약 한 달 반 동안 프론트 스택들을 학습해온 것을 바탕으로 팀 프로젝트를 시작하기로 했습니다!
대부분 NextJs를 통해 웹 서비스 구현을 목표로 했지만 저희 팀은 React Native를 사용하여 클론 아닌 클론 코딩을 하기로 결정했습니다.
쏘카를 모티브로 하여 피그마를 통해 프로토타입을 제작하고 FE/BE 동시 개발이 진행되고 3주뒤 중간 점검 후 한 주 뒤에 최종 점검을 하기로 했습니다.
기획 의도
프로젝트명 : CarPick
Github 주소 : CarPick - GitHub
물건은 더이상 ‘소유’의 개념이 아닌 서로 대여해 주고 차용해 쓰는 ‘공유’의 개념이 되고 있습니다.
잘 사용하지 않는다면 기꺼이 대여하여 자신과 남 모두 win win 하며, 불필요한 재화의 재생산을 막아주는 공유경제 개념이 자동차에 접목 되었습니다.
Gernal
- 등록자 : 구매 하였지만 잘 사용하지 않거나 사정으로 인해 부가적인 경제적 수익 창출이 필요한 자동차 오너는 1인 대여사업자가 되어 임대수익을 기대할 수 있습니다.
- 사용자 : 기존의 대형 렌트 회사가 운영하는 자동차 임대료 보다 저렴하게 서비스를 이용할 수 있습니다.
- 회사 : 사용자의 대여 자동차에 필요한 보험, 정비 등에 제휴 업체와 MOU를 맺어 사용자 및 등록자에게는 대여에 필요한 부가서비스를 간편하게 제공하며, 업체는 매출증대를 기대할 수 있습니다.
기술 스택
Fronted
- TypeScript
- React Native
- EXPO
- React
- TypeScript
- Node.js
- GraphQL
- Emotion
- Google Vision API
Backend
- TypeScript
- TypeORM
- NestJS
- Docker
- MySQL
- GraphQL
- GCP
- ShellScript
- Redis
Team Rules
작업 시간
- 기본 작성 시간 : 10:00 ~ 21:00
- 월요일 주간 미팅 : 10:20 ~ 11:00
- 점심, 흡연 : 자율
작업 환경
Backend
- node: v16.15.0
- mysql: 5.0 (GCP => 8.0(배포))
- NestJS: 8.2.6
- Docker version 20.10.14
- node: 14
commit message 형식
[CUD] [Page | Component]
ex) Create Login PageIssue 형식
디자인 => Design: remark
기 능 => Feat: remark
수 정 => Modify: remark변수/파일 & 생성자 작성 규칙
- 변수 이름 : Camel Case로 작성 (
clientLogin) - 파일, 생성자 이름 : Pascal Case로 작성 (
ClientSide)
Branch/Pull Request 형식
Branch 이름 방식
feature-#IssueNo
ex) git checkout -b feature-#15pull Request 형식
디자인 => [#IssueNo] Design: remark
기 능 => [#IssueNo] Feat: remark
수 정 => [#IssueNo] Modify: remark
ex) [#12] Design: 로그인 페이지 작성Git 형식
pull => git pull upstream develop
push => git push origin feater-#***와이어프레임 / 프로토 타입 제작(피그마)
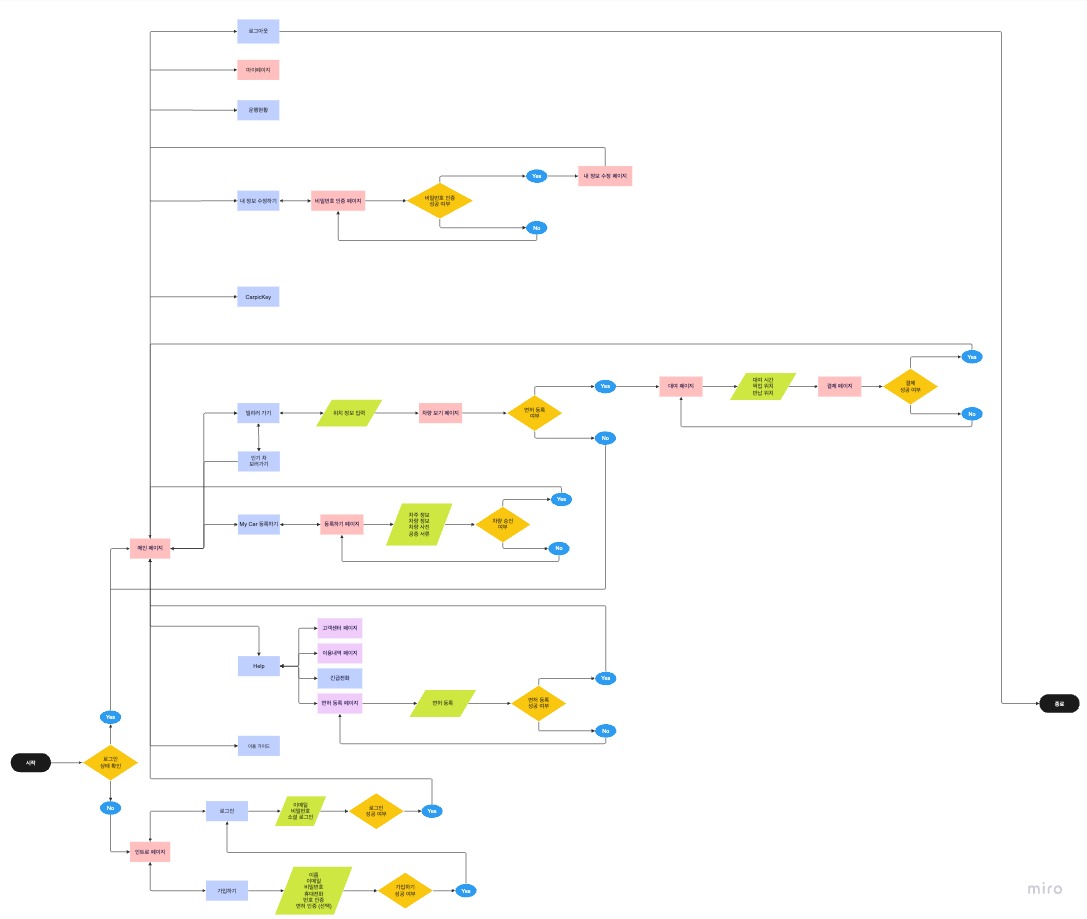
Flow-Chart

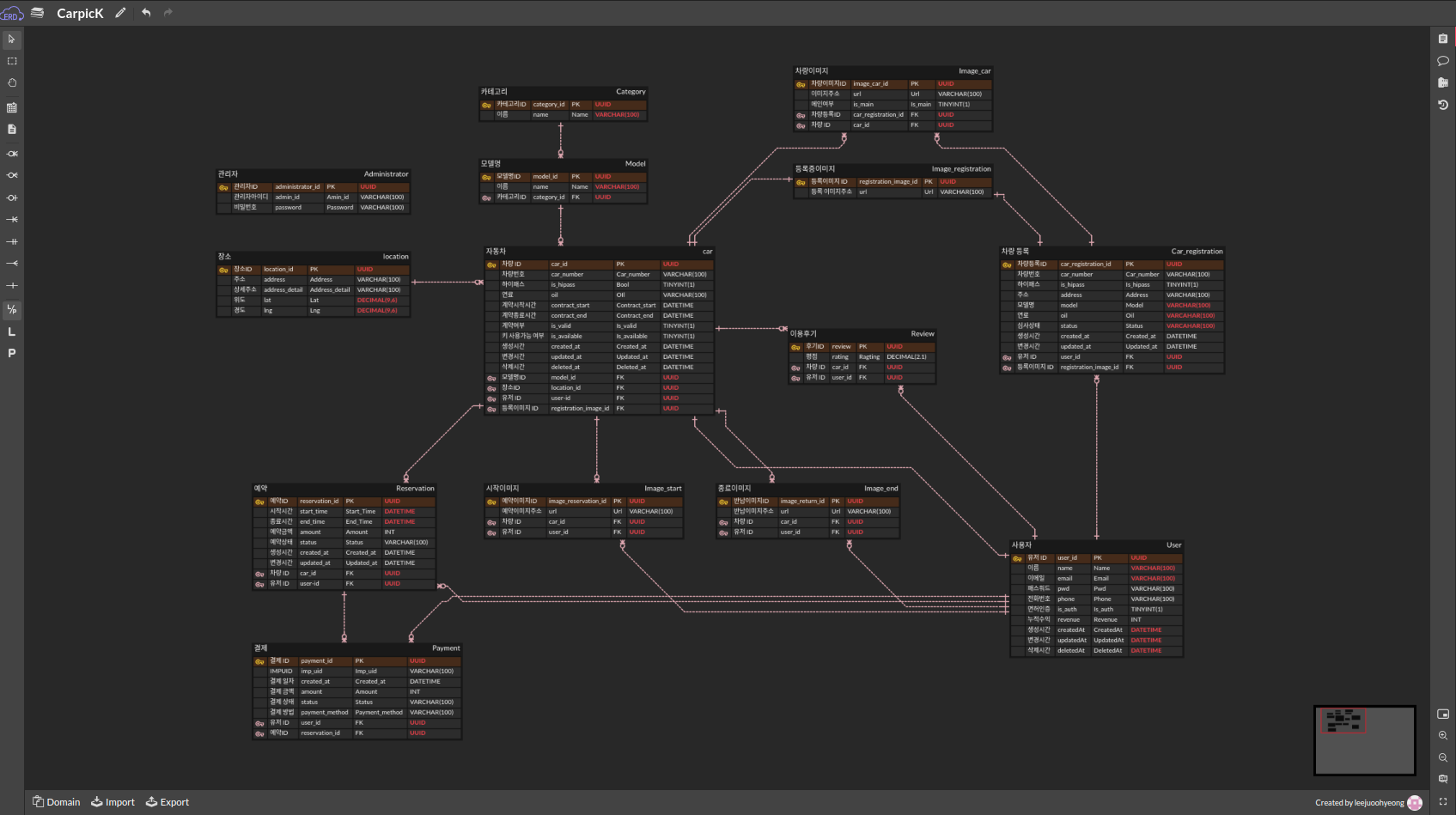
ERD (Backend)

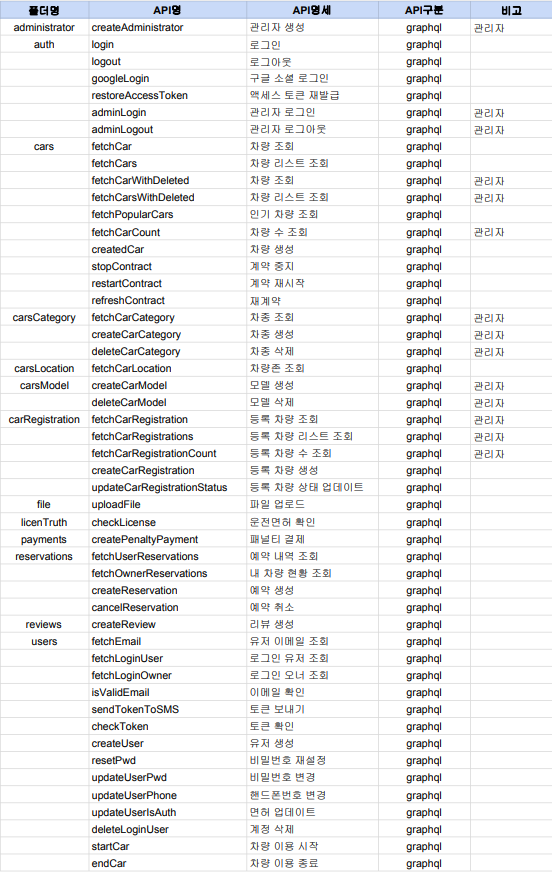
API Docs

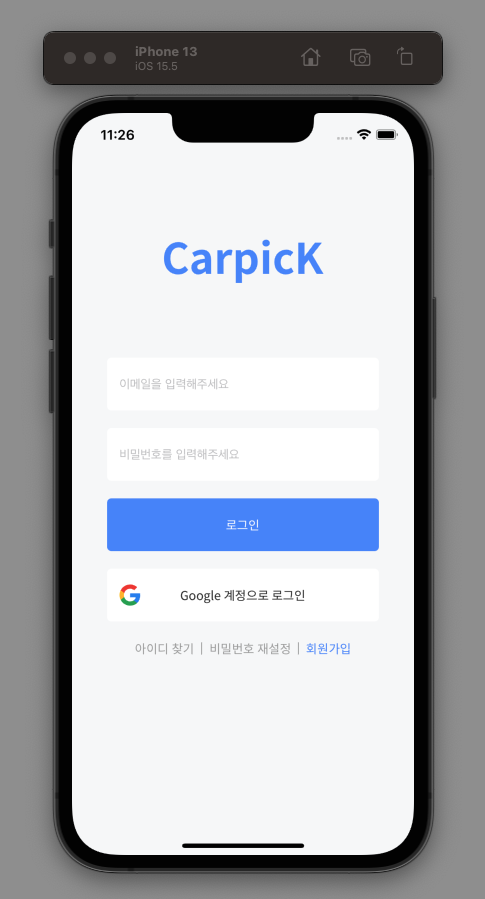
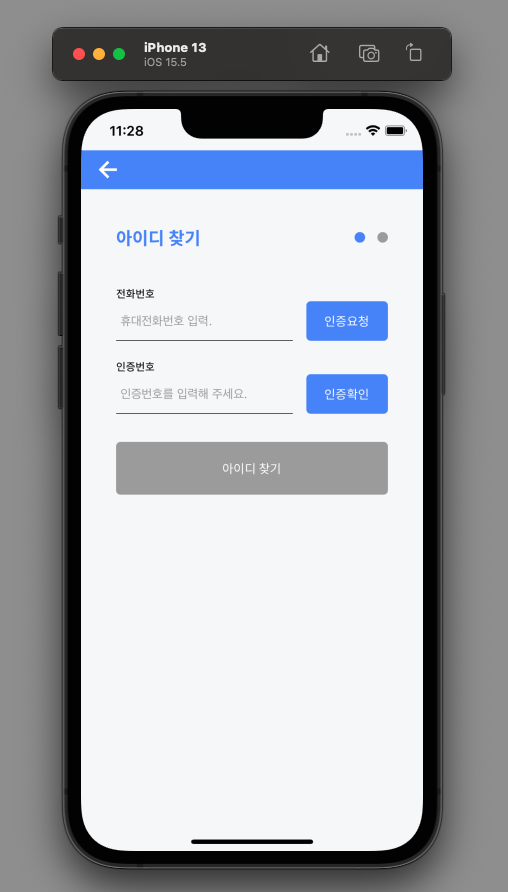
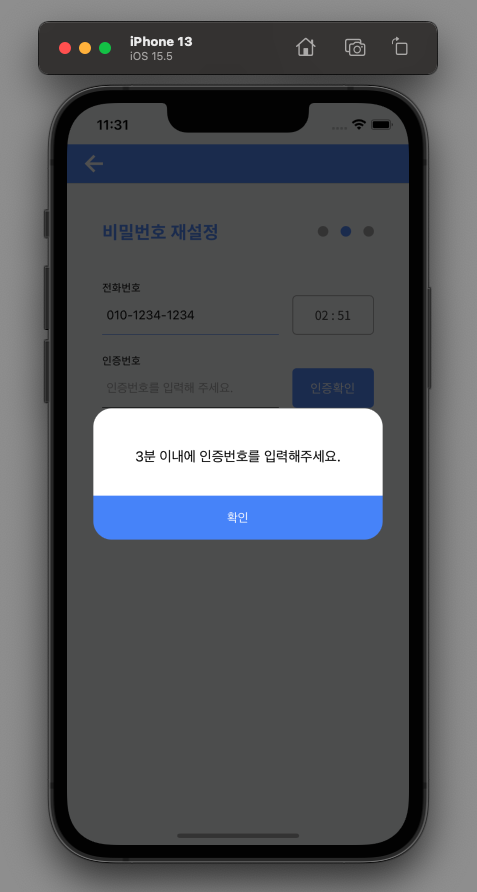
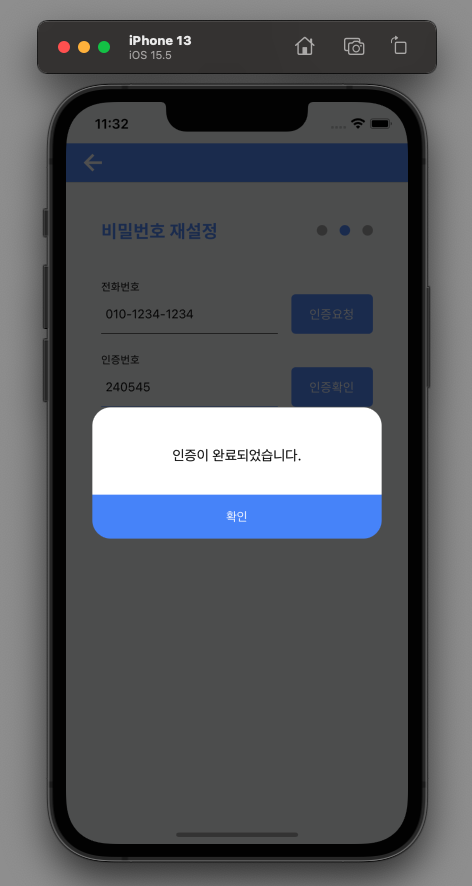
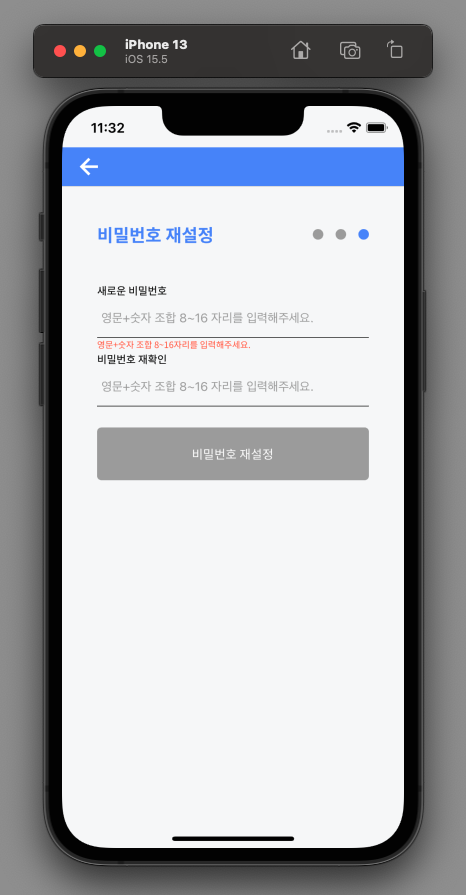
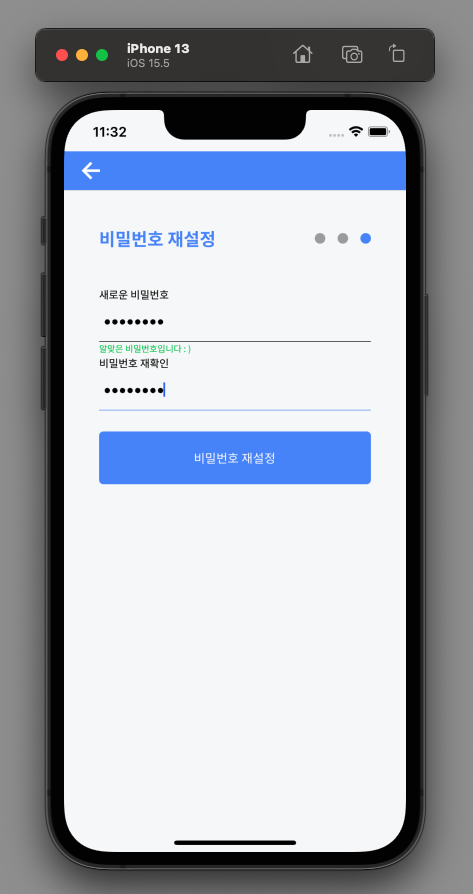
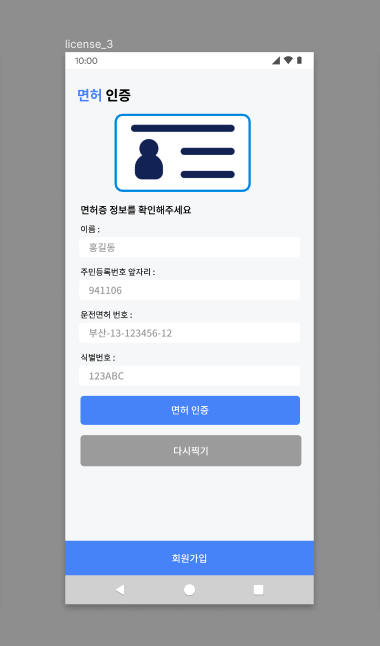
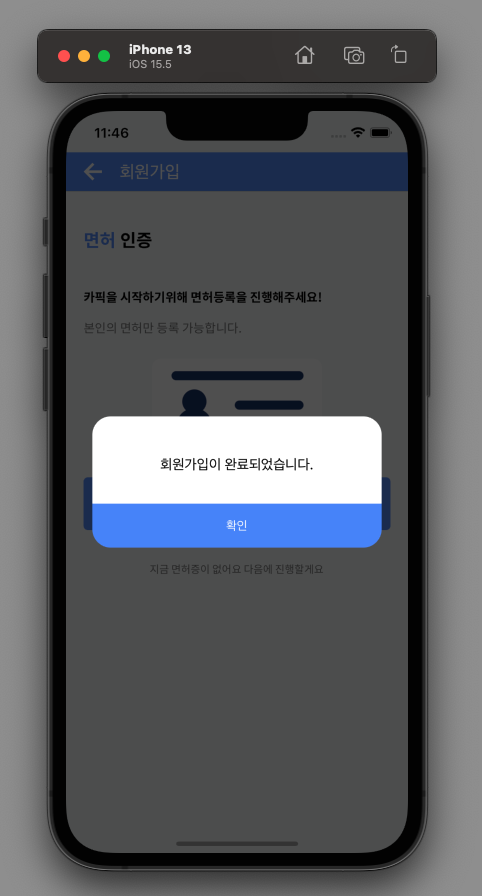
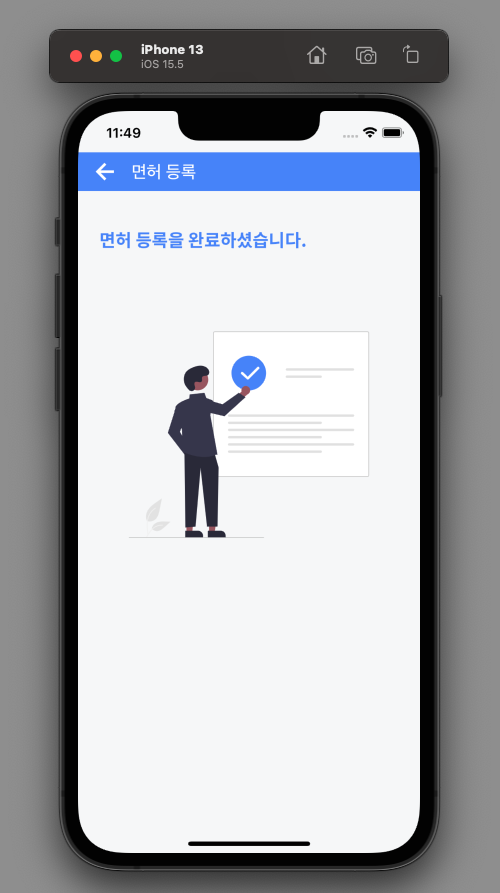
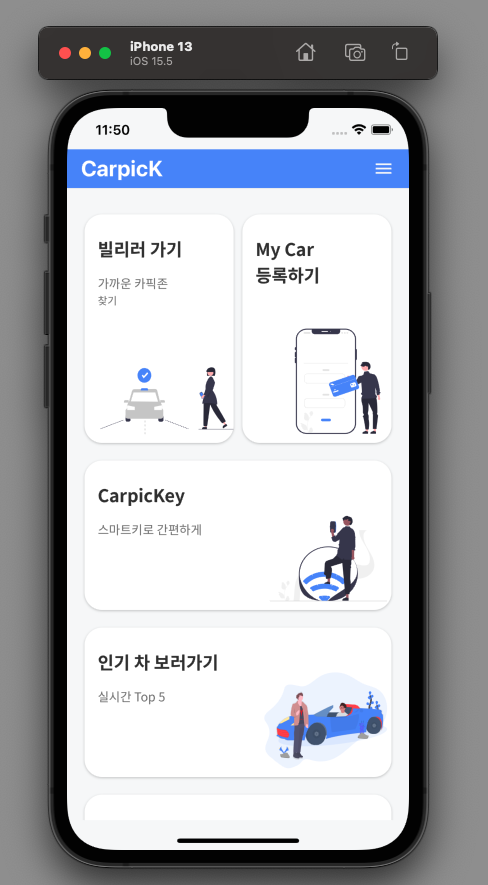
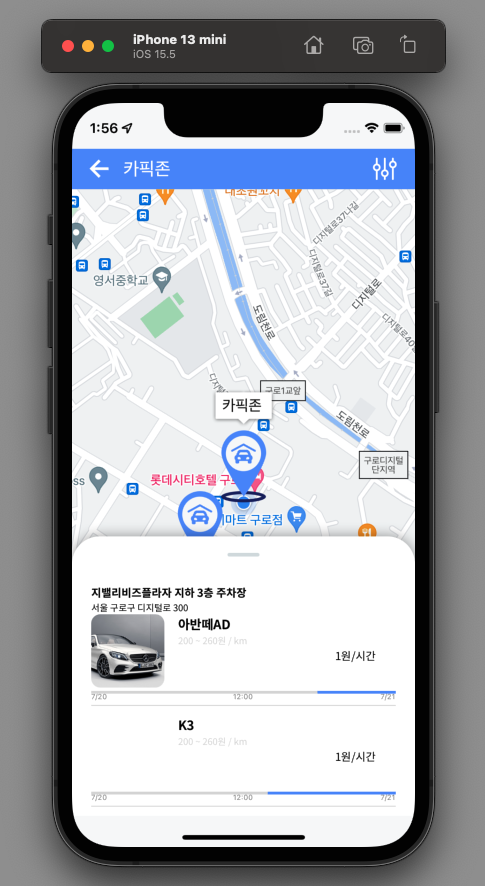
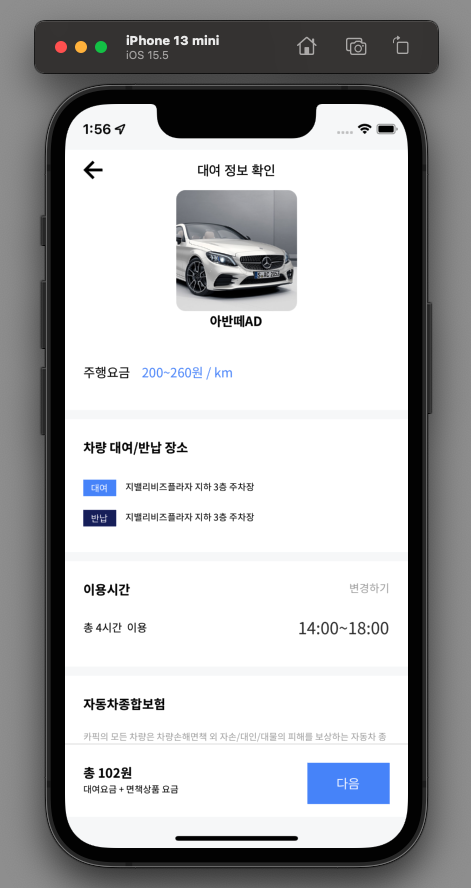
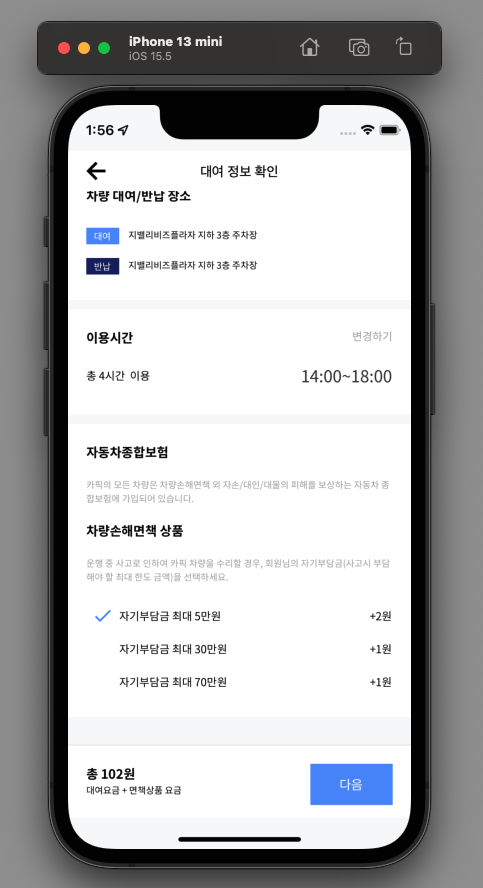
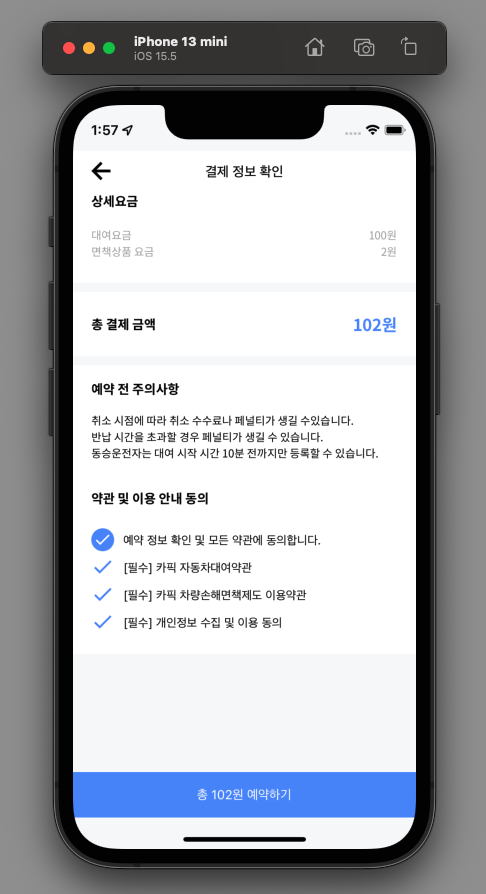
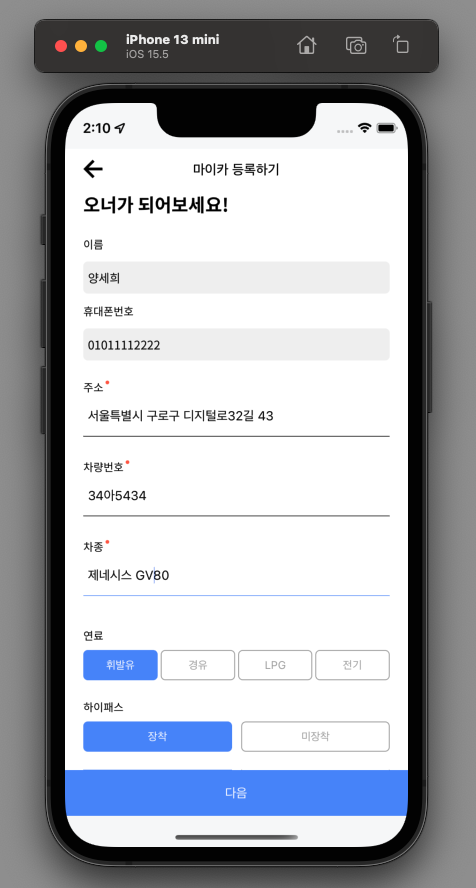
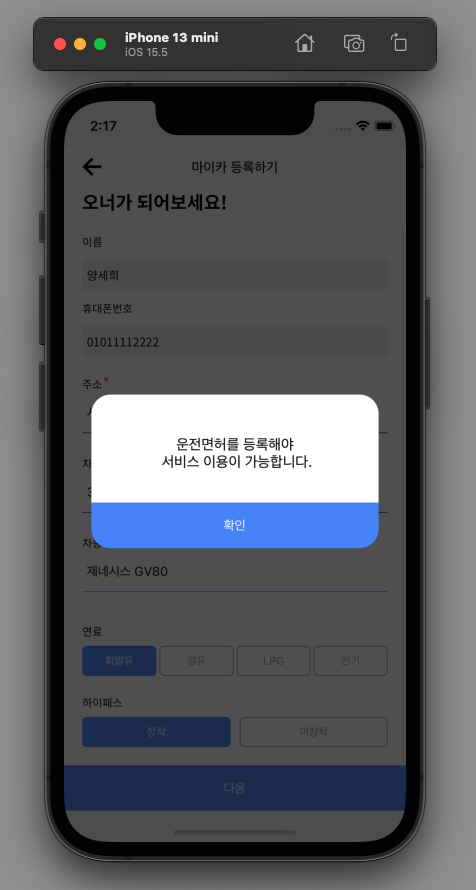
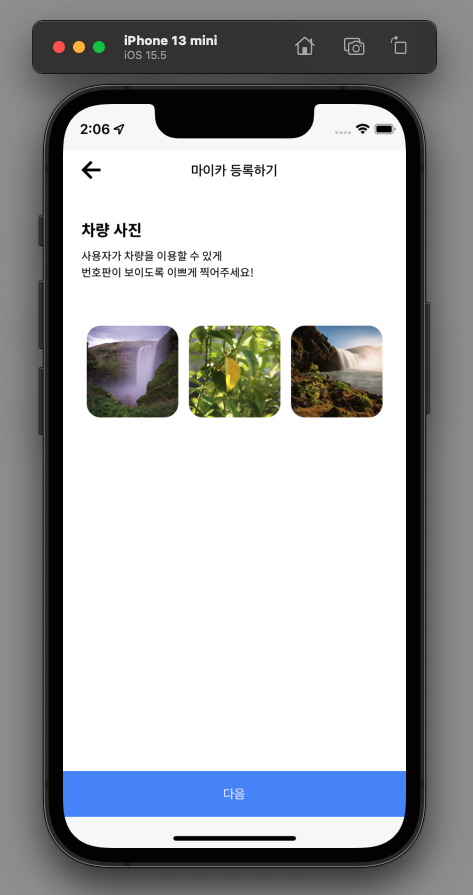
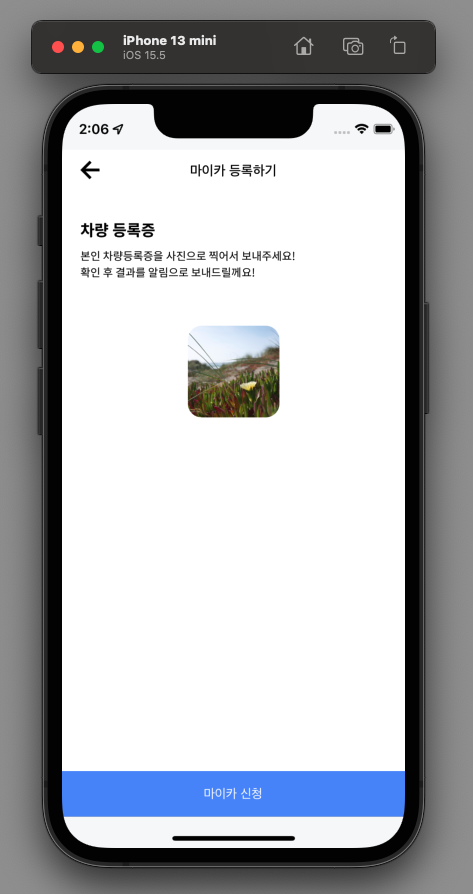
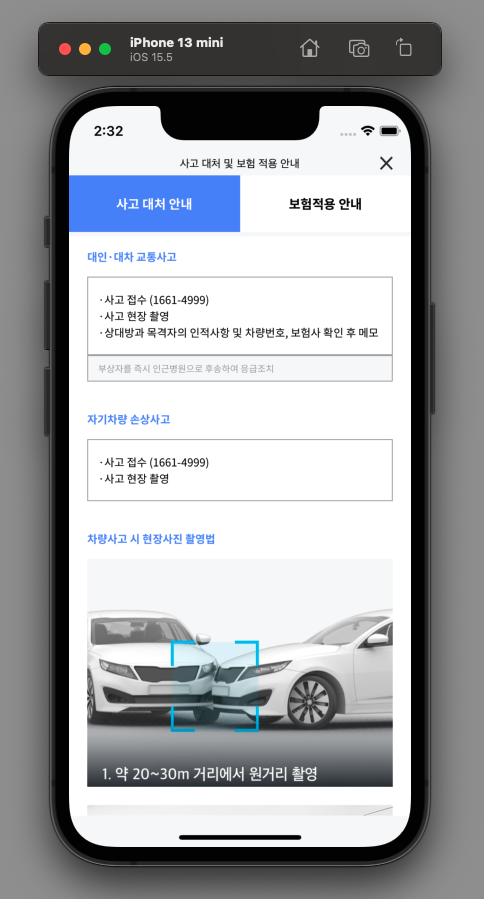
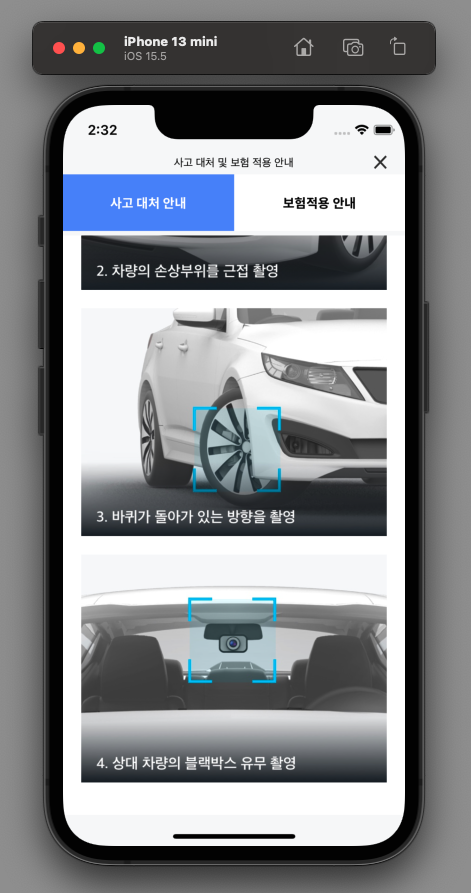
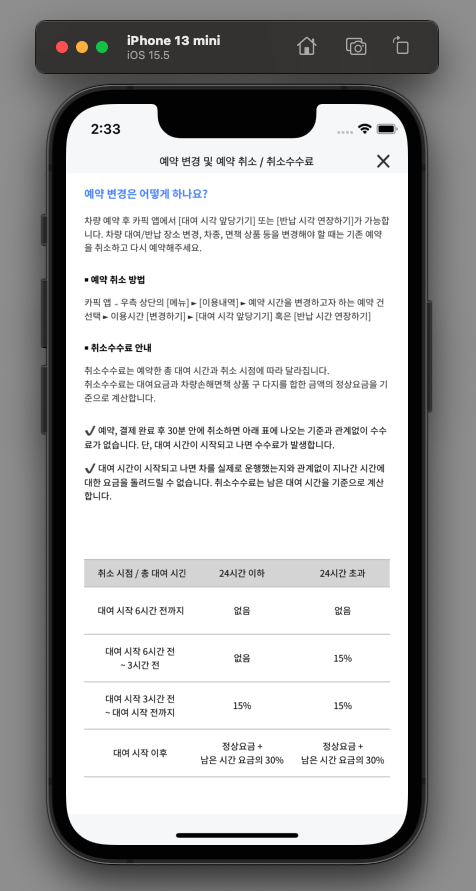
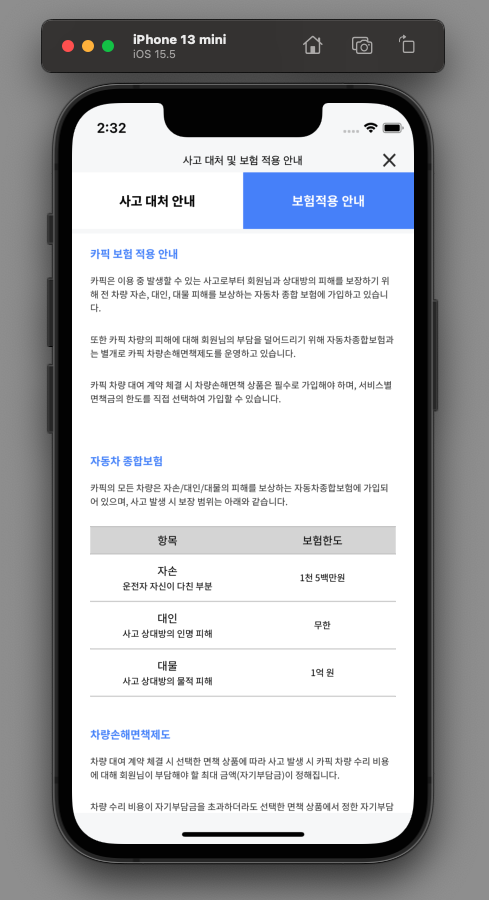
Mock-Up
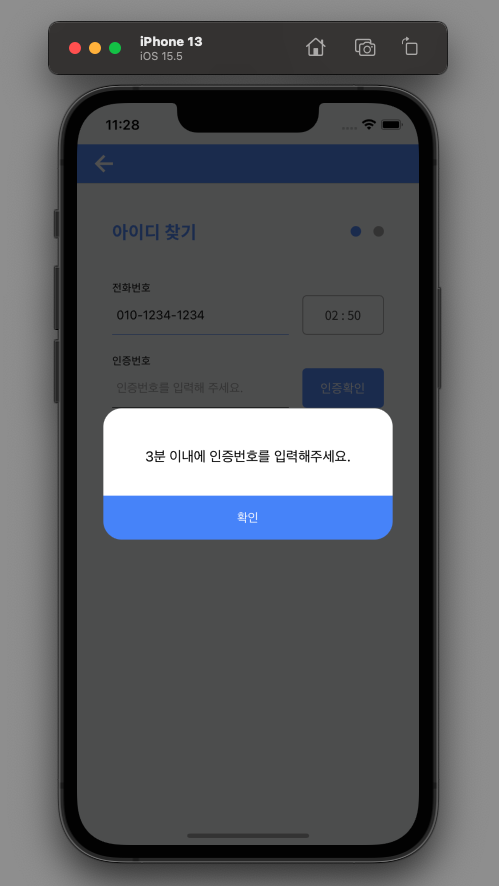
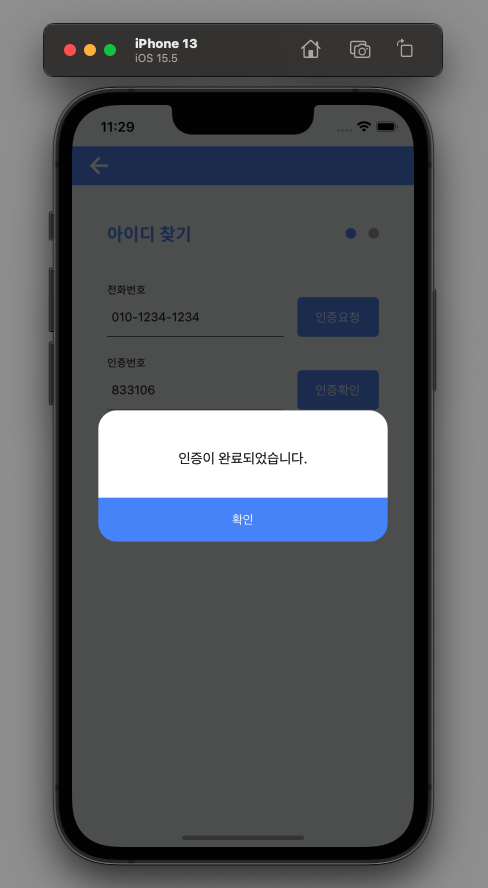
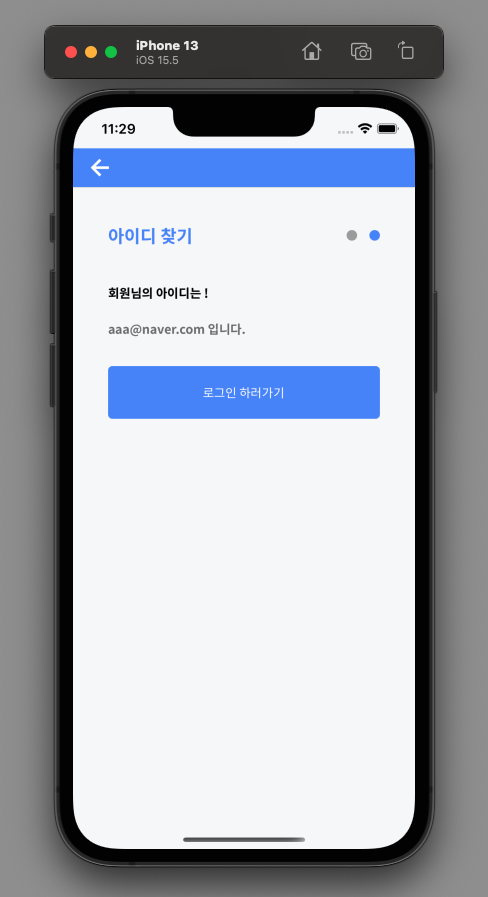
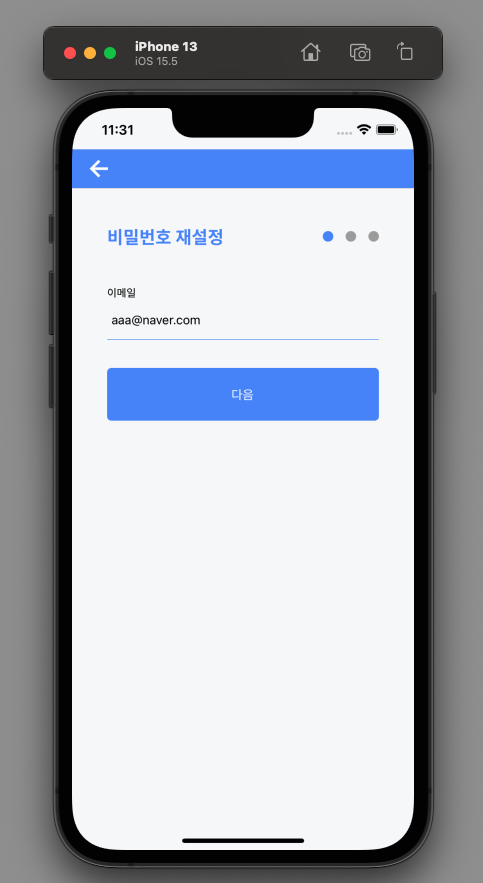
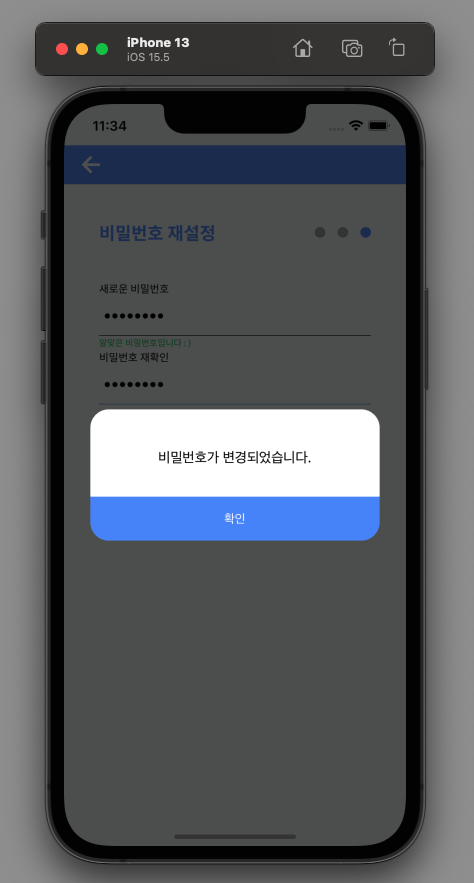
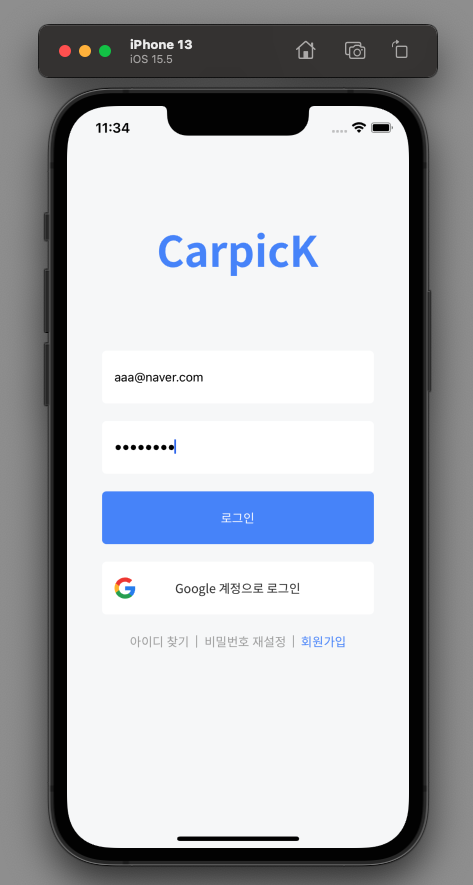
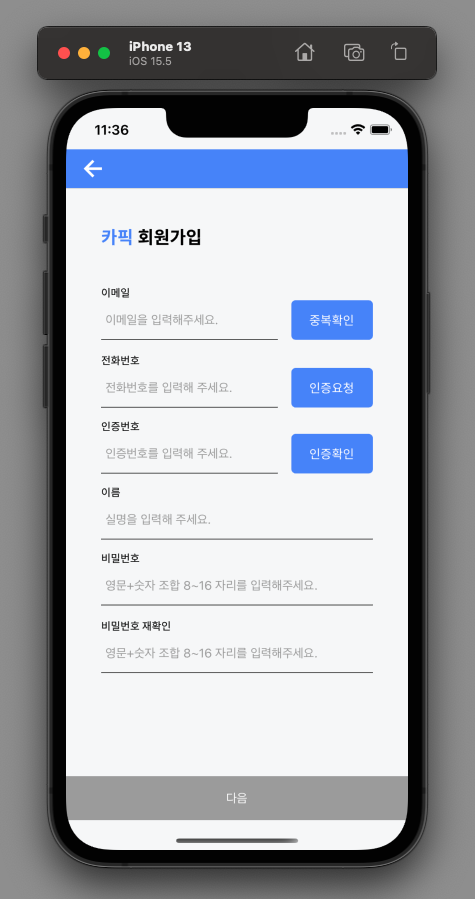
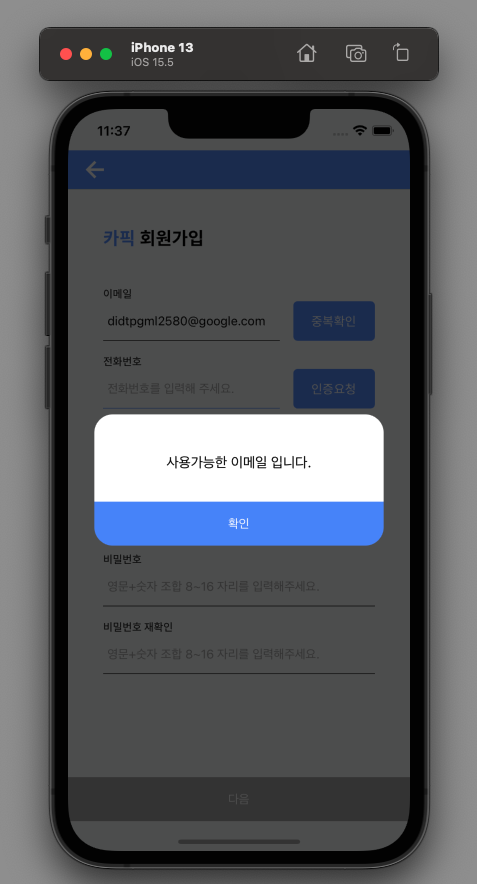
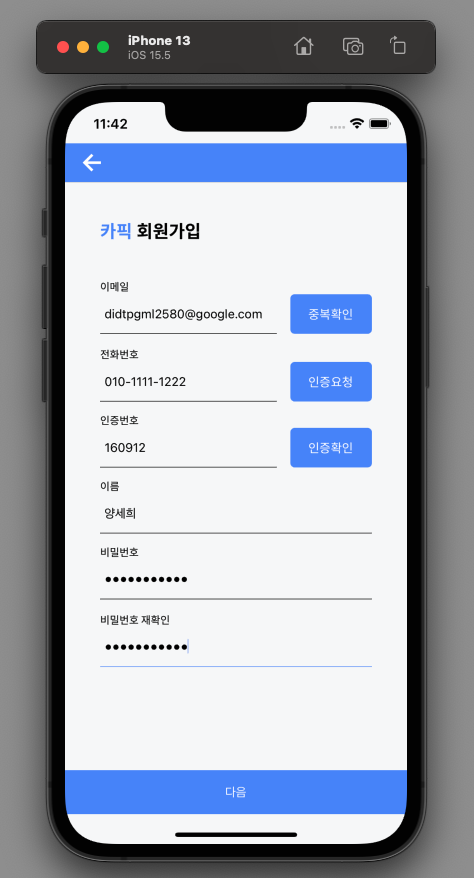
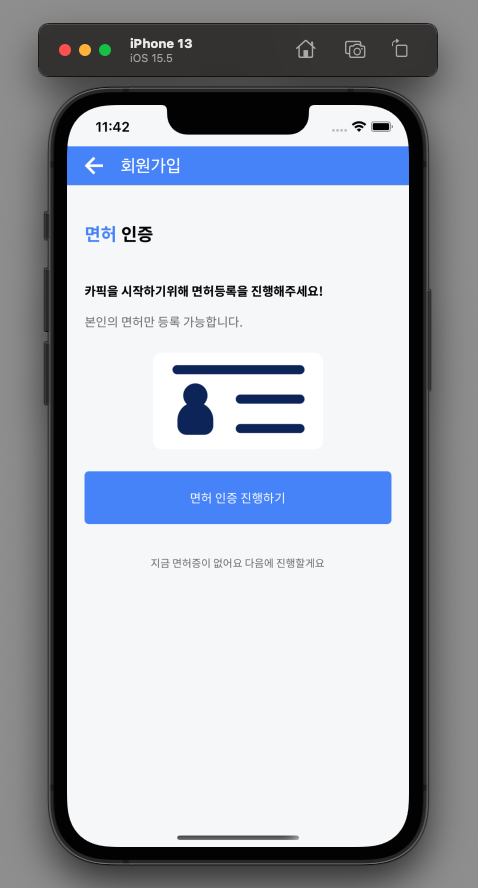
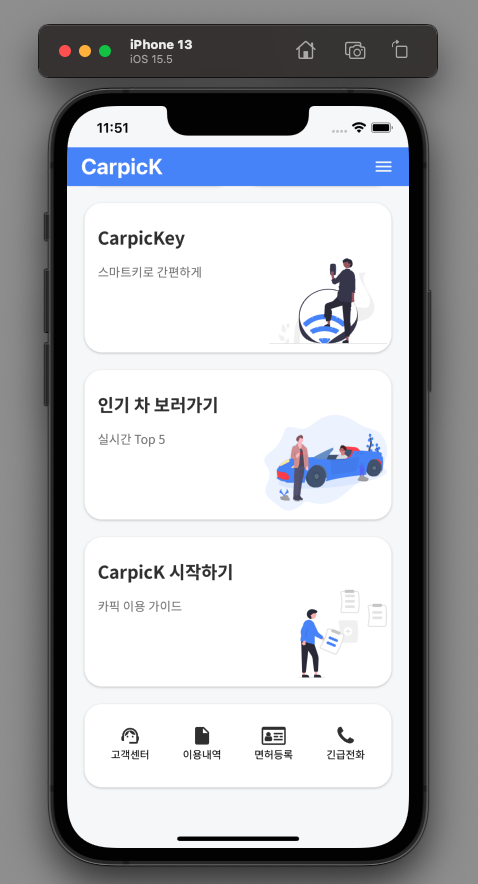
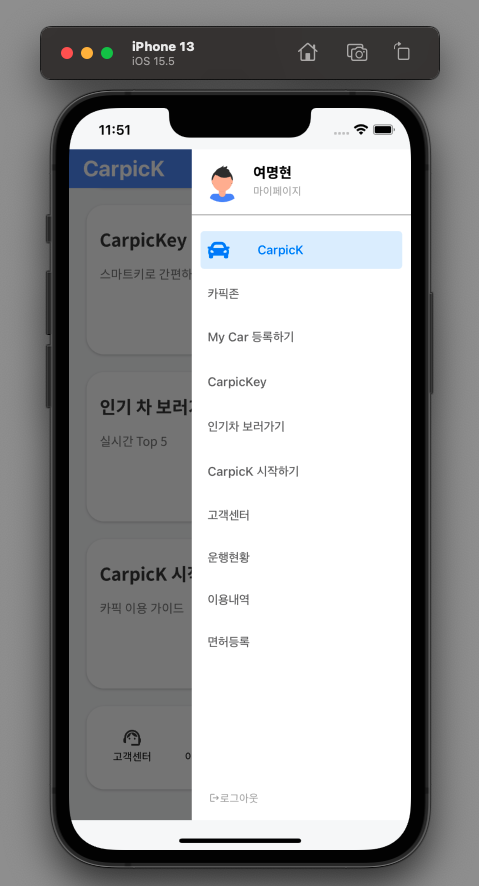
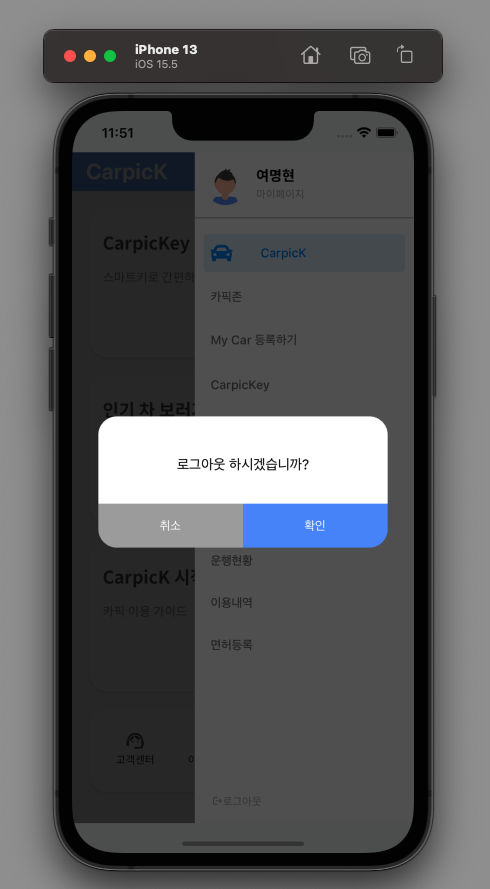
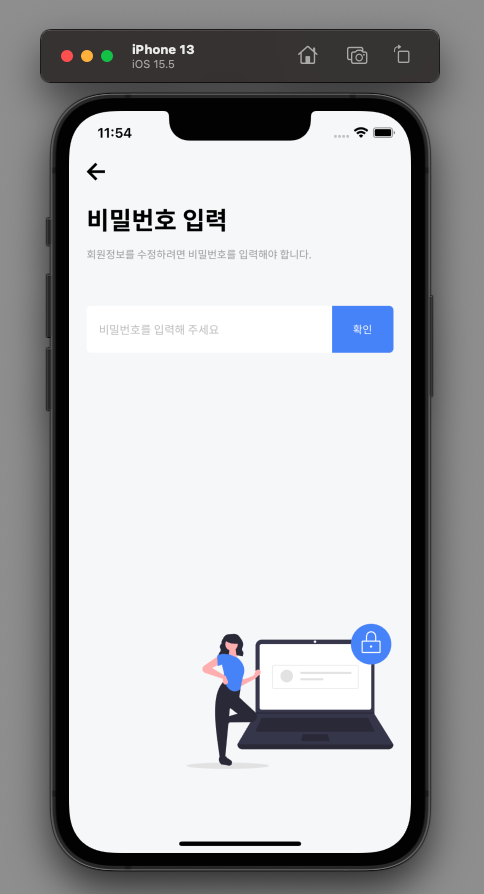
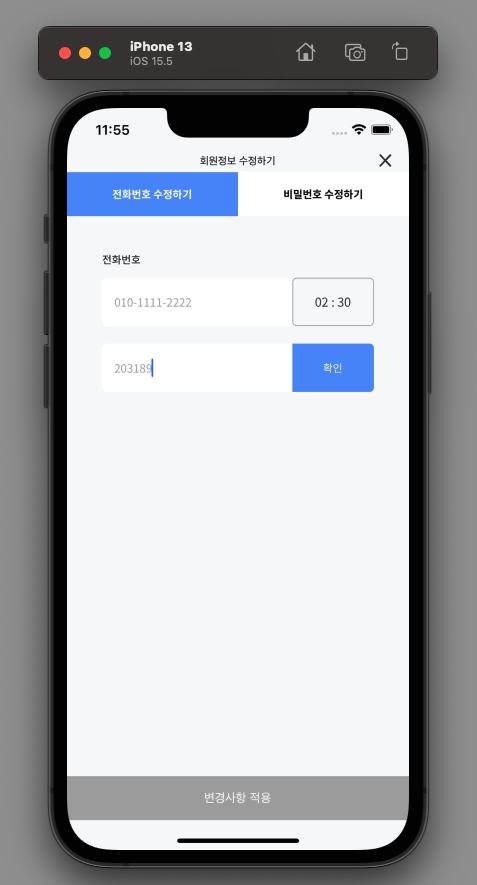
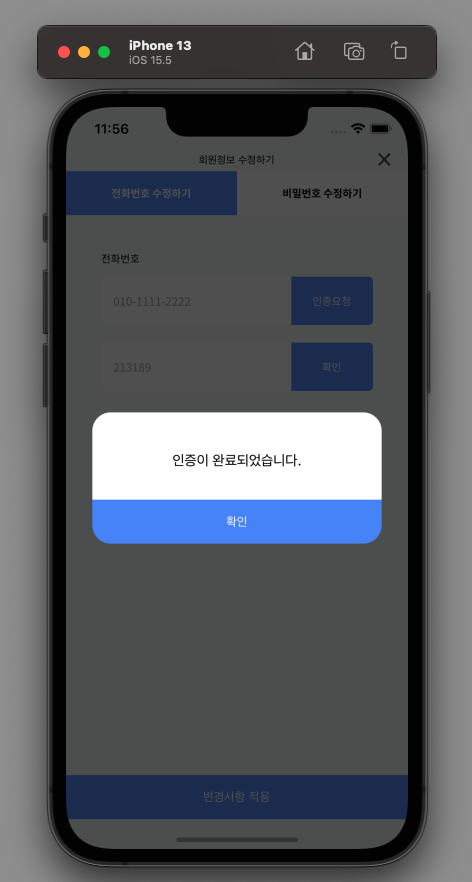
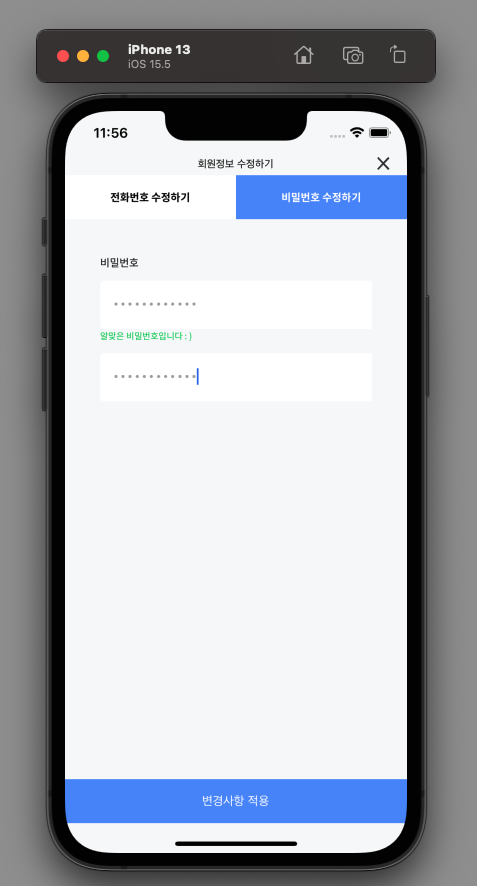
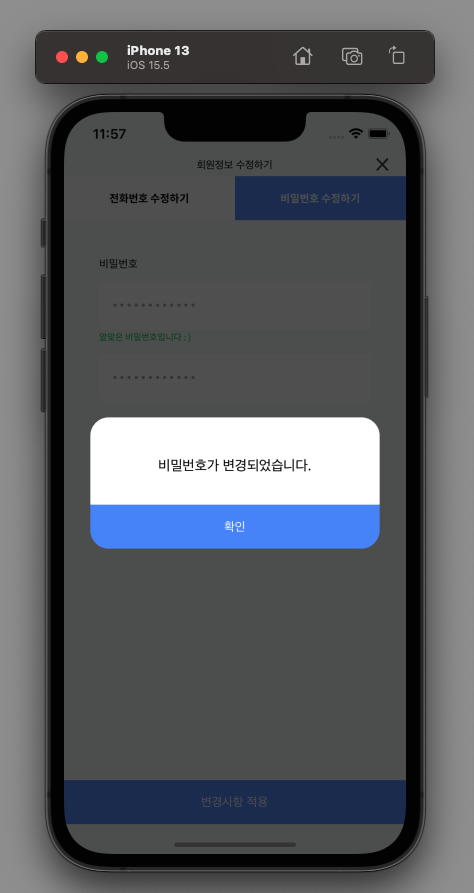
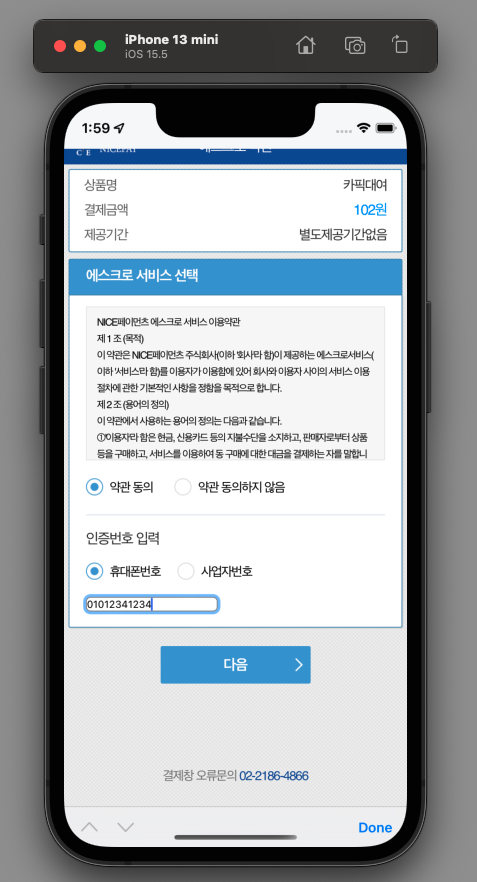
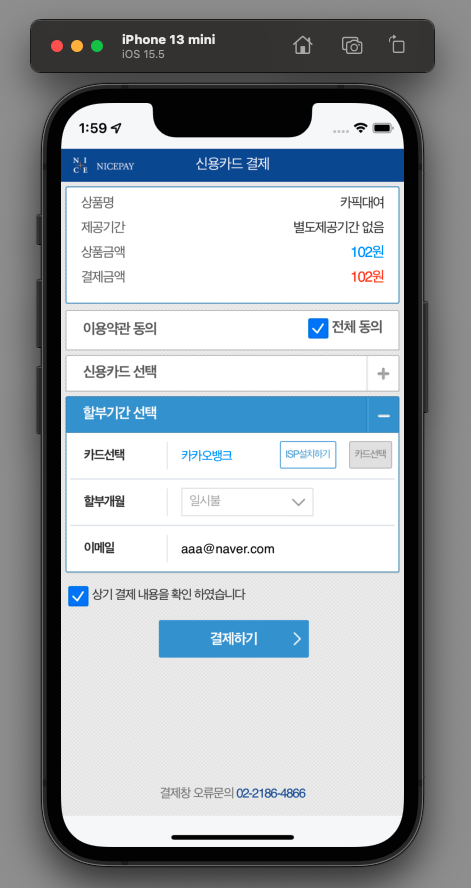
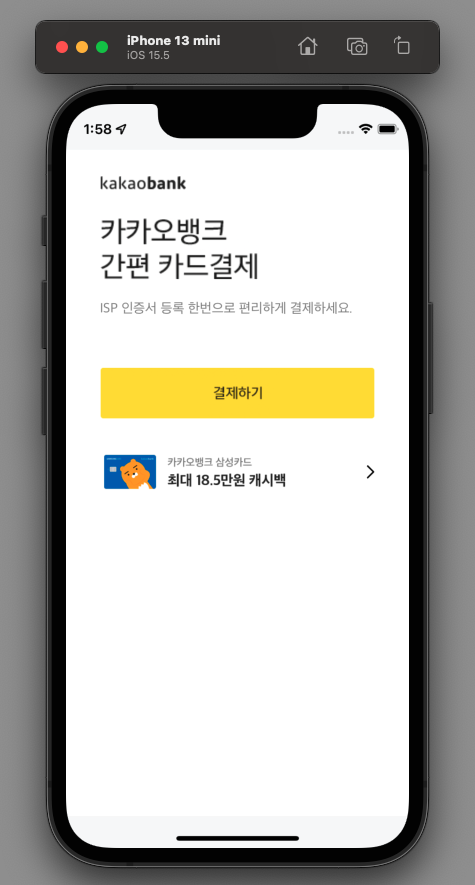
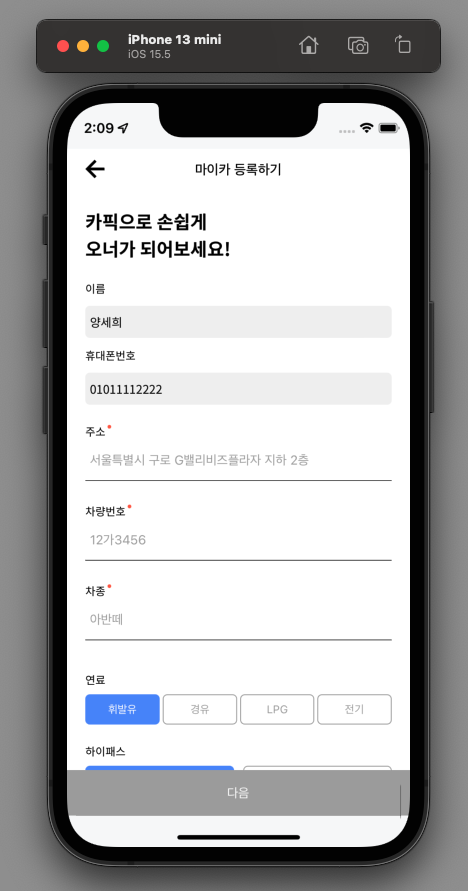
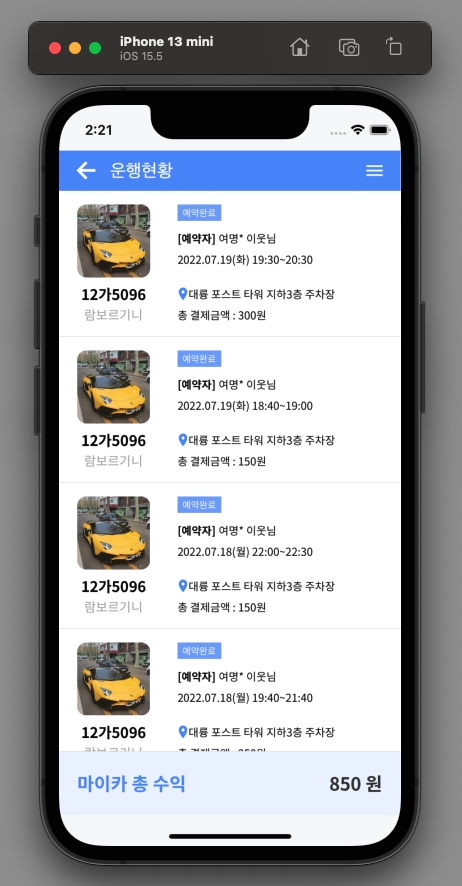
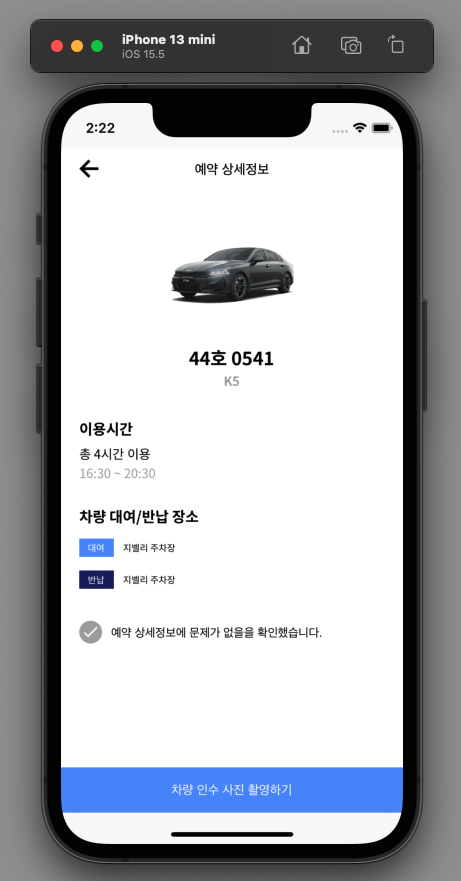
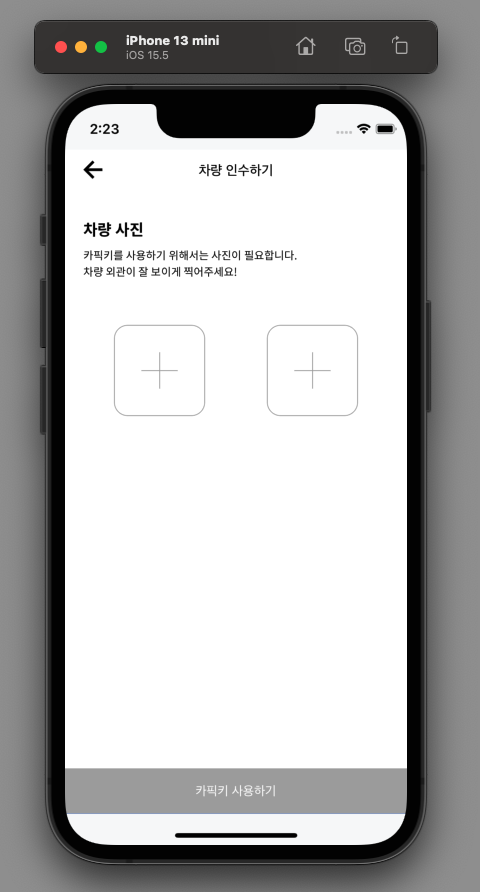
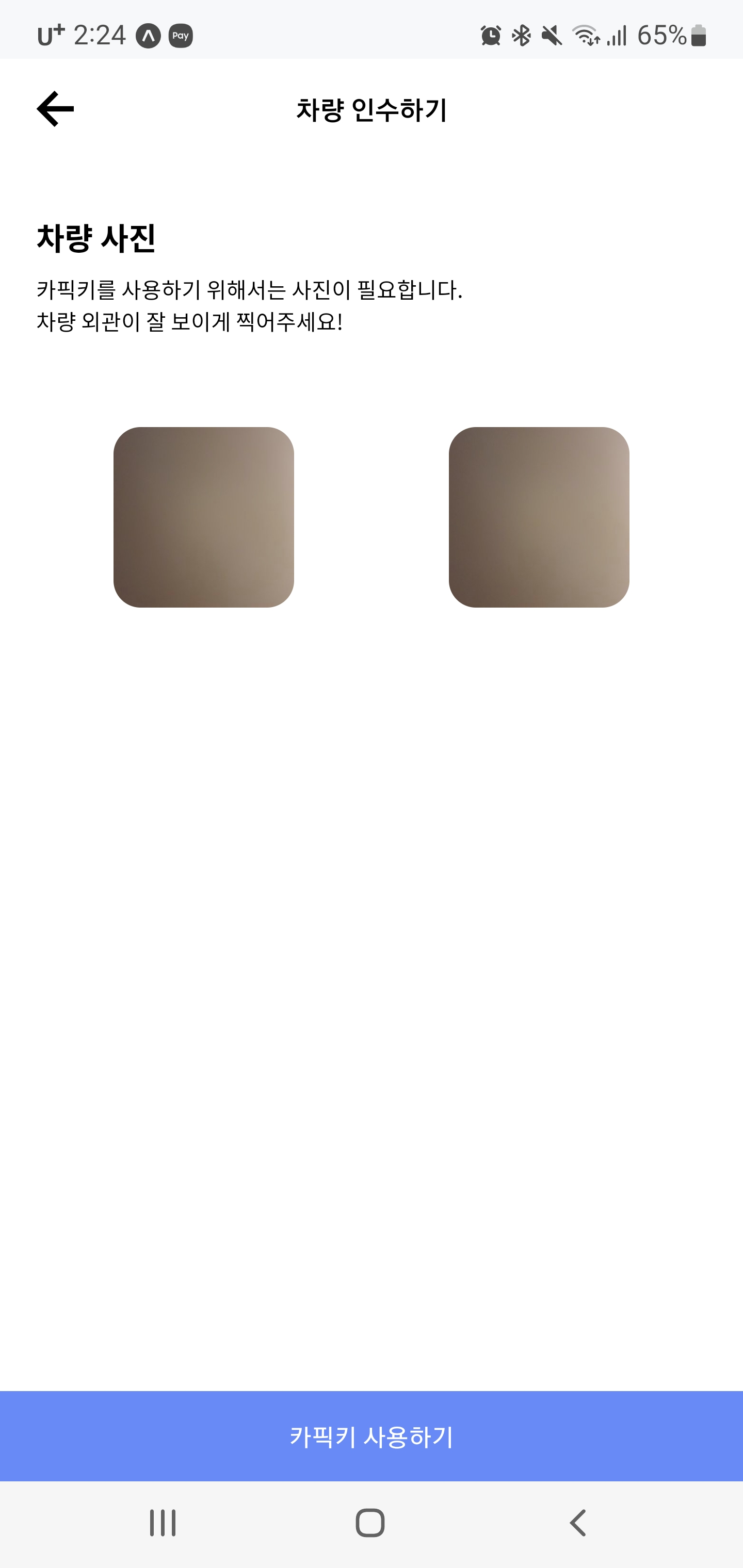
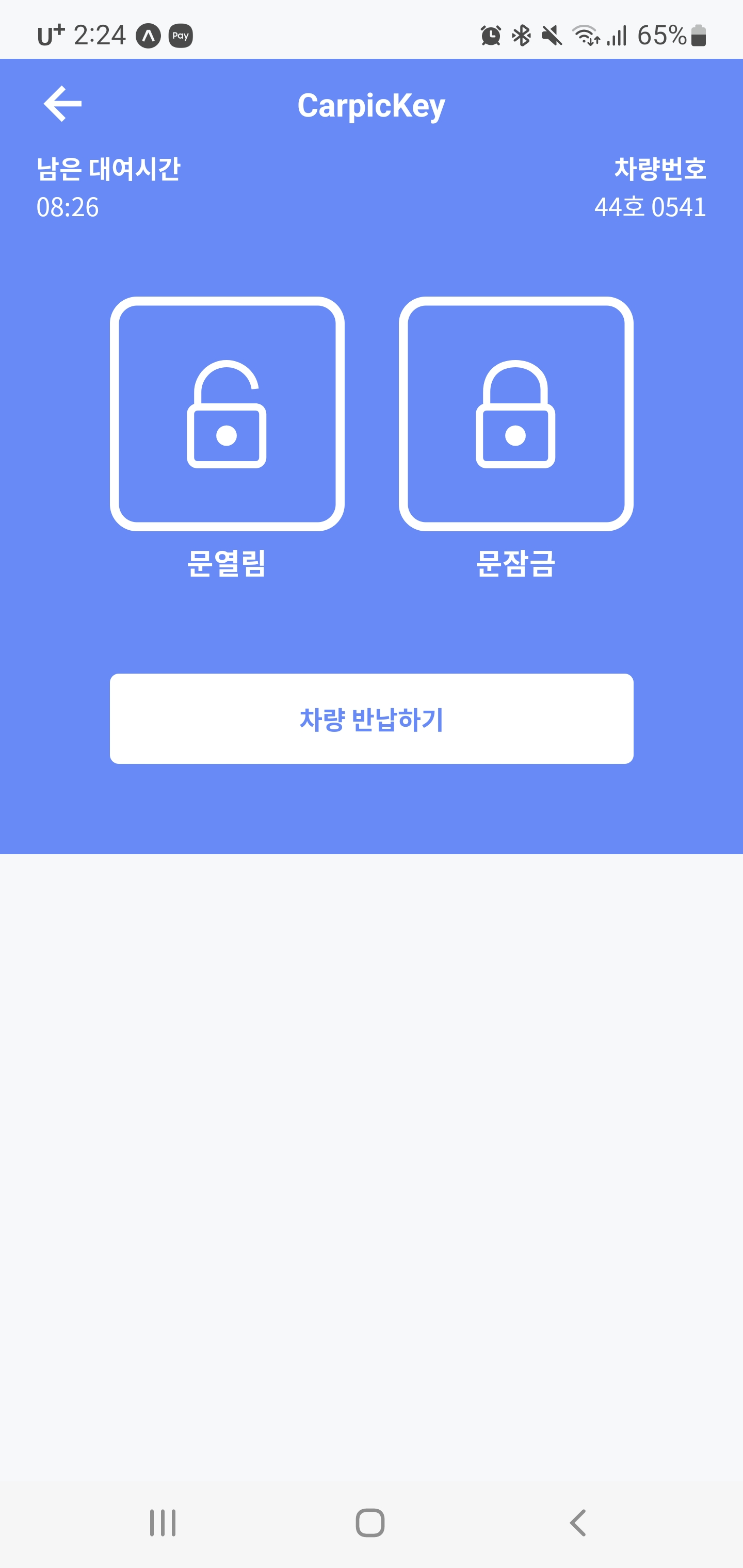
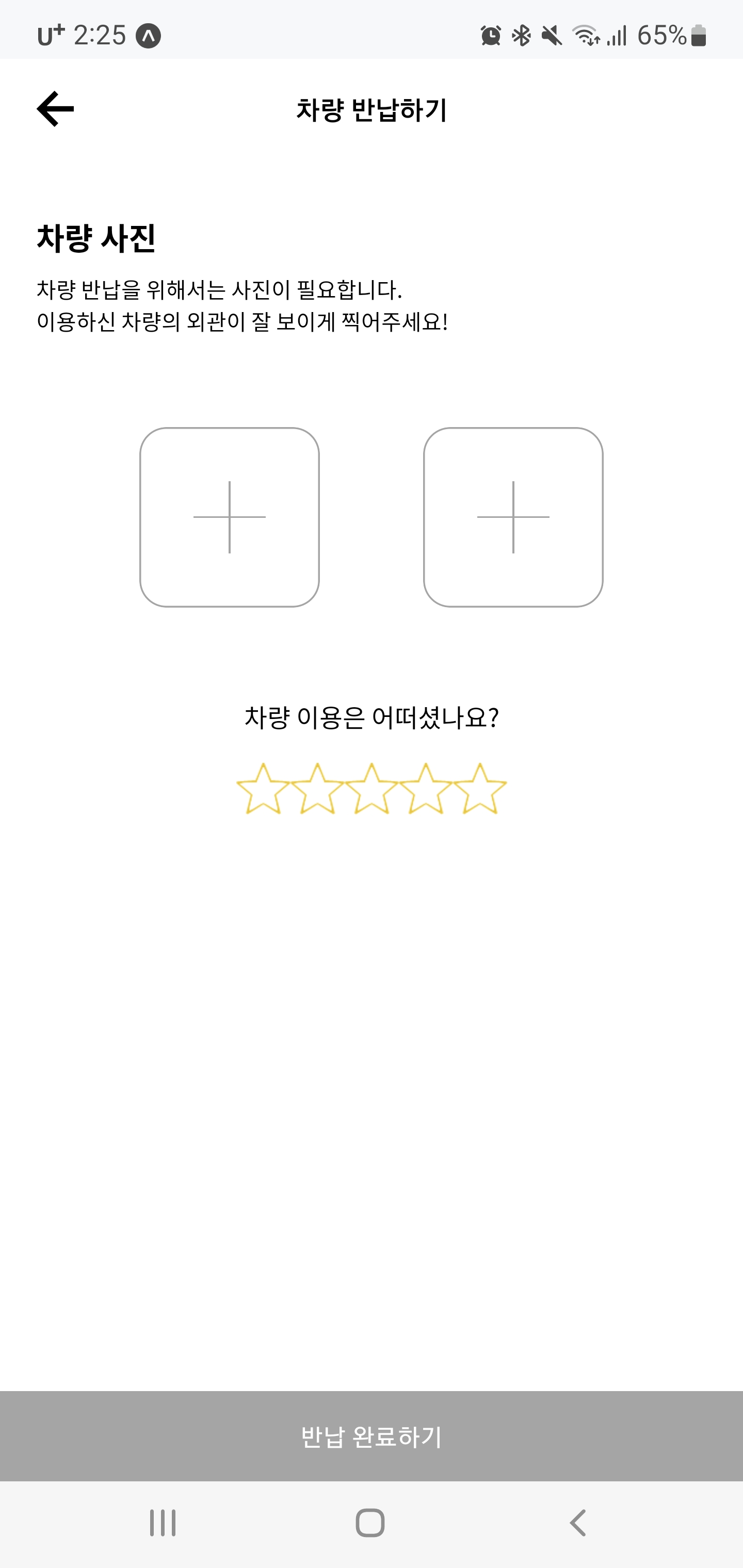
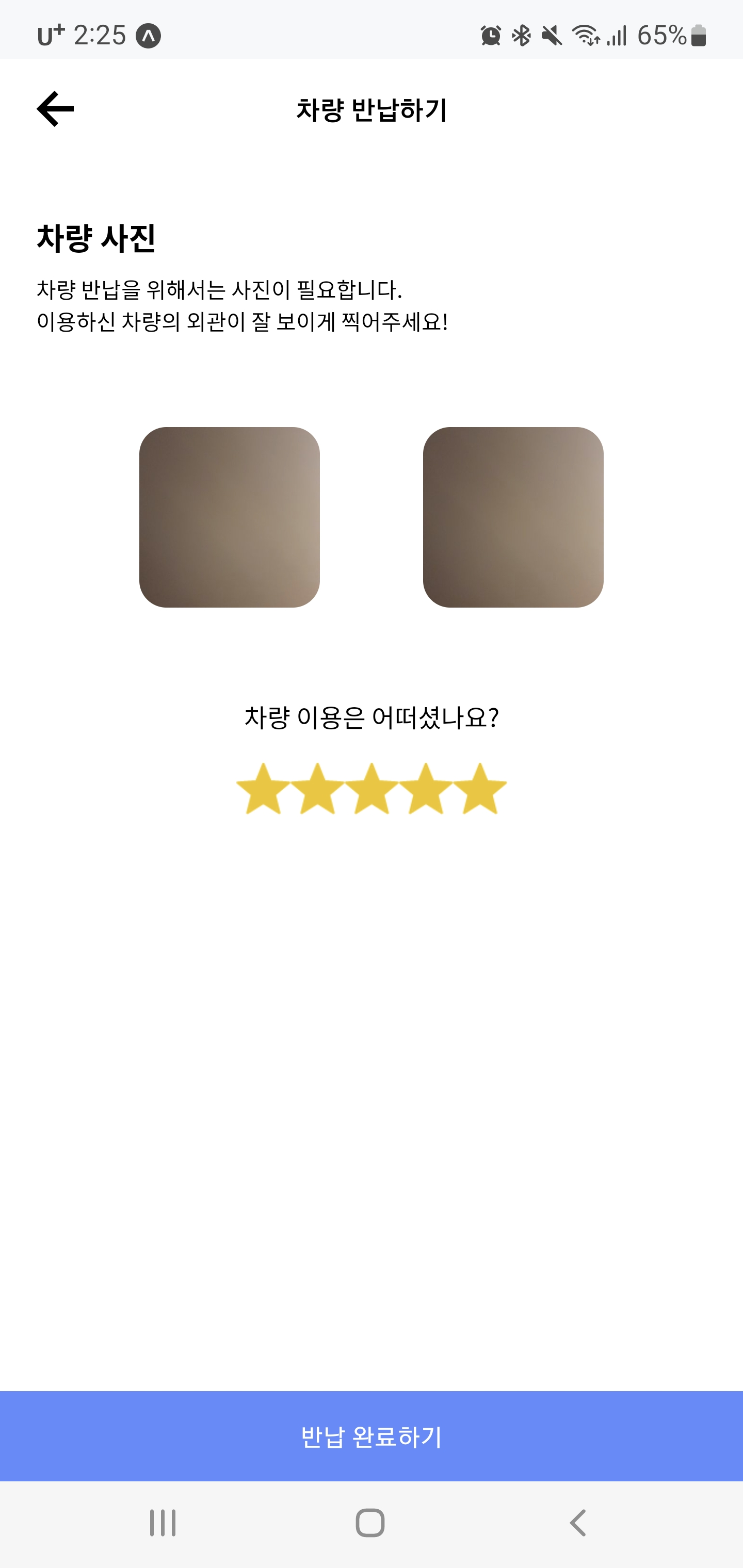
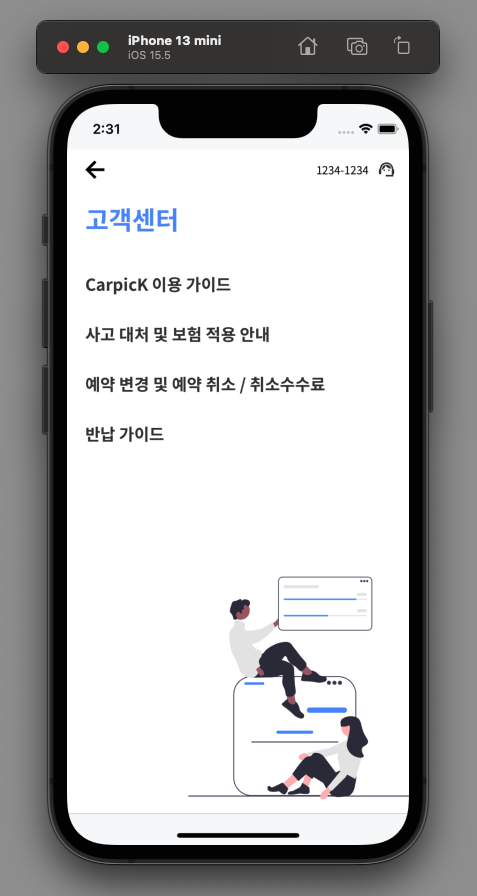
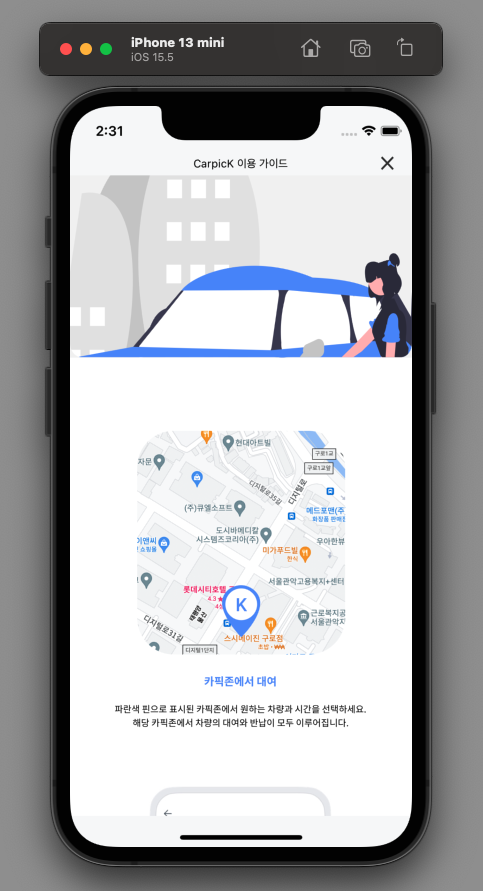
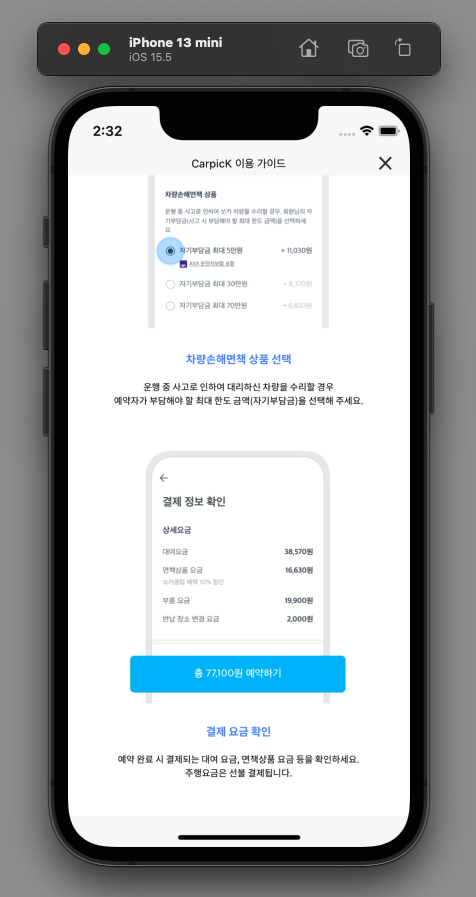
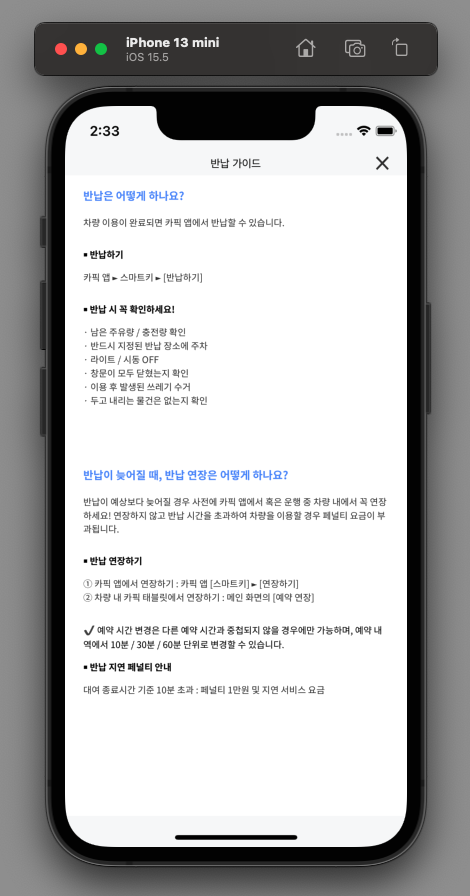
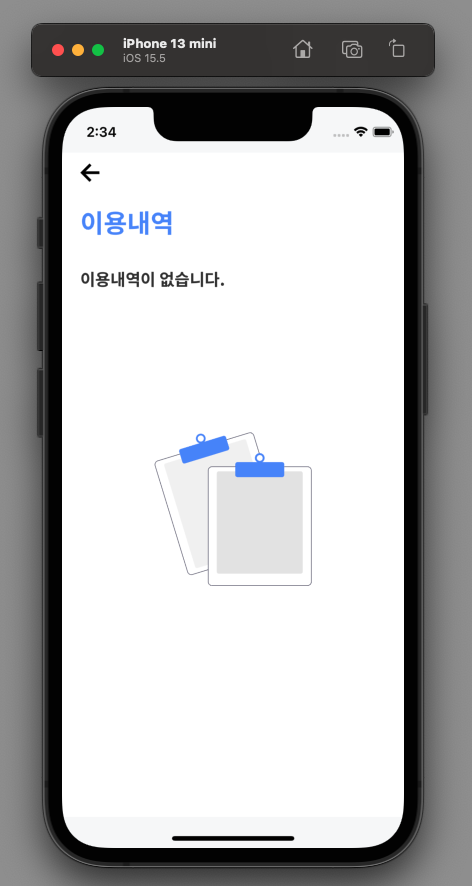
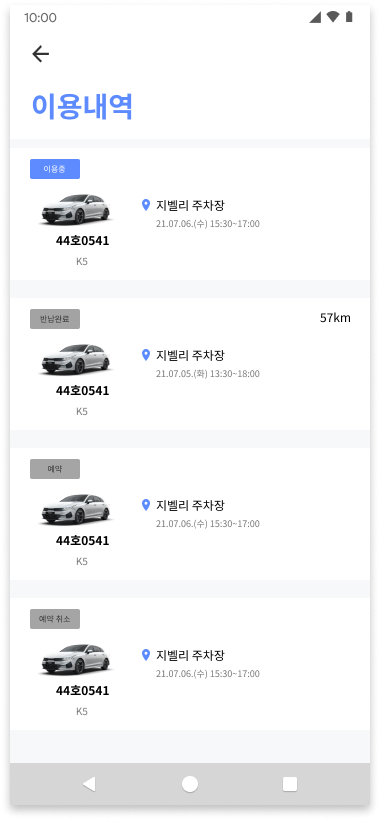
Application
Splash



























































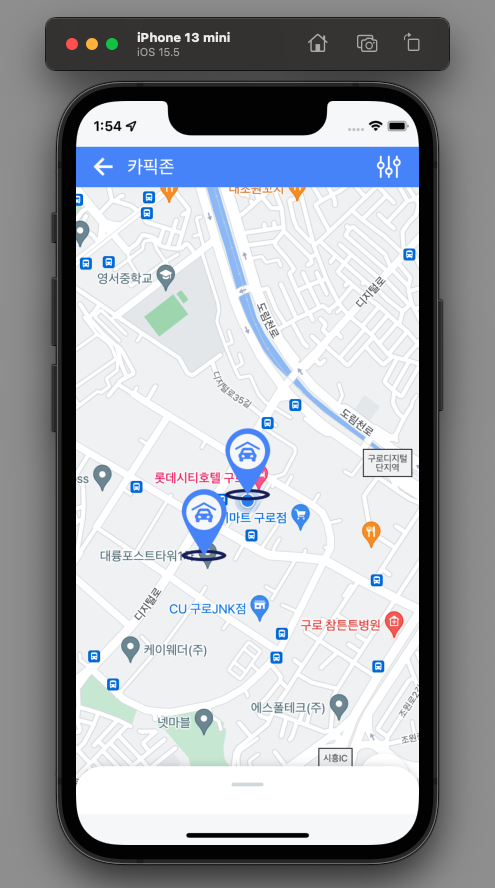
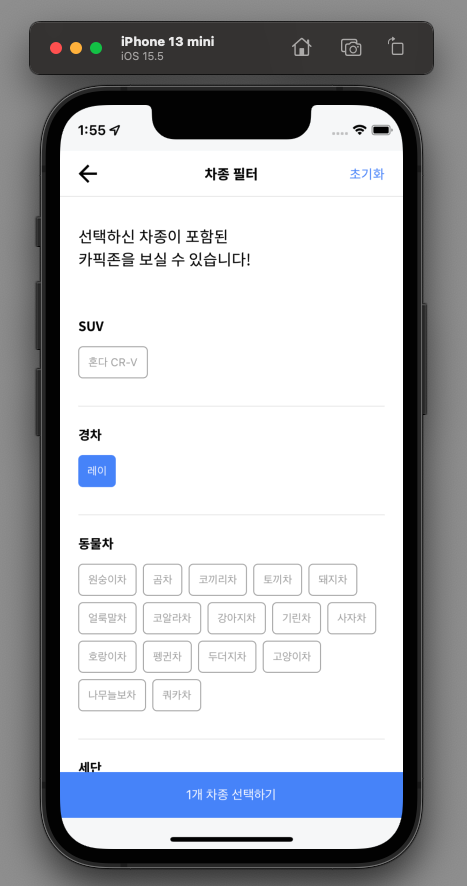
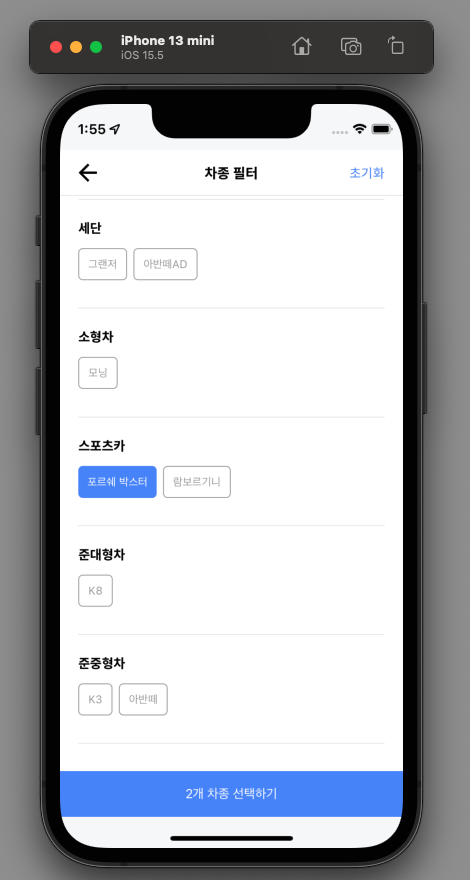
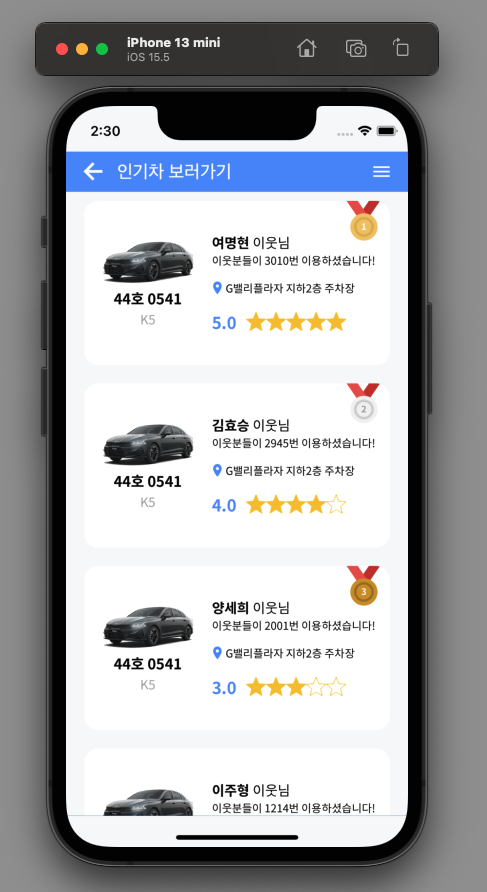
 인기 차량 목록
인기 차량 목록











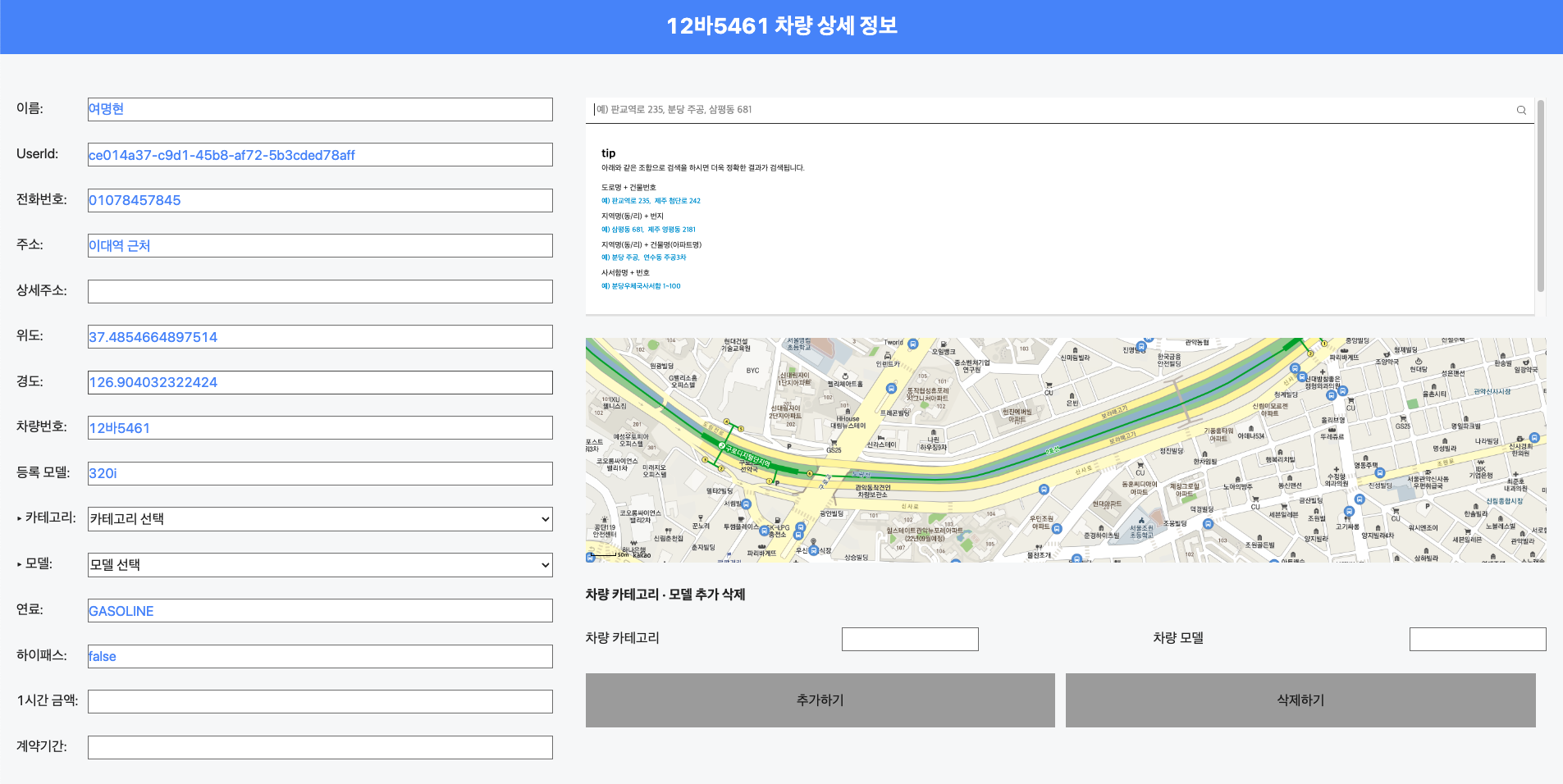
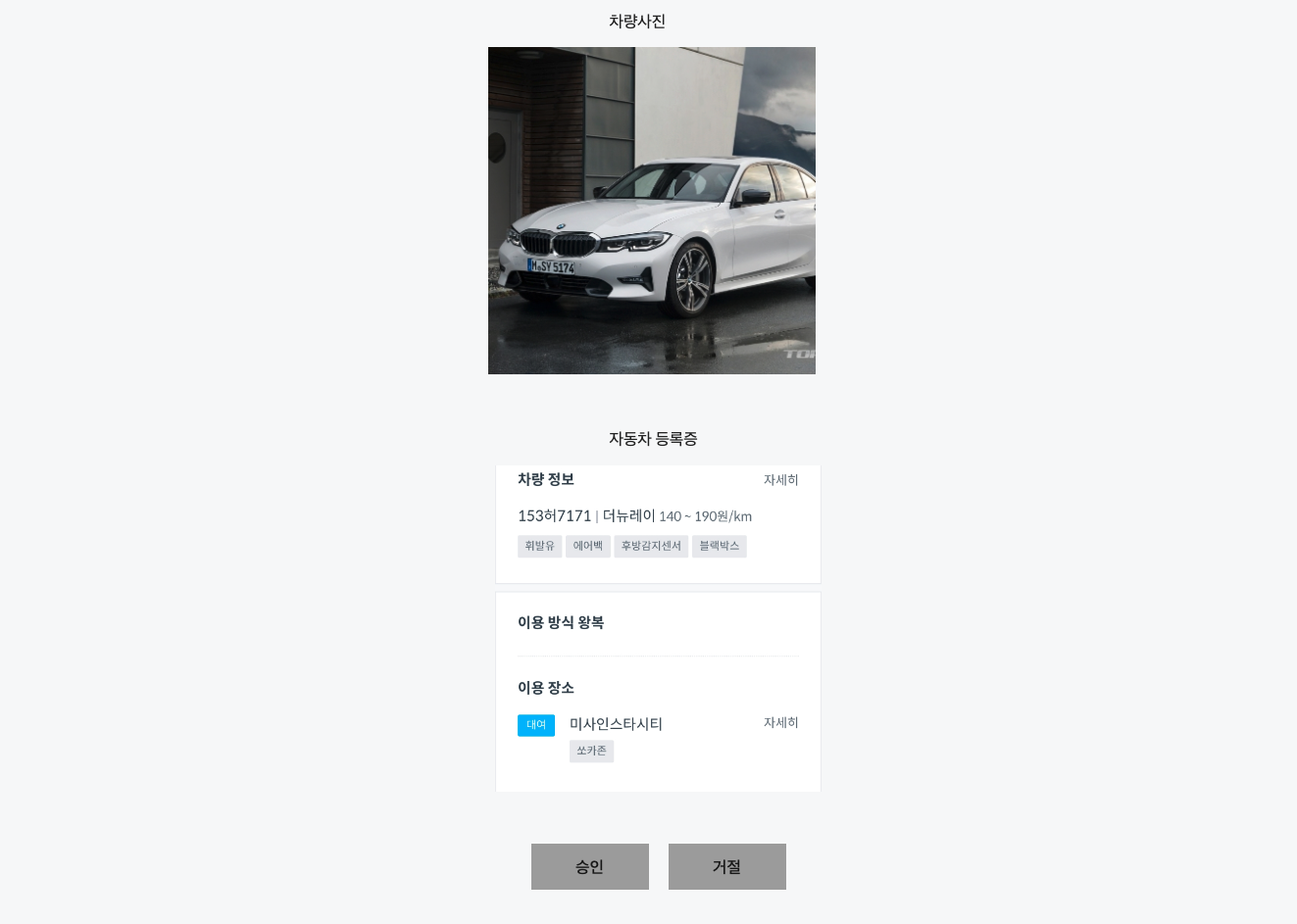
Admin
인트로(웹) 







 로그인
로그인