1.학습한 내용
(1) 페이지 실습
네이버 게임 (https://game.naver.com/)상단에 e스포츠라고 하는 부분을 클릭하면,


e스포츠 중계에 대한 site가 나온다.
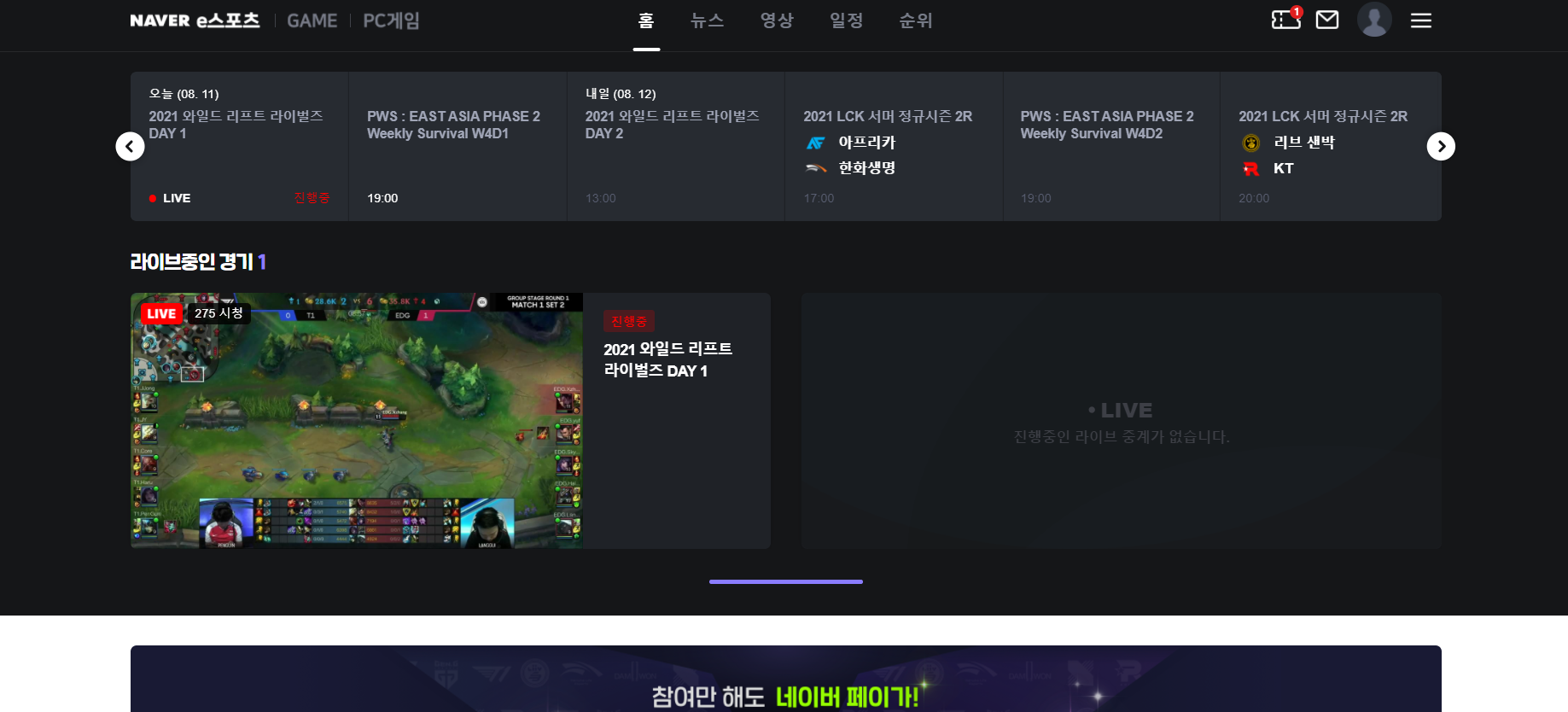
오늘은 여기의 상단 부분에 대한 학습을 진행 하였다.

(2) 학습한 내용
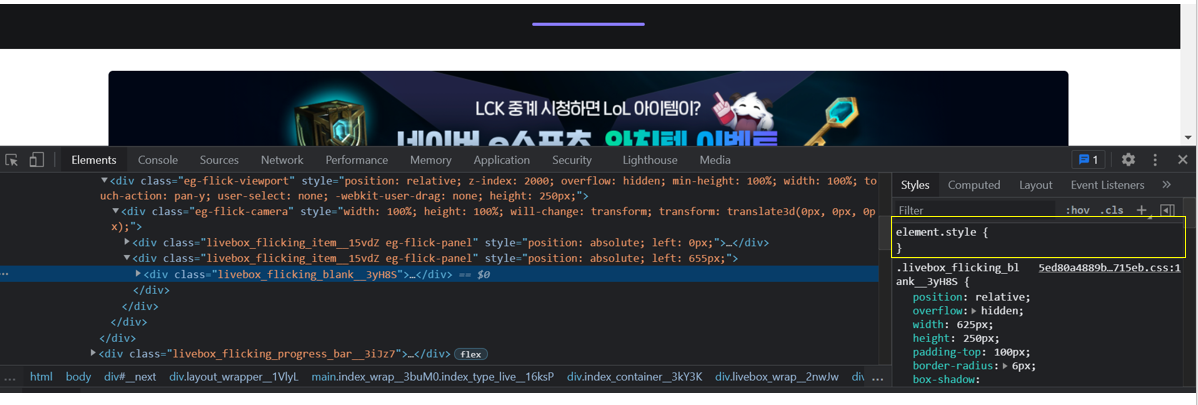
브라우저의 색상 확인하기
보통 개발자 도구를 사용하여 색상을 확인할 수 있다.
하지만, 복잡한 구조를 가지거나 한눈에 잘 띄지 않으면 다음과 같은 방법을 쓰면 된다.

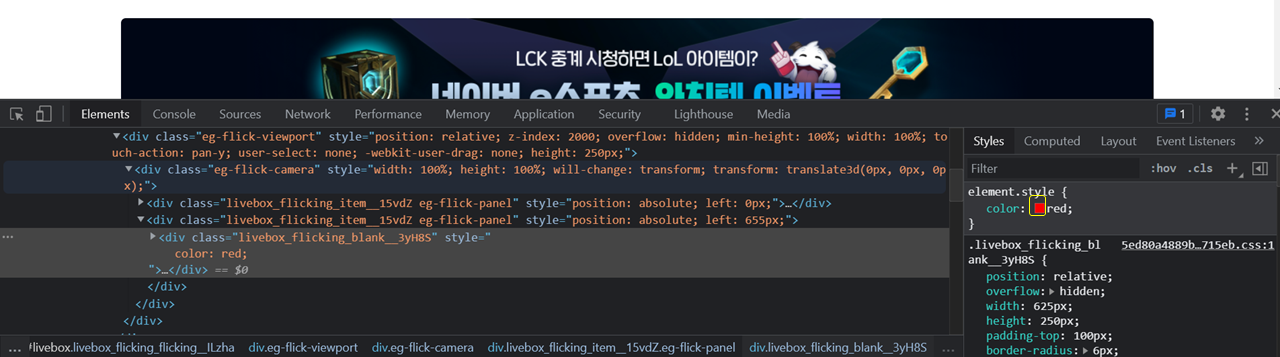
1. 노란색 박스의 element.style {}안에 color: red;의 임의의 색상을 넣는다.

2.레드박스를 클릭한다.

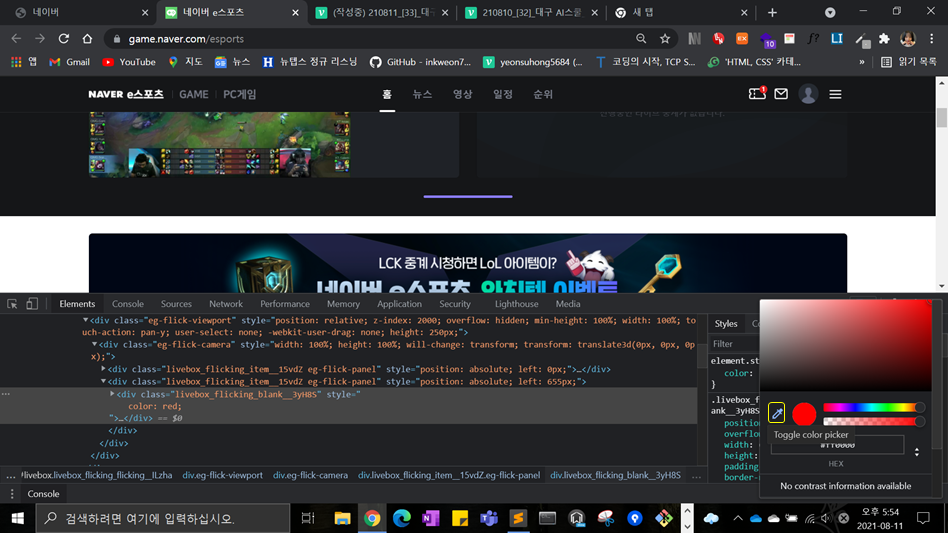
3. 스포이드 icon을 클릭한다.

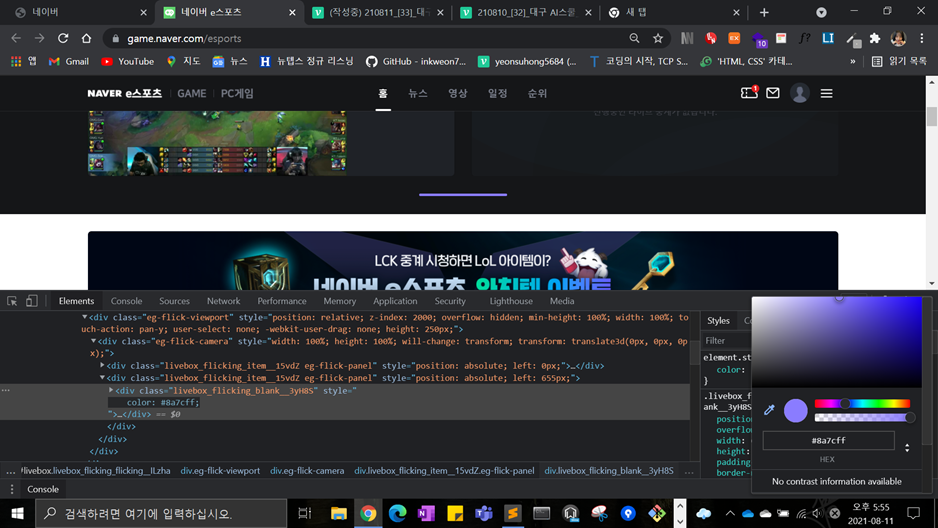
4. 궁금한 부분을 클릭하면 오른쪽과 같이 색상이 추출된다. color정보도 css창에 나오게 된다.
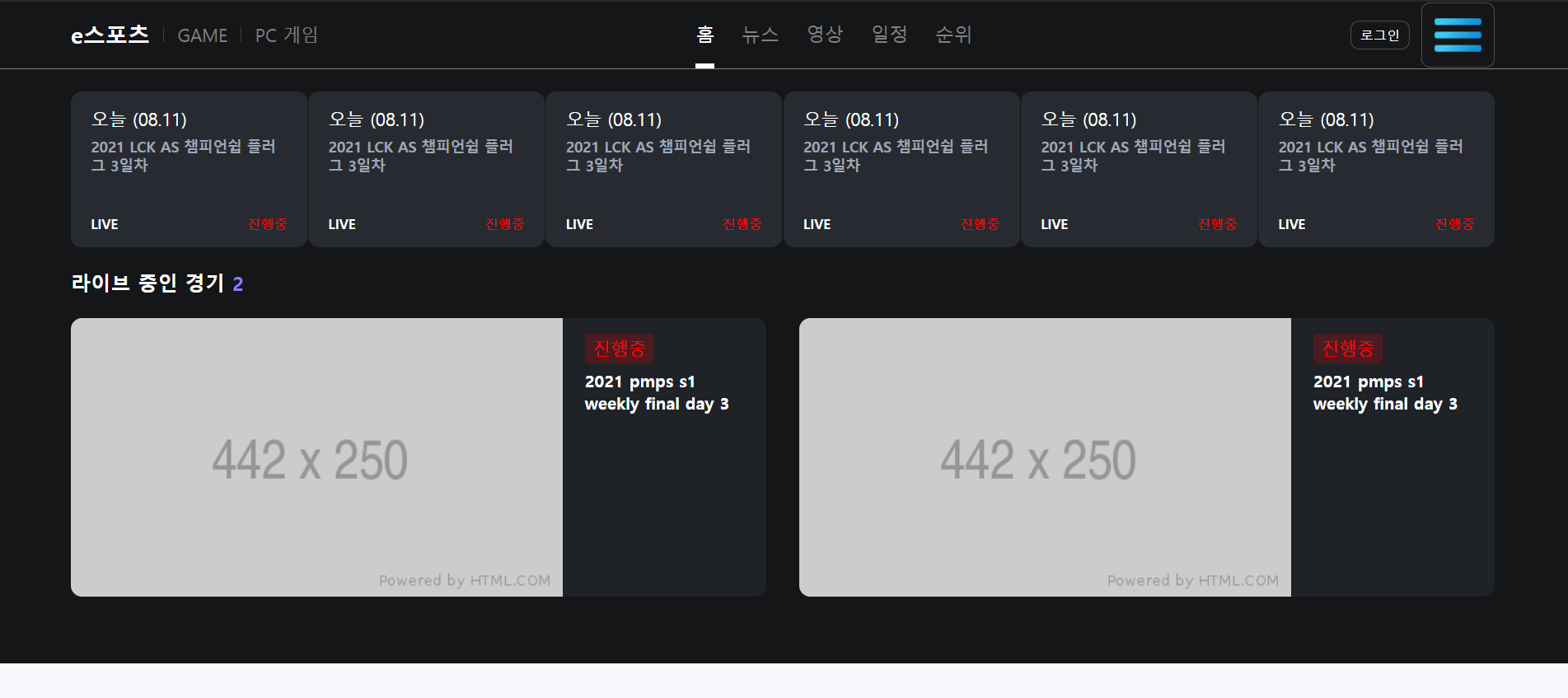
main body가 header 위쪽으로 말려들어가는 현상

header부분 작업이 끝나고 main body 부분이 겹치는 현상이 나타나게 되었다. 스크린샷에도 주석의 설명이 있지만, 애시당초 css 맨위 code에서
main {overflow:hidden;
paddingtop: 20px;}으로 적용이 되어 있어서 header 높이만큼 내려주기위해 61px을 설정하였다.
왜냐하면 css code에서
#esport-header {
position: fixed;
width: 100%;
background-color: #151618 ;
border-bottom: solid 1px grey;
left: 0;
top: 0;
}id값으로 설정된 esport-header에서 position: fixed; (브라우저에 고정)으로 설정 되어 있는데 이 position fixed의 성질 자체가 3차원적인 특징을 가지고 있기 때문에 그 다음에 나오는 형제는 2차원이든 3차원이든 상관없이 겹치는 현상이 발생하게 된다.
3차원이라는 것은 x,y축 이외에 z-index의 성질이 적용된 상태인 것이다.
페이지를 제작할때 중시해야될 부분이다.
복습
2. 실습
깃허브 소스코드:
naver e스포츠 -1 ( 상단 ) 실습 HTML
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/59
naver e스포츠 -1 ( 상단 ) 실습 css
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/60
3. 어려웠던 내용 & 해결방법
특별히 어려운 점은 없었다.
4.소감
javascript의 구현에 대한 것을 빨리 익혀 나가야 겠다는 생각이 들었다.
