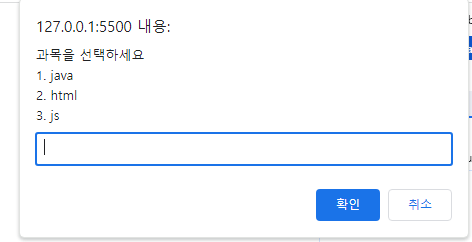
- prompt()
: 입력창을 띄워주는 함수

- alert()
: 작은창을 띄워 메세지를 전달하는 함수

let sub_1 = '1. java';
let sub_2 = '2. html';
let sub_3 = '3. js';
let sub_list = sub_1 + '\n' + sub_2 + '\n' + sub_3;
let select = prompt('과목을 선택하세요\n' + sub_list);
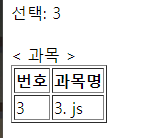
document.write('선택: ' + select + '<br/>');
document.write('<br/>');
let select_sub = '';
if(select =='1')
select_sub = sub_1;
else if(select =='2')
select_sub = sub_2;
else if(select =='3')
select_sub = sub_3;
else
alert('없는 과목입니다 ~');- confirm()
: boolean 값을 입력받을 때 사용하는 함수
확인 - true
취소 - false

<script type="text/javascript">
let input = confirm("작성하시겠습니까 ?")
alert(input);
</script>- javascript에 table 사용하기
document.write('<caption> < 과목 > </caption>');
document.write('<table border="1">')
document.write('<tr>');
document.write('<th>번호</th><th>과목명</th>');
document.write('</tr>');
document.write('<tr>');
document.write('<td>'+select+'</td><td>'+ select_sub + '</td>');
document.write('</tr>');
document.write('</table>')