
이전 포스팅(https://velog.io/@yeonsubaek/iOS%EC%97%90%EC%84%9C-innerText-%EC%82%AC%EC%9A%A9%ED%95%A0-%EB%95%8C-%EC%A3%BC%EC%9D%98%ED%95%A0-%EC%A0%90)에 이어서 iOS 환경에서 겪은 쓴 맛을 소개하고자 합니다.
또 다른 하나는 JSON과 관련된 것 입니다.
문제점
iOS에서 버튼 클릭이 안됩니다!!
추측
click이벤트의 오류
그동안 많은 프로젝트를 하면서 click 이 오작동한 적은 없기 때문에 너무 당황스러웠습니다.
우선 데스크탑에선 클릭이 잘되니까 모바일에서 터치가 적용되지 않는 것이라 추측하였습니다.
이 때 현직 개발자님께서 click 대신 pointerdown 혹은 pointerup 을 사용해보라고 하셨습니다.
그래도 안돼... 안눌려... 실패...
- iOS의 의도적인 클릭 이벤트 지연
검색을 해보니 iOS에서 일부러 클릭이벤트를 지연시켜 제스쳐/스와이프가 올바르게 작동하게 하기 위해 클릭 이벤트를 지연시킨다고 합니다.
아니근데 지금까지 프로젝트는 잘만 됐는데
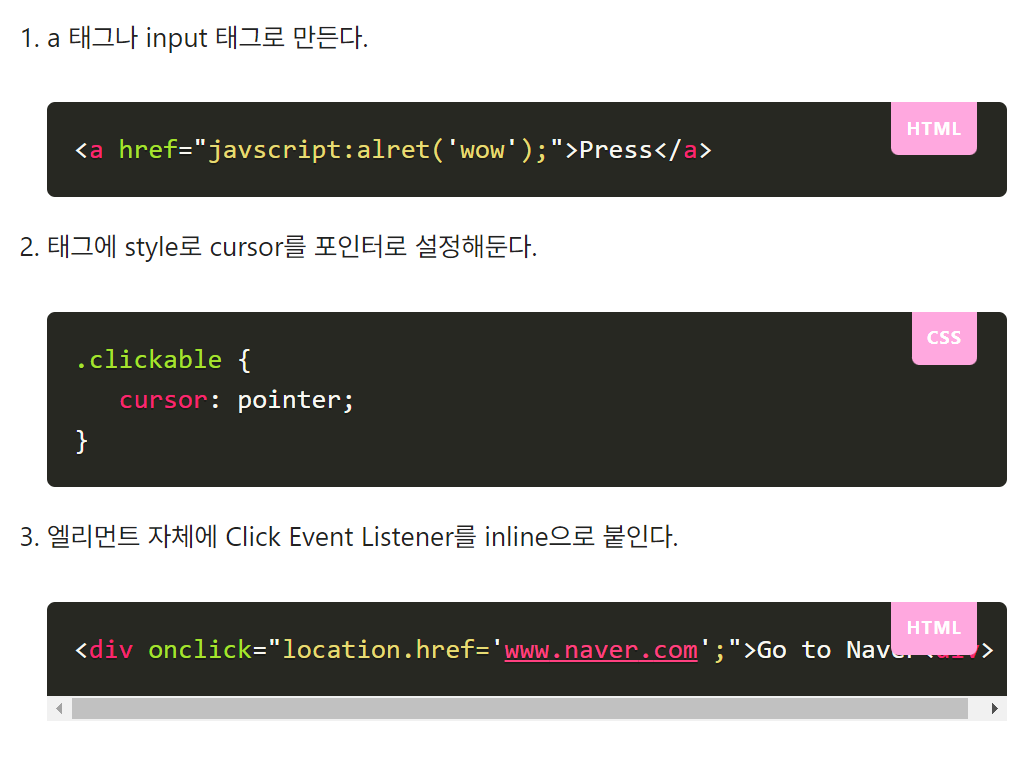
이 부분을 해결하는 방법은 3가지가 있다고 합니다.
(출처: https://techoi.github.io/posts/ios-click-event-issue)
제가 사용한 button 태그에는 이미 cursor: pointer; 가 내장되어 있기 때문에 2번은 패쓰.
1번과 3번은 제가 좋아하지 않는 코드 유형인데다 module 타입의 자바스크립트 함수에는 적용되지 않아서 패쓰. (이 부분에 대해서도 나중에 꼭 다뤄보고 싶어요.)
잠깐 학교 수업 듣고 마라탕 좀 먹으면서 머리 좀 식힐게요
이유
제가 마라탕 먹는 사이에 아까 도움을 주셨던 개발자님께서 멋진 PR을 올려주셨습니다!!
PR 내용은 다음과 같습니다 :)
에러의 근원 - json 을 ES6 신택스 import사용
좀더 정확히 말하자면 이부분
import foods from "../assets/data/foods.json" assert { type: "json" };json 을 import 한다는것은, 결국 json 을 js 코드로 변환해서 쓰겠다 라는 뜻이랑 비슷함.
Where someName is effectively the name of the variable for the JS object described by the JSON data. (And of course, note that this imports JavaScript from a JSON source, it does not "import JSON"). If you're using a modern enough bundler (like esbuild or the like) or you're using a recent enough transpiler (like babel) then you can already use this syntax without having to worry about support.
참조: https://stackoverflow.com/questions/34944099/how-to-import-a-json-file-in-ecmascript-6
내 생각에서는 컴퓨터에서 이 에러가 안뜬 이유는 컴터 브라우저가 좀더 최신 신택스들을 지원해서...?
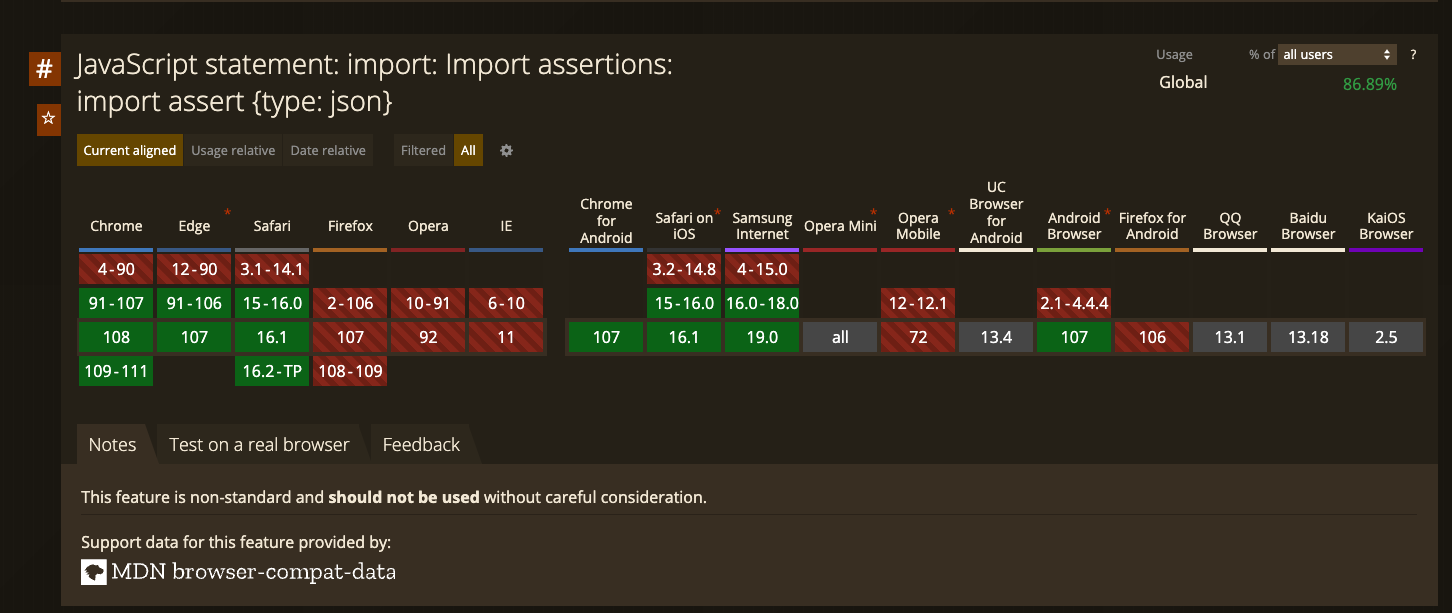
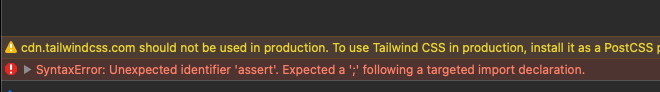
참조: https://caniuse.com/mdn-javascript_statements_import_import_assertions_type_json아래 코드 사용했을때 에러
import foods from "../assets/data/foods.json" assert { type: "json" };
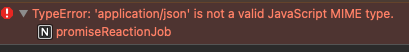
assert { type: 'json' }뺐을때 에러:
해결방법 여러가지가 있는데,
1. fetch 를 사용해서 json 을 불러옴
2. 아래 해결책처럼 json 을 쓰는게 아닌, js 를 사용해서 import 함
이렇게 이해가기 쉽도록 설명해주셨어요 정말 감사합니다 😭
어째 assert { type: 'json' } 를 사용했을 때 찜찜한 구석이 있긴 했습니다.
이걸 넣으면 오류는 안나지만 코드에 빨간 밑줄이 생기고
이걸 빼면 아예 코드가 돌아가지 않고...
json 선언을 자바스크립트 맨 첫 줄에 선언하였기 때문에 버튼을 클릭하고 자바스크립트로 넘길 때 오류를 뱉은 것이었습니다.
첫 줄부터 오류가 났으니 클릭을 해도 자바스크립트 내 함수에 도달할 수 없었지..🤧
해결책
최종적으로 두 가지 해결 방법 중 2번째인 json 대신 js 를 사용하는 것으로 결정했습니다.
// 데이터
export default [
{
name: "제육볶음",
options: ["직접 요리", "돈 주고 사먹기", "한식", "밥", "매운 맛 좋아요", "고기 좋아요"]
}
]// JavaScript
import foods from "../assets/data/foods.js";fetch를 사용해 json을 불러오는 방법은 나중에 도전해보도록 하겠습니다!
도움 주셔서 정말 감사합니다.. iOS 정복할 때까지 파이야!!! 🔥🔥🔥🔥🔥