View 생성
컨트롤러
@Controller / @RestController
@Controller
Model 객체를 만들어 데이터를 담고 View를 찾는다@RestController- RESTful 웹서비스에서 응답시 View가 아닌
데이터를 반환, 데이터를 가지고 View와 연동한다.- 반환되는 데이터는 객체만을 반환하며, 객체 데이터는 JSON 또는 XML 형식으로 HTTP 응답에 담아서 전송한다.
참고 [https://dncjf64.tistory.com/288]
라이브러리 설치
📁 pom.xml
```
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
```View의 위치 + 확장자 설정
📁 application.properties
```
# view의 위치 + 확장자 설정
# classpath가 위치를 의미함
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
```메인화면
- 크롬에서 주소 입력 + 엔터 ⇒
get메서드로 가져온다! 화면로드는 모두get으로 한다
📁 Application.java
boot_20220824 / Boot20220824Application.java
com.example.restcontroller 추가
// 컨트롤러, 서비스의 위치
@ComponentScan(basePackages = {
"com.example.controller", // view를 포함한 경우
"com.example.restcontroller", // vue.js , react.js 연동
"com.example.service" // 서비스
} )
- 리액트 , 뷰, 안드로이드 등 프론트 ⇒ REST 방식
Rendering(렌더링):Render는 html로 입력받아 해석해서 표준 출력 장치(모니터)로 출력해주는것을 말한다. 위 작업을Rendering이라고 한다.
📁 HomeController.java
return "home";⇒ resource/templates/home.html 파일을 의미한다public String homeGET()⇒ return값으로 파일명이 오는데 파일명은 String 타입이기 떄문에 반환타입으로 String을 지정해준다
...
// @RestController 사용하면 json형태의 객체 반환! @Controller 사용해야 한다
@Controller
public class HomeController {
// 127.0.0.1:8080/ROOT
// 127.0.0.1:8080/ROOT/home
// 127.0.0.1:8080/ROOT/home.do
@GetMapping(value = {"/", "/home", "/home.do"})
// 파일명 string => 반환값 string
public String homeGET() {
return "home"; //=> resource/templates/home.html
}
}📁 home.html
resources/templates/home.html
- a태그
<a>는get으로 링크href를 가져온다
⇒ 주소창에 내용을 집어넣고 자동으로 엔터가 실행되는것과 같다- home.html 의 a태그 내부
href와 HomeController.java@~Mapping부분이 일치하는지 확인하기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>홈화면</title>
</head>
<body>
<h3>홈화면</h3>
<a href="/ROOT/member/login.do">로그인</a>
<a href="/ROOT/member/join.do">회원가입</a>
<a href="/ROOT/board/boardlist.do">게시판</a>
<a href="/ROOT/item/seller.do">판매자</a>
</body>
</html>회원가입/로그인
📁 MemberController.java
package com.example.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.example.entity.Member;
import com.example.service.MemberService;
@Controller
@RequestMapping(value = "/member")
public class MemberController {
// 서비스를 위한 객체 생성
@Autowired
MemberService mService;
// 127.0.0.1:8080/ROOT/join.do
@GetMapping(value = "/join.do")
public String joinGET() {
return "join";
}
// 회원가입 버튼(POST)
@PostMapping(value = "/join.do")
public String joinPOST(@ModelAttribute Member member) {
System.out.println(member.toString());
// service 호출해서 추가
int ret = mService.insertMember(member);
if (ret < 1) { // db에 데이터가 입력되지 않은경우
// a태그 동작시킴 => GET으로(회원가입실패 가입화면으로 이동)
return "redirect:/member/join.do";
} // ret = 1 , db에 데이터가 정상적으로 입력된 경우
// a태그 동작시킴 => GET으로(회원가입후 홈으로 이동)
return "redirect:/home.do";
}
// 로그인 화면 이동
// 127.0.0.1:8080/ROOT/join.do
@GetMapping(value = "/login.do")
public String loginGET() {
return "login";
}
// 로그인 버튼(POST)
@PostMapping(value = "/login.do")
public String loginPOST(@ModelAttribute Member member) {
System.out.println(member.toString());
// service 호출해서 추가
int ret = mService.loginMember(member);
if (ret == 1) { // 로그인 된 경우
return "redirect:/home.do";
} // 로그인 되지 않은경우
return "redirect:/member/login.do";
}
}
📁 templates / join.html
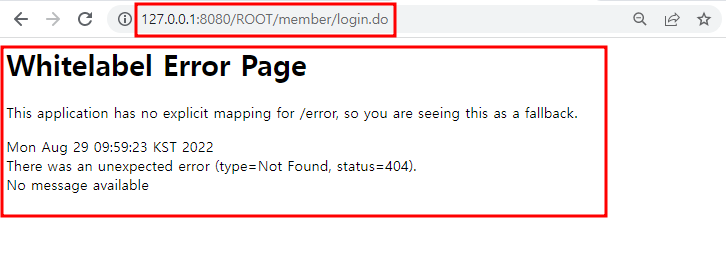
- 화면이 오류가 생긴다면 제일먼저 위의 해당 주소가 존재하는지 먼저 확인할 것
- 회원가입시
<a>태그로 보내면 암호가 주소에 노출됨
➡️ 폼태그로 감싸준다- 폼안에는 내가 보내고자 하는 내용 + 버튼
submit이 포함되어 있다
보내는 데이터는 entity로 받으며, 코드 작성시 entity에 들어갈 데이터를 엔티티와 같은 변수명을name으로 보내주면 데이터가 해당하는 entity 변수 자리에 들어간다- View에서는 회원가입시
const body = new FormData()body append~로 발송했었다- 가입버튼
submit누르면post로 정보 전송- 주소에
/ROOT를 계속 사용하기엔 번거로우니
반복문 사용하게 해주는 라이브러리thymeleaf사용되면thymeleaf문법을 쓰는게 효율적이다<html lang="ko" xmlns:th="[http://www.thymeleaf.org](http://www.thymeleaf.org/)">
- 매핑 value가 같아도 변수명이 다르기 떄문에 사용가능
@GetMapping(value = "/login.do") public String loginGET() { ... @PostMapping(value = "/login.do") public String loginPOST(@ModelAttribute Member member) {CDN기반은 주소를 기반으로 이동 후 엔터키 자동으로 쳐진다
➡️ 주소 바뀐후에 데이터가 전송되며 리로드 되면 무조건get
<form action="/ROOT/member/join.do" method="post"><form action="/ROOT/member/join.do" method="post">
<label style="display: inline-block; width: 100px;">아이디</label><input type="text" /><br />
<label style="display: inline-block; width: 100px;">암호</label><input type="password" /><br />
<label style="display: inline-block; width: 100px;">이름</label><input type="text" /><br />
<label style="display: inline-block; width: 100px;">연락처</label><input type="text" /><br />
</hr>
<input type="submit" value="회원가입" />
</form>📁 templates / login.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
</head>
<body>
<div style="border: 1px double #0000006e; padding: 20px;">
<h3>로그인</h3>
<form th:action="@{/member/login.do}" method="post">
<label style="display: inline-block; width: 100px;">아이디</label><input type="text" name="id" /><br />
<label style="display: inline-block; width: 100px;">암호</label><input type="password" name="password" /><br />
</hr>
<input type="submit" value="로그인" />
</form>
</div>
</body>
</html>게시판
📁 BoardController.java
package com.example.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import com.example.entity.Board;
import com.example.service.BoardService;
@Controller
@RequestMapping(value = "/board")
public class BoardController {
@Autowired
BoardService bService;
// http://127.0.0.1:8080/ROOT/board/boardlist.do
// http://127.0.0.1:8080/ROOT/board/boardlist.do?txt=wer&page=1
@GetMapping(value = "/boardlist.do")
public String boardListGET(Model model,
@RequestParam(name = "txt", defaultValue = "", required = false) String txt,
@RequestParam(name = "page", defaultValue = "1", required = false) int page) {
// 1. 서비스에서 가져옴
// 검색어 없음, 1페이지
List<Board> list = bService.selectBoard(txt, page);
System.out.println(list.toString());
// 1-1. 서비스에서 페이지네이션을 위한 개수 가져오기
long total = bService.countBoard(txt);
// 2.VIEW에서 html로 값 전달
// 화면나오기전에 html로 데이터 보내기 => 목록
model.addAttribute("blist", list);
// 2-1. 위에서 구한 페이지네이션 개수의 값 전달 => 버튼
model.addAttribute("pages", (total - 1) / 10 + 1);
// 3. VIEW표시 boardlist.html 파일
return "boardlist"; // boardlist.html파일
}
// 글쓰기로 이동
@GetMapping(value = "/boardwrite.do")
public String boardWriteGET() {
return "boardwrite"; // boardwrite.html파일
}
// 글쓰기
@PostMapping(value = "/boardwrite.do")
public String boardWritePOST(@ModelAttribute Board board) {
System.out.println(board.toString());
// service 호출해서 추가
int ret = bService.insertBoard(board);
if (ret < 1) {
return "redirect:/board/boardlist.do";
}
return "redirect:/board/boardwrite.do";
}
// 상세페이지 1개 조회
@GetMapping(value = "/boardone.do")
public String boardOneGET(Model model,
@RequestParam(name = "no", defaultValue = "0") long no) {
// 서비스에서 가져오기
Board retboard = bService.selectOneBoard(no);
System.out.println(retboard.toString());
// 2.VIEW에서 html로 값 전달
// 화면나오기전에 html로 데이터 보내기 => 목록
model.addAttribute("olist", retboard );
if (no == 0) { // 번호가 없는경우, 오류처리
return "redirect:/board/boardlist.do";
}
return "boardone";
}
}