📖 02.11 금요일
1. 공부 진행 상황
- 서버 인증 과정에 대해서 https://tansfil.tistory.com/60
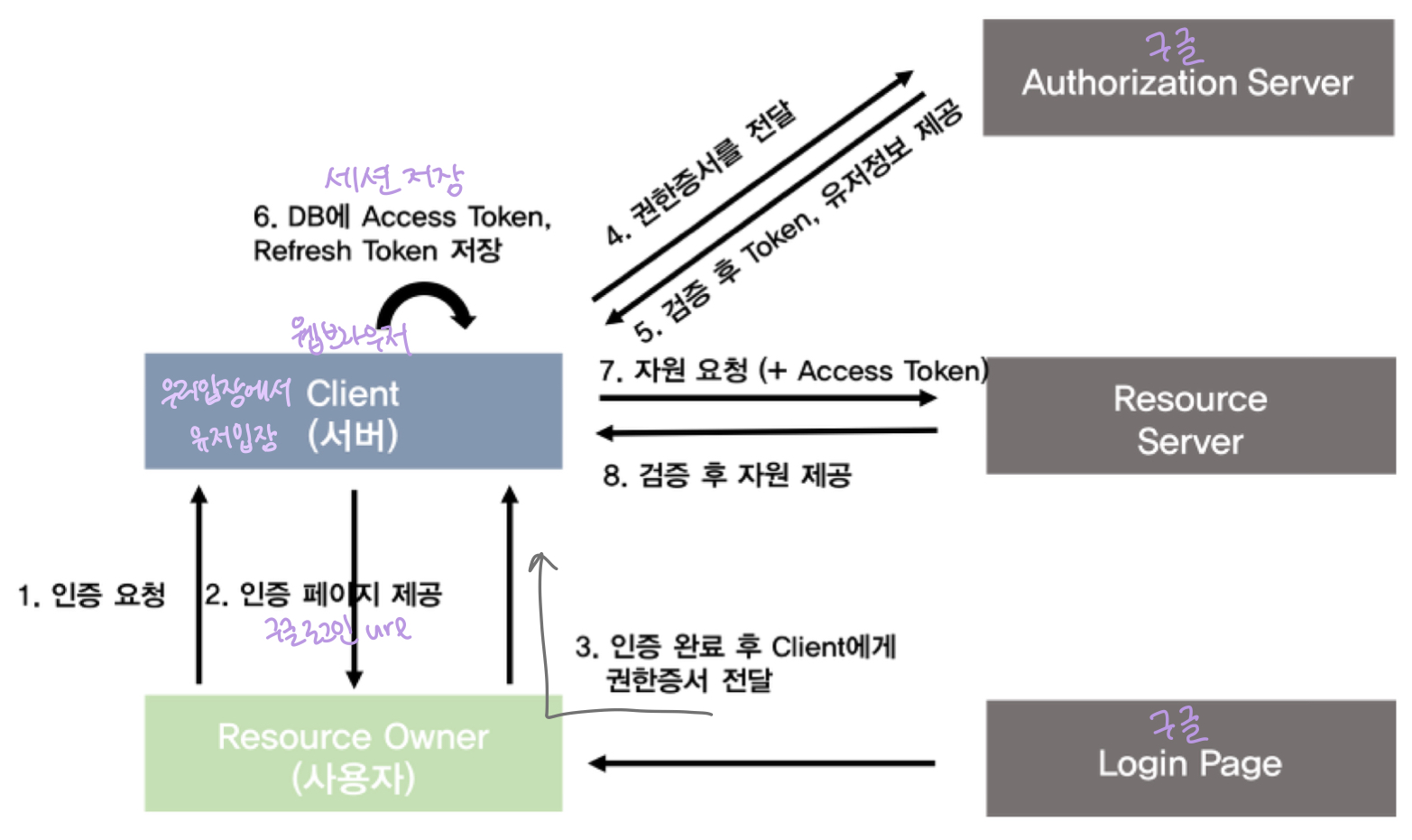
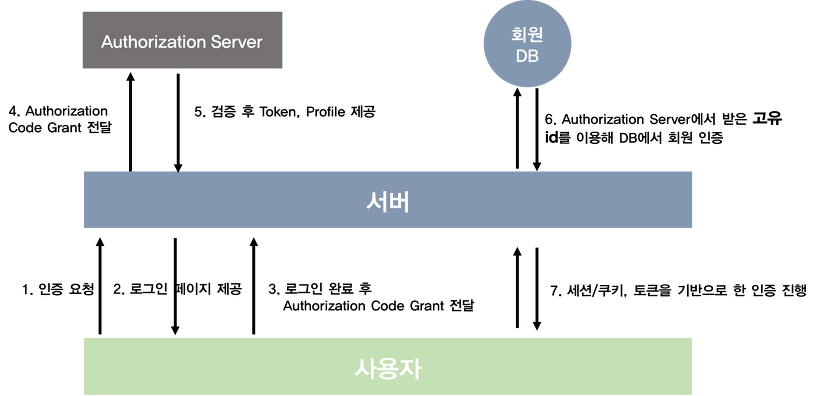
- OAuth 2.0의 동작순서

- SNS Login

- OAuth 2.0의 동작순서
- 다른 포트에서 보낸 닉네임도 DB연동 되도록 함
- Postman 사이트에서 Form형식을 잘못 선택해서 오류가 났던거고, 원래 코드로는 다른 포트에서 보낸 데이터도 잘 전송되고있었다. 하지만 프론트와의 협업을 위해 json형식으로 코드를 전면 수정하기로 함!
- JS 콜백
- 호이스팅 : var, function 선언이 자동으로 맨 위로 올라가는 것.
그래서 호이스팅이 된 이후부터는 코드가 나타나는 순서대로 자동적으로 실행이 된다. - +) JS 화살표함수 문법이란?
- 호이스팅 : var, function 선언이 자동으로 맨 위로 올라가는 것.
- 백엔드 개발 시 유의할 점
1. 프론트엔드와 백엔드의 데이터 교환은 json형태로 이루어져야 한다
2. 백은 세션 및 쿠키와 같은 프론트엔드의 자원에 접근하면 안되고, DB에만 접근해야 한다.
3. 백엔드에서 웹페이지를 구현(ui를 조작X)하면 안된다. 서버사이드렌더링X, 클라이언트사이드렌더링 해야한다.
4. 백엔드팀은 Postman과 같은 사이트나, 터미널 창을 통해서 결과물을 확인하면 된다. - ⭐️ json 으로 보내는 법?? 코드 수정 방법?
우리가 구현한 구글로그인이 서버 사이드 렌더링 형식이었는데, 우리가 진행할 프로젝트의 방향은 클라이언트 사이드 렌더링이어서 코드를 전면 수정해 협업에 용이한 형식(json)으로 바꾸는게 첫 챌린지
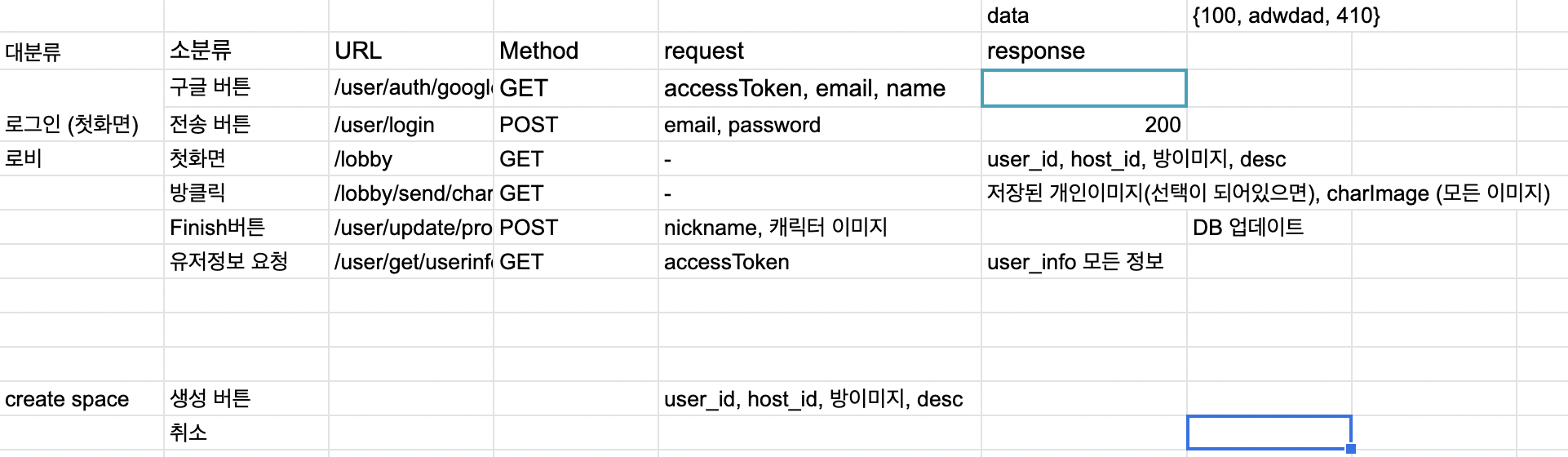
-api승환오빠 제외 프론트-백 다 같이 짬. api마다 어떤 데이터를 주고받아야하는지
- 민수 : json으로 변경 / 예림, 원종도 json으로 변경하는 것 같이 도움 - SocketIO, WebSocket, WebRTC 강의 계속 듣는 중
Algorithm문자열배열(하)
2. 기술적 고민
- 세션에 유효 시간 설정하기
// google.js
// express session 연결
app.use(
session({
httpOnly: true, //자바스크립트를 통해 세션 쿠키를 사용할 수 없도록 함
secure: true, //https 환경에서만 session 정보를 주고받도록처리
secret: "secret key", //암호화하는 데 쓰일 키
store: sessionStore,
resave: false, //세션을 언제나 저장할지 설정함
saveUninitialized: false, //세션이 저장되기 전 uninitialized 상태로 미리 만들어 저장
cookie: { //세션 쿠키 설정 (세션 관리 시 클라이언트에 보내는 쿠키)
httpOnly: true,
originalMaxAge: 60*30, // 1초 단위로 세션 유효시간 설정. 60초 * 30 = 30분
}
})
);cookie에 세션의 정보를 담아서 보낼 수 있는데,
쿠키에 아무것도 설정하지 않고 세션을 만들면 이하의 필드들이 default값으로 들어간다.
session {
"cookie":{
"originalMaxAge":null,
"expires":null,
"httpOnly":true,
"path":"/"
},
"passport":{
"user":"117664882100504326123"
}
} - `originalMaxAge` : 현 시각부터 얼마동안 쿠키가 얼마동안 살아있게 할 지 설정. (1초 단위 정수형)
- `expires` : 어느 시각까지 쿠키가 살아있게 할 지 설정
- `httpOnly` : 쿠키가 웹브라우저와 서버가 통신할 때만 쿠키를 발행. 즉, 웹 브라우저에서 콘솔을 띄우고 document.cookie 와 같은 방식으로 쿠키 내의 데이터에 접근할 수 없음.
- `path` : 해당 path로 브라우저가 접근했을 때만 서버에 Path 옵션 붙은 쿠키를 넘겨줌.-
프론트 오늘의 챌린지 : 피자레전드가 쌩자바 코드였는데, 앞으로의 프로젝트 코드작성을 위해서는 리액트js 문법으로 바꿀 필요가 있어서 바꾸기로 함.
-
백엔드팀에서 작성한 코드를 어떻게 프론트팀 파일과 연결시켜야 하나, 어디까지가 프론트의 영역이고 백의 영역인지 고민했는데, 우리팀 팀장님이 FE경력자라 본인의 경험을 바탕으로 json으로 주고받자는 틀을 제안해주었고, 백팀 모두가 몰랐던 부분이라 뭔가 하나 더 깨닫고 나아간 느낌이었다!ㅎㅎ
-
api 짜기

3. 성찰
- 일찍 잘 왔다! 1등 출근. 컨디션 관리, 시간 관리 잘 하자.
- 나는 어떤 기능이나 에러를 수정하기 위한 해결법을 항상 정답? 쪽으로 먼저 생각하긴 하는데 지식의 깊이가 너무 애매해서 팀원에게 힌트만 던져주게 되고 정작 해결은 내가 못해내는 것 같다. 무언가를 공부할 때 좀 더 딥하게, 제대로 암기하는 식으로 공부하자.
- 백엔드쪽에서 이렇다 할 만한 구현기능이 딱히 없는 것 같다. 더 욕심내서 기능 생각해보고 제안해보자. → 하려고 했던 거나 우선 잘 하고 생각하자.
- 기능적으로 나눠지는 부분에 대해서는 팀원이 잘 설명해줄거라고 믿고, 내가 맡은 일을 완벽하게 잘 해내보자!
- 우리 강의실에 있는 3팀 외에 다른 강의실에 있는 사람들과의 교류가 잘 안되는 것 같다
- 프론트팀의 챌린징-해결 과정을 얼마나 알고있어야 하지??
노션 정리한 걸 벨로그로 옮기는데에 시간이 좀 걸려서 원래 계획대로 한 주 분량씩 올리던지 하는 게 더 좋을 것 같다 ! 주말을 기준으로 바꿔야겠다 ㅎㅎ
