1.학습한 내용
(1) 페이지 실습
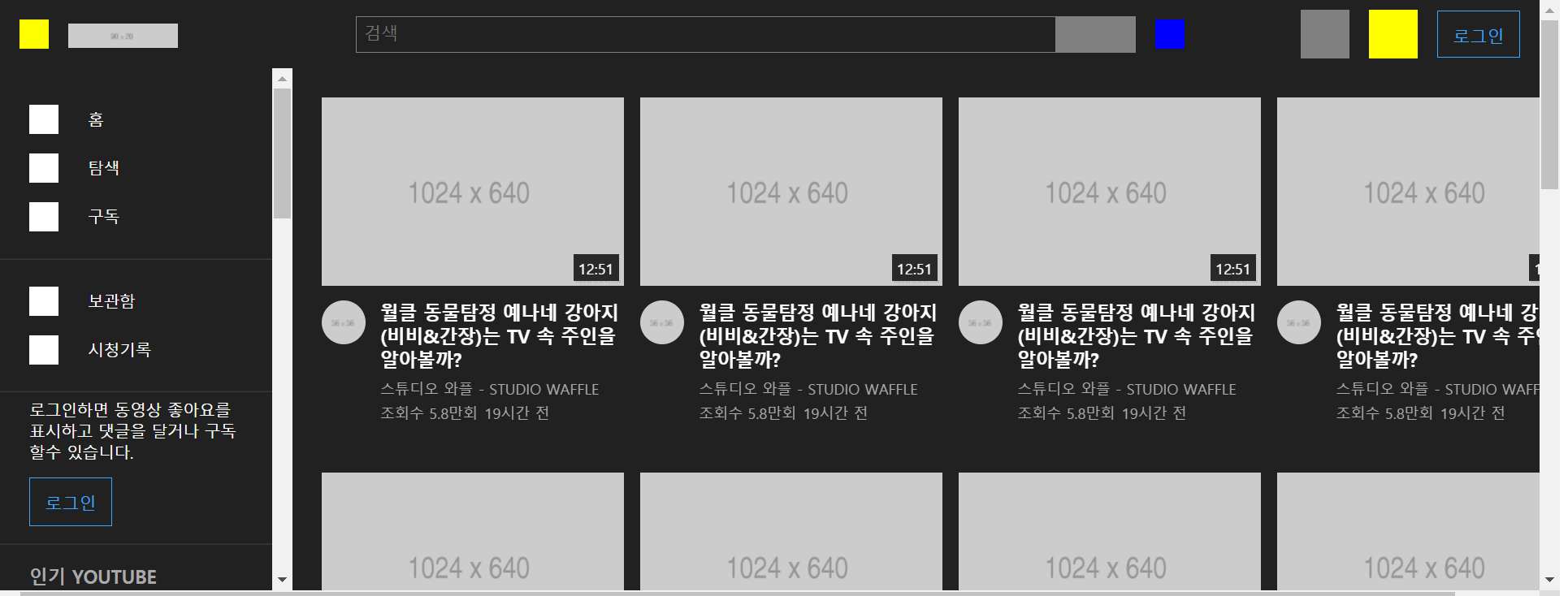
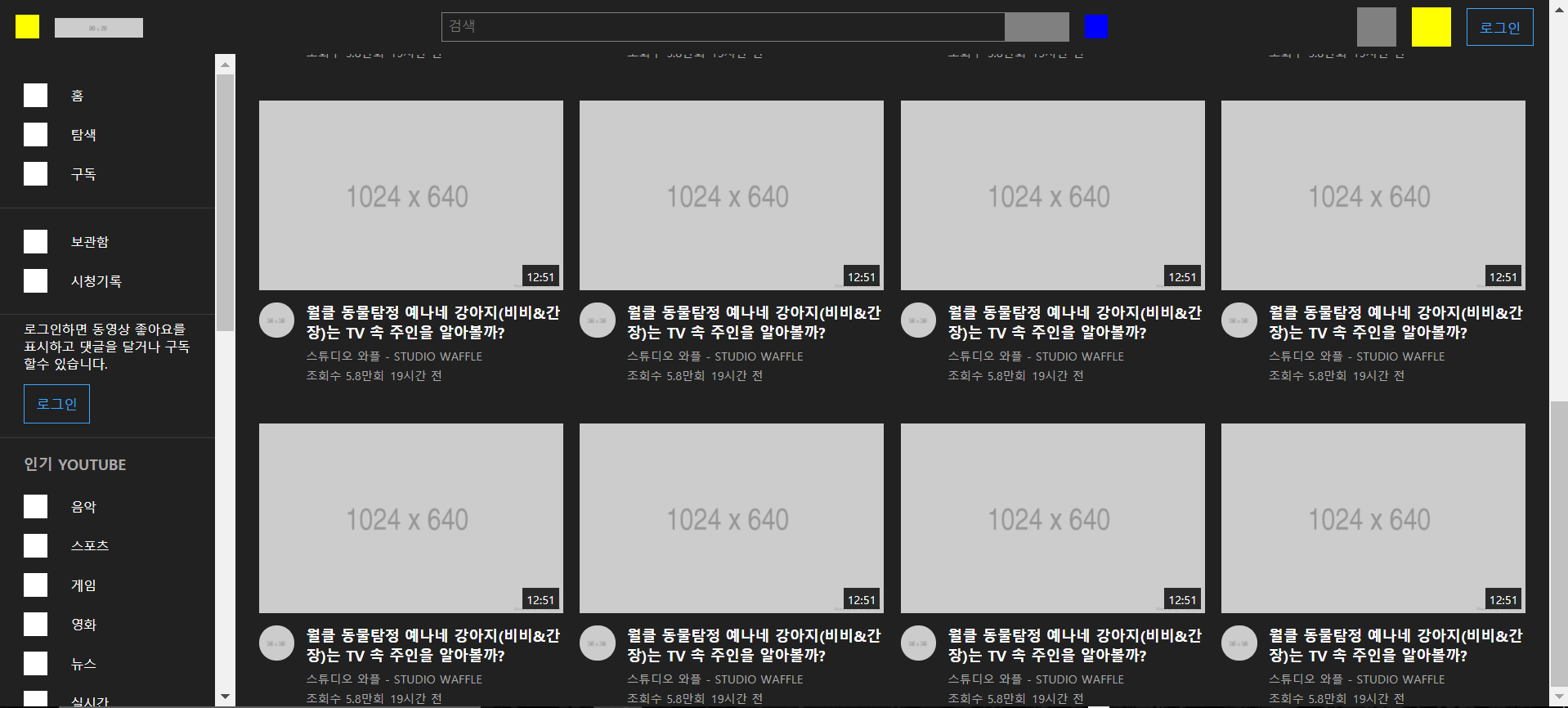
유튜브 (https://www.youtube.com/)의 왼쪽영역과 메인영역에 대한 작업을 진행하였다.
(정식 커리큘럼 과정 후의 자습 과정)




메인 페이지에서의 대략적인 부분을 완성하였는데, 꼽을수 있는 특징적인 부분은 트위치와 비슷한 부분이 많고 특히 개발자 도구를 통해서 살펴보면 코드들이 복잡함을 알 수 있다.
그리고 트위치나 유튜브나 동영상을 제공하는 서비스 사이트이기에 마우스를 갖다 대면 동영상이 재생되는데 이 부분은 javascript의 기능을 활용하지 않았나라는 생각이 든다.
(지금 따로 문법부분 공부를 하고 있는 갈길이 멀다..)
(2) 학습한 내용
단어가 잘리지 않게 줄바꿈 생성
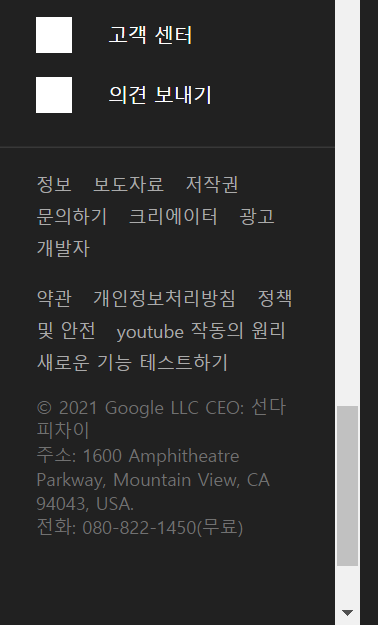
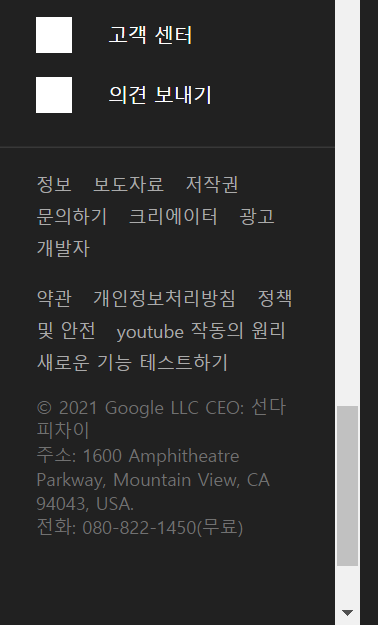
footer 영역 작업중 저번 실습때의 twitch 왼쪽 footer영역과 비슷한 영역이었다.
저번 작업때에는 <br>을 적절히 써주어서 줄바꿈을 했으나, (물론 밑에 선다이 피차이와 구글 본사 주소와 전화번호가 나온 부분은 <br>로 작업을 진행하였다.)

개발 자로 나오는 등 단어가 잘리는 현상이 나타나게 되었다.
<footer id="youtube-footer">
<div class="txt-wrap">
<a href="#">정보</a>
<a href="#">보도자료</a>
<a href="#">저작권</a>
<a href="#">문의하기</a>
<a href="#">크리에이터</a>
<a href="#">광고</a>
<a href="#">개발자</a>
</div>
<div class="txt-wrap">
<a href="#">약관</a>
<a href="#">개인정보처리방침</a>
<a href="#">정책 및 안전</a>
<a href="#">youtube 작동의 원리</a>
<a href="#">새로운 기능 테스트하기</a>
</div>a tag로 각기 단어를 감싼 부분들이라 줄바꿈을 할수도 없는데 여기서 쓸수 있는 방법은
word-break: keep-all;a tag에 word-break: keep-all;이라는 문법을 사용하였다.

그러면 개발자라는 부분이 잘리지 않고 한 의미를 가지는 단어들이 같은 줄에 들어감을 알 수 있다.
추가적인 word-break와 관련된 내용은
https://wit.nts-corp.com/2017/07/25/4675
다음 블로그에서 공부를 더 하였다.
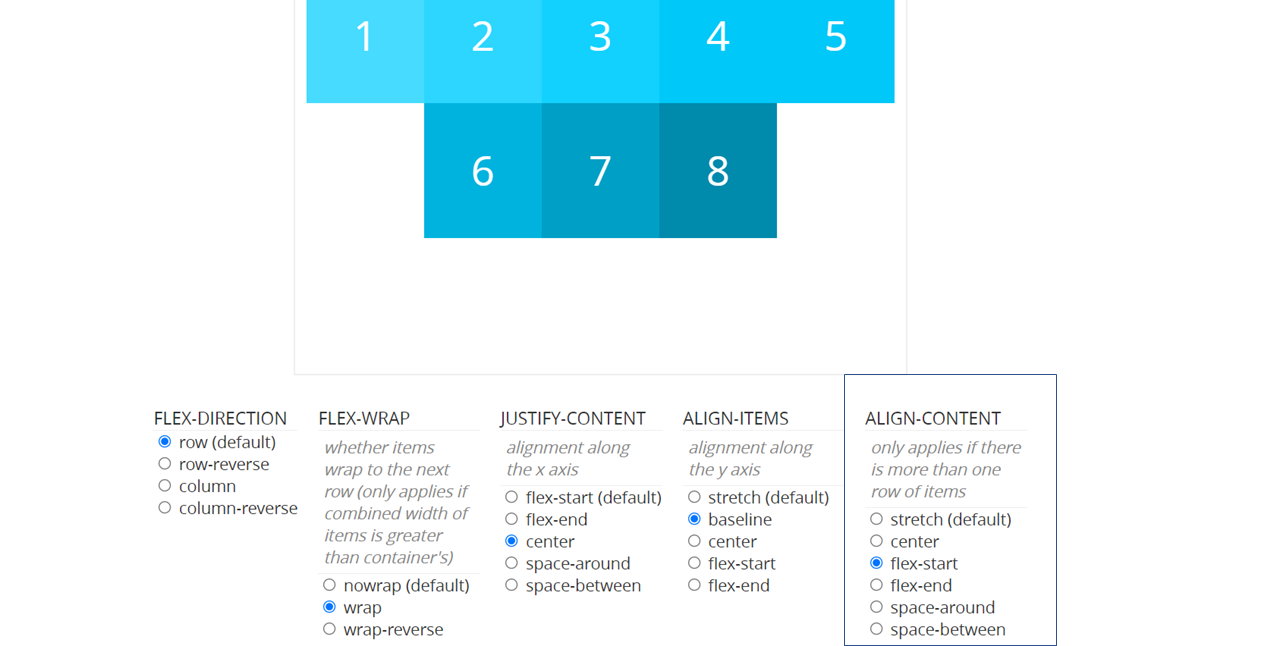
여러 줄일 때 교차축(y축) 정렬 방법을 지정하는 align-content
flexbox layout을 사용하면서 매번 default설정으로 넘어 갔던 것이 있다.
align-content라고 하는 속성으로 주축(x축)에서 절 바꿈이 생겨서 flex 항목을 여러 줄로 표시 할때 align-content 속성을 사용하면 교차축에서 flex 항목간의 간격을 지정할 수 있다.

그래서 이 설정을 통해 브라우저 창을 resize 하더라도 자연스러운 움직임으로 변환하게 한다.
stretch (default)값은 flex 항목을늘려서 교차축에 가득 차게 배치를 한다.
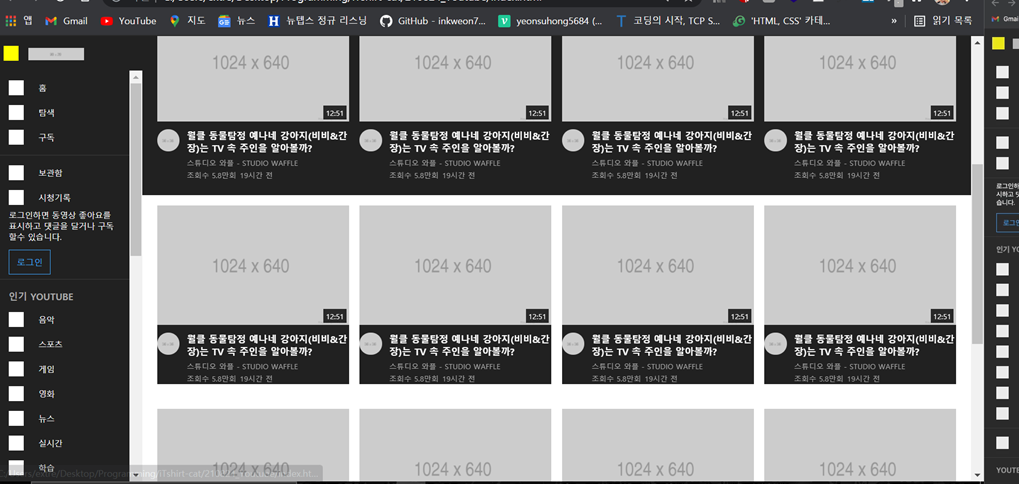
흰색이 나타나는 main 영역 이유는?
작업을 얼추 마무리 짓고 브라우저 resize를 하는 도중에 흰색 부분이 생기게 되었다.

강의 직전에 혼자 고민을 해보았으나 (초기화 작업에서 문제가 생겼다는 것을 직감하였다.)
문제점은 Body tag 때문으로 스크롤은 브라우저 기준이기 때문에 아래쪽의 body tag가 흰색으로 보이게 된다.
해결 방법 : 초기화 할때 만들었던 body tag 안에다가 #212121 색상을 넣어준다.
css code
html, body {
width: 100%;
height: 100%;
background-color: #212121;
}위와같은 방법으로 문제를 해결할 수 있었다.

2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu-AI-school-files
3. 어려웠던 내용 & 해결방법
딱히 어려운 점은 없었다.
4.소감
예정된 커리큘럼이 끝나고 자습 부분으로 진행하게 되었다.
앞으로 유튜브 사이트 마무리 및 네이버 모바일 버전이 끝나고 자바스크립트 부분이 남아있다.
혼자 책으로 자바스크립트 문법 부분을 공부하고 있는데, 예전에 fortran 공부할때의 느낌이 들었다.
빨리 1회독을 하고 복습을 해서 velog에 수정할 부분을 하면서 실력을 다지고 싶고 9월에는 어떤 프로젝트가 있을지 모르겠으나 부족한 부분을 채울수 있는 그런 시간이었음 좋겠다.
