1.학습한 내용
(1) 페이지 실습
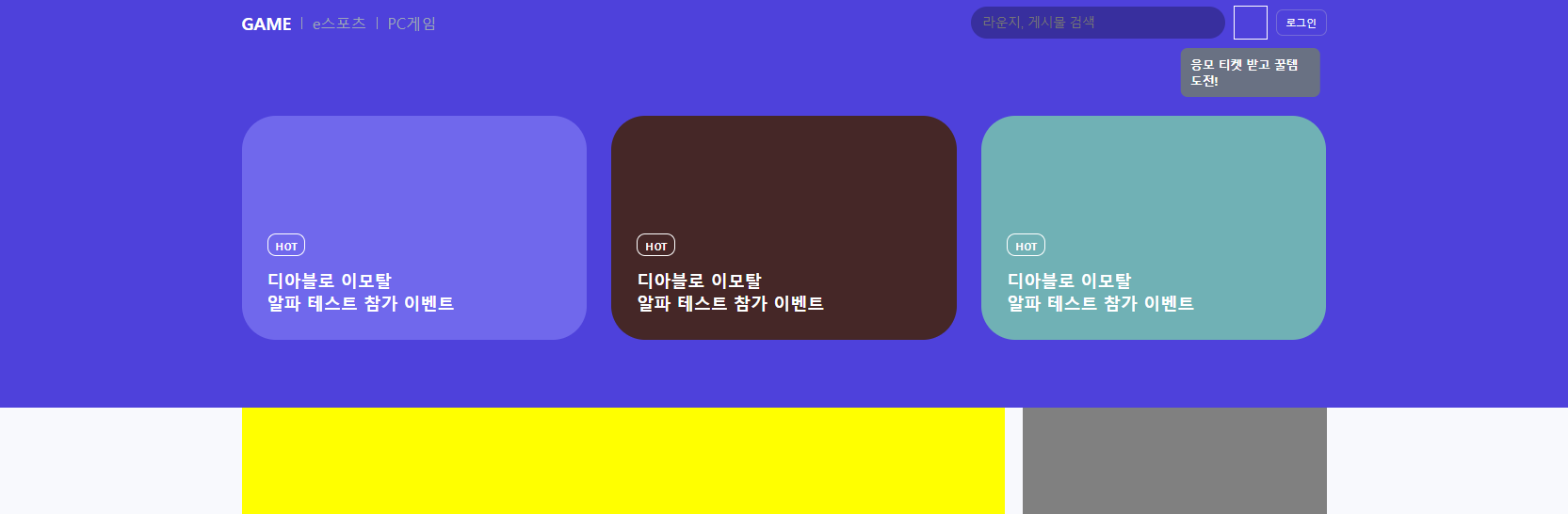
네이버 게임 (https://game.naver.com/) 페이지의 상단에 대한 학습을 진행하였다.

(2) 학습한 내용
페이지안에서의 특징들은 다음과 같다.
1. box-shadow라고 하는 그림자 효과가 들어간다.
기본형 box-shadow: <수평거리> <수직거리> <흐림 정도> <번짐 정도> <색상> inset
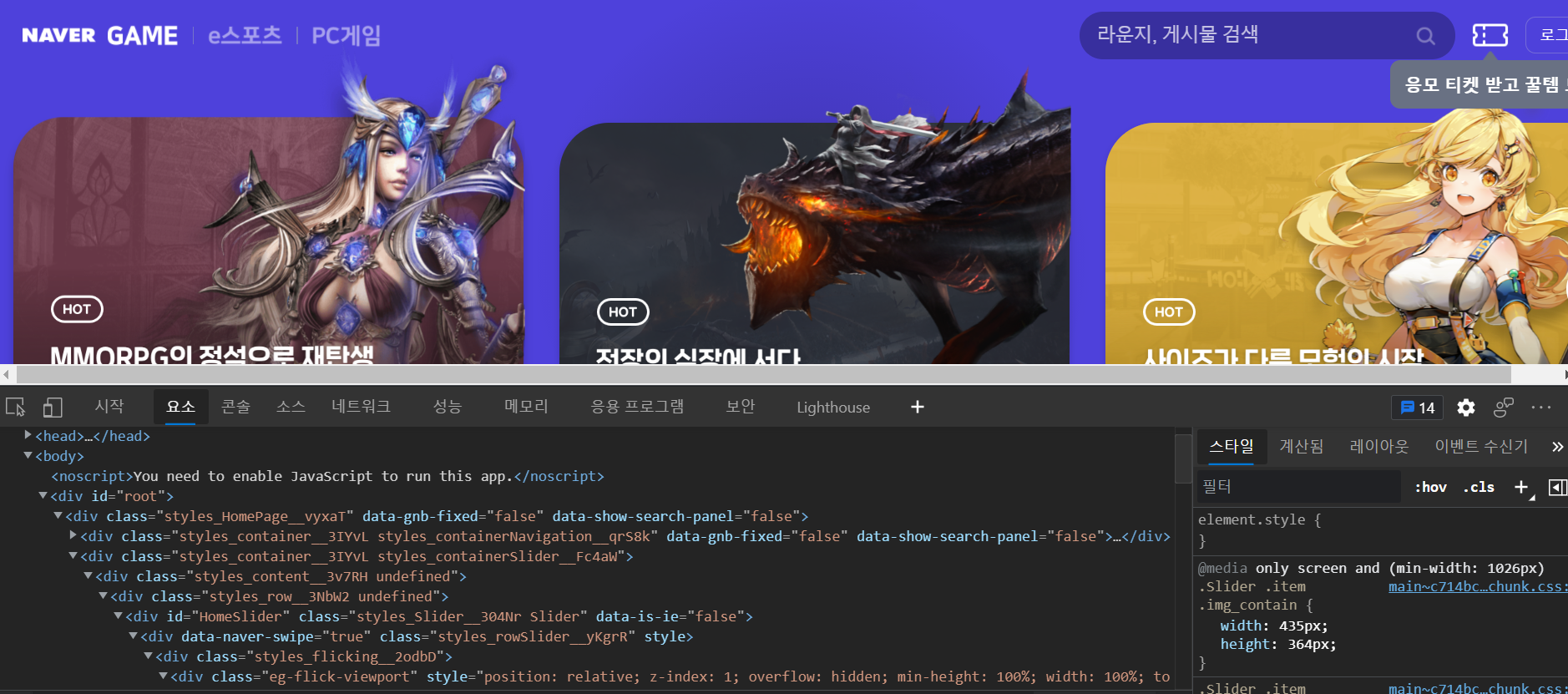
2. 실제로 개발자 도구를 들어가서 보면

div class tag에 복잡한 조합의 명명된 code가 보인다.
이는 css in js 라고 하는 javascript를 기반으로 하여 css를 적용시키는 방법으로 작성이 된것으로 향후 javascript 학습을 통해 써볼수 있을것으로 보인다.
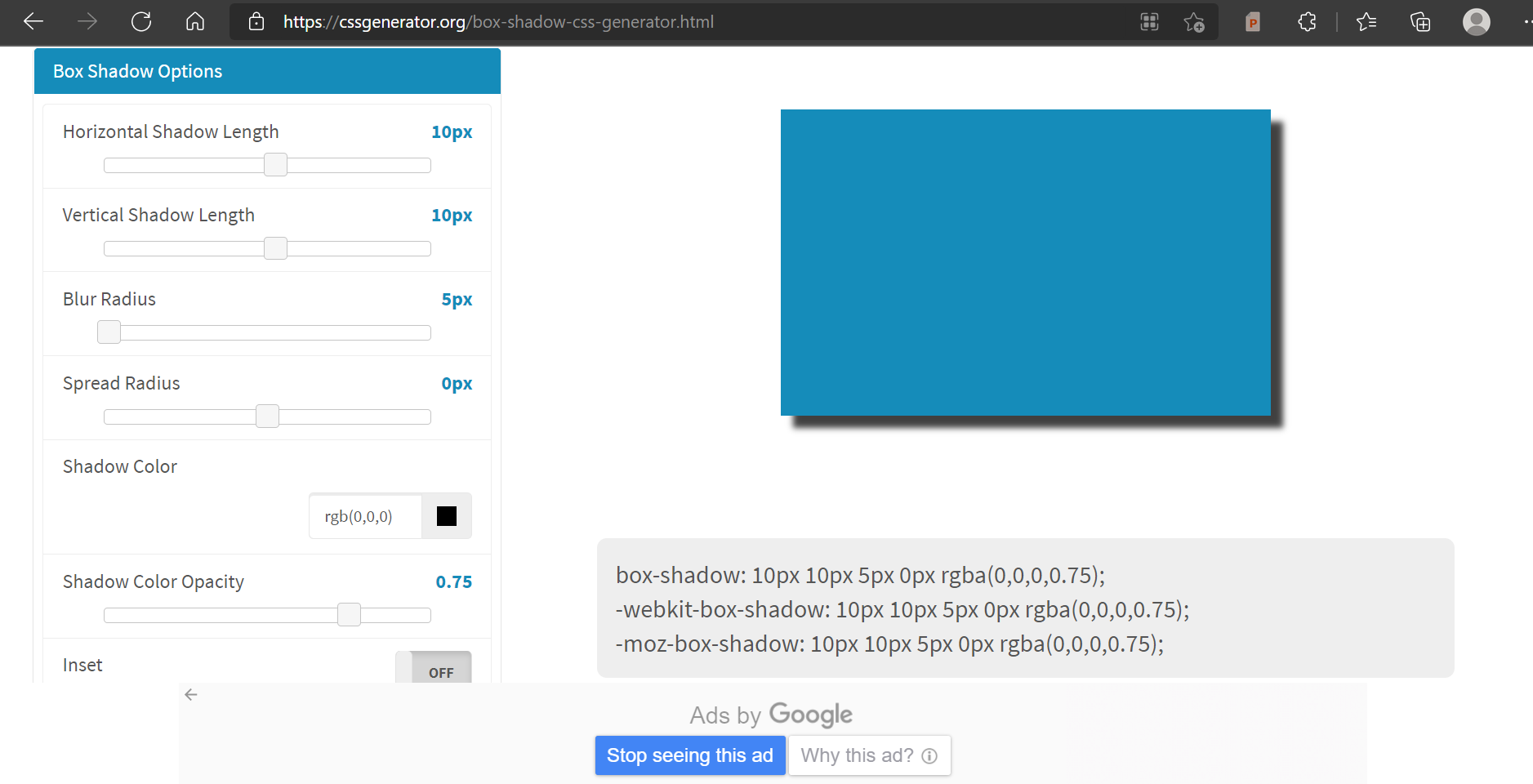
그림자가 있는 영역에 대한 학습
https://cssgenerator.org/box-shadow-css-generator.html

페이지안에서 좌측 부분에서 control을 통해 조절이 가능하다.
width, height 정상 적용시키기
HTML code
<div class="ticket-wrap">
<a href="#" class="btn-ticket"></a>
<p class="bubble-msg">응모 티켓 받고 꿀템 도전!</p>
</div>css code
#game-header nav .right .ticket-wrap .btn-ticket {
display: block;
width: 40px;
height: 40px;
border: solid 1px #ffffff;
}
display: block;을 주어야만 a tag (block 요소) 로 감싸져 있는 말풍선 윗부분의 width height가 정상 적용 된다.
position: absolute;를 사용한 영역에 대해서는 margin:0 auto;가 적용되지 않는다.
색상에 새로운 개념
css code
#game-header nav .right .btn-login {
width: 60px;
border: solid 1px hsla(0, 0%, 80%, .3);
border-radius: 8px;
padding: 7px 0 6px;
margin-left: 10px;
font-size: 12px;
color: #ffffff;
text-align: center;
}상단의 로그인 버튼 border 색상값에서 hsla라고 하는 새로운 개념이 적용되었는데,
hsl은 hue(색상), saturation(채도), lightness(명도)의 줄임말로 hsla에서 a는 alpha(불투명도)를 추가한 개념이다.
예를 들어 빨간색은 hsl(0, 100%, 50%)로 표현할 수 있는데, 여기에 알파값을 더해 hsla(0, 100%, 50%, 0.5)라고 하면 같은 색을 절반쯤 투명하게 만든다.
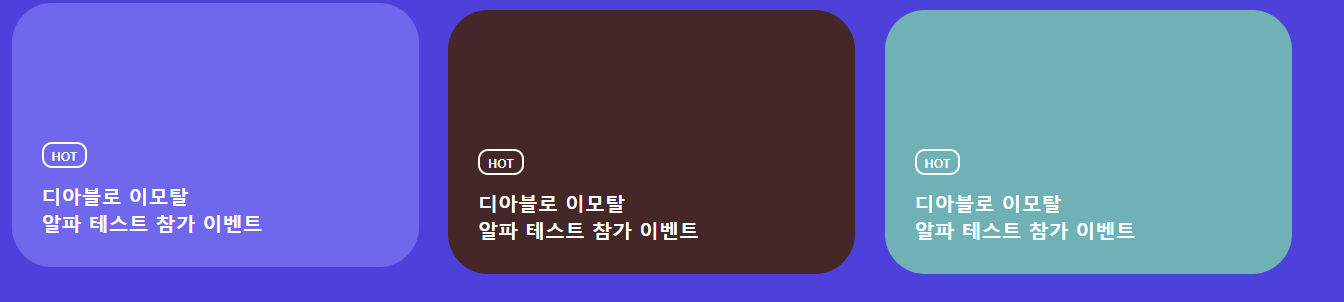
transition을 이용한 커서 이동시 움직임 만들기

이 상단 3부분이 마우스를 올렸을때 위로 이동하는 효과를 얻기위한 code이다.
예전에 배웠던 transition 개념이 들어간다.
css code
#game-header .game-events-wrap .event-wrap {
position: relative;
width: 407px;
height: 264px;
border-radius: 40px;
top: 0;
transition: top linear 0.45s;
}
/* 자연스러운 움직임을 적용하기 위해 transition top lineaer를 사용한다. */
#game-header .game-events-wrap .event-wrap:hover {
top: -20px;
}자주 사용한 가상 class인 :hover (지정한 요소에 마우스 포인터를 올려 놓을 때 스타일을 적용)을 사용하고 부드러운 움직임을 위하여 transition: top linear 0.45s를 주면 부드러운 움직임을 볼 수 있다.
2. 실습
깃허브 소스코드:
naver 게임 -1 ( 상단 영역 ) 실습 HTML
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/51
naver 게임 -1 ( 상단 영역 ) 실습 css
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/52
3. 어려웠던 내용 & 해결방법
특별히 어려운 것은 없었다.
4.소감
velog 정리시에 페이지 레이아웃에 대한 구상을 추가해서 어떠한 구조로 되어있는지를 정리해보아야 할 것 같다. 집중도에 따라서 분명 강좌에서 언급되는 부분을 놓치는 부분도 있을것이고, 정리를 하면서 누락되는 부분도 있을 것이다. 최대한 100%를 정리하여 기록하는 습관이 중요한데, 100%까지는 안되더라도 90%이상은 흡수하여야 할 것이다. 그리고 빨리 javascipt를 학습해야 실무에 투입될 수 있는 개발자가 될 것 같다.
