NextJS?
React 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드된 오픈소스 자바스크립트 웹 프레임워크입니다.
NextJS는 리액트에는 없는 SSR(Server-Side-Rendering) , SSG(Static-Site-Generation) , ISR(Incremental-Static-Regeneration) 과 같이 다양한 기능을 제공합니다.
📖 공식 홈페이지 설명
Next.js는 웹 애플리케이션을 구축하기 위한 프레임워크입니다.
Next.js를 사용하면 React 구성 요소를 사용하여 사용자 인터페이스를 구축할 수 있습니다. 그런 다음 Next.js는 애플리케이션에 대한 추가 구조, 기능 및 최적화를 제공합니다.
또한 내부적으로 Next.js는 번들링, 컴파일 등과 같은 도구를 추상화하고 자동으로 구성합니다. 이를 통해 도구 설정에 시간을 소비하는 대신 애플리케이션 구축에 집중할 수 있습니다.
개인 개발자이든 대규모 팀의 일원이든 관계없이 Next.js는 대화식의 동적이며 빠른 웹 애플리케이션을 구축하는 데 도움이 될 수 있습니다.
참고: https://nextjs.org/docs
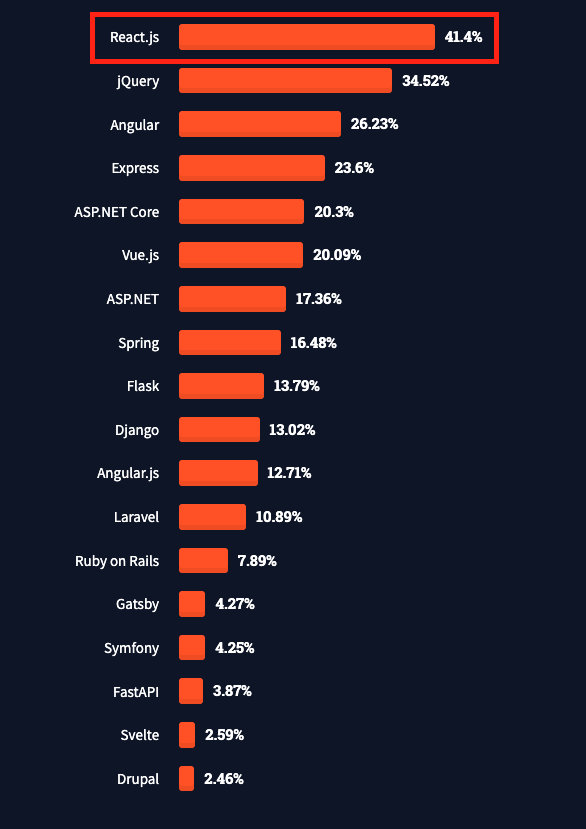
2021/2022년 웹 프레임워크 선호도 순위
2021년에는 압도적인 1위를 차지했습니다.
Angular는 3위, Vue.js는 6위를 차지한 것을 보실 수 있습니다.

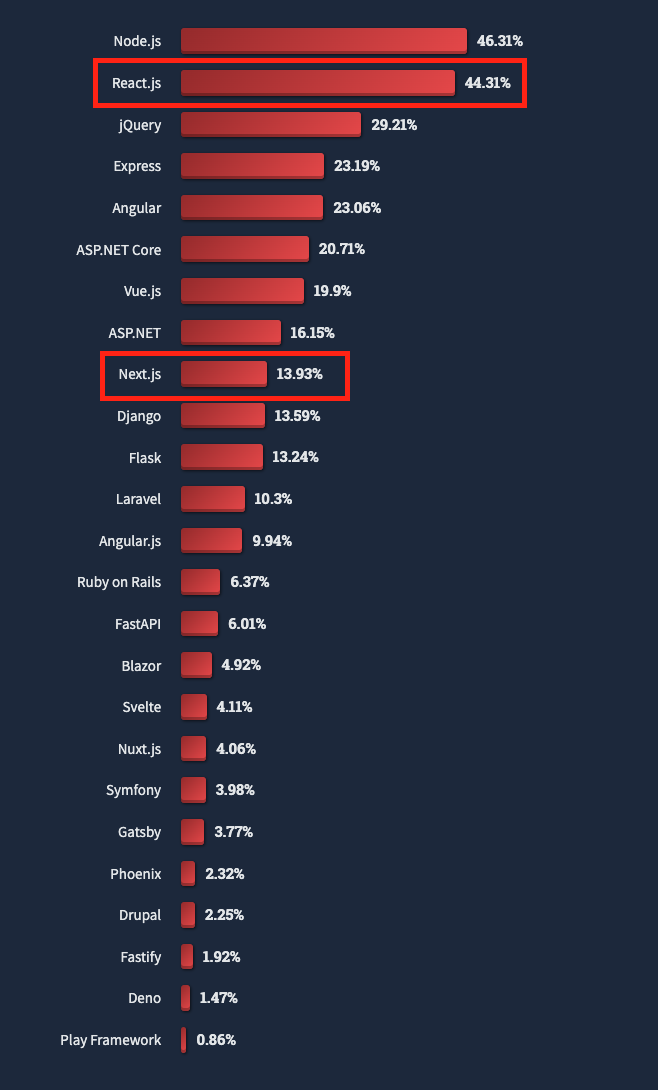
2022년에는 Node.js가 1위를 차지하며 2위로 밀려난 것을 볼 수 있습니다.
다만 여기서 주목해야할 점은 2021년에 순위에도 없던 Next.js가 2022년에는 9위로 빠르게 성장한 것을 확인할 수 있습니다.
반면에 Angular는 5위, Vue.js는 7위로 밀려난 것을 확인할 수 있습니다.

NextJS의 특징
NextJS를 사용하는 이유 중 최대 장점인 SEO(Search Engine Optimization)에 최적화 되어있기 때문입니다.
또한 리액트에서는 CSR을 지원하는 반면에 NextJS는 SSR, SSG, ISR과 같은 기능들도 지원합니다.
이를 활용하여 더욱 높은 퀄리티의 웹 사이트를 제작할 수 있습니다.
이 점들을 높이 사 많은 기업들이 NextJS를 이용하고 있습니다.
💡 NextJS를 이용중인 기업들
https://nextjs.org/showcase
SEO(Search Engine Optimization)
SEO는 검색 엔전 최적화로 웹에 노출된 컨텐츠가 구글, 네이버, 다음 같은 검색 엔진으로부터 제대로 인식이 될 수 있도록 최적화를 해주는 작업입니다.
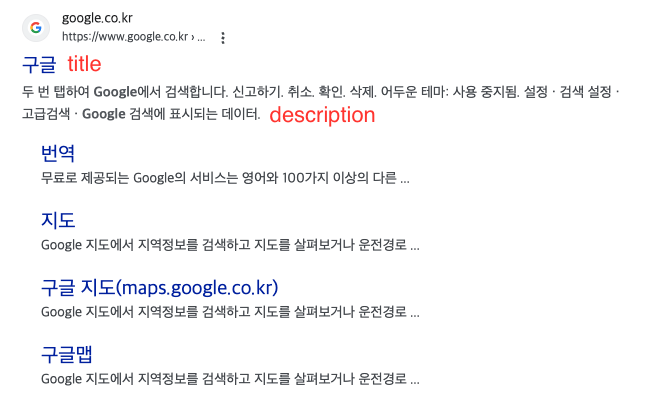
양질의 컨텐츠를 제작하거나, 접근성이나 성능적으로 뛰어난 웹을 개발하는 방법이 있지만 기본적인 방법으로는 해당 페이지에 적합한 메타태그를 삽입하여 크롤러가 인덱싱하는데 도움을 주는 방법이 있습니다.
구글에서는 최대한 많은 페이지가 인덱싱되는 것이 검색 엔진 최적화에 도움이 된다고 언급했기 때문에 각 페이지마다 용도를 잘 설명해주는 메타태그를 삽입해주는 것이 좋습니다.

위의 이미지와 같이 메타태그가 잘 적용되면 이런식으로 인덱싱이 잘 적용되는 것을 확인할 수 있습니다.
CSR vs SSR
React와 Next의 차이점은 CSR 방식과 SSR 방식의 차이가 있습니다.
차이점을 잘 알아보고 서비스에 적합한 방식을 적용하시면 좋을 것 같습니다.
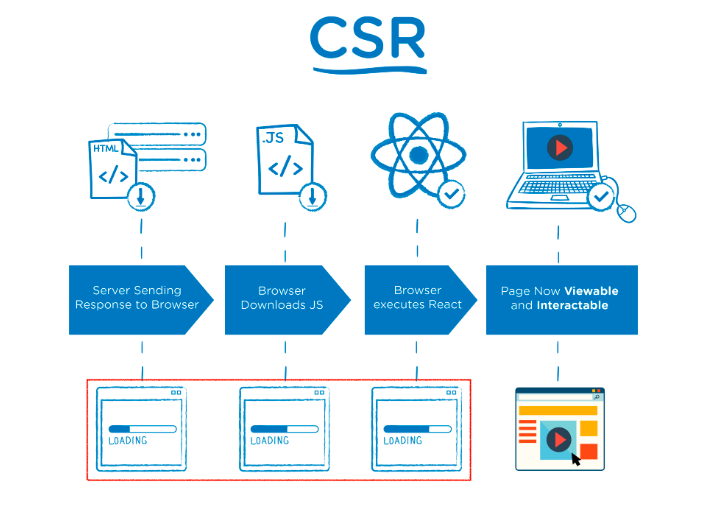
CSR(Client Side Rendering)

CSR은 렌더링이 클라이언트에서 일어납니다.
페이지를 요청했을 때, 빈 페이지를 가져와 script를 로딩하기 때문에 첫 로딩 시간도 오래걸리고 SEO에도 취약하다는 단점이 있습니다.

위 이미지를 보시면 브라우저에서 script를 다운받고 React를 실행시키기 전까지도 화면이 로딩중인 것을 볼 수 있습니다.
이 말은 즉슨, html과 script가 상호작용하는 시점 전까지 사용자는 빈 페이지만을 볼 수 있습니다.
이처럼 서버에서 데이터를 가져오는 동안 시간이 지연되어 UX에 부정적 영향을 끼칠 수 있으며 클라이언트에서 처리를 하다보니 검색 엔진 크롤링과 최적화에 문제가 생길 수 있습니다.
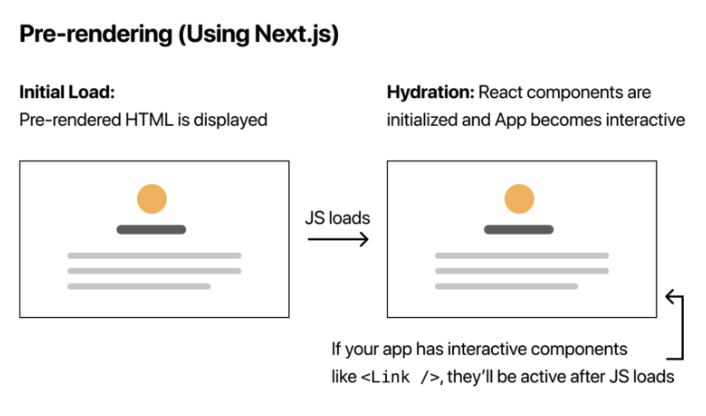
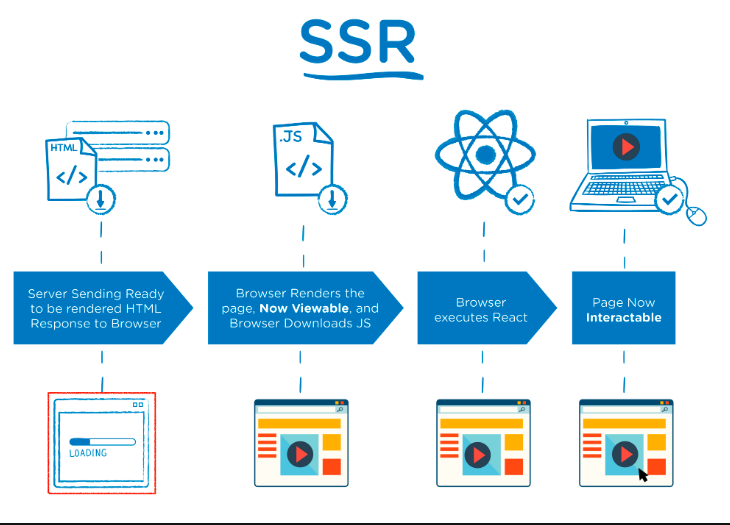
SSR(Server Side Rendering)

SSR은 렌더링이 서버에서 일어납니다.
서버에서 pre-rendering 을 통해 페이지를 미리 만들어진 페이지를 불러옵니다.
그 후에 남은 script 등을 불러와 상호작용시켜 완성된 페이지를 보여줍니다.
이 덕분에 사용자와 검색엔진 크롤러에게 렌더링 된 페이지를 바로 전달할 수 있습니다.

위 이미지를 보시면 CSR과 달리 브라우저가 script를 다운받는 과정부터 페이지가 렌더링되는 것을 확인할 수 있습니다.
모든 소스가 상호작용하기 전까지 빈페이지만 보는 CSR과 달리 pre-rendering된 페이지를 바로 볼 수 있습니다.
필요한 script 파일을 불러올 때까지 반응은 하지 않지만, 빠르게 페이지를 보일 수 있기에 더 나은 UX가 제공됩니다.
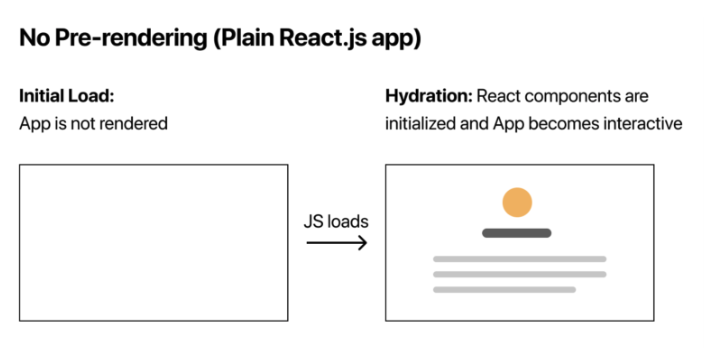
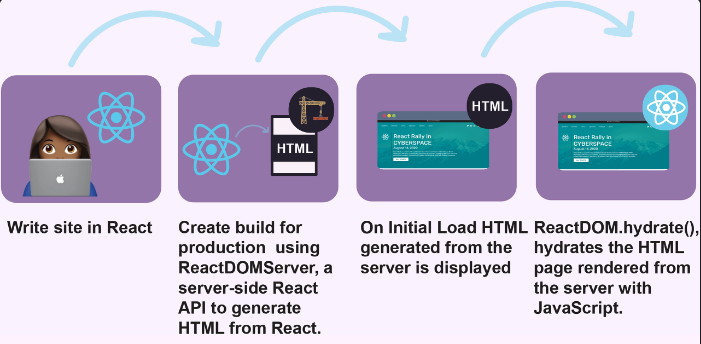
Hydration

서버 사이드에서 렌더링 된 정적 페이지와 번들링된 JS파일을 클라이언트에게 보낸 뒤, 클라이언트에서 HTML코드와 React인 JS코드를 서로 매칭 시키는 과정입니다.
조금 더 쉽게 설명하자면, NextJS는 SSR을 하기 위해 미리 HTML 구성을 pre-rendering한 후, 생성된 HTML 파일을 클라이언트로 전송합니다.
이때 클라이언트가 받은 HTML 파일은 EventListener 등과 같은 각종 JavaScript 코드가 적용되지 않은 상태입니다.
이 문제를 해결하기 위해 Hydration을 적용합니다.
NextJS 서버가 pre-rendering된 HTML 파일을 클라이언트에게 전송하자마자 번들링 된 JS코드들을 곧바로 클라이언트에게 전송하고, 전송된 JS코드들이 HTML DOM 위에서 한번 더 rendering되어 각각 제 위치에 매칭이 됩니다.

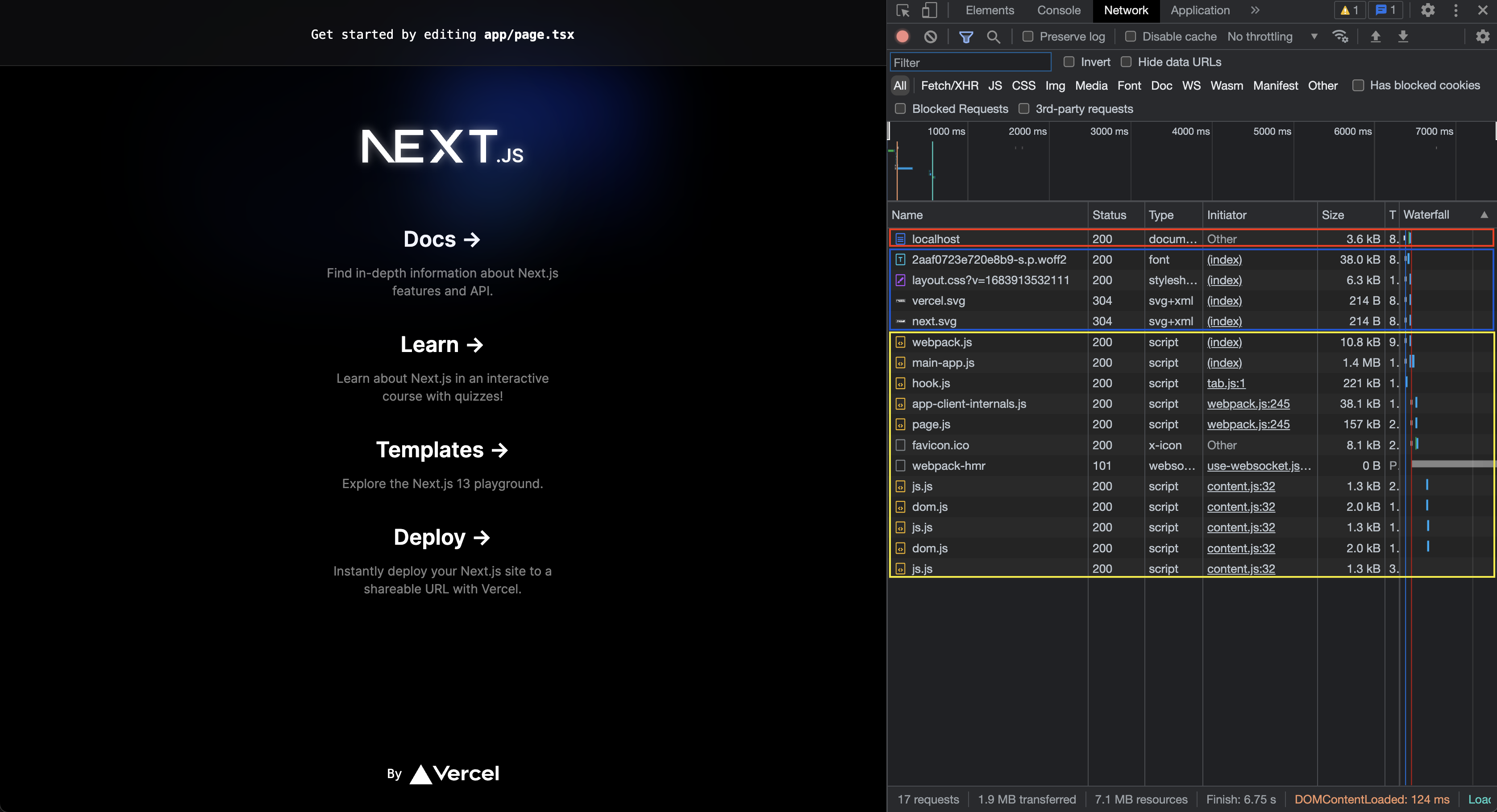
위 페이지는 NextJS 프로젝트를 생성했을 때 생성된 페이지입니다.
- 빨간박스 : HTML
- 파란박스 : CSS나 폰트
- 노란박스 : 번들링 된 JavaScript 파일
먼저 HTML 파일을 받아온 후 CSS 및 폰트가 적용되었습니다.
그리고나서 번들링 된 JavaScript 파일이 받아와진것을 확인할 수 있습니다.