
1. 환경 설정
1) 이클립스와 톰캣 설정
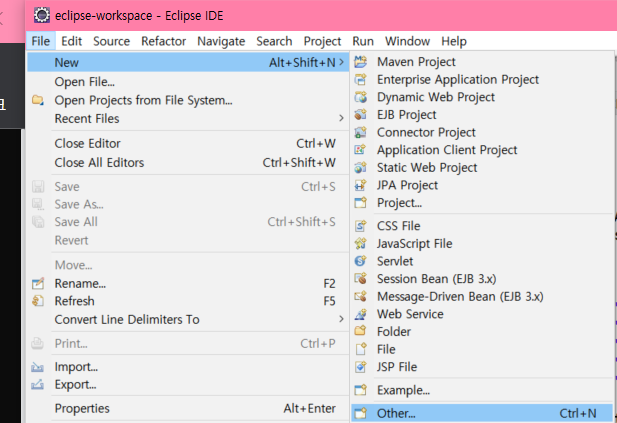
- File - Other...

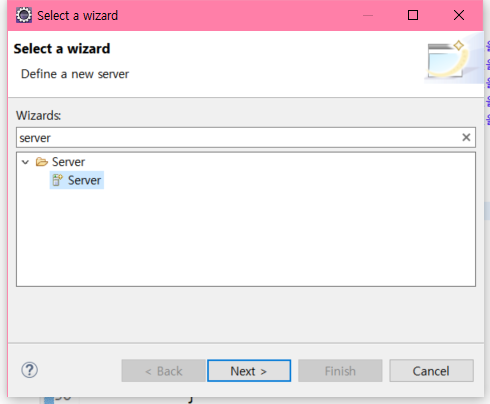
- server 를 검색한 후, 선택하고 Next

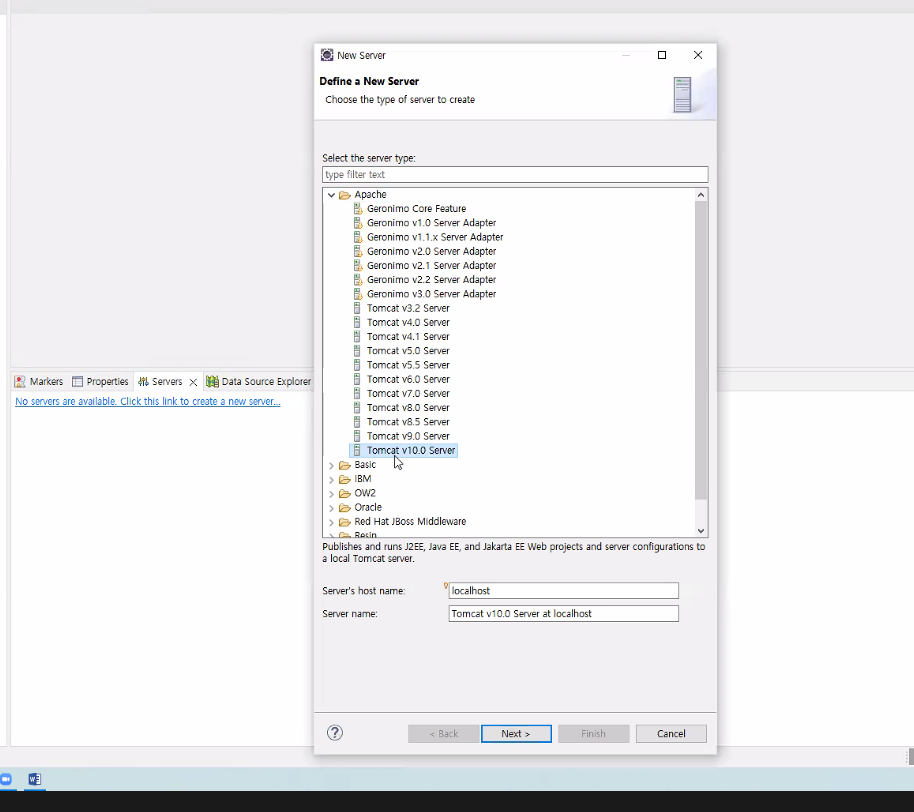
- Tomcat server 를 선택하고 Next

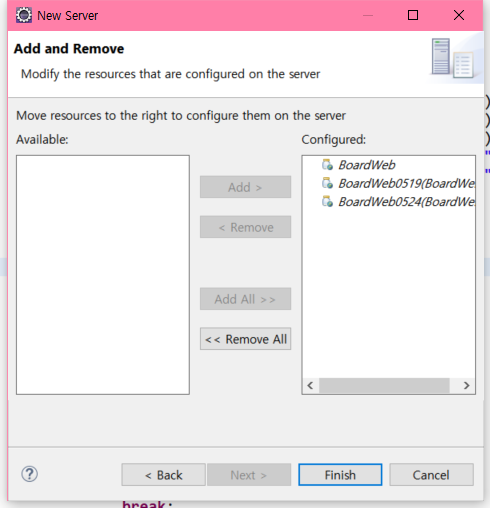
- 계속 Next를 누른 후, Available 에 있는 프로젝트를 Add 시키기

2) Servlet 기본 설정
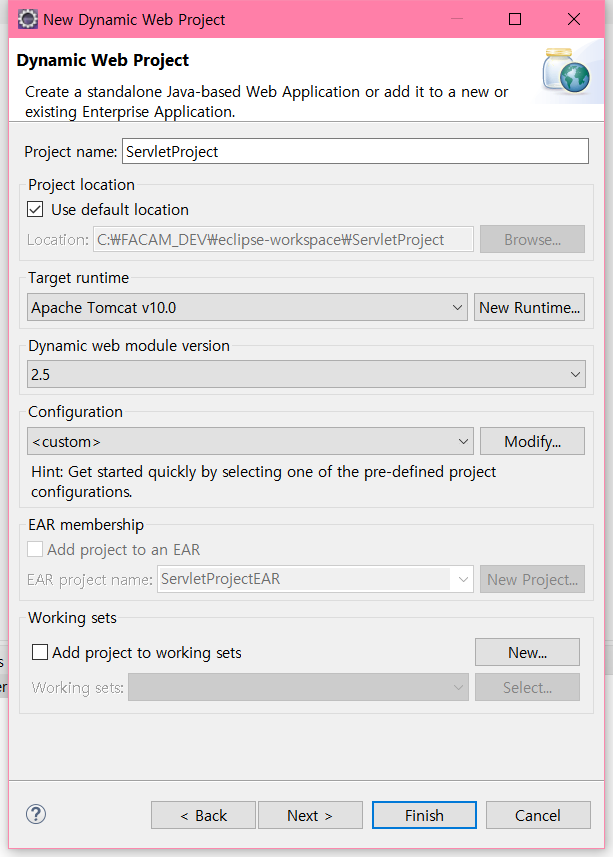
Web Project 만들기
- Web의 Dynamic Web Project
- 꼭 2.5 모듈로 해야 →
web.xml파일이 생성됨 - Next 클릭

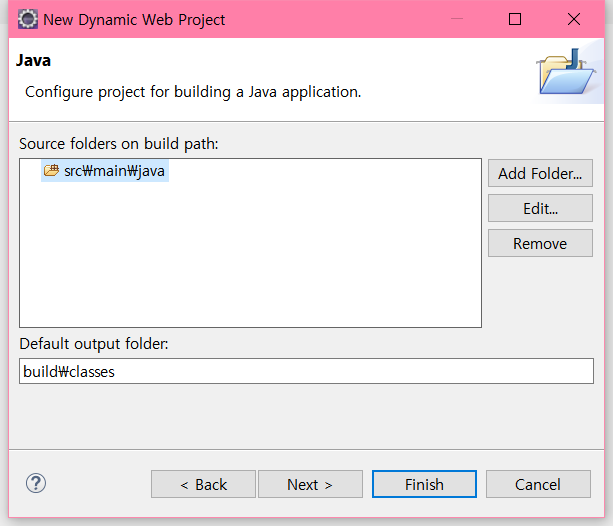
디렉토리 구조
- Finish 클릭

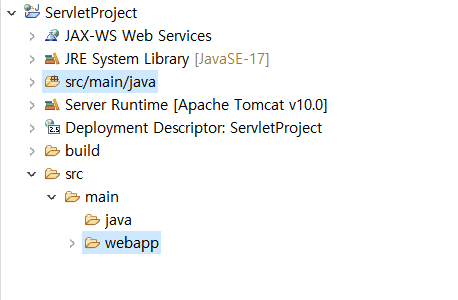
scr\main\java→ 기본적으로 제공되는 파일목록.java개발 파일이 만들어질 경로
build\classes→ 컴파일 되면 있는 파일 경로
👉 이건 개발자끼리의 약속 (convention; 컨벤션)

scr\main\java→.java파일 작성.webapp→ java가 아닌 나머지 모든 파일 작성
2. HTML 과 JSP 파일 작성
1) HTML
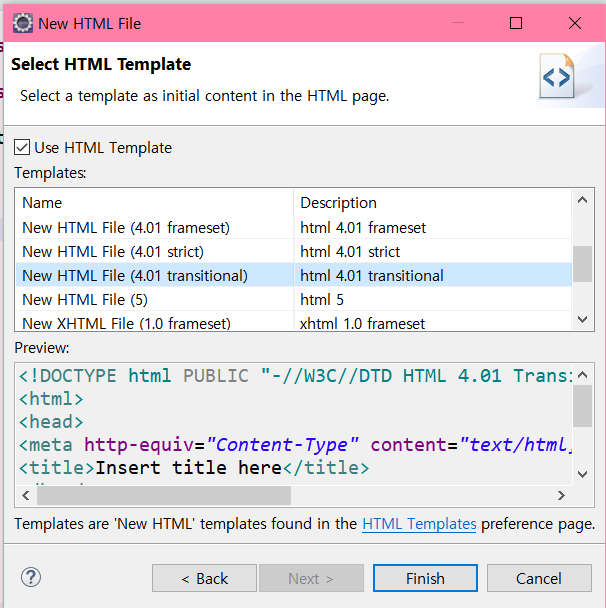
- webapp 디렉토리에 html 파일 생성
- 아직 css 안하고 실습할 것이므로, HTML5가 아닌 4.01로 선택
- 4.01은 css와 같이 작성 가능

- HTML 파일 작성
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>처음 만든 HTML</title>
</head>
<body>
<h1>안녕 HTML</h1>
</body>
</html>- HTML 파일 실행 → 컨트롤 + F11, 새로고침 → F5
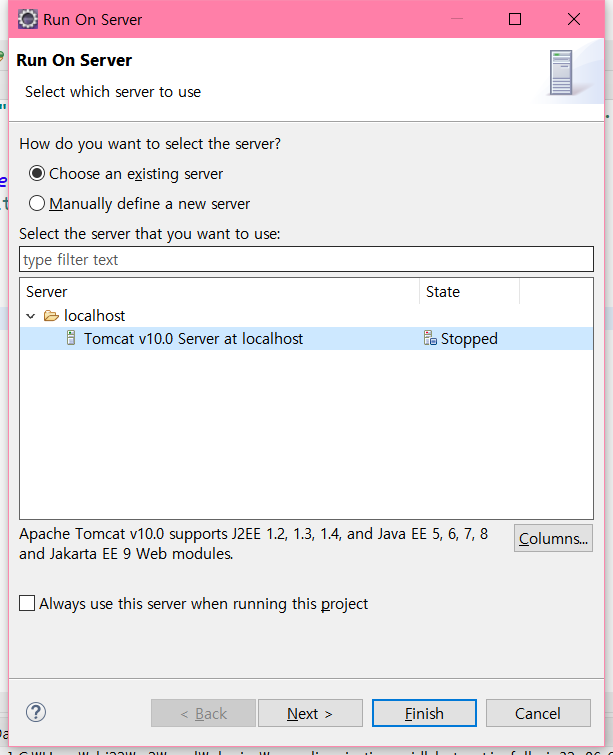
- 톰캣 서버 실행

center태그 → 가운데로 이동(html5에는 없음)

<body>
<center>
<h1>안녕 HTML</h1>
</center>
</body>2) JSP
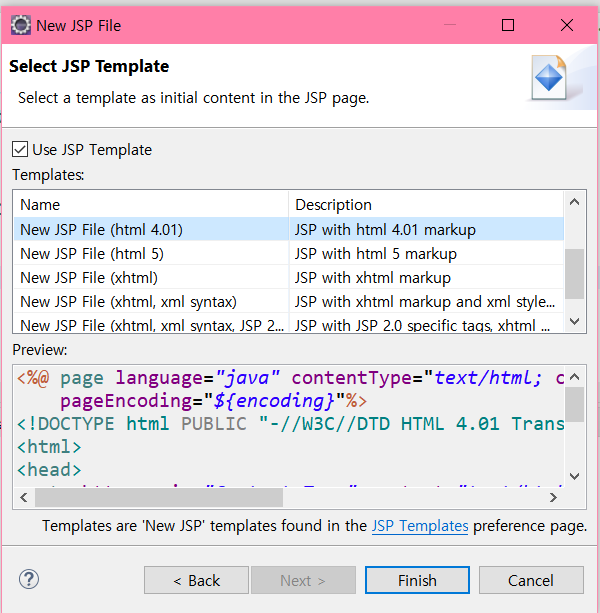
- 마찬가지로 4.01 버전으로 만들기
- webapp 디렉토리 안에 만들기

HTML 파일과 다른부분은 딱 하나
- 다른 부분
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="EUC-KR"%>- 전체 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>안녕 JSP</title>
</head>
<body>
<center>
<h1>
안녕
<%=request.getParameter("id")%></h1>
</center>
</body>
</html>동적 파일
- http://localhost:8080/ServletProject/hello.jsp?id=gurum 를 브라우저 url에 입력

- http://localhost:8080/ServletProject/hello.jsp?id=TEST 를 브라우저 url에 입력

3. 템플릿
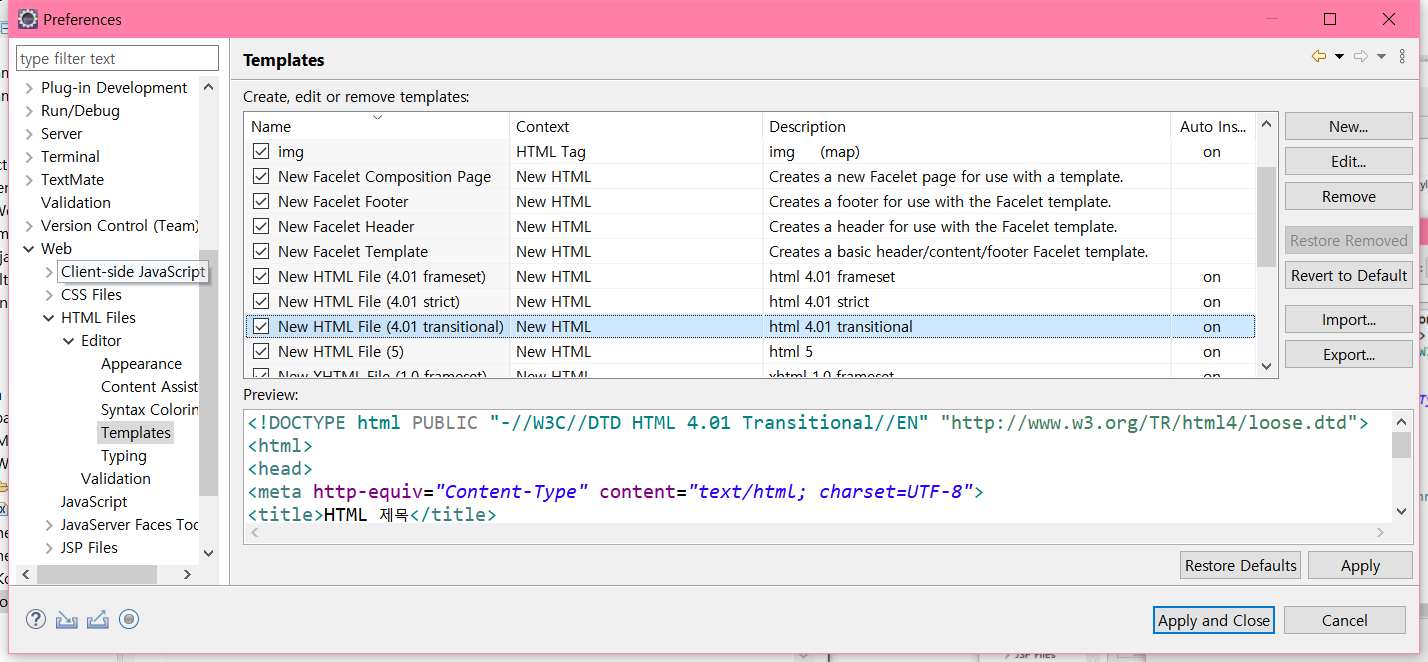
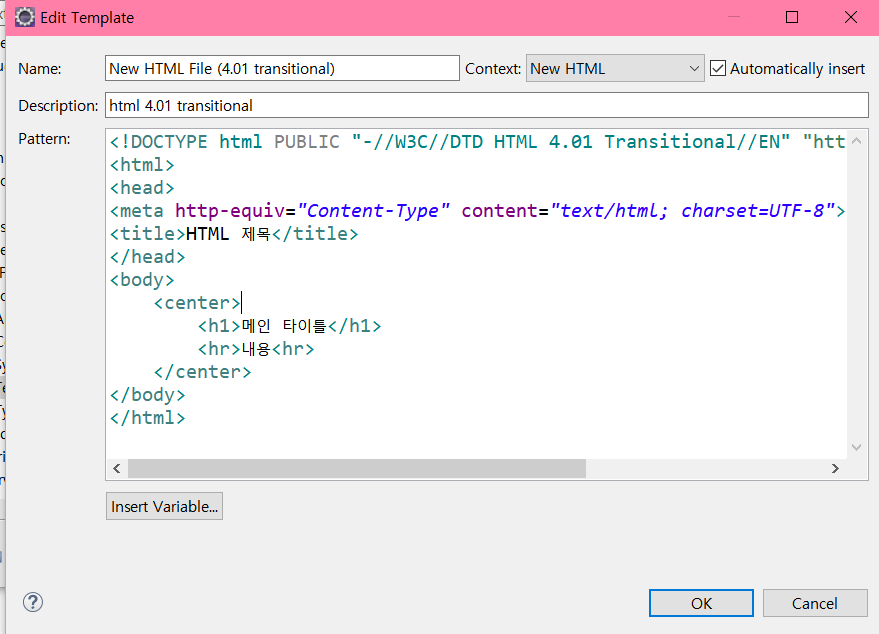
1) HTML 템플릿
- html 파일을 생성하면, 해당 내용이 자동으로 추가되어 생성


2) JSP 템플릿
- 위 HTML 템플릿과 동일하게 설정하면 된다
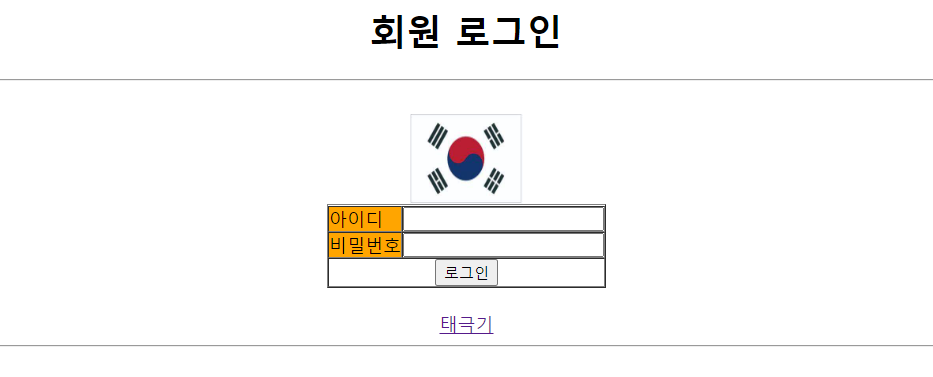
3. 📌간단한 예제📌
이미지와 링크 삽입
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>로그인</title>
</head>
<body>
<center>
<h1>회원 로그인</h1>
<hr>
<br>
<img src="Korean.jpeg" width="100" height="80"> <!-- 이미지 -->
<table border='1' cellpadding="0" cellspacing="0">
<tr><td bgcolor="orange">아이디</td><td><input type="text" size="20" /></td></tr>
<tr><td bgcolor="orange">비밀번호</td><td><input type="password" size="20" /></td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="로그인" /></td></tr>
</table>
<br>
<a href="Korean.jpeg">태극기</a> <!-- 링크 -->
<hr>
</center>
</body>
</html>
💡404 error💡
- 브라우저 url에 오타 또는 대소문자 틀린 경우

그 외 자세한 error 상태들의 종류 및 개념은
Web 시리즈의 6. HTTP 응답 프로토콜의 개념, 구조, 상태 코드 (Status Code) 를 참고해주세요.
