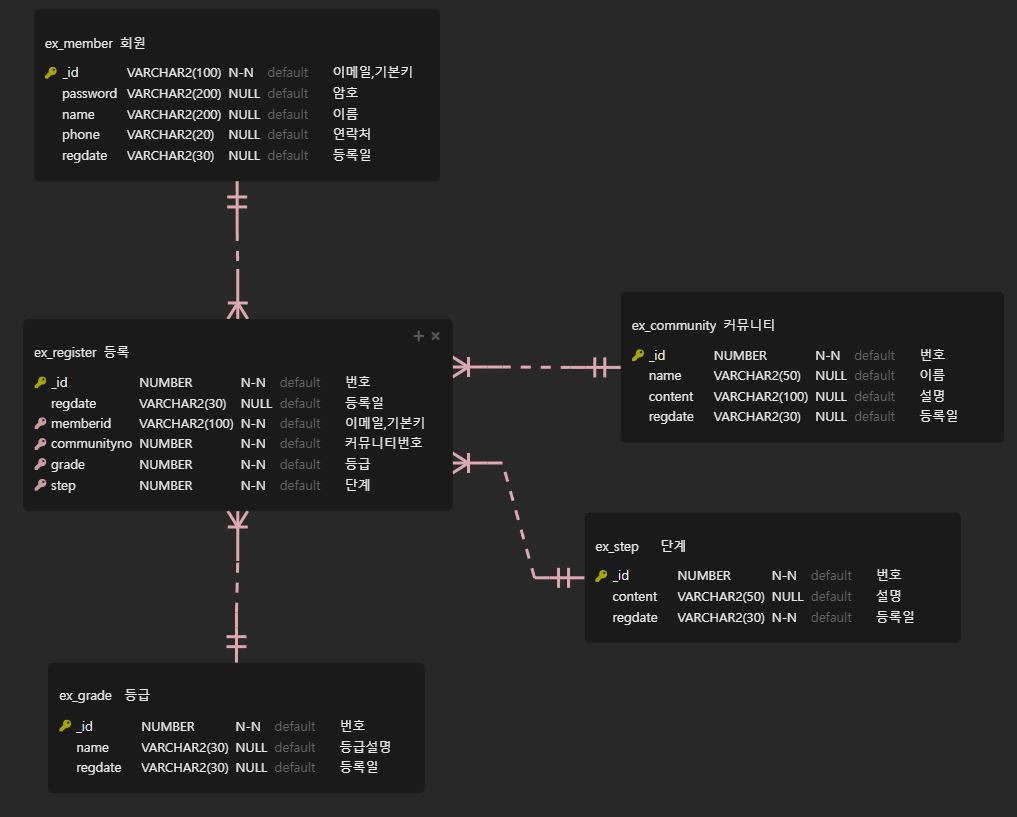
테이블 간 관계
ex_register등록 테이블
➡️ 행위(Action)에 대한 테이블이다
📁routes/index.js 에 해당코드를 추가해준다
// 페이지의 이동경로 from에서 to로 이동
router.beforeEach((to, from, next) => {
console.log('to =>', to);
console.log('from =>', from);
// url 저장하지 않음
// ex)로그인, 로그아웃
if(to.path !== '/login' && to.path !== '/logout' ){
sessionStorage.setItem("CURR_URL", to.path);
//object -> string로 변경 => JSON.stringify(변경할오브젝트)
//string -> object로 변경 => JSON.parse(변경할문자)
sessionStorage.setItem("CURR_QRY", JSON.stringify(to.query));
}
next();
💻확인
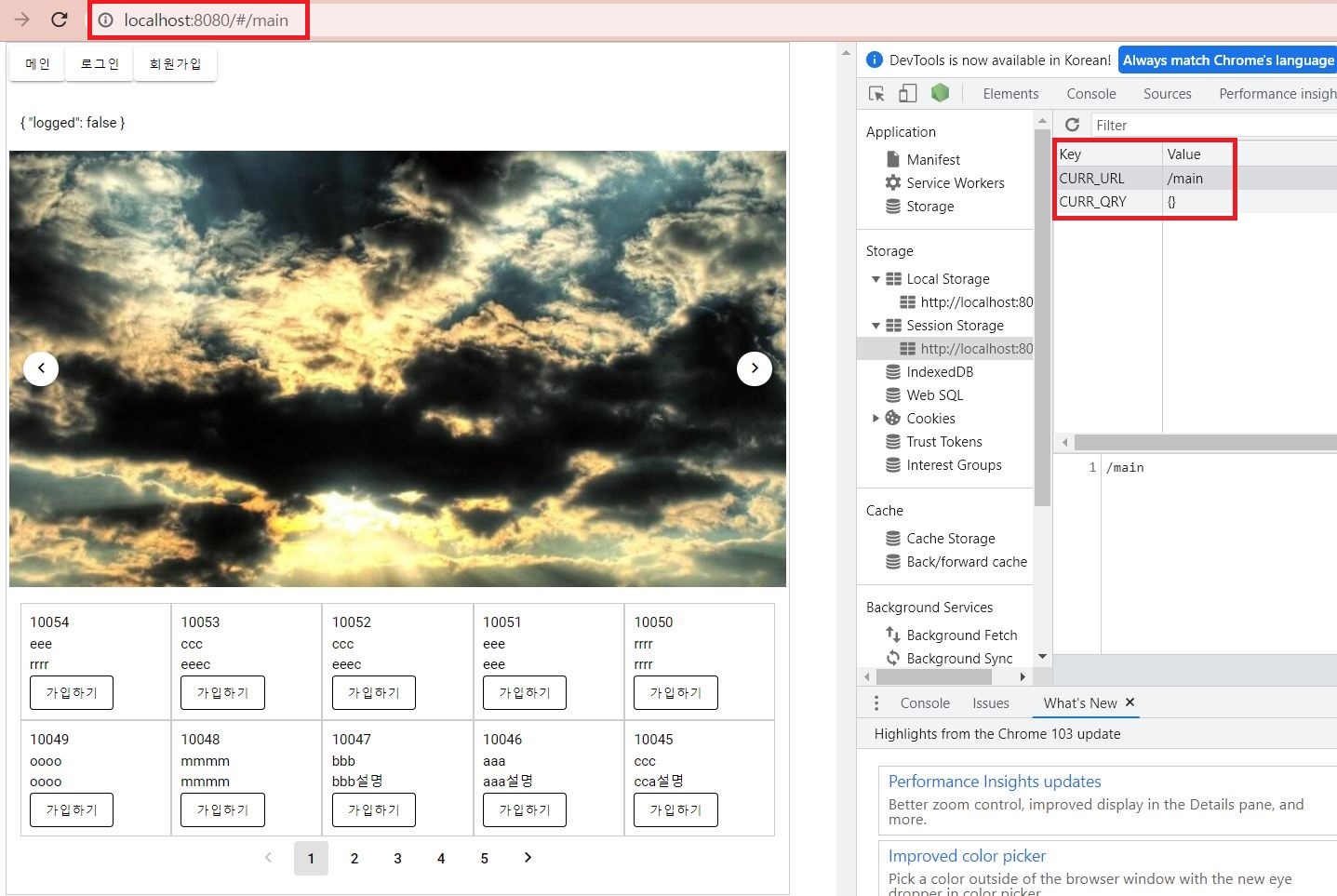
main페이지에 위치한 상태가 기록된다(로그인 되지 않은 상태)
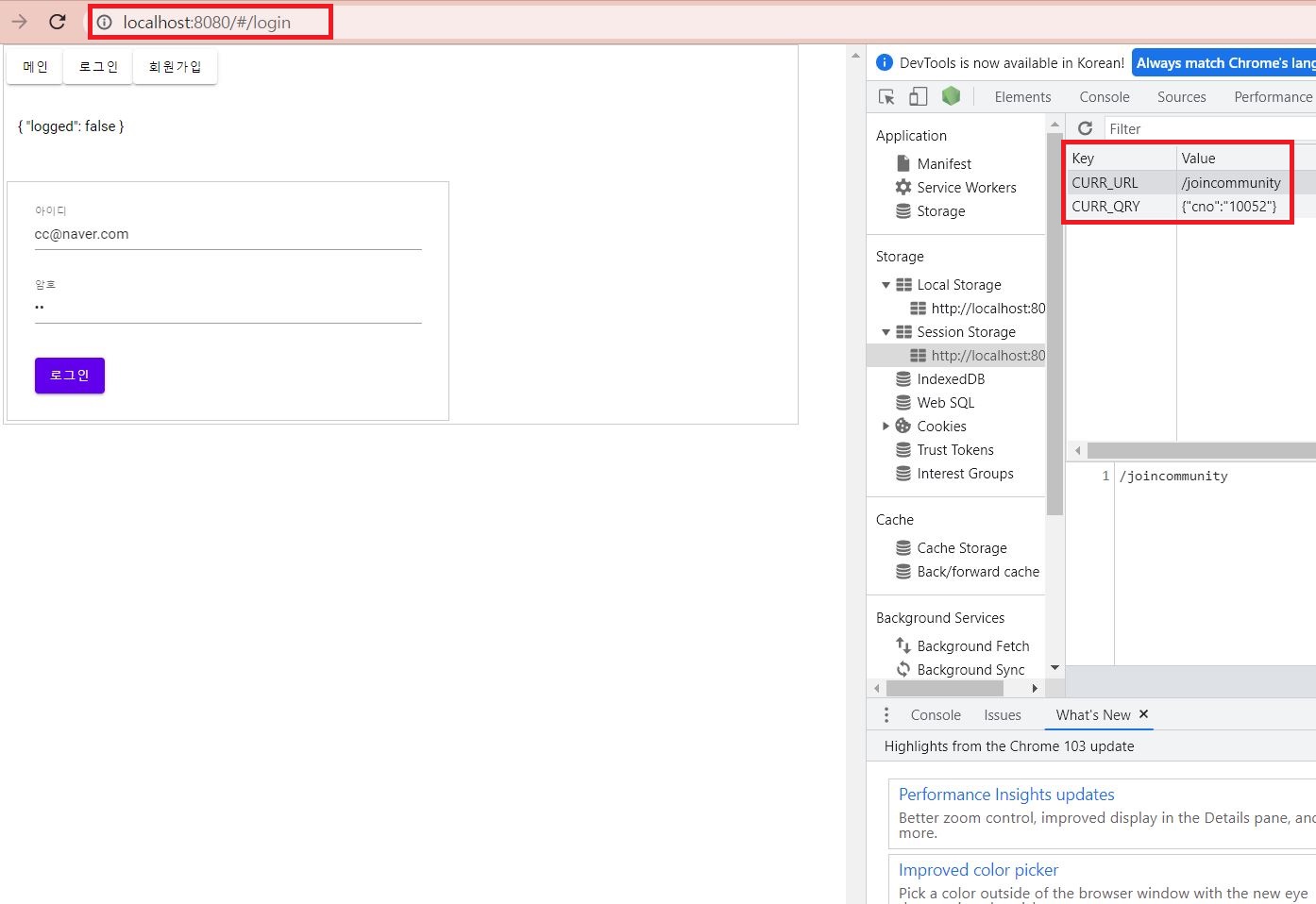
➡️ 가입하기 버튼을 눌러 가입하고자 하는 커뮤니티 페이지로 이동
✅이때 login 페이지로 변경된 url을 확인할 수 있다
- login 상태에서만 커뮤니티 가입 가능
- login 되지 않았기 때문에 커뮤니티 페이지로 먼저 이동
- 커뮤니티 페이지가 기록된 후 바로 login 페이지로 이동됨
- login 페이지로 이동 되었지만 코드 작성시 login, logout 페이지는 기록하지 않기로 했기 때문에 login 페이지는 기록되지 않음
if(to.path !== '/login' && to.path !== '/logout' ){ sessionStorage.setItem("CURR_URL", to.path);
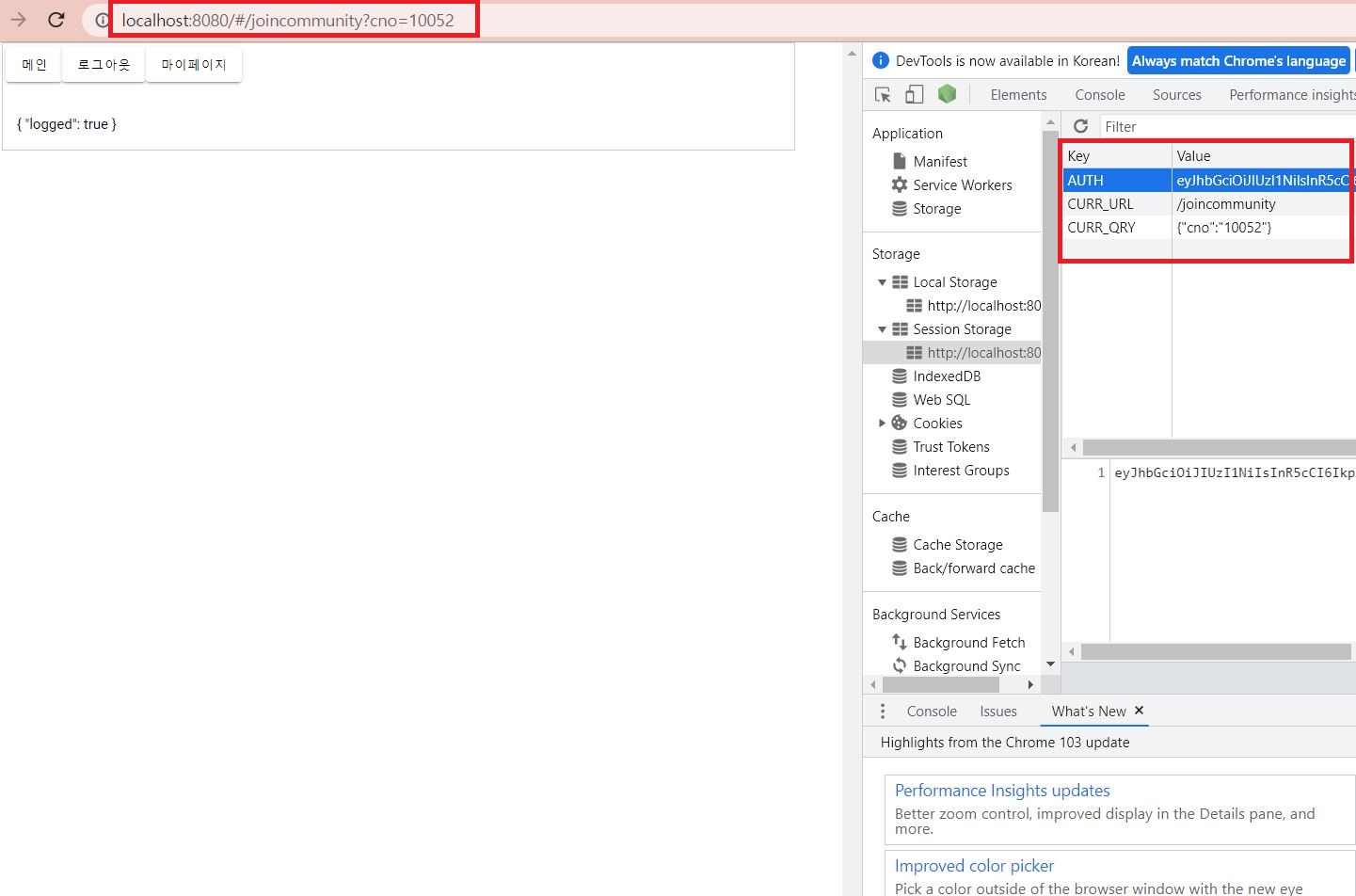
➡️ 로그인 완료 후 이동된 페이지를 확인
✅로그인 완료 후 아래 결과를 확인 할 수 있다
로그인 완료 후 url 위치 = 로그인 전에 기록되었던 커뮤니티 페이지
💡 Application 창 에서도 확인이 가능하다