스토리북 설치
https://engschool.tistory.com/91
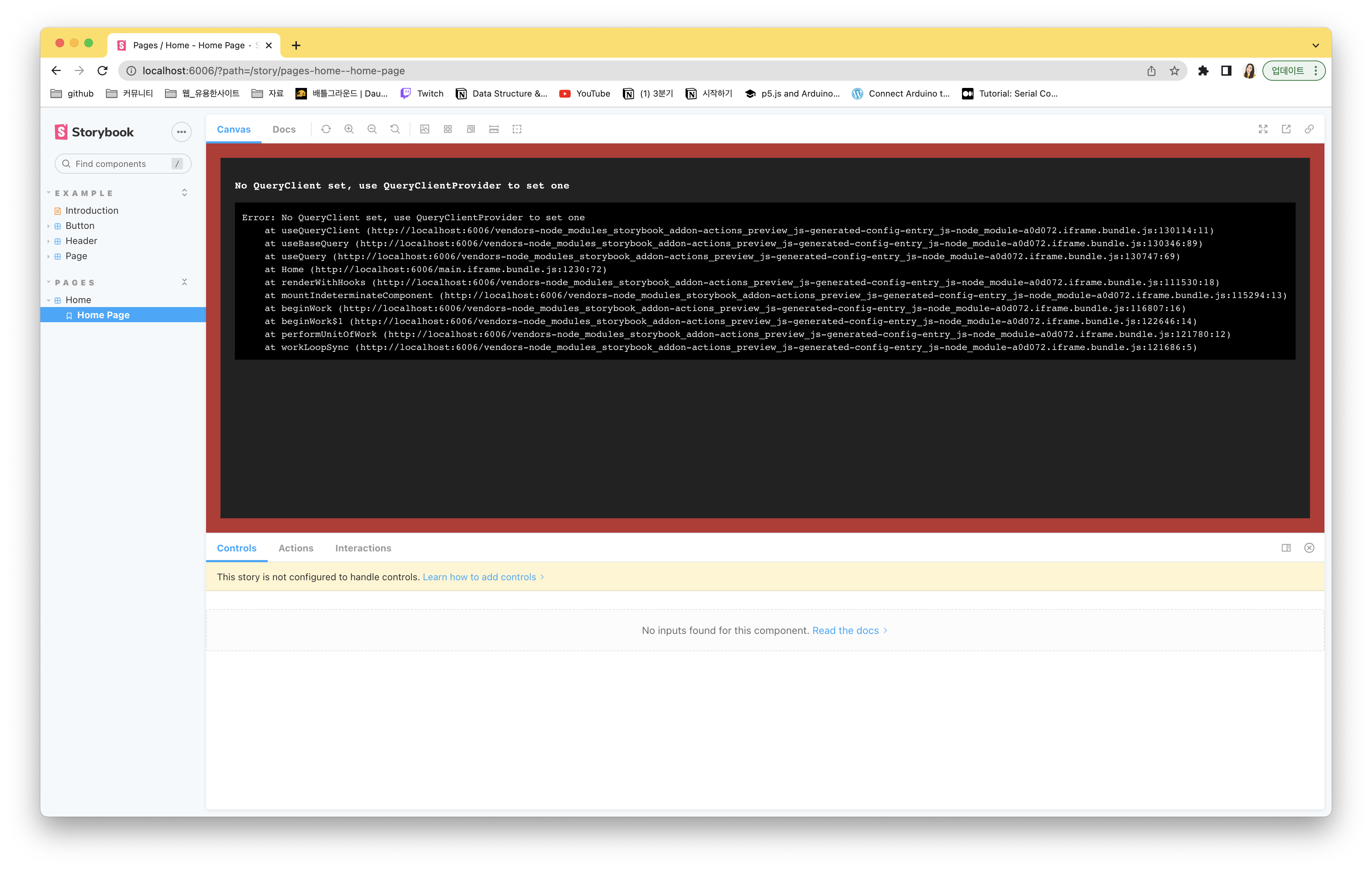
설치하고 띄웠더니
No QueryClient set, use QueryClientProvider to set one 에러발생!
react query 에러 해결
https://www.howdy-mj.me/storybook/setting-emotion/
preview.js에 decorators를 통해서 stories 컴포넌트에 공통으로 사용할 스타일이나 요소를 설정
//preview.js
import { QueryClientProvider, QueryClient } from 'react-query';
const queryClient = new QueryClient({
defaultOptions: {
queries: {
staleTime: 0,
},
},
});
export const decorators = [
(Story) => (
<QueryClientProvider client={queryClient}>
<Story />
</QueryClientProvider>
),
];//app.js
import { QueryClientProvider, QueryClient } from 'react-query';
import type { AppProps } from 'next/app';
import '../styles/globals.css';
const queryClient = new QueryClient({
defaultOptions: {
queries: {
staleTime: 0, // why Infinity?
},
},
});
function App({ Component, pageProps }: AppProps) {
return (
<QueryClientProvider client={queryClient}>
<Component {...pageProps} />
</QueryClientProvider>
);
}
export default App;
