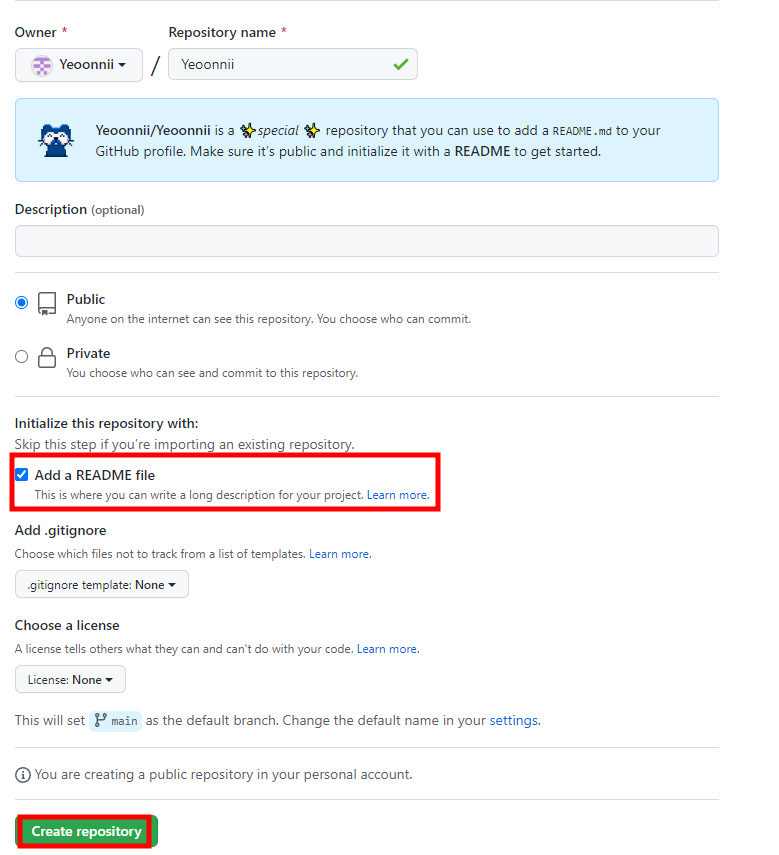
Repository 생성

레포지토리 이름은 계정이름과 동일하게 생성한다
Add a README file 을 체크한다 (체크하지 않아도 이후에 생성이 가능하다)
Create repository를 누른 후 README.md 파일을 수정하면 프로필을 생성할 수 있다
프로필 작성
README.md에 프로필을 생성하면 되는데 이때 .md 는 markdown을 의미한다
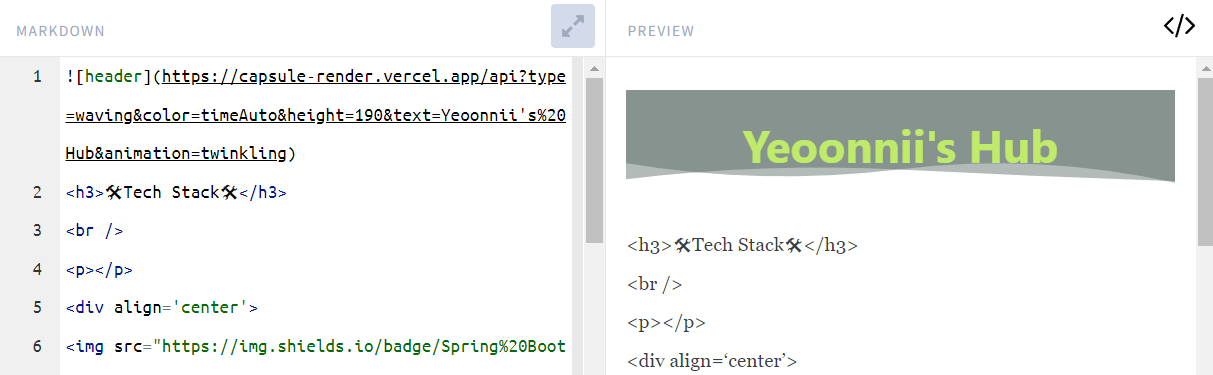
마크다운 에디터 사이트에서 마크다운 형식으로 작성한 프로필을 미리볼 수 있으니 확인하며 작성 후 복사하여 한번에 커밋하면 편하다

태그를 사용한 정렬에 대해서는 사진과 같이 태그가 텍스트 형태로 출력된다
해당 마크다운 미리보기 사이트에서는 태그를 사용한 정렬 미리보기가 불가능하다고 한다
깃허브에 커밋하면 적용되어 사라지니 무시하고 작성하면 된다
라이브러리 적용
깃허브 프로필을 꾸밀 수 있는 여러 라이브러리가 존재한다
1. header/footer 사용하기
header, footer를 사용하기 위해 capsule-render를 사용하였다
다양한 모양과 색으로 커스텀 가능하며, 아래 repository에서 설정방법을 확인할 수 있다.
https://github.com/kyechan99/capsule-render#rotate
2. 아이콘 사용하여 기술 Stack 표현하기
아이콘은 Simple Icon을 사용하고, 뱃지는 Shields를 사용했다.
아래와 같이 사용하면 된다
<img src="https://img.shields.io/badge/텍스트-색상?style=flat-square&logo=아이콘이름&logoColor=white"/>예를 들어 Spring Boot 뱃지를 생성한다면, Simple Icon에서 원하는 아이콘을 검색한 후 이름과 색상을 복사하여 붙여넣으면 원하는 형태의 뱃지를 출력할 수 있다.

TIPS!
Spring Boot처럼 띄어쓰기를 포함하여 표기해야 하는 경우
공백이 필요한 자리에 spacebar를 입력하는게 아니라%20을 입력하면 공백이 생성된다
최종적으로 Spring Boot 뱃지를 생성하는 코드는 아래와 같이 작성하면 된다.

<img src="https://img.shields.io/badge/Spring%20Boot-6DB33F?style=flat-square&logo=Spring%20Boot&logoColor=black"/>2-1. 아이콘에 링크 걸기
링크가 필요한 경우 a태그의 href 속성을 활용하면 된다.
생성한 이미지 태그를 a태그로 감싼 후 원하는 링크를 href 속성을 활용하여 걸어준다.

<a href="https://velog.io/@yeoonnii"><img src="https://img.shields.io/badge/Velog-20C997?style=flat-square&logo=Velog&logoColor=white"/></a>2-2. 아이콘에 메일발송 링크 걸기
a태그 href 속성에 mailto:이메일주소 형식으로 작성해주면 된다.

<a href="mailto:이메일계정@gmail.com"><img src="https://img.shields.io/badge/Gmail-EA4335?style=flat-square&logo=Gmail&logoColor=black"/></a>GitHub 통계
통계는 github-readme-stats를 활용하면 커스터마이징 하여 추가할 수 있다고 한다.

아직 내용도 많이 없고 README가 길어질거같아 통계는 넣지 않았고,
언어 사용량 통계만 컴팩트한 레이아웃 버전으로 깔끔하게 추가해줬다

방문자 수 뱃지 표시
https://hits.seeyoufarm.com/ 사이트에 접속한다

- 깃허브 URL을 입력한다
- 원하는 Option을 설정한다
- MARKDOWN을 복사하여 README에 붙여넣는다

정렬하기
가운데로 정렬하는것이 깔끔하기 때문에 모든 요소를 div 태그로 묶어 정렬했다.
README에 작성한 header 부터 footer까지 div로 묶어주고 align='center' 속성을 지정하여 가운데로 정렬하면된다.
<div align=center>
<!-- headers, 아이콘, footer 등 모든 요소를 이곳에 작성한다 -->
</div>커밋 전 미리보기
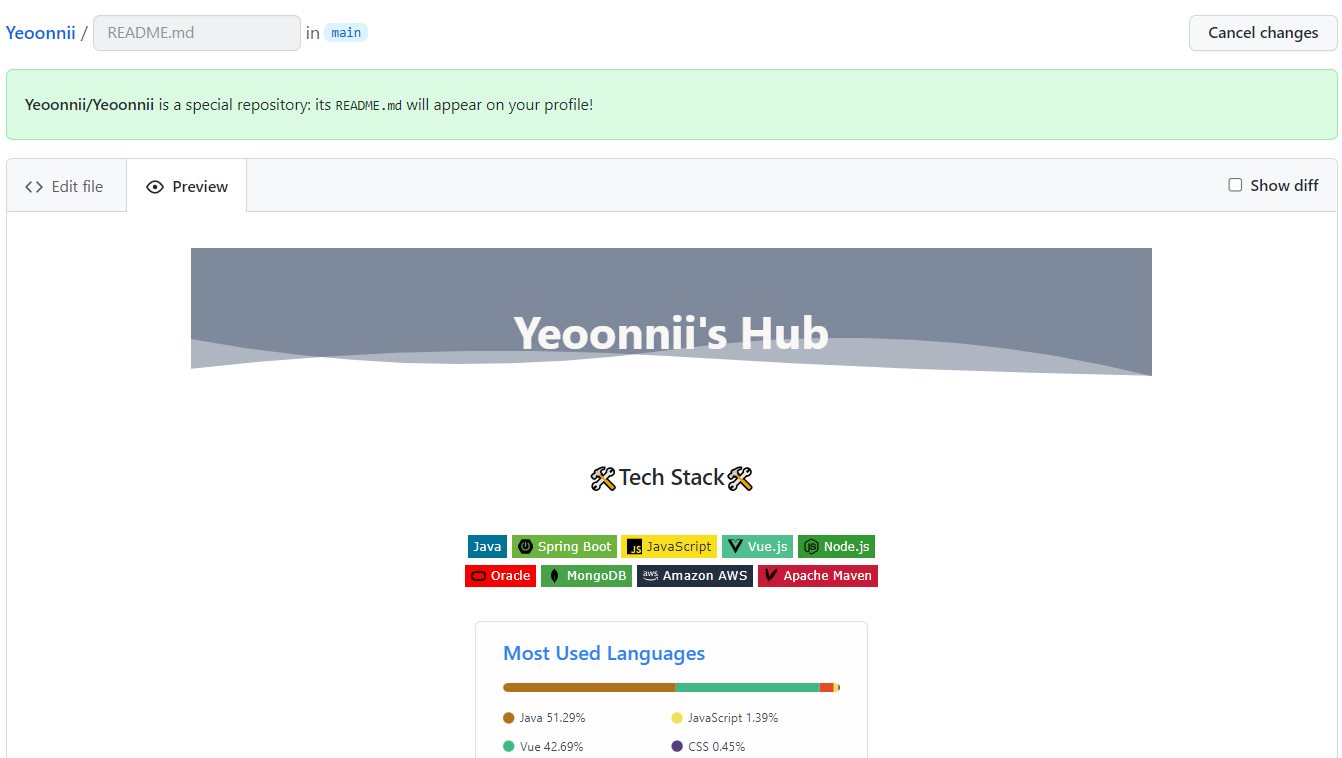
완성한 README를 커밋하기 전 미리보기가 가능하다고 한다

진작 알았다면 20커밋 하지 않았을텐데...🤣
작성중인 README 상단에 Preview를 클릭하면

작성중인 README를 커밋하지 않고 미리 볼 수가 있다!

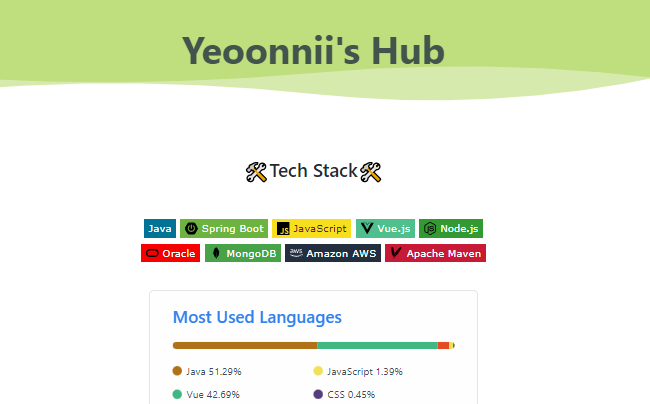
완성된 GitHub 프로필
👏👏👏 나의 첫 GitHub 프로필 👏👏👏

참고링크
이쁜 GitHub가 커밋하기도 좋다👏
4편. Markdown - Link, Image
[Github Profile]깃허브 프로필 만들기
[Git] Github Profile 깃허브 꾸미기 줄여서 깃꾸 ㅋㅋ
[Github] 깃허브 프로필 꾸미기
Github Profile 꾸미기