협업은 문서화다
혼자 개발하는 건 솔직히 불가능하다.
그렇기 때문에 항상 협업을 염두에 두고 자신이 개발한 것을 그래프 같은 그림으로 혹은 문서화를 통해 남에게 잘 전달할 수 있는 사람이 제대로 된 개발자이다. (TMI. 방구석에서 알고리즘만 푸는 건 수학자라고 생각한다)
django model 코드(github에서 django를 검색하였을때 2번째로 나오는 프로젝트)
class BaseModel(models.Model):
id = models.AutoField(primary_key=True)
created_time = models.DateTimeField('创建时间', default=now)
last_mod_time = models.DateTimeField('修改时间', default=now)
def save(self, *args, **kwargs):
is_update_views = isinstance(
self,
Article) and 'update_fields' in kwargs and kwargs['update_fields'] == ['views']
if is_update_views:
Article.objects.filter(pk=self.pk).update(views=self.views)
else:
if 'slug' in self.__dict__:
slug = getattr(
self, 'title') if 'title' in self.__dict__ else getattr(
self, 'name')
setattr(self, 'slug', slugify(slug))
super().save(*args, **kwargs)
def get_full_url(self):
site = get_current_site().domain
url = "https://{site}{path}".format(site=site,
path=self.get_absolute_url())
return url
class Meta:
abstract = True
@abstractmethod
def get_absolute_url(self):
pass
class Article(BaseModel):
"""文章"""
STATUS_CHOICES = (
('d', '草稿'),
('p', '发表'),
)
COMMENT_STATUS = (
('o', '打开'),
('c', '关闭'),
)
TYPE = (
('a', '文章'),
('p', '页面'),
)
... 이하 생략보기만해도 아찔하지 않은가? 실전에서는 더 많은 줄의 코드들을 접하게 될 것이다. (대략 500줄 내외)
이와 같이 여러 주석과 기타 함수들이 적혀있는 코드들을 보면서 database 간의 관계를 한 눈에 알아보는 것은 폰 노이만 같은 천재가 아니면 불가능하다.
그렇다고 문서화를 하는 데에 많은 시간을 들이는 것도 솔직히 멍청한 짓이라 생각한다. 우리는 정확하게 무언가를 만들어가는 데에만 집중할 필요가 있다. (그렇게 해도 하루가 빠듯하니 말이다...)
자동으로 그래프를 띄워보자
그래서 알아보았다! 장고 model 자동 출력 프로그램!
확인해볼 package들!
- graphviz
- markdown 형식으로 diagram을 생성해주는 opensource이다.
- django-extensions
- 여러 확장 명령어를 지원하는 package이다.
- 이것만 있다고 확장 명령어가 설치되지는 않는다. 아래 package들을 같이 활용해야만 한다.
- pydot
- pyparsing
- Pillow
(개인적으로 모든 package를 열어볼 필요는 없지만 해당 package가 믿을만한지 업데이트는 잘 되고 있는지 star나 fork, issue 등을 확인하는 것이 오픈소스 활용하는 자의 마음가짐이라 생각한다)
package 설치
mac os 기준으로 작성되었음!
-
graphviz 설치
brew install graphviz -
필요한 package 이름 작성
cd $django_root && vi requirements_graph.txt
a. 아래 내용을 붙여넣는다.django-extensions pyparsing pydot pygraphviz Pillowb. 저장
-
가상 환경 활성화
source venv/bin/activate(아직도 가상환경 안쓰고 project 관리하는 사람은 없다고 생각한다.)
a. 만일 없다면python3 -m venv ./venv실행
b.pip install -r requirements.txt -
package 설치
pip install -r requirements_graph.txt -
graph_module 명령어를 위한 환경 설정
vi "${django_project_name}/settings_graph.py"
a.from .settings import * TEST = True INSTALLED_APPS += ['django_extensions'] GRAPH_MODELS = { # 'app_labels': [], 'all_applications': True, 'group_models': True }b. 저장
-
실행하고 열기
./manage.py graph_models "--settings=${django_project_name}.settings_graph" -a > erd.dot && ./manage.py graph_models "--settings=${django_project_name}.settings_graph" --pygraphviz -a -g -o erd.png && open erd.png

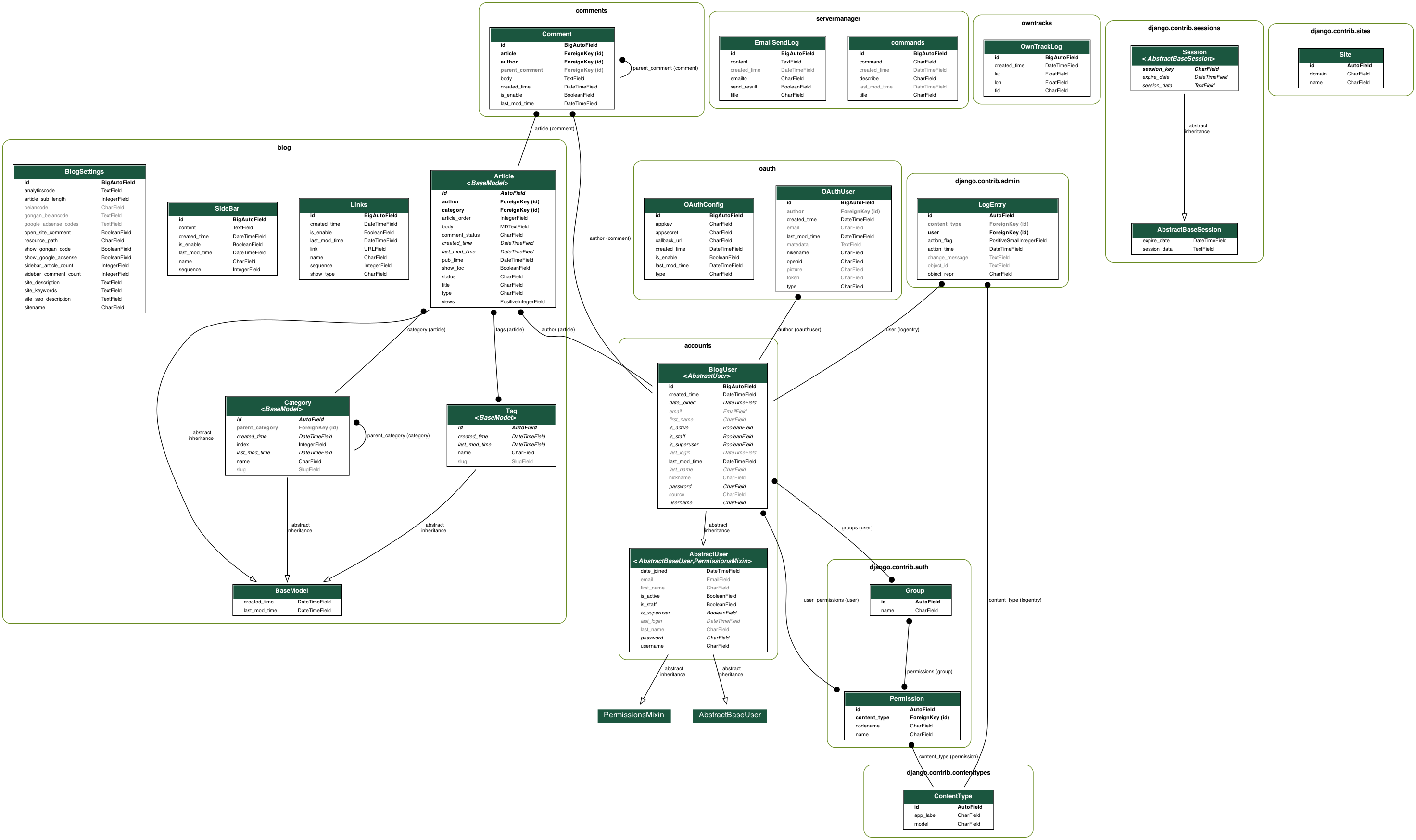
위의 source code와 해당 내용을 비교하여 보자. (우리는 blog 부분만 살펴보면된다)
깔끔하게 많은 정보를 담아서 출력되어 한 눈에 우리 서비스가 어떻게 돌아가는 지 쉽게 볼 수 있을 것이다.
TMI 실전
최근 나에게 django proejct consulting을 요청이 들어왔다. 약 한 달 뒤에 있을 예정이다.
한 번에 해당 내용 모두를 살피는 것을 솔직히 불가능하니 이를 이용하면 Django ORM에 해당하는 컨설팅을 쉽게 해줄 수 있을 것 같다는 생각을 하였다.
곧 해당 내용을 아래 추가하겠다.
