배포 기초
SSG & SSR Build
빌드(build)는 간단히 말해서 우리가 작성한 코드, 프로젝트를 실행 할 수 있는 형태로 만들어 주는 것입니다.
터미널에서 yarn build 명령어를 실행하면, package.json 파일의 scripts 부분의 build가 실행되고, 빌드된 프로덕션 코드가 .next 폴더에 저장됩니다.
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"generate": "graphql-codegen"
},빌드 방식은 크게 2가지로 구분할 수 있습니다.
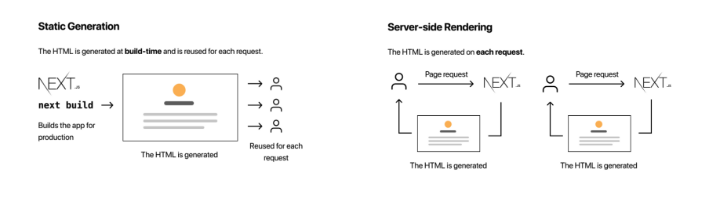
빌드 할 때 페이지별로 HTML을 생성하고 요청을 받을 때마다 미리 만들어둔 것으로 응답하는 SSG 방식,
매번 요청을 받을 때마다 서버에서 HTML을 그려서 전달하는 SSR방식이 있습니다.
동적 라우팅으로 제작된 페이지는 일정한 주소 없이 항상 변경되기 때문에, 하나의 고정된 파일로 만들어 접근할 수 없습니다.
그렇기 때문에 프론트엔드 서버를 운영하고, SSR방식을 이용하여 유저가 보는 화면을 제공하여야 합니다.
반면, 정적 라우팅으로 제작된 페이지는 일정한 주소를 갖기 때문에 고정된 파일로 만들어 접근(SSG방식)할 수 있습니다.
프론트엔드 서버가 필요하지 않지만, 페이지가 필요한 만큼 각 페이지 폴더와 파일을 생성하여야 하기 때문에 다소 불편함이 발생합니다.
NEXT는 SSG 빌드와 SSR빌드를 모두 지원합니다.

NEXT는 SSG 빌드와 SSR 빌드를 모두 지원합니다.
package.json 파일에서 build 명령어를 보면
"scripts": {
"dev": "next dev",
"build": "next build", // SSG, SSR 둘 다 지원
"start": "next start"
},이 경우 SSG와 SSR 둘 다 지원한다는 뜻입니다.
"scripts": {
"dev": "next dev",
"build": "next build && next export", // SSG만 지원
"start": "next start"
},이 경우 SSG만 지원한다는 뜻입니다.
프로젝트 빌드
SSG, SSR 각각 빌드를 하기 위해 명령어를 나누어 주도록 하겠습니다
"scripts": {
"dev": "next dev",
"build:ssr": "next build",
"build:ssg": "next build && next export"
"start": "next start"
},이후 터미널에서 build:ssr 을 입력하면 SSR 빌드를, build:ssg 를 입력하면 SSG 빌드가 진행됩니다.
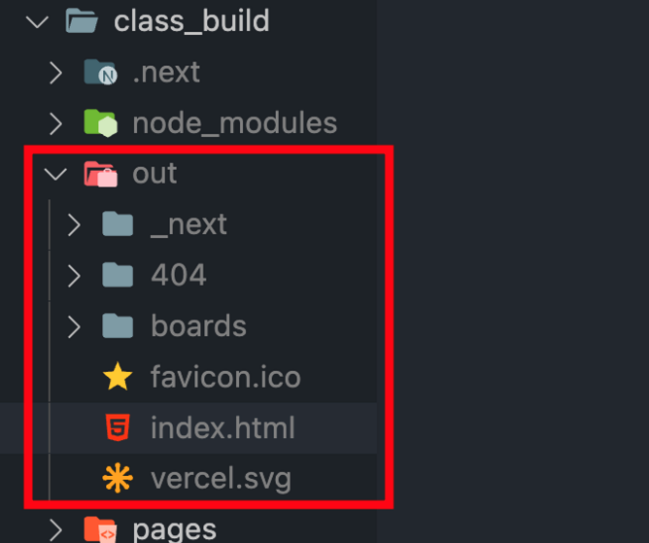
SSG 빌드 명령어를 입력하면

out 폴더가 생성되며 SSG 배포에 사용되는 폴더와 파일들을 확인할 수 있습니다.
Trailing Slash
트레일링 슬래시는 URL 주소 끝에 붙은 슬래시 / 를 말합니다.
예를 들어 https://www.google.co.kr/ 에서 끝에 슬래시가 붙어있습니다.
사실 https://www.google.co.kr 이렇게 적어도 잘 동작합니다. 하지만 브라우저에서는 다른 주소로 인식합니다.
주소 끝에 슬래시가 붙어있으면 이건 디렉토리 즉 폴더라는 의미이고, 없다면 여기가 끝, 파일이라는 것을 의미합니다.
Next.js에서는 기본으로 url 뒤에 / 가 붙은 것을 없는 것으로 바꿔서 페이지를 이동합니다.
예를 들어서 /about/ 은 /about 으로 넘어갑니다. 하지만 옵션을 바꿔주면 반대로 할 수 있습니다.
next.config.js 파일을 열어 trailing slash 옵션을 추가해줍니다.
module.exports = {
trailingSlash: true,
}이제 /about 은 /about/ 으로 넘어갑니다. ( /about 폴더 안의 index 파일로 접근하기 위함입니다.)
테스트 코드의 중요성
새로운 코드를 작성한 후에, 잘 동작을 했습니다. 그리고 다른 새로운 기능을 하는 코드를 작성합니다. 이때 아까까지 잘 동작하던 기존의 기능이 망가졌던 적은 없었나요?
우리의 코드에 변화가 있을 때마다, 직접 브라우저에 들어가 모든 기능을 전부 체크해보는것은 효율적이지 않고, 빈틈이 있을 수도 있습니다. 그리고 매우 귀찮다고 느끼셨을 겁니다. 그래서 우리에게는 테스트 코드가 필요합니다.
TDD
Test-Driven-Development, 테스트 주도 개발을 의미합니다. 보통의 개발 과정은 다음과 같습니다. 요구 사항을 정의하고, 디자인이 나오고, 이를 토대로 실제 코드를 작성 하고 테스트를 진행합니다.
하지만 TDD는 테스트 코드를 먼저 작성하고 그 후에 테스트를 통과하기 위한 최소한의 실제 코드를 작성합니다. 그 다음에 코드를 리팩토링합니다.
jest로 테스트하기
자바스크립트에서 테스트 코드를 작성하는 것을 도와주는 여러가지 프레임워크들이 있지만, 그 중에 Jest에 대해 알아보겠습니다.
jest 설치
npm install -D jest @types/jest ts-jest
or
yarn add --dev jest @types/jest ts-jest첫번째 테스트 코드 작성
값을 더해주는 기능을 하는 함수를 작성해보고, 제대로 동작하는지 테스트 해보겠습니다.
test 폴더를 생성합니다.
sum.ts 파일을 만들어줍니다.
export const sum = (a: number, b: number) => {
return a + b;
};sum.test.ts 파일을 만들어줍니다.
import { sum } from "./sum";
describe("sum()", () => {
it("2와 3이 주어졌을 때, 5가 나와야한다.", () => {
expect(sum(2, 3)).toBe(5);
});
});package.json 파일에 스크립트를 추가합니다.
"scripts": {
"test": "jest"
}"jest": {
"transform": {
"^.+\\.ts$": "ts-jest"
},
"testRegex": "\\.test\\.ts$",
"moduleFileExtensions": [
"ts",
"tsx",
"js",
"json"
]
}이제 터미널에서 yarn test 명령어를 입력합니다. jest는 파일명에 test가 들어간 모든 파일을 찾아 테스트를 진행합니다.

처음으로 작성한 테스트를 통과했습니다!
💡 Jest
간단한 테스트 코드를 작성해보았습니다.
하지만 실무 코드는 2+3 = 5 를 확인하는 과정보다 복잡한 로직으로 작동하기 때문에, Jest에서는 다양한 경우에 대한 함수를 제공하고 있습니다. 또한, 자바스크립트 언어 특성상 비동기 코드를 테스트해야 할 일도 많으니, jest 활용법을 찾아보고 사용해보는 것을 추천합니다.
