API
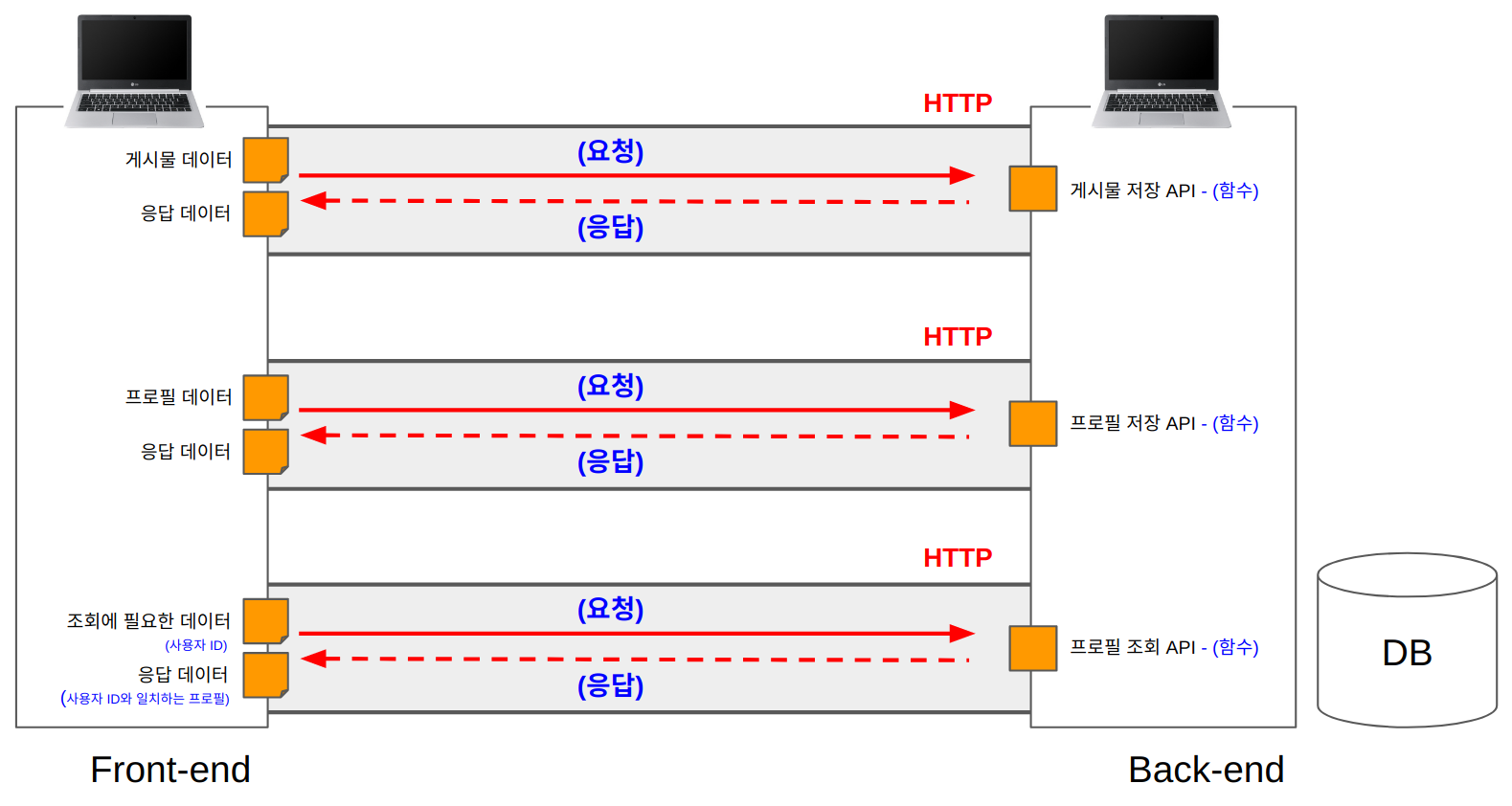
API란 HTTP 요청을 Back-end 컴퓨터에 보냈을 때 실행되는 Back-end 기능입니다.
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시켰습니다.
만약, 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까요?
그러기 위해선, 여러개의 HTTP라는 길이 존재 해야하고, 각각의 요청마다 담당자가 필요합니다.
우리는 이 담당자를 API 라고 부릅니다

API는 Back-end 개발자가 만든 함수 입니다.
함수는 인자와 return 데이터가 있습니다. API에 요청할 때 보내는 데이터는 API 함수로 들어갈 인자이고
응답으로 받게되는 데이터가 API 함수의 return 데이터 입니다.
API 종류 (.-API vs GraphQL-API)
API종류는 크게 Rest-API, GrahpQL-API 2가지가 있습니다.
Rest-API와 GraphQL-API는 몇가지 차이점이 있습니다.
함수 이름의 차이
Rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.
GraphQL-API는 API 이름이 일반적인 함수와 같습니다.
| Rest-API | GraphQL-API | |
|---|---|---|
| API 함수 이름 네이버에서 1번 게시글 조회 네이버에서 철수 프로필 조회 | 주소처럼 생긴 이름 https://naver.com/board/1 https://naver.com/profile/철수 | 일반 함수와 같은 이름 board(1) profile("철수") |
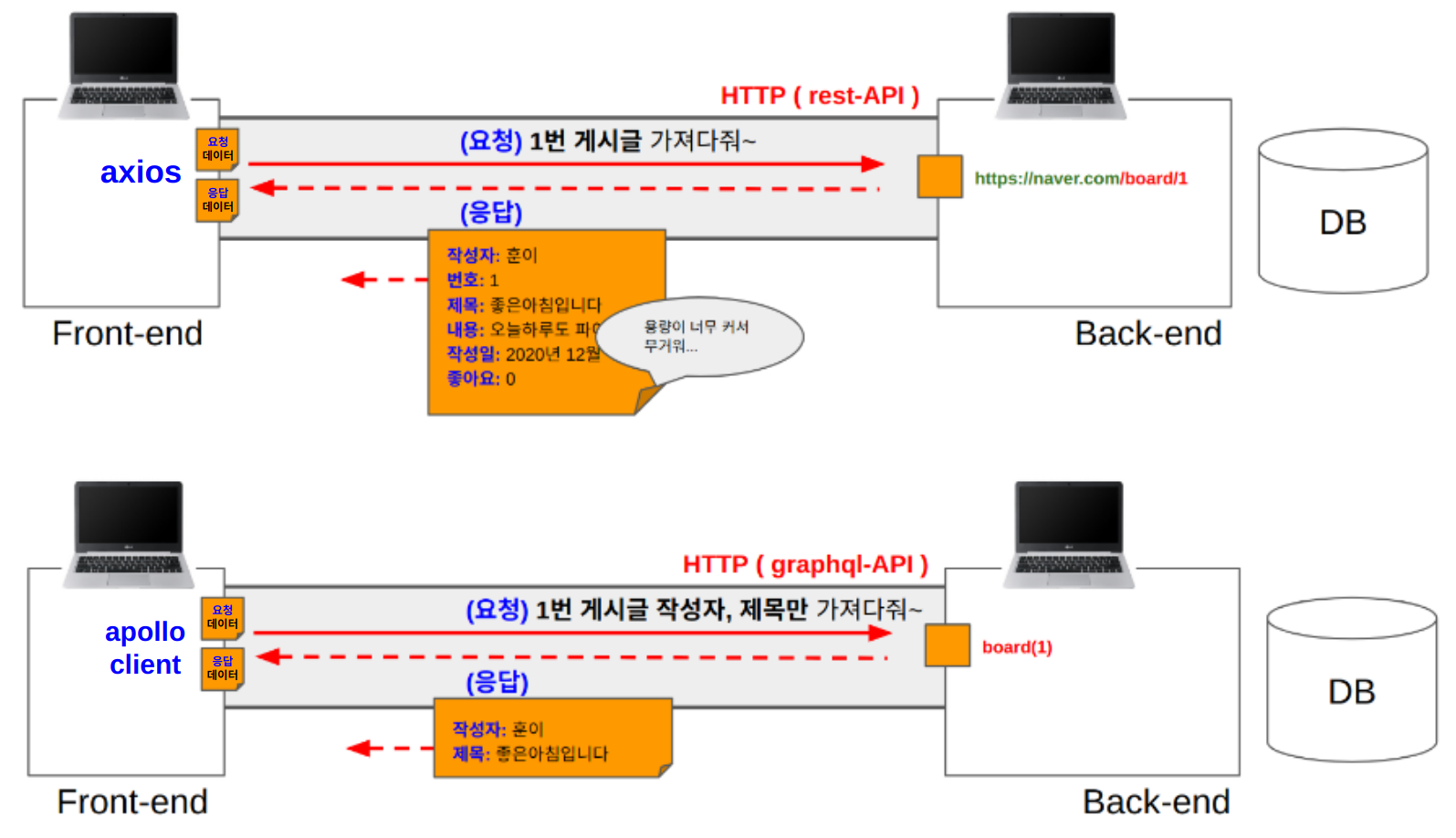
응답 결과물의 차이
Rest-API는 응답 결과로 Back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 합니다.
반면에, GraphQL-API는 Back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있습니다.
이러한 이유로, 각 API에 전송을 요청하는 담당자도 다릅니다.
Rest-API에 요청하는 요청담당자는 Axios입니다.
GrahphQL-API에 요청하는 담당자는 Apollo-Client입니다.
요청 담당자는 Front-End에서 설치하는 라이브러리입니다.

GraphQL은 필요한 데이터만 골라 받을 수 있는 장점이 있어서, 효율적인 통신을 할 수 있습니다.
GraphQL은 페이스북에서 발생하는 수많은 데이터를 처리하기 위해서 페이스북 개발팀에서 만들었으며, facebook, airbnb, github 등 유명한 사이트에서 사용중인 통신 방법입니다.
API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있습니다.
1. CREATE 👉 새로운 것을 생성하는 API
2. READ 👉 기존의 것을 조회하는 API
3. UPDATE 👉 기존의 것을 수정하는 API
4. DELETE 👉 기존의 것을 삭제하는 API
| Axios (Rest-API) |
Apollo-Client (GraphQL-API) |
|
|---|---|---|
| 생성 CREATE | POST | MUTATION |
| 수정 UPDATE | PUT | |
| 삭제 DELETE | DELETE | |
| 조회 GET | PUT | QUERY |
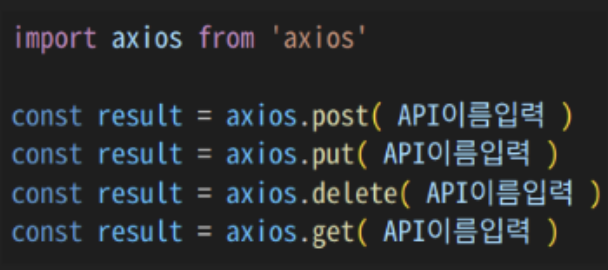
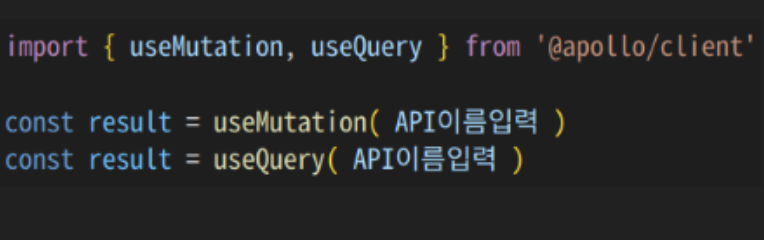
실제 사용방법은 아래와 같습니다.
| Axios (Rest-API) | Apollo-Client (GraphQL-API) |
|---|---|
 |  |
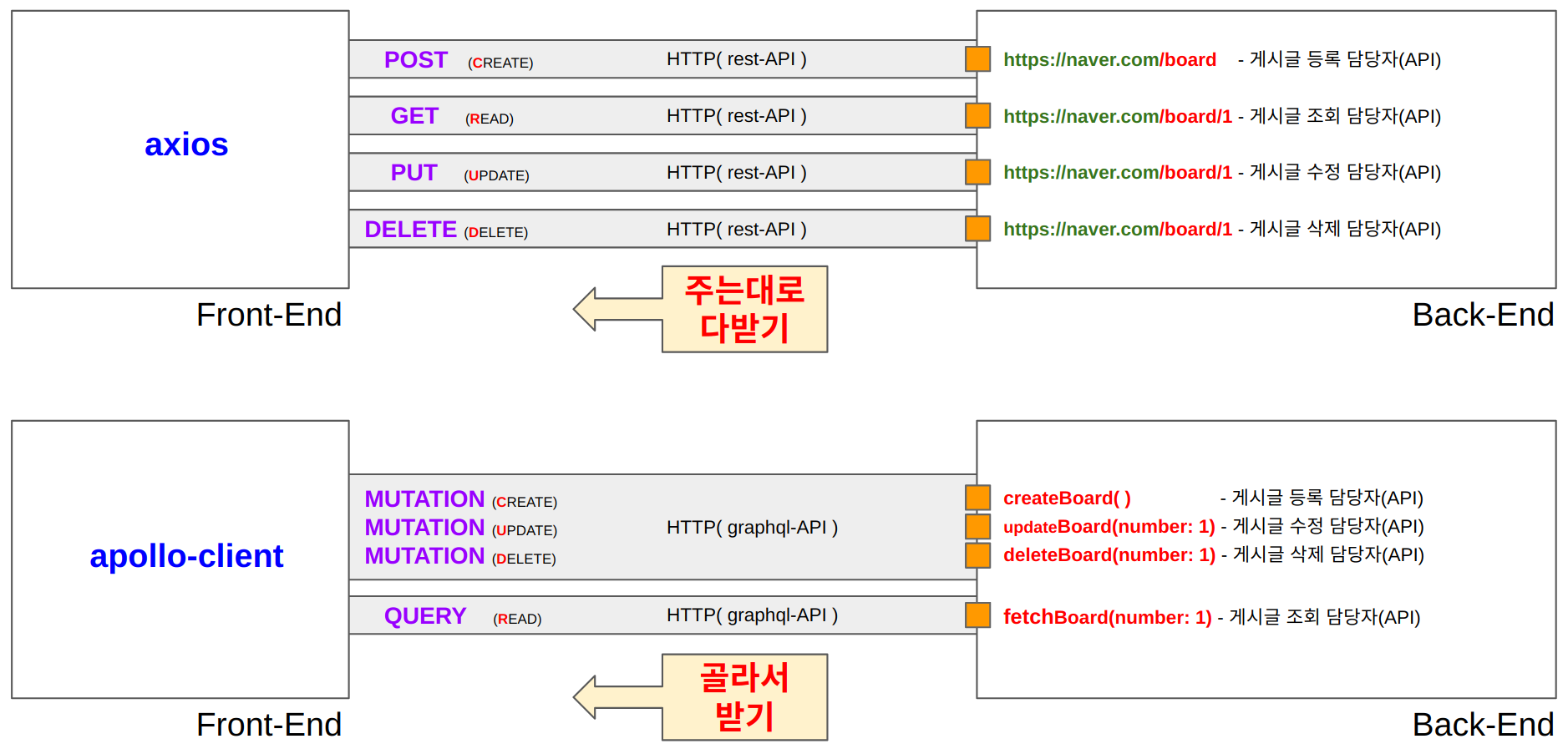
Axios와 Apollo-Client를 한번에 정리해보자면 아래의 이미지와 같다.

API 명세서
API 명세서는 API 사용 설명서입니다.
홈페이지를 만들기 전, Back-end 개발자가 만들어 놓은 API가 몇 개 있고, 어떻게 구성되어있는지 확인하기 위해 필요합니다.
API 명세서에는 Back-end 개발자에게 받아야 합니다. Back-end 개발자는 자신이 만든 API를 직접 문서 형태로 작성하거나, Swagger라는 프로그램을 설치해서 만듭니다.
| Rest-API | GraphQL-API | |
|---|---|---|
| API 연습 | 포스트맨(Postman) 포스트맨 공식 홈페이지 |
플레이그라운드(Playground) GraphQL 플레이그라운드 공식 문서 |
| API 설명서 | 스웨거(Swagger) 스웨거 공식 홈페이지 |
API 요청 결과 타입(JSON)
JSON이란? API요청의 결과를 자세히 보면 자바스크립트(JavaScript)의 객체(Object)처럼 표기(Notation)되었다고 해서 앞글자만 딴 JSON이라고 부릅니다.
{
classmate: "철수",
age: 13
}