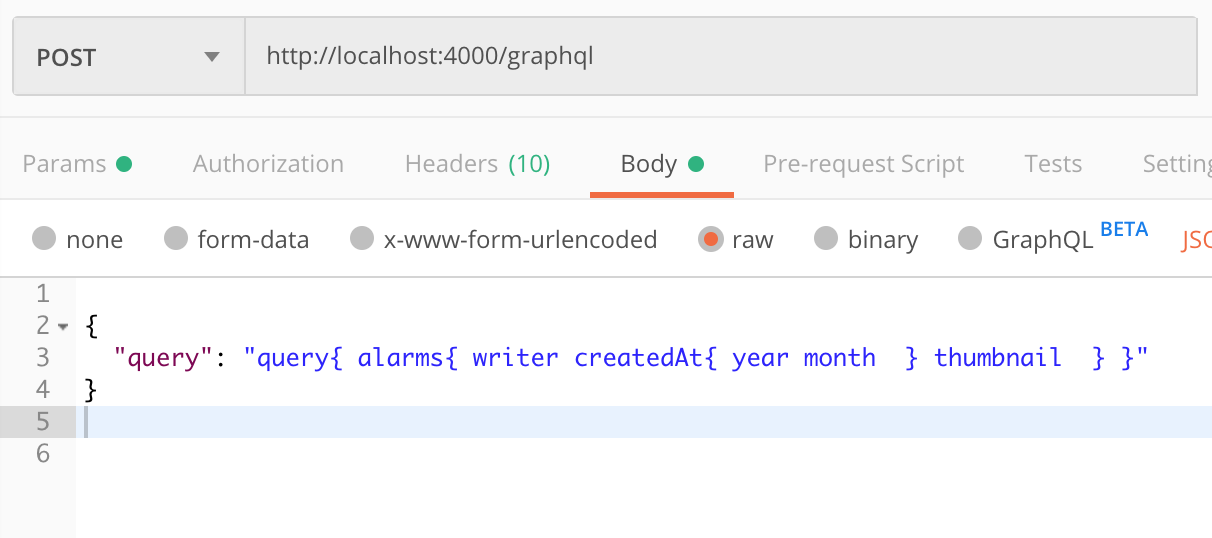
{
"query": "...",
"operationName": "...",
"variables": { "myVariable": "someValue", ... }
}
쿼리타입과 옵션을 설정해서 보내줘야 한다.

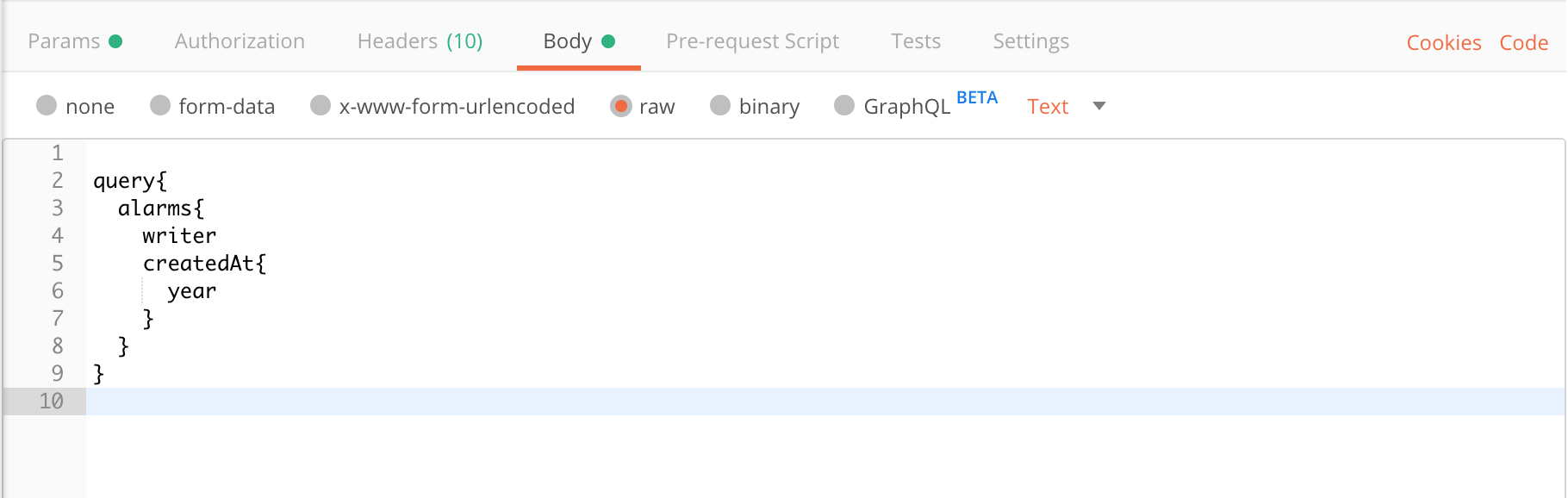
하지만 application/graphql 을 지원하는 경우 query string으로 처리해주기 때문에 다음과 같이 바로 쿼리를 쓸 수 있다. (좋은세상!)


- post로 전송
graphql의 모든 요청은 get또는 post로 간다.
post롷 저렇게 내용을 보내면 이제 결과가 playground에서 오듯이 들어온다.
graphql playground
- setting 에서
"request.credentials": "same-origin"설정 - 헤더에 쿠키 설정
{
Cookies:"token=something"
}