
많은 양의 데이터가 필요할 때 HTML로 작성하면 코드가 끝도 없이 길어지겠죠.
이 대신에 저는 주로 JSON을 활용하여 데이터를 가져오는 방법을 사용합니다.
우선, JSON 데이터를 생성합니다.
assets/group.json
[
{
"name": "아이브",
"debut": 2021,
"member": 6
},
{
"name": "스테이씨",
"debut": 2020,
"member": 6
},
{
"name": "뉴진스",
"debut": 2022,
"member": 5
},
{
"name": "에스파",
"debut": 2020,
"member": 4
},
{
"name": "엔믹스",
"debut": 2022,
"member": 7
},
{
"name": "르세라핌",
"debut": 2022,
"member": 5
}
]
Vue에 연결해볼까요?
app.vue
<template>
<div>
</div>
</template>
<script>
import data from "@/assets/group.json";
const groupList = data;
export default {
data() {
return {
groupList,
};
},
};
</script>json을 import하여 groupList로 선언하였습니다. 이것을 사용하려면 반드시 return 해야합니다.
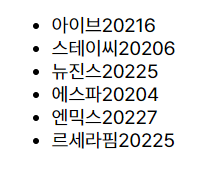
아래와 같이 실행하면 데이터가 출력된 것을 볼 수 있습니다.
<template>
<div>
<ul>
<li v-for="group in groupList" :key="group">
<span>{{ group.name }}</span>
<span>{{ group.debut }}</span>
<span>{{ group.member }}</span>
</li>
</ul>
</div>
</template>
<script>
// 위와 동일
</script>
스타일은... 생략하겠습니다!
JSON 연결 아주 쉽죠😉
