
프리코스 4주차 미션을 진행하는 중에 주어진 코드에서 이상한(?) 것을 발견하였습니다.

/** */ ?? @param ?? @return ??
저의 vscode 테마 색을 봐선 주석을 나타내는 것이라 추측할 수 있었지만, //, /* */이런 간단한 기호를 두고 왜 이렇게 복잡하게 작성하였는지 궁금하여 찾아보았습니다.
정의
위와 같은 주석 문법을 JSDoc라고 부릅니다. JSDoc은 자바스크립트 API 문서 생성기로, 자바스크립트 코드에 이와 같은 형식의 주석을 넣으면 API를 설명하는 HTML 문서를 생성할 수 있습니다.
JSDoc 주석은 /** */ 를 사용하기 때문에 일반적인 /* */ 은 무시됩니다.
사용하는 이유
JSDoc은 사용 예시, 매개변수, 반환 값 정보 등을 담고 있습니다.
/**
* x를 n번 곱한 수를 반환함
*
* @param {number} x 거듭제곱할 숫자
* @param {number} n 곱할 횟수, 반드시 자연수여야 함
* @return {number} x의 n 거듭제곱을 반환함
*/
function pow(x, n) {
...
}JSDoc 를 사용하면 함수의 원본 코드를 보지 않아도 함수의 정체와 사용 방법을 알 수 있습니다.
또한 타입을 추론할 수 있어서 자바스크립트의 단점을 보완할 수 있습니다.
사용 방법
사용 예시 작성

/** */ 태그 안의 첫 번째 줄에 작성합니다. 간단한 함수명에서 모든 설명을 담을 수 없기 때문에 주석으로 작성하게 됩니다.

함수명 코드에 마우스를 올리면 사용 예시를 볼 수 있습니다.
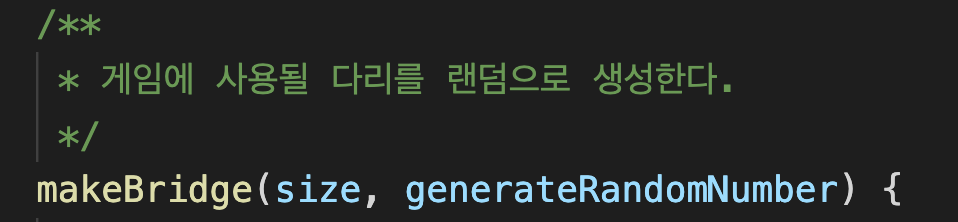
태그 작성

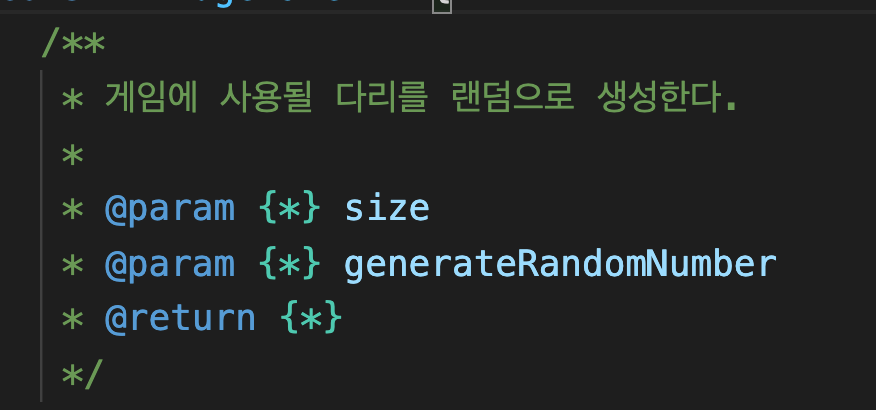
함수에서 사용될 매개변수@param 와 return@return 을 미리 태그로 선언해줍니다. 매개변수 태그 뒤에는 각 변수명을 작성합니다.
{*} 는 태그의 타입을 나타내며 다음 단계에서 타입을 선언해줄 예정입니다.

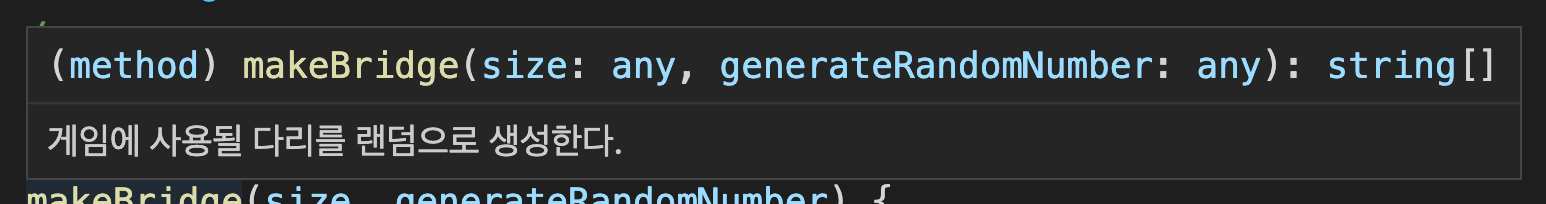
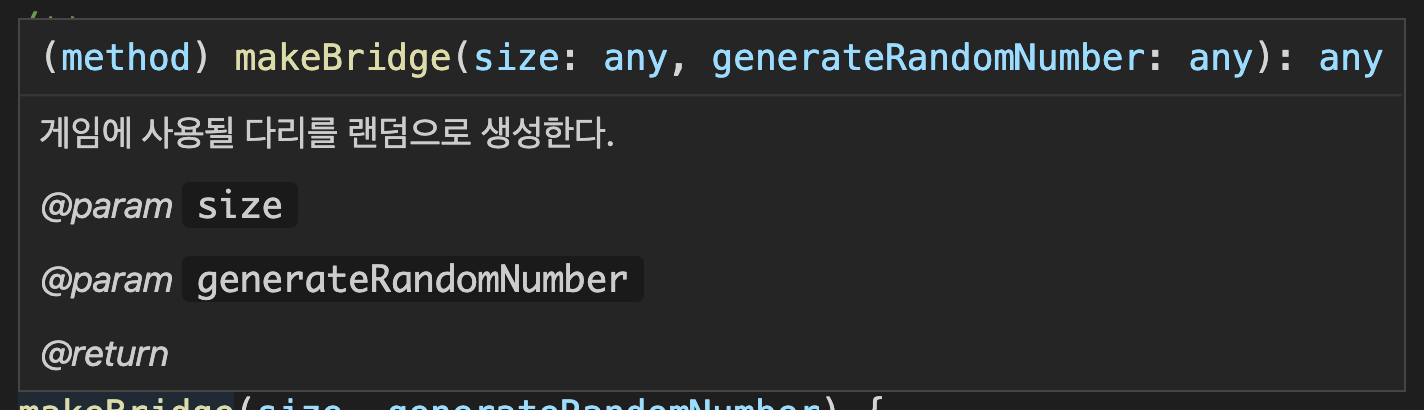
이렇게 툴팁에서도 확인할 수 있습니다.
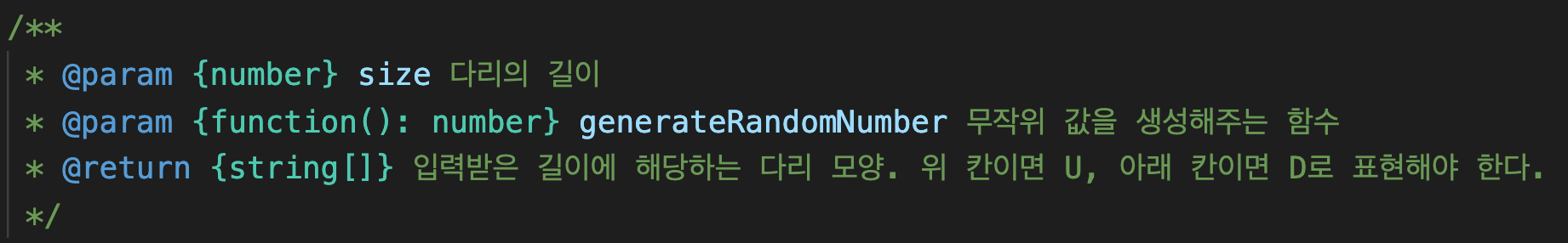
타입 선언

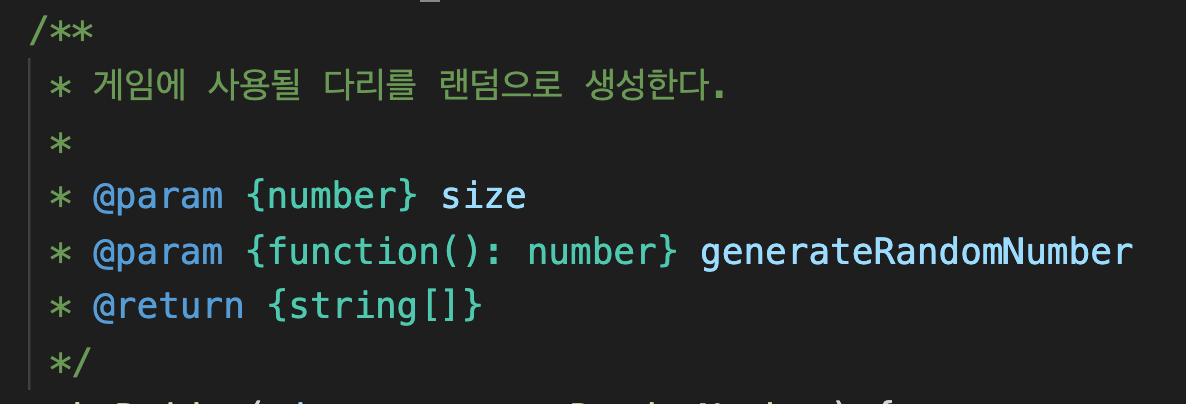
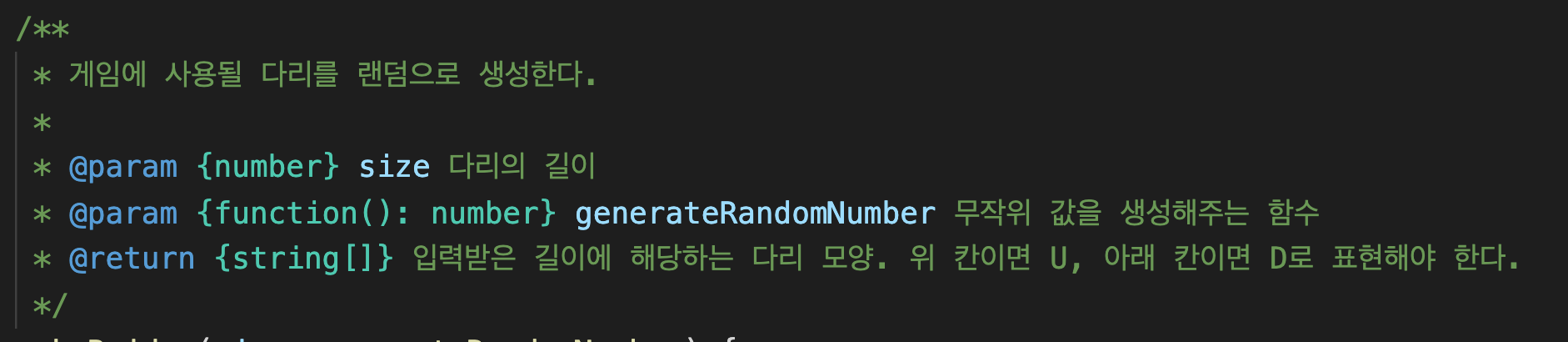
size 은 숫자이므로 {number}, generateRandomNumber 은 숫자를 반환하는 함수이므로 {function(): number}, return 은 배열이므로 {string[]} 이라고 했습니다.

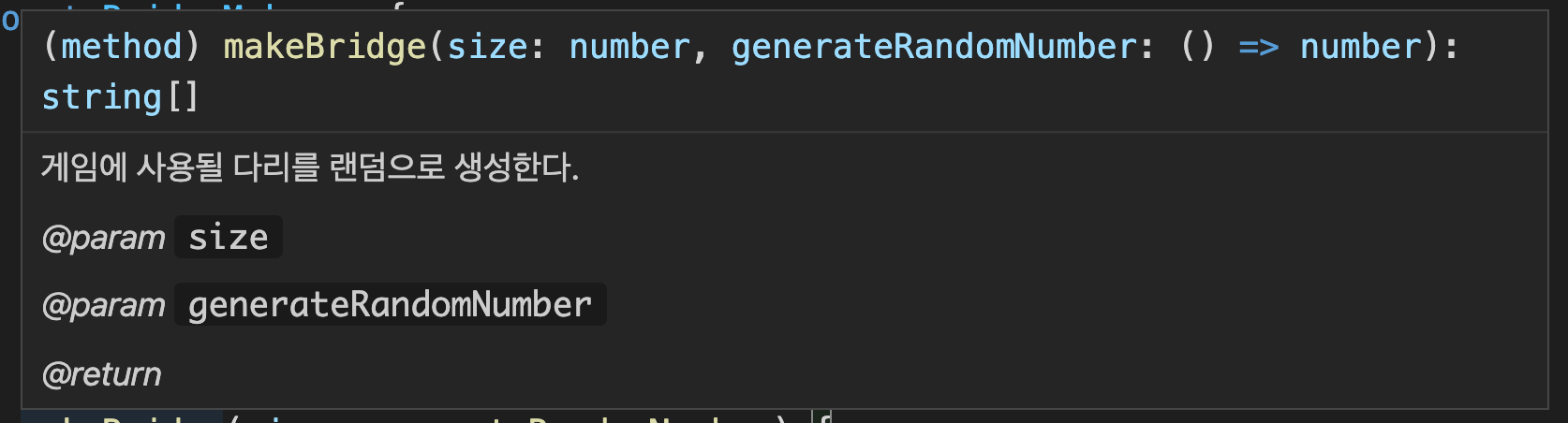
매개변수와 return 타입이 any에서 각자 타입이 명시된 것을 알 수 있습니다.
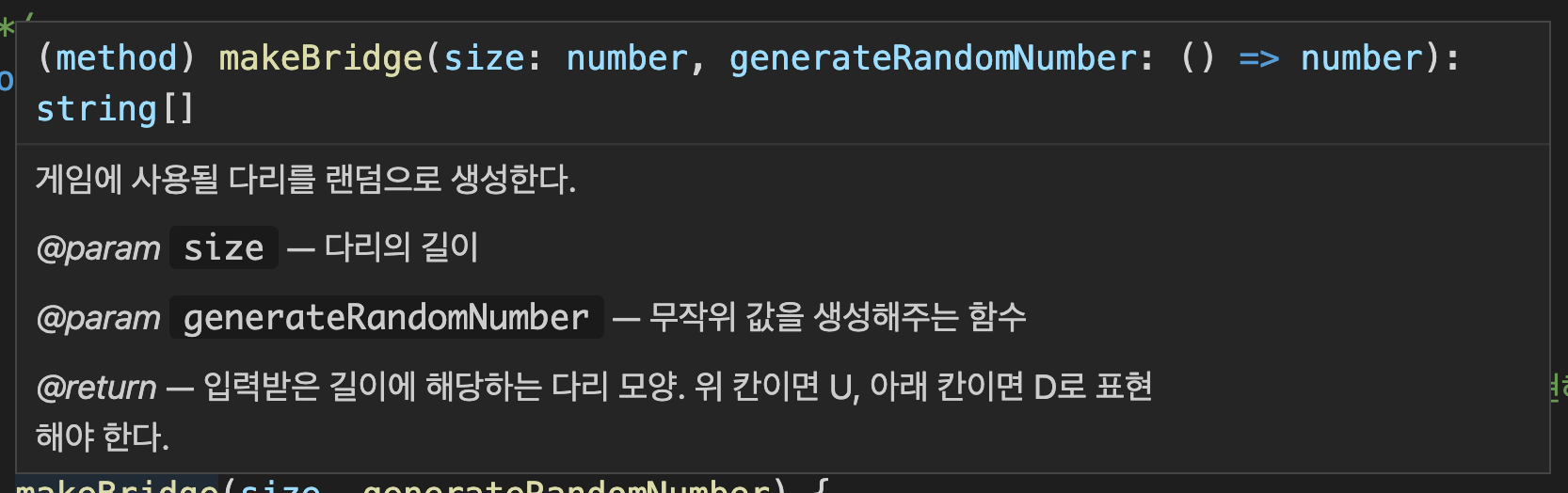
태그 설명

함수 뿐만 아니라 각 태그에도 설명을 줄 수 있습니다.

이렇게 해당 함수의 모든 정보를 정리하였습니다.
함수가 많아지고 이곳저곳에 쓰이게 된다면 명확하게 함수를 사용하는 방법에 대해 알기 어려워지는데요. JSDoc 는 정말 활용하기 좋은 도구인 것 같습니다.
미션을 진행해야해서 지금 당장 필요한 만큼 공부하게 되어 조금 아쉽네요... JSDoc에 대해선 나중에 더 깊이 공부해볼 예정입니다:)
