1.학습한 내용
(1) 페이지 실습
유튜브 (https://www.youtube.com/)의 상단영역과 왼쪽영역에 대한 작업을 진행하였다. (8/26(목) ~ 27(금) 분량)

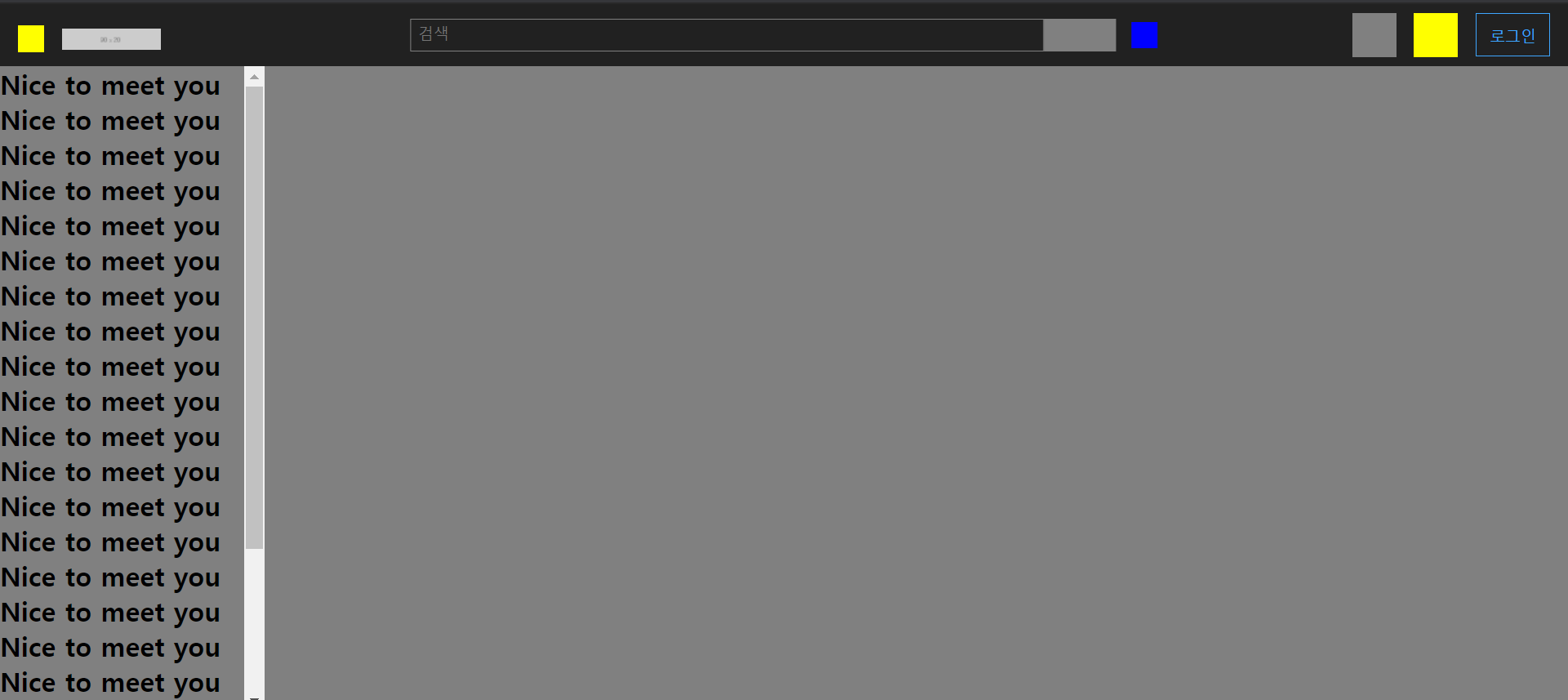
△ 실습 결과

△ 유튜브 페이지
(2) 실습한 내용
전체 개요
트위치 사이트와 상단 및 왼쪽 영역이 비슷하게 배치가 되어있다.
페이지 전체를 감싸는 영역의 div tag를 설정하고 상단 nav 부분은 3등분화 하여 진행하였다.
flexbox.help site에서 각각 상단 영역은 좌측부분과 검색부분은 flex-align-start로 일렬로 왼쪽 부터 쌓이도록 지행을 하고 로그인 영역은 flex-align-end로 오른쪽부터 쌓이게 되도록 해서 진행하였다. 사실상 오른쪽 부분은 한부분이여서 center 부분을 flex-align-end로 해서 띄워서 진행을 해도 문제가 없을듯 하다. 그리고 가운데 중앙정렬 공식 또한 이용하였다.
css code
#youtube-top-nav .nav-center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
왼쪽 페이지에서 중요한 점
왼쪽 페이지에서는 스크롤이 나타나면서 저번 트위치 학습과 구조적으로 유사하였다.
다만, y축 스크롤은 나타나되 글씨가 왼쪽 영역을 초과할때 가려지거나 할 수 있는데 이 부분을 막고자 다음과 같이 진행하였다.
css code
#youtube-left-nav {
/*선택적으로 스크롤을 나타내고자 할때 scroll하고 다름*/
overflow-y: auto;
overflow-x: hidden;
position: fixed;
width: 240px;
background-color: #212121;
/* 늘리는 작업 */
top: 56px;
left: 0;
bottom: 0;
}
/* 왼쪽 사이드 메뉴 */
#youtube-left-content {
position: absolute;
width: 225px;
height: 100%;
background-color: grey;
}
왼쪽 전체 폭을 240px 설정하고 left-content를 만들어 id속성으로 240px을 초과하지 않는 225px로 설정을 하였다. (내용이 들어가는 부분)
그래서 Nice to meet you가 가려지거나 하지 않도록 진행하였다.
overflow-y: auto;
위쪽 css code가 있지만, 저번 트위치 실습에서는 overflow-y: scroll;로 스크롤바를 만들었는데, 차이점은 auto 같은경우 글씨가 많아 영역을 초과하는 상태가 되어야만 스크롤이 생성되고 scroll은 cotnent 내용이 없더라도 항상! 스크롤바가 있다.
2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu-AI-school-files
(github repository 변경으로 주소가 바뀌었습니다.)
3. 어려웠던 내용 & 해결방법
본 실습에서는 트위치의 도면과 비슷하여 어려운 점이 없었으나 며칠전부터 있었던 sourcetree와 github의 문제점이 어려웠던 점이었고 결국 local 저장소(내 pc)의 폴더를 바꾸어서 해결하였다.
커밋과 푸시가 안된 이유는 아직도 못찾았다.
4.소감
유튜브 실습과 네이버 모바일 페이지 실습만 완료하면, HTML css에 대한 기초과정이 끝이 난다. 며칠전부터 sourcetree와 git github에 대한 내용 문제발생으로 인해 처음부터 다시 공부를 한다고 feedback을 제대로 못하고 있었는데 빨리 네이버 파생 페이지들의 실습과 여태껏 했던 것에 대한 복습이 필요 할 것 같다.
javascript는 현재 가지고 있는 교재로 독학을 하고 있으나 제공된 강의는 못보고 있는데 순차적으로 조바심을 가지지 말고 네이버 모바일까지 끝낸후에 진행 하여야겠다.
