
DOM(Document Object Model)
DOM이란 Document Object Model = 문서 객체 모델이라고 해석할 수 있다.
- 문서 객체란
<html>이나<body>같은 html의 태그들을 JavaScript가 이용할 수 있는 객체(object)로 만든것을 의미하고, - 모델이라는 말의 뜻은 문서 객체를 인식하거나 해석하는 방법이라고 이해하면 된다.
즉, DOM(Document Object Model, 문서 객체 모델)이란
JavaScript가 이용할 수 있는 객체(object)로 만든<html>이나<body>같은 html문서의 태그들을 인식하거나 해석하는 방법이다.
DOM의 tree구조
DOM은 tree 형식의 자료 구조로 되어 있다.
아래와 같은 웹문서의 DOM의 tree 구조를 확인해보자
<!DOCTYPE html>
<html>
<head>
<title>DOM이란?</title>
</head>
<body>
<h1 class="title">제목 영역</h1>
<p class="content">본문 영역</p>
</body>
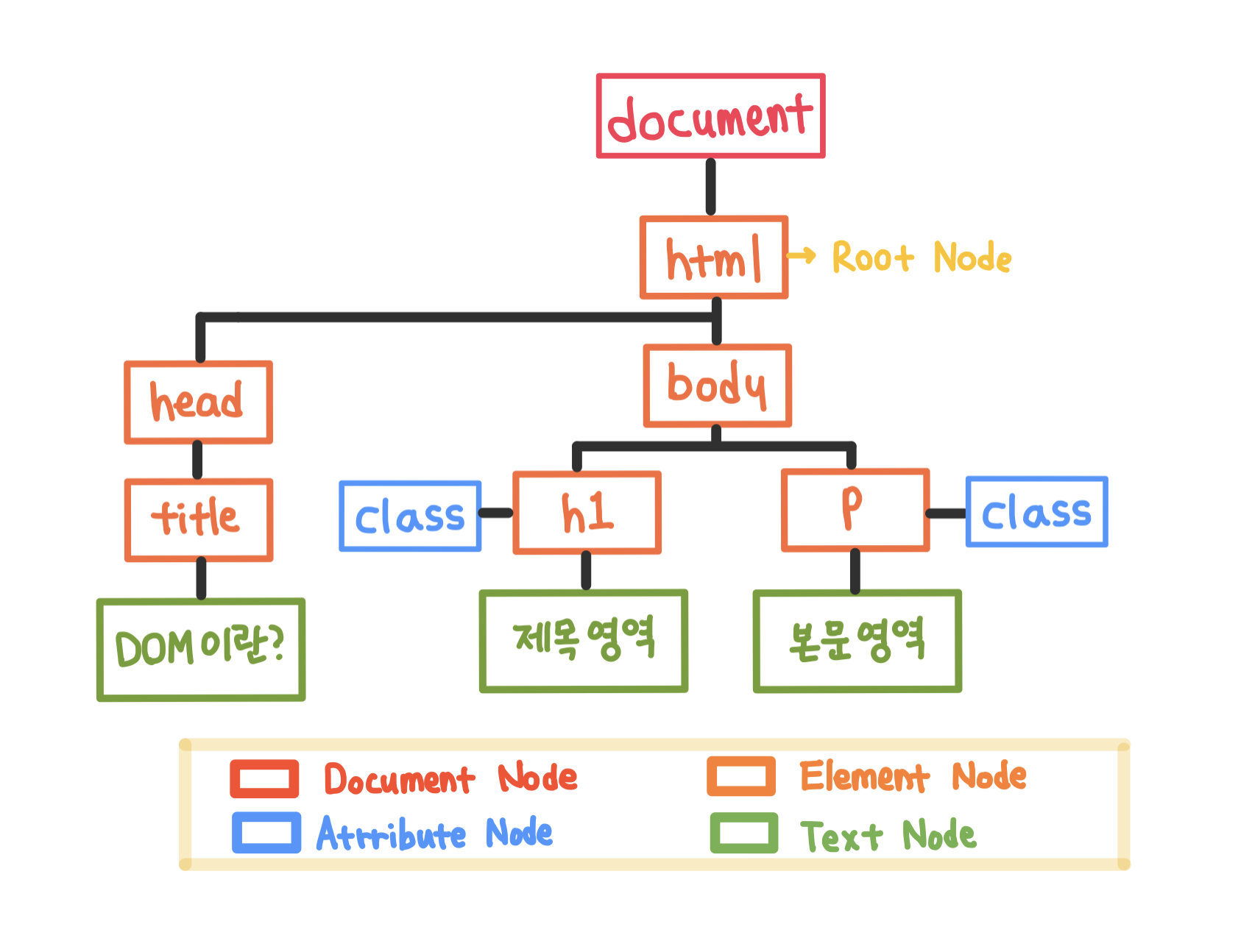
</html>위 코드의 tree 구조는 아래와 같이 나타낼 수 있다.

DOM의 tree 구조는 위와 같이 노드와 가지로 표현한다.
각 박스가 노드이고 노드와 노드 사이를 연결하여 관계를 표시하고 있는 선이 가지이다.
위 tree 구조에서
- DOM은
<body>태그를 아래의<h1>과<p>의 부모 요소로 인식하고,<h1>과<p>태그는<body>의 자식 요소로 인식한다 - 노드는 웹 문서의 HTML 태그 요소만 표현하는 것이 아니라 모든 텍스트와 이미지, 태그의 속성까지 객체화하여 DOM tree(트리)에 표현한다.
👉 tree형 자료 구조란?
- 하나의
Root node(=뿌리)에서 시작된다.- tree에서는 하나의 노드를 기준으로 위쪽에 위치한 노드를
parent node(=부모),아랫쪽 노드를child node(=자식)라고 한다.Root node는 가장 위에서 시작되는 node이기 때문에parent node(=부모)가 없는 node가 되고, 반대로 children(자식)이 없는 node를Leaf node(=잎) 라고도 한다.- 이러한 tree형 자료구조는 뿌리(root)에서 시작해서 잎(leaf)에서 끝나는 구조이다!
👉 node(노드) 란?
- tree 구조에서
Root node를 포함한 각각의 개체를 node라고 표현한다.
= 그림에서는 박스하나가 node를 의미한다<head>,<body>,<title>,<script>,<h1>등의 태그뿐 아니라 태그 안의 텍스트나 속성 등도 모두 node에 속한다.
자바스크립트와 DOM
DOM은 기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공하며, 문서 내의 모든 요소를 정의하고, 해당 요소에 접근하는 방법까지 정의한다.
JavaScript는 DOM을 통해 웹 페이지에 접근하고, 페이지를 수정할 수 있으며 또한 이용자의 행동에 따라 HTML, CSS를 변경하며 이용자와 상호작용도 가능하다.
💡결과적으로 DOM은 web page를 보다 더 동적으로(interactive) 사용 가능하게 하기 위해서 browser가 만든 객체라고 이해할 수 있다.
주의해야할 점은 DOM은 자바스크립트가 아니라는 점이다.
DOM은 웹 문서에서만 존재하고, 브라우저가 자바스크립트를 이용해서 웹 페이지를 조작할 수 있도록 제공해주는 하나의 요소일 뿐이다.
우리가 자바스크립트를 이용해 웹 페이지를 조작하는 것은 원본 html 문서 자체를 수정하거나 조작하는 것이 아니라 DOM을 조작하는 것이다.
🌎 참고
http://www.tcpschool.com/xml/xml_dom_concept
https://m.blog.naver.com/magnking/220972680805
https://im-developer.tistory.com/100
