css가 너무 어렵다.. 내 마음대로 안되면 왜 안되는지 이유를 못 찾겠음..
css 선택자
:root{ /문서의 최상위 요소를 의미, html을 의미/ }
li { /유형 선택자 기입한 태그이름에 해당하는 모든 요소 선택/}
.movie-card:hover {
/ 의사(pseudo) 클래스. class="movie-card"인 요소가 hover 상태일 때 /
}
배경색 이런 것들은 :root에 변수로 관리한다.
루트에 변수로 정의하고
쓰고 싶은데에서 var()입력하면 자동으로 뜬다.
display: flex
- flex-directon: row(기본값), row-reverse, column, column-reverse
로 방향을 설정한다.
방향을 정렬했으면, 그 안에서 정렬하는 방법은 가로방향은 justify-content , 세로방향은 align-items로 정한다.
justify-content 속성: 플렉스 요소들을 가로선 상에 정렬
- flex-start:시작하는 부분부터 방향을 기준으로 정렬.
- flex-end: 끝 부분부터 정렬
- center: 중앙정렬.
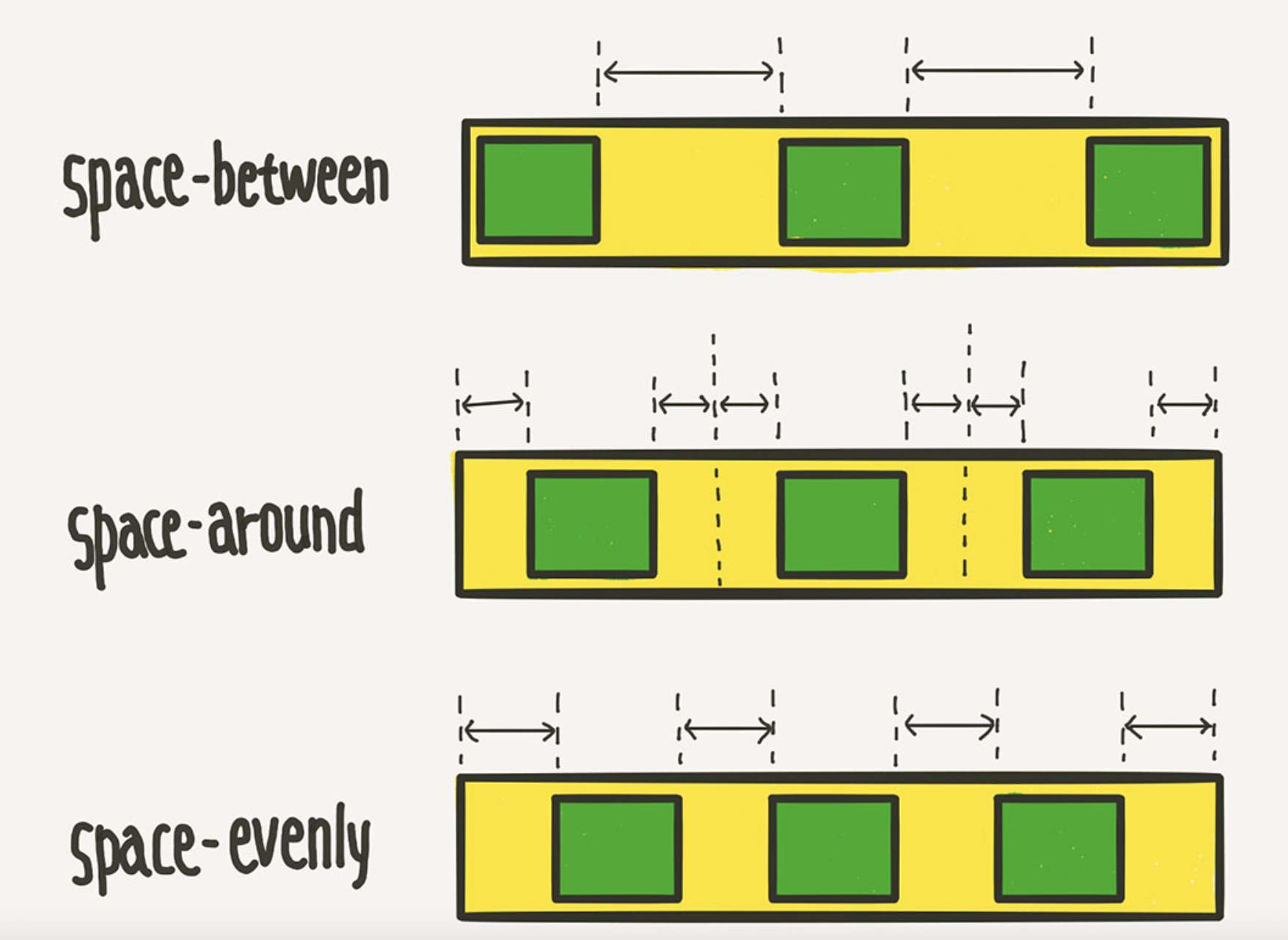
- space-between: 어떤 아이템이 있을 때 그 '아이템 간'의 간격을 일정하게 유지 하는 것
- space-around: 아이템의 모든 주변의 마진을 똑같이 유지하는 것
- space-evenly

출처 ㅣ https://studiomeal.com/archives/533
align-items 속성: 플렉스 요소를 세로선 상에서 정렬
- flex-start:시작하는 부분부터 방향을 기준으로 정렬.
- flex-end: 끝 부분부터 정렬
- center: 중앙정렬.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬
- stretch: 요소들을 컨테이너에 맞도록 늘림
flex-wrap 속성: flex 요소들을 한 줄 또는 여러 줄에 걸쳐 정렬
- nowrap: 모든 요소들을 한 줄에 정렬
- wrap: 요소들을 여러 줄에 걸쳐 정렬
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬
flex 공부하는 개구리 정렬 프로그램
https://flexboxfroggy.com/#ko
24번이 좀 어려웠음
grid는 나중에 추가해야지....
display: grid
