파이어베이스를 사용해서 트위터 클론코딩을 해 볼 예정이다.
우선, firebase를 설치한다.
npm i firebase또는
yarn add firebase해당 링크로 이동해서 프로젝트를 만들고, apiKey를 생성한다.
파이어베이스 홈페이지
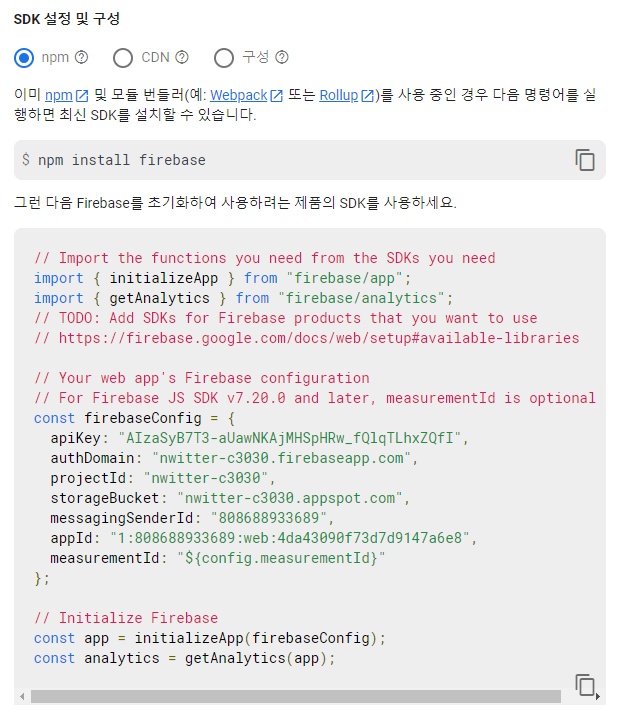
프로젝트를 생성하면

다양하게 SDK 설정을 할 수 있다.
내가 사용한 firebase 버전은 8.10.0 버전이다.
"firebase": "^8.10.0",프로젝트에서 firebase.js 파일을 생성해준 뒤,
import firebase from "firebase";
const firebaseConfig = {
apiKey: "AIzaSyB7T3-aUawNKAjMHSpHRw_fQlqTLhxZQfI",
authDomain: "nwitter-c3030.firebaseapp.com",
projectId: "nwitter-c3030",
storageBucket: "nwitter-c3030.appspot.com",
messagingSenderId: "808688933689",
appId: "1:808688933689:web:4da43090f73d7d9147a6e8",
measurementId: "G-8XMJ6ESSZJ"
};
export default firebase.initializeApp(firebaseConfig);SDK에서 생성된 apiKey를 입력해준다.
index.js 파일에서
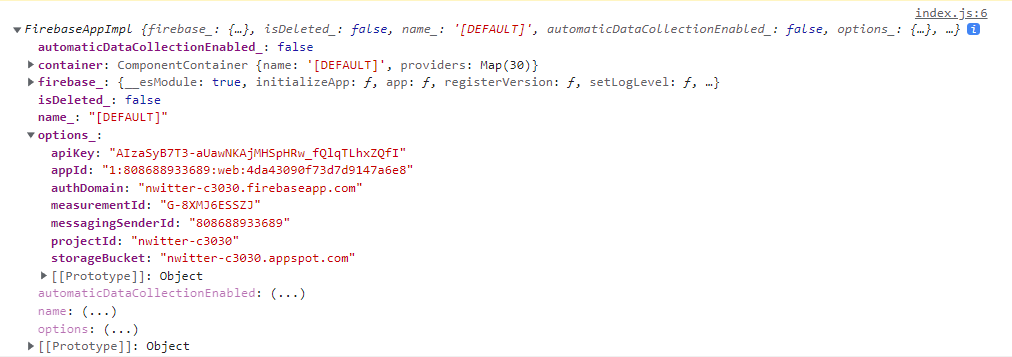
import firebase from './firebase';import 해준 뒤, console.log를 찍어서 확인한다.

해당 내용으로 콘솔이 확인되면 제대로 셋팅이 된 것이다.
