JSX
JSX(JavaScript XML)는 JavaScript를 확장한 문법입니다.
또한 React에서 HTML 대신 사용하는 React 전용 HTML 입니다.
JSX는 파일 하나에 HTML과 JavaScript를 동시에 작성할 수 있어서 편리합니다.
다만 기존 HTML방식과 JSX방식에 작은 차이가 있습니다.
<div>
<div class="title">제목</div>
<button onClick="alert()">
버튼
</button>
</div><div>
<div className={"title"}>
제목
</div>
<button onClick={alert()}>
버튼
</button>
</div>기존 HTML에서 클래스를 지정할 때 class를 사용하지만 JSX 방식에서는 className인 카멜표기법으로 사용합니다
웹브라우저는 HTML, CSS, JavaScript만 읽을 수 있습니다.
하지만 React에서 사용하도록 만들어진 HTML인 JSX으로 코딩을 하고 최종적으로 소스코드가 실행될때는 JSX가 HTML로 자동으로 변환되어 실행됩니다.
React를 배워야 하는 이유
가장 많은 사용자 수
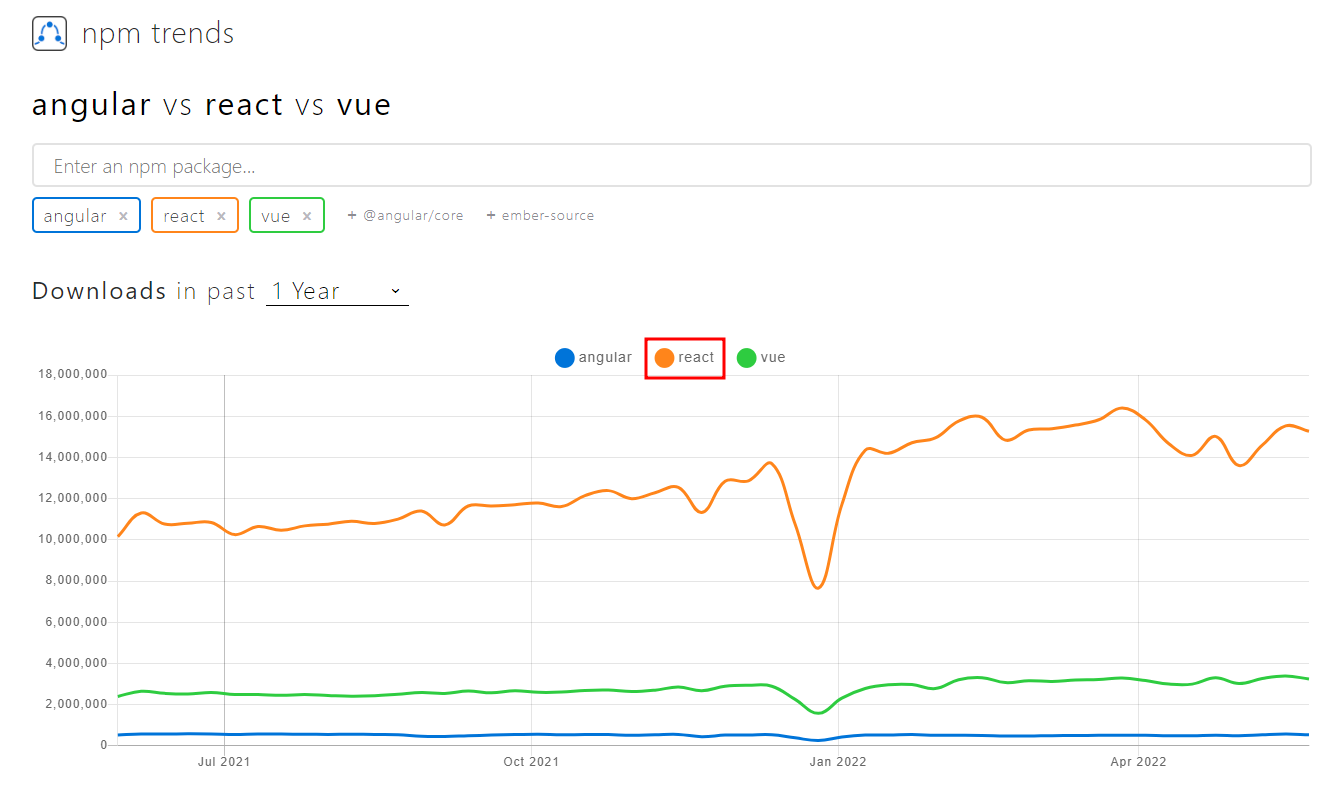
아래는 npm trends 사이트입니다.
npm은 javascript로 만들어진 도구들을 다운로드 받을 수 있는 사이트입니다.
npm trends는 npm에서 다운로드된 도구들의 다운로드 경향을 보여주는 사이트입니다.
react의 사용자가 최근들어 계속 angular, vue보다 5배 이상의 다운로드 수를 보여주고 있습니다.

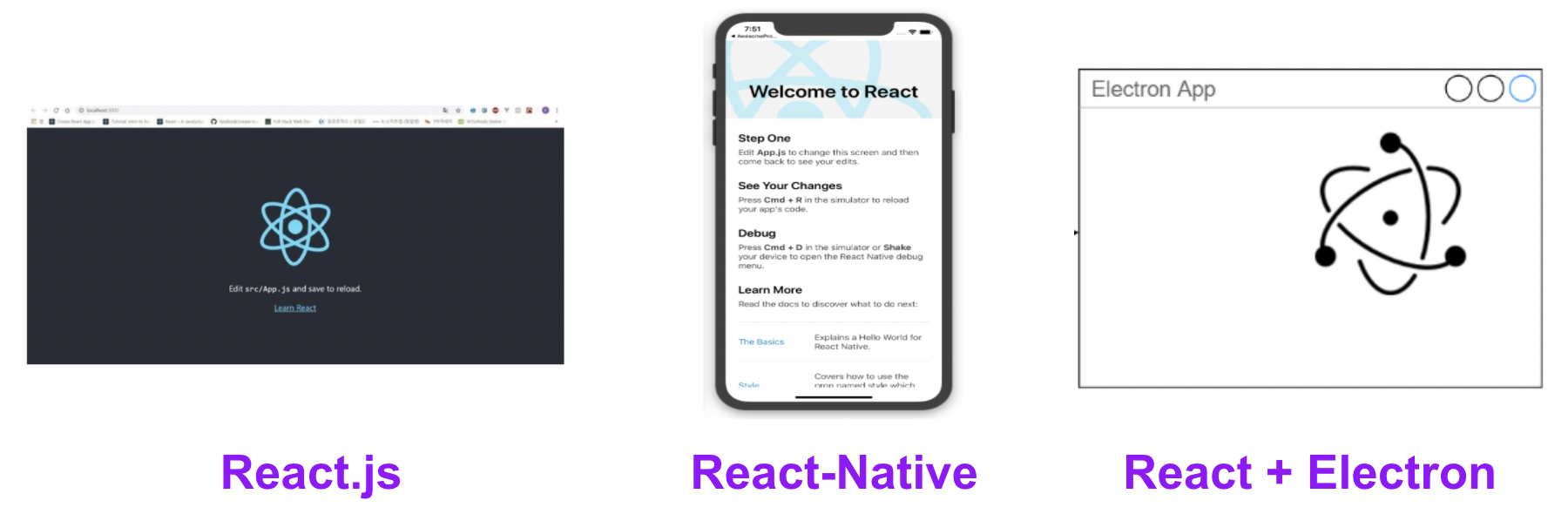
웹, 안드로이드, IOS, 데스크톱 동시 호환
React는 웹을 만드는 도구입니다.
React-Native는 모바일 앱을 만드는 도구입니다.
Electron은 React로 만들어진 웹사이트를 한글, PPT와 같은 데스크톱 프로그램에서 실행되도록 하는 도구입니다

React와 React-Native는 굉장히 비슷합니다.
따라서, React를 공부하면 React-Native는 1달 이내에 어느정도 자연스럽게 할 수 있게 됩니다.
React-Native는 크로스 플랫폼으로 하나를 만들어서 안드로이드, IOS 두 곳에 모두 배포할 수 있습니다.
React
React에 대한 자세한 내용을 알고 싶다면 아래의 공식 홈페이지로!!
React 공식 홈페이지
보일러 플레이트
사용한 프레임워크
- Next.js
사용한 라이브러리
- Emotion
- Apollo-Client, GraphQL
- Ant-Design
- Material-UI
- Axios
 보일러 플레이트
보일러 플레이트
위의 이미지처럼 초기 세팅이 완료된 상태를 보일러 플레이트라고 합니다.
(회사나 팀마다 상이할 수 있습니다)
파일구조
- node_modules : 프로젝트에 필요한 라이브러리, 프레임워크 저장소
- pages : 사용자에게 보여지는 페이지 화면들을 보관하는 디렉터리(페이지 구성마다 index.jsx(혹은 tsx)로 저장)
- public : 이미지나 아이콘 같은 소스 파일을 저장하는 디렉터리
- styles : css, js(css in js)를 저장하는 디렉터리
- .gitignore : git에 push할 때 예외처리 할 폴더 및 파일들을 지정할 수 있는 파일
- package.json : 개발시 필요한 패키지들의 버전을 관리할 수 있는 기본 매뉴얼 파일
- README.md : 설명서
- yarn.lock : 의존성의 문제로 인해 설치된 라이브러리이며 프레임워크의 버전을 잠궈주는 파일
- pages/_app.js : 화면에 출력되기 전, 최초로 1번 실행되는 파일이며 다른 파일의 html이 Components로 옮겨지고 실행되는 부분
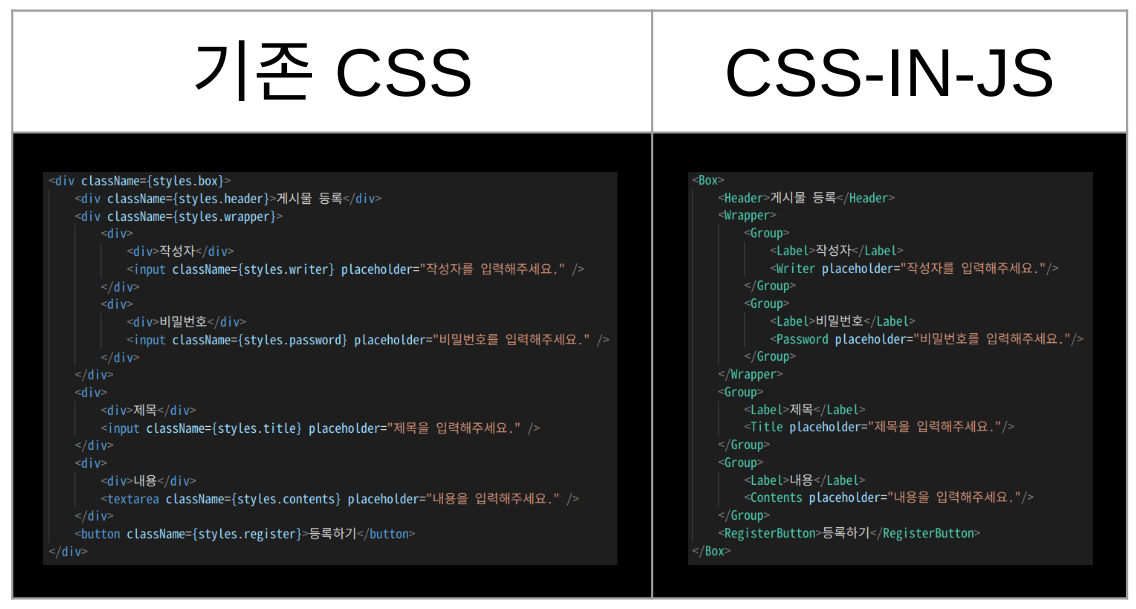
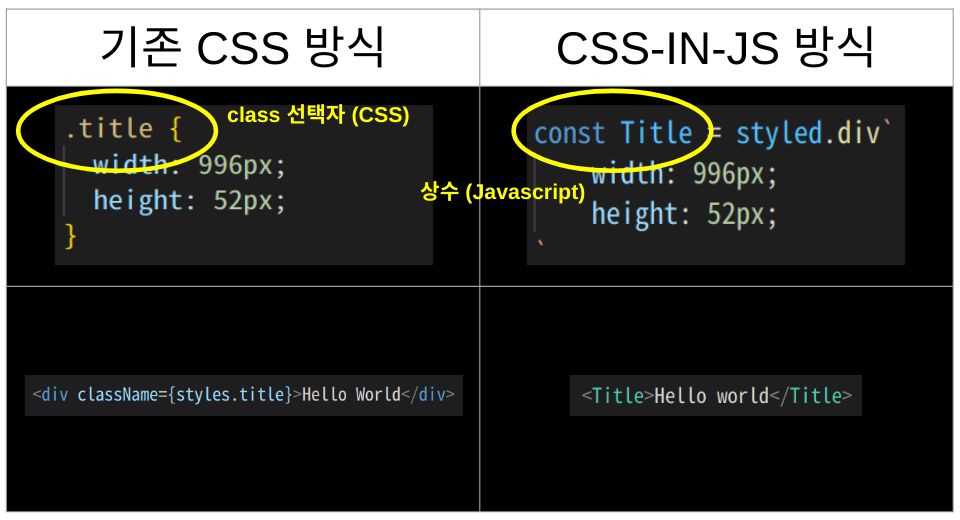
CSS(CSS-IN-JS) - Emotion
CSS-IN-JS는 css를 JS상수에 저장해서 사용하는 방법입니다.
이렇게 저장한 상수는 HTML 태그 처럼 사용할 수 있습니다.

아래의 이미지와 같이 기존 css보다 훨씬 간결하고 가독성이 좋습니다.